30 kostenlose WordPress-Themes für Responsive Design
Responsive Design bei WordPress-Themes
Immer mehr Nutzer surfen über mobile Endgeräte im Internet. Ob unterwegs mit dem Smartphone oder auf der Couch mit dem Tablet: Neue Nutzungsgewohnheiten verändern die Anforderungen an Websites jedweder Machart. Mit einem responsiven WordPress-Theme verbessert ihr die Usability und Lesbarkeit eurer jetzigen und eurer zukünftigen Besucher.
Wie die ARD/ZDF-Onlinestudie 2016 zeigt, sind Smartphones dieses Jahr erstmals die meistgenutzten Geräte fürs Surfen im Internet. Eine Website ohne responsives Design kann also beim besten Willen nicht mehr als zeitgemäß angesehen werden, und die meisten aktuellen WordPress-Themes tragen dem Rechnung.
30 WordPress-Themes für Responsive Design
Die folgenden WordPress-Themes sind durch Responsive Webdesign für alle Endgeräte optimiert.
1. Twenty Seventeen von WordPress
4.7. (Screenshot: WordPress.org)[/caption]
Funktioniert erst ab WordPress 4.7.
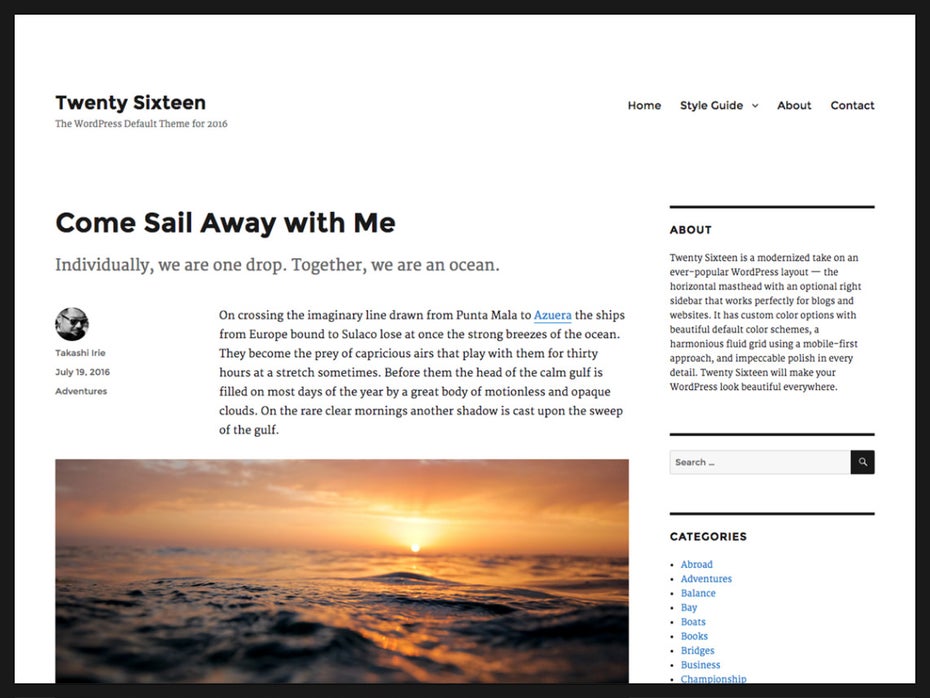
2. Twenty Sixteen von WordPress

Das neue Theme für WordPress 4.4. (Screenshot: WordPress.org)
Funktioniert erst ab WordPress 4.4
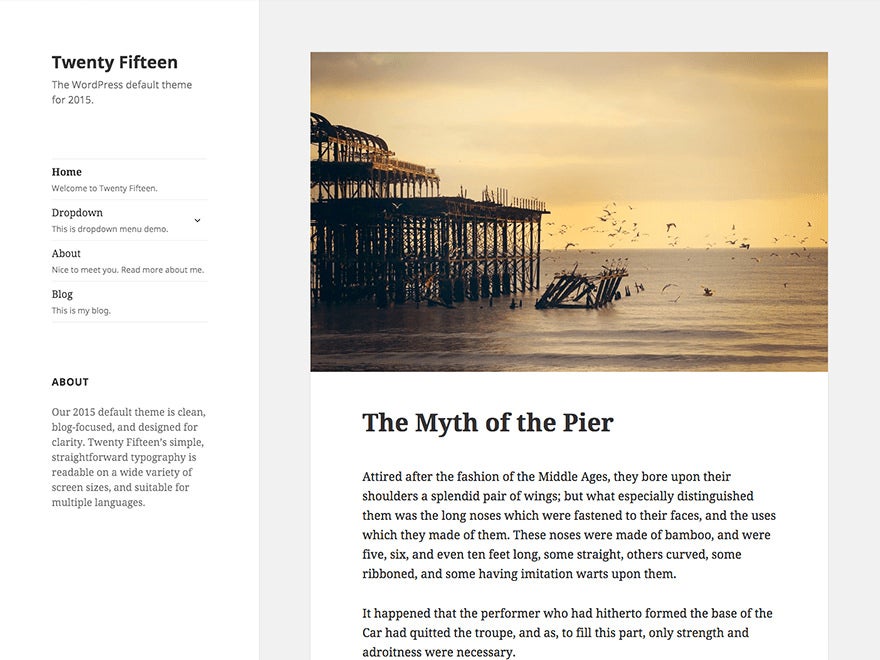
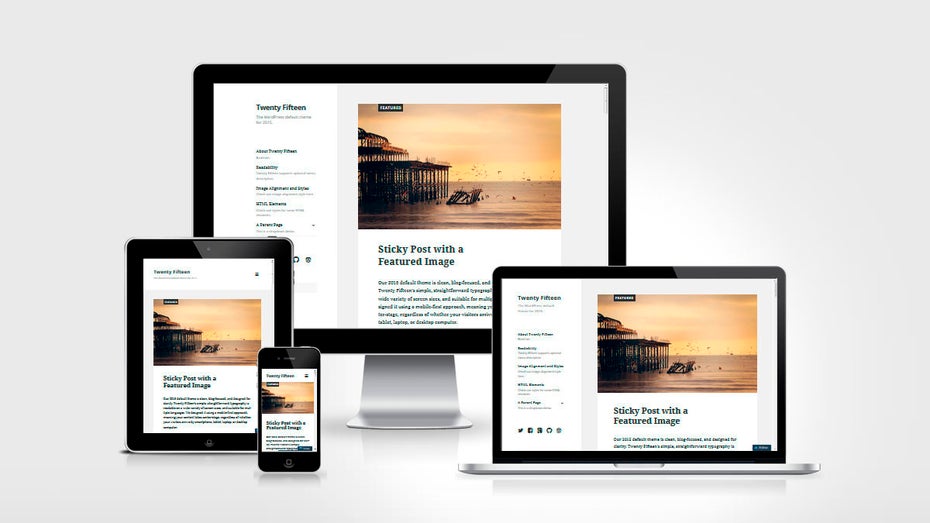
3. Twenty Fifteen von WordPress

Das Standard-Theme 2015. (Screenshot: WordPress.org)
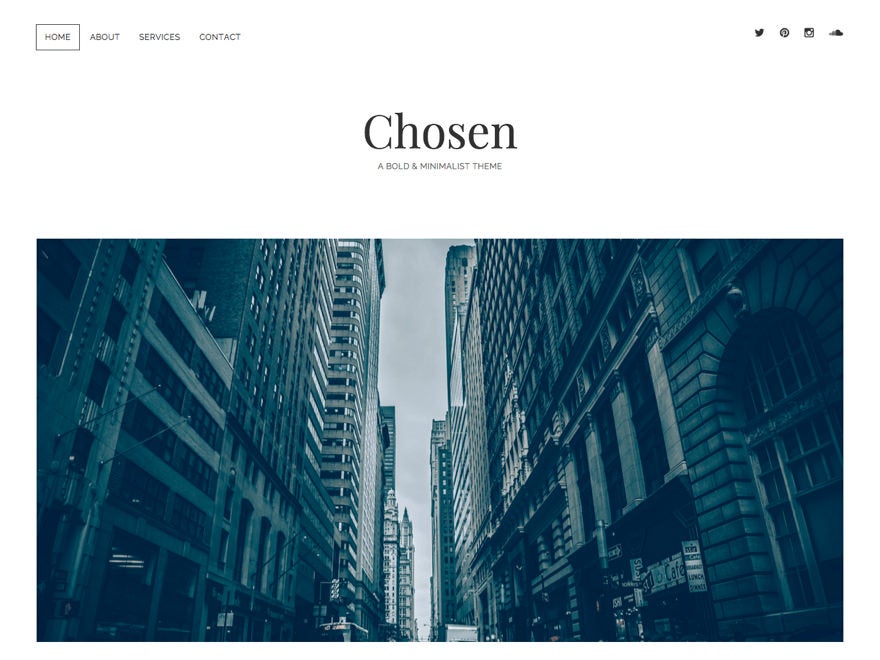
4. Chosen von Ben Sibley

Das WordPress-Theme Chosen bietet große Bilder. (Screenshot: WordPress.org)
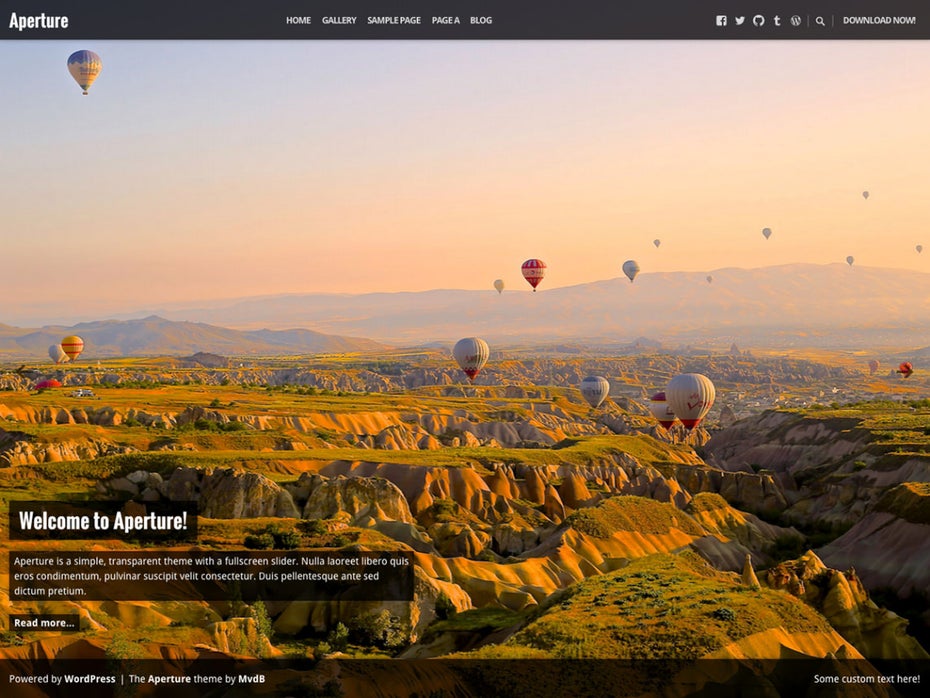
5. Aperture von Michael Van Den Berg

Richtet sich an Fotografen: Aperture. (Screenshot: WordPress.org)
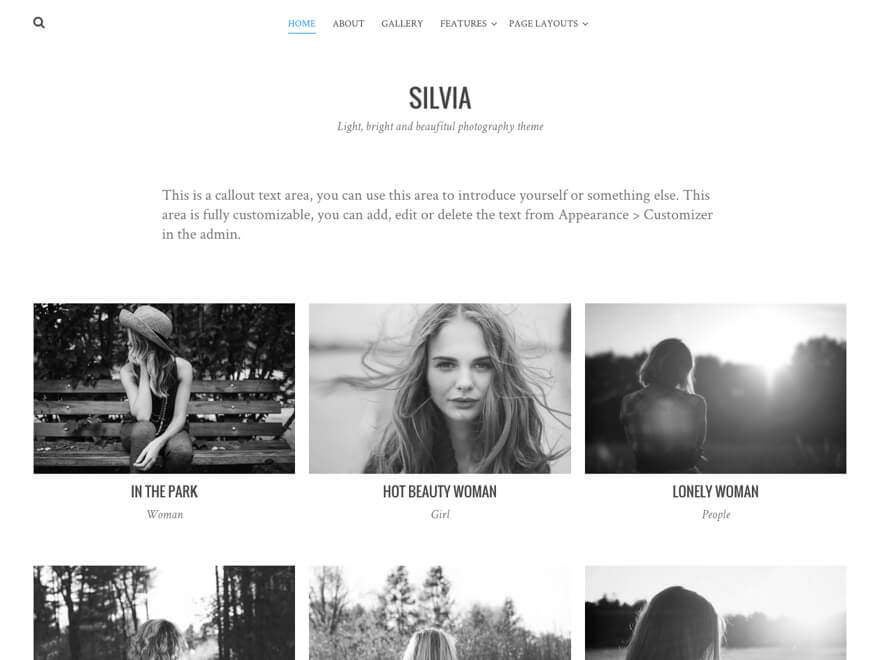
6. Silvia von Theme Junkie

Ebenfalls ein interessantes Theme für Fotografen. (Screenshot: WordPress.org)
7. Revelar von Automattic
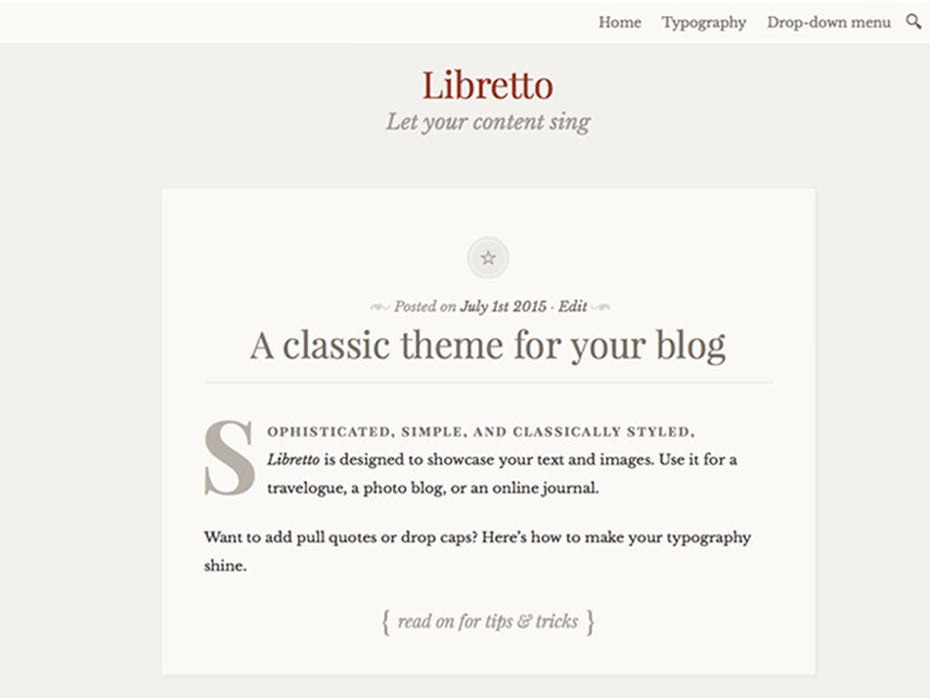
8. Libretto von Automattic

Schicke Typo für Schreiber bietet Libretto. (Screenshot: WordPress.org)

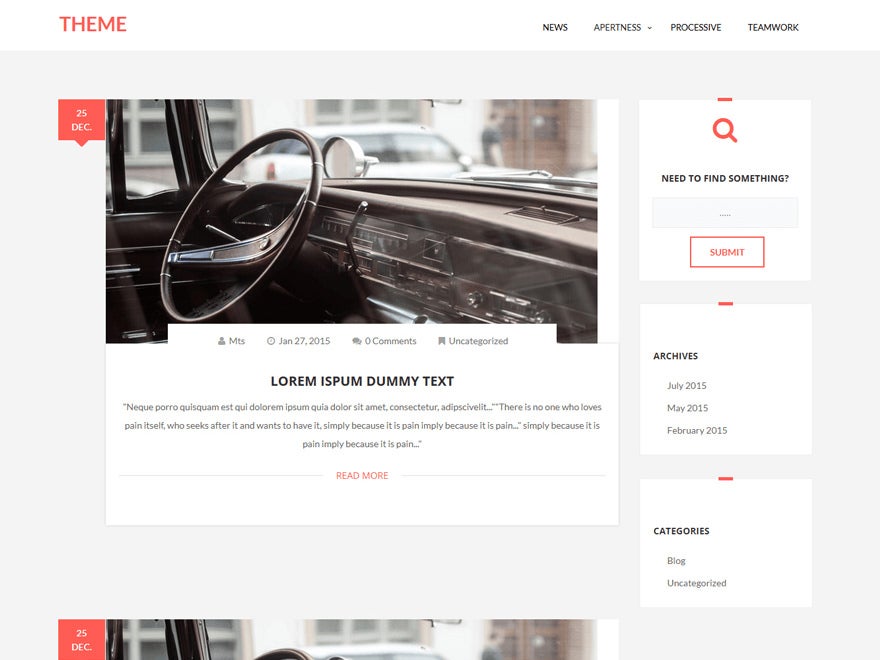
Das Plain-Blog-Theme: Recht schlicht mit kleinen farblichen Akzenten. (Screenshot: WordPress.org)
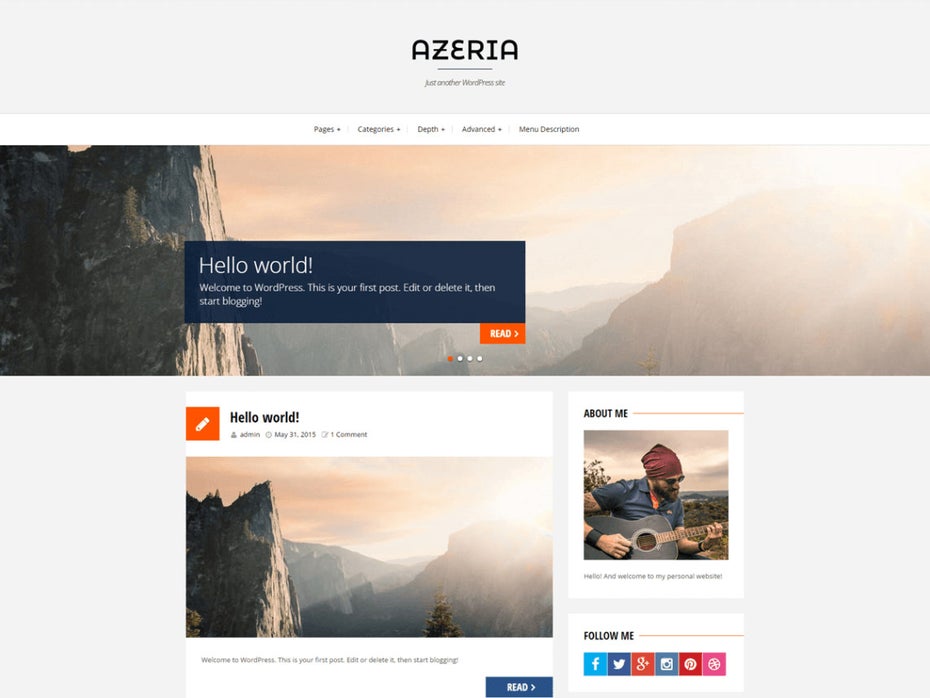
10. Azeria von Tefox

Azeria legt den Fokus wieder auf Bild-Präsentation. (Screenshot: WordPress.org)
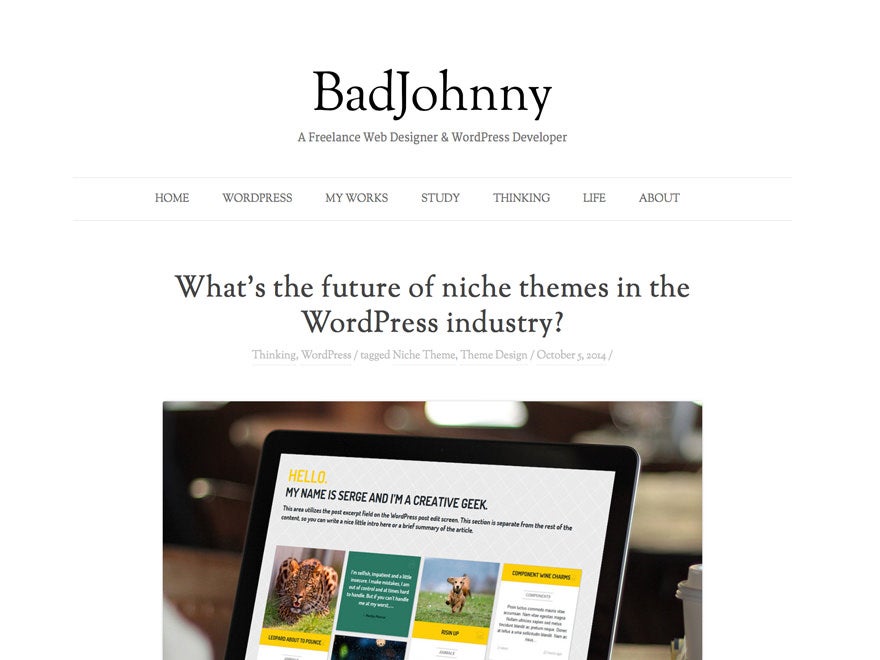
11. Badjohnny von Themevan

Badjohnny legt den Fokus auf den Text. (Screenshot: WordPress.org)
12. Hitchcock von Anders Norén
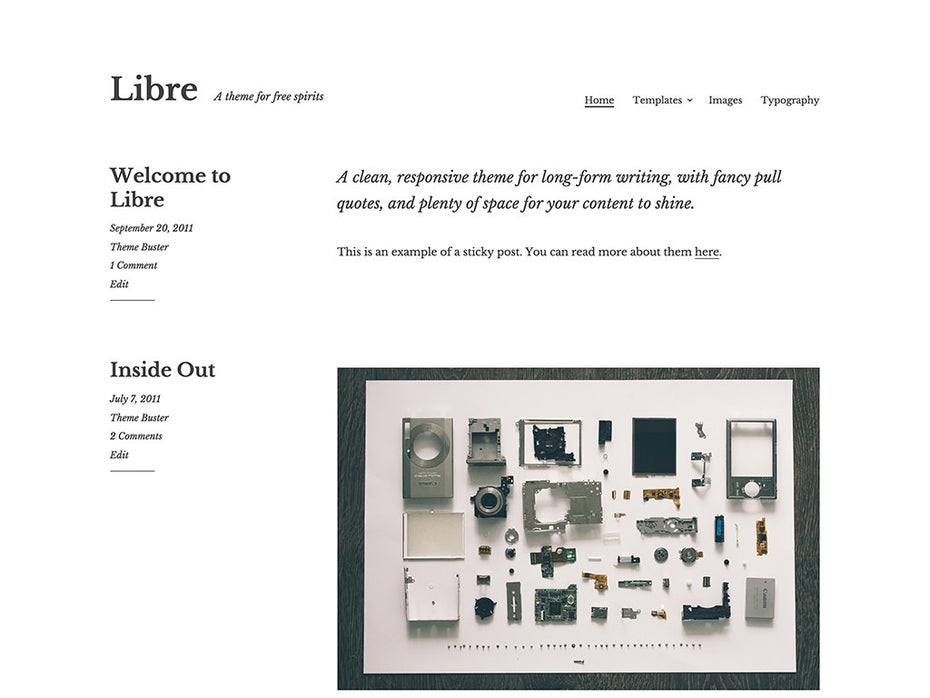
13. Libre von automattic

Das Theme richtet sich an Vielschreiber und setzt den Fokus entsprechend. (Screenshot: WordPress.org)
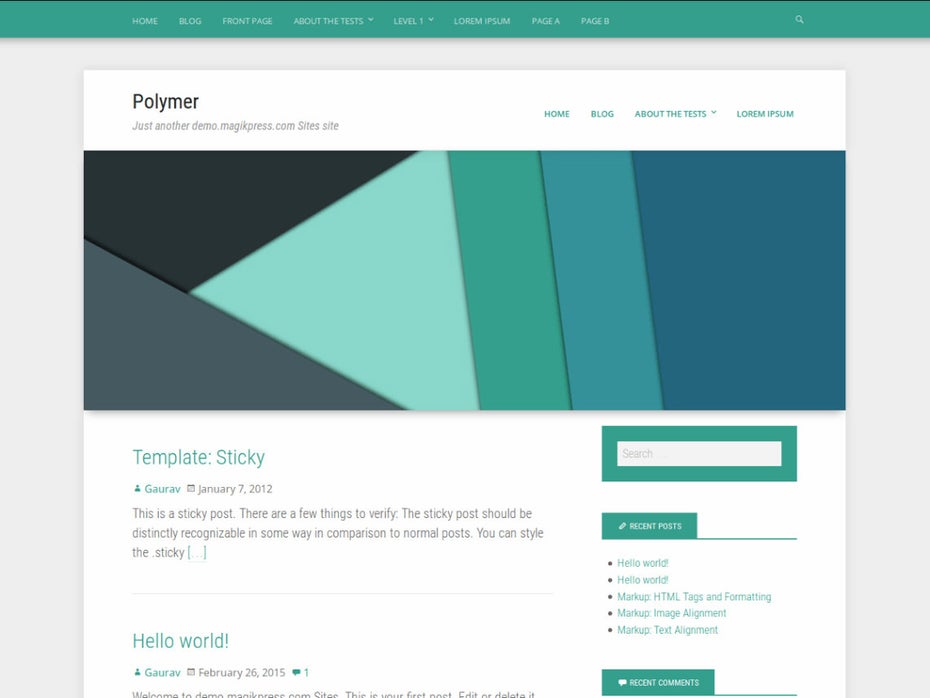
14. Polymer von grvrulz

Polymer hat sich von der Design-Sprache Material Design inspirieren lassen. (Screenshot: WordPress.org)
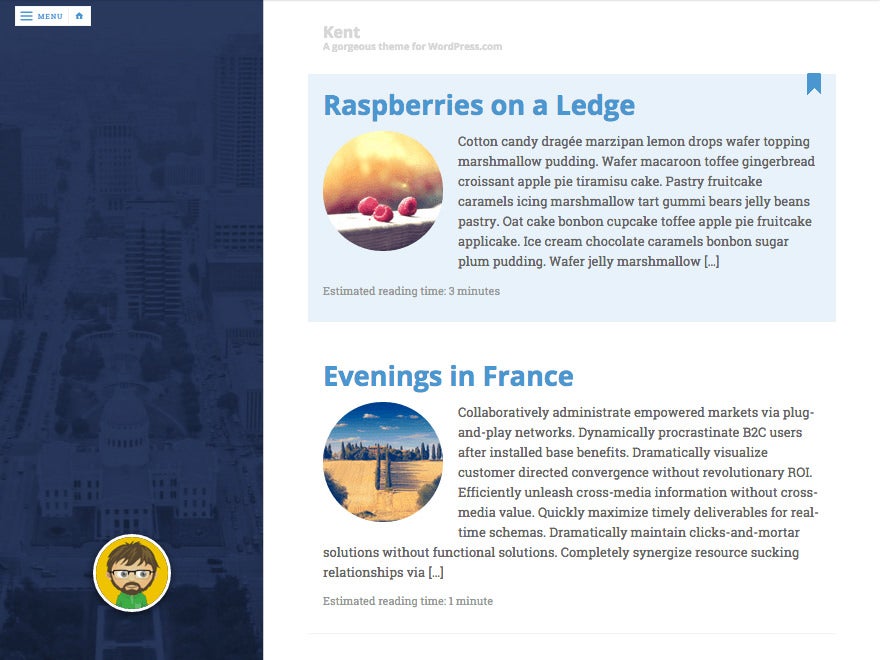
15. Kent von BinaryMoon

Kent bietet neben dem schlichten Inhaltsbereich auf der rechten Seite ein großes Bild auf der linken. (Screenshot: WordPress.org)
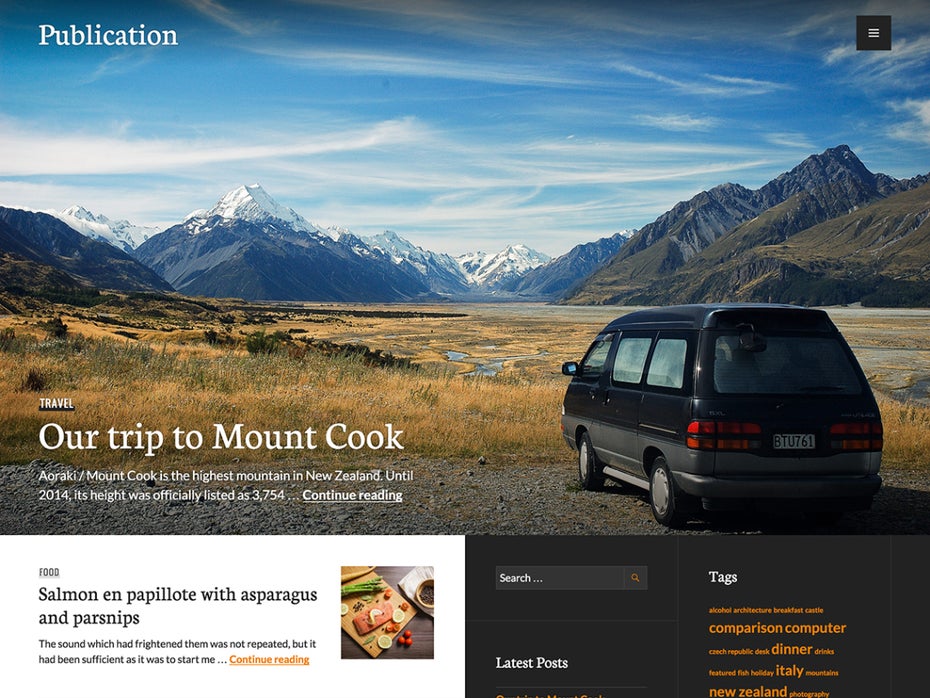
16. Publication von Automattic

Publication bringt eine prominente Sidebar mit zwei Spalten mit. (Screenshot: WordPress.org)
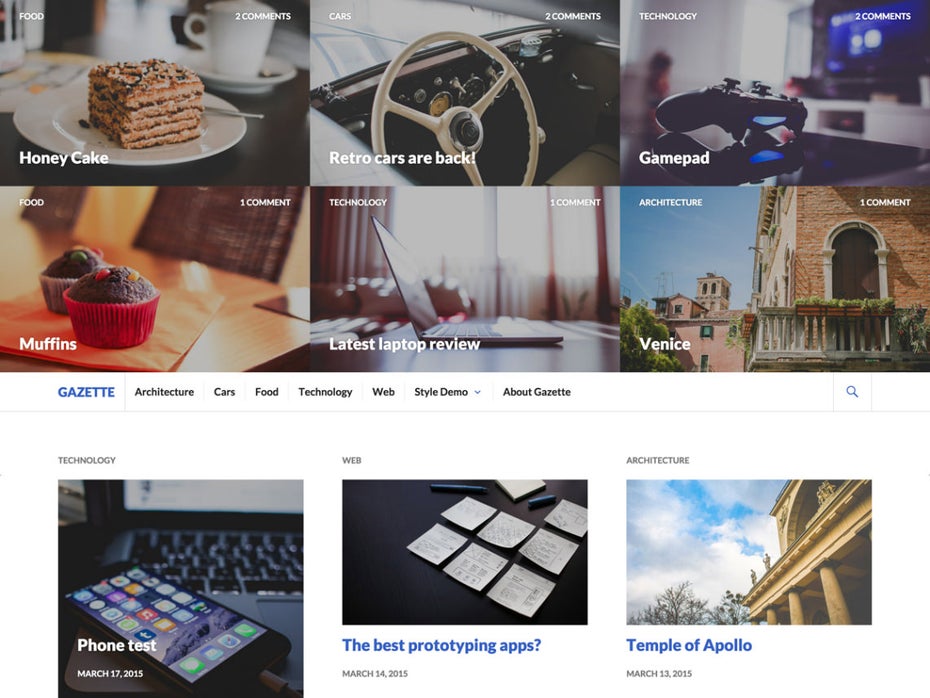
17. Gazette von Automattic

Gazette bietet eine große Grid-Ansicht von letzten Beiträgen im Header-Bereich. (Screenshot: WordPress.org)
18. Lyretail von Automattic
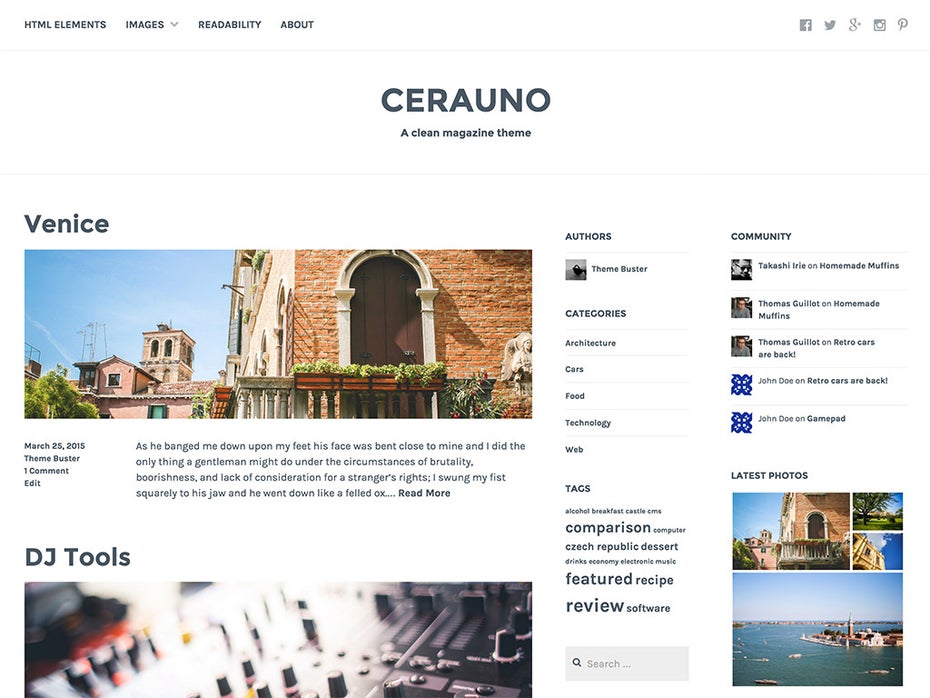
19. Cerauno von Automattic

Dieses Theme nutzt wirklich die komplette verfügbare Breite. (Screenshot: WordPress.org)
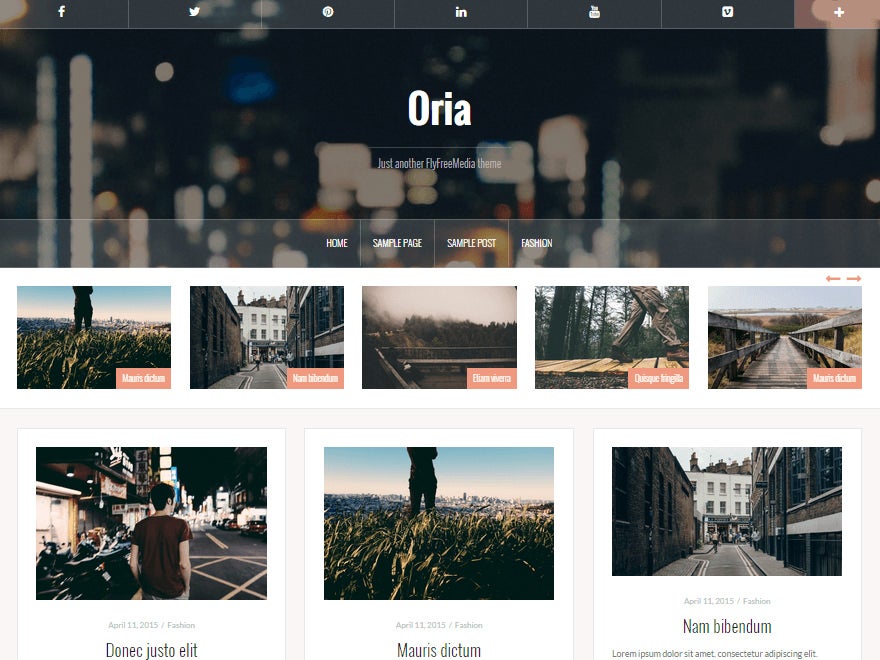
20. Oria von Vlad

Oria stellt die Beiträge auf der Startseite in einem Masonry-Layout vor. (Screenshot: WordPress.org)
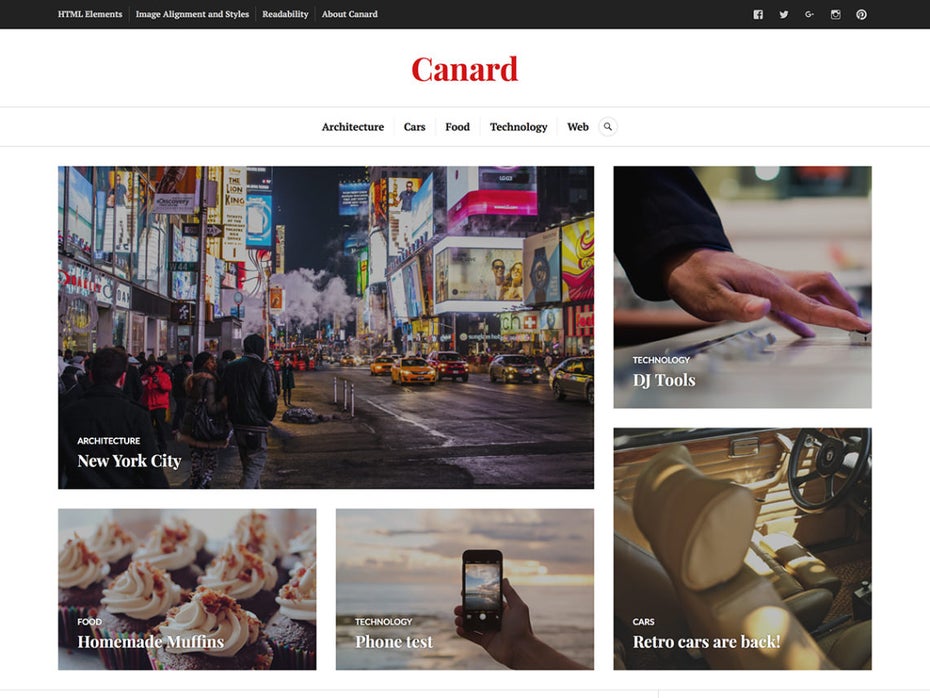
21. Canard von Automattic

Canard bietet einen schicken Bereich für Featured-Beiträge. (Screenshot: WordPress.org)
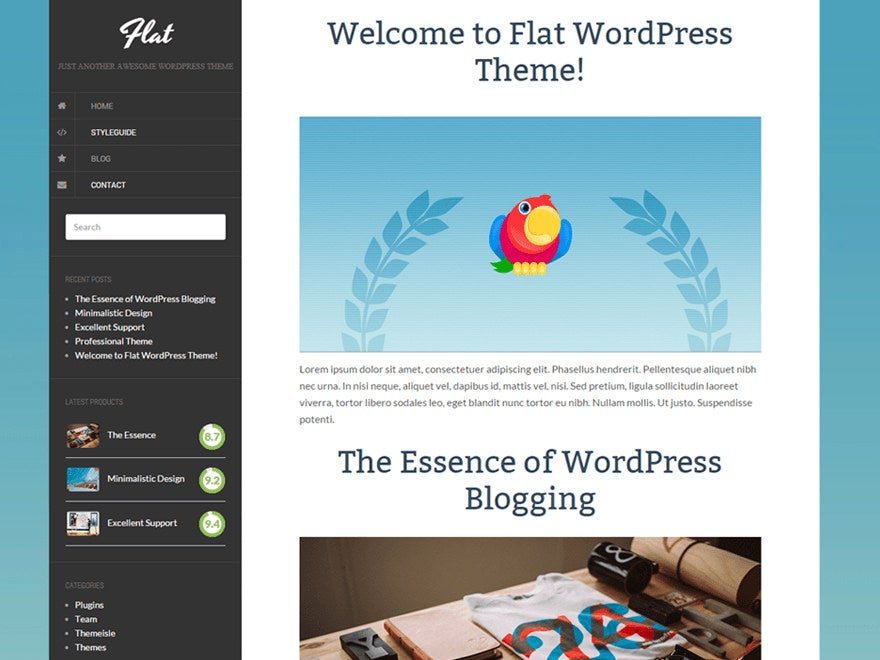
22. Flat von Yoarts

Flat verzichtet auf alles Räumliche. (Screenshot: WordPress.org)
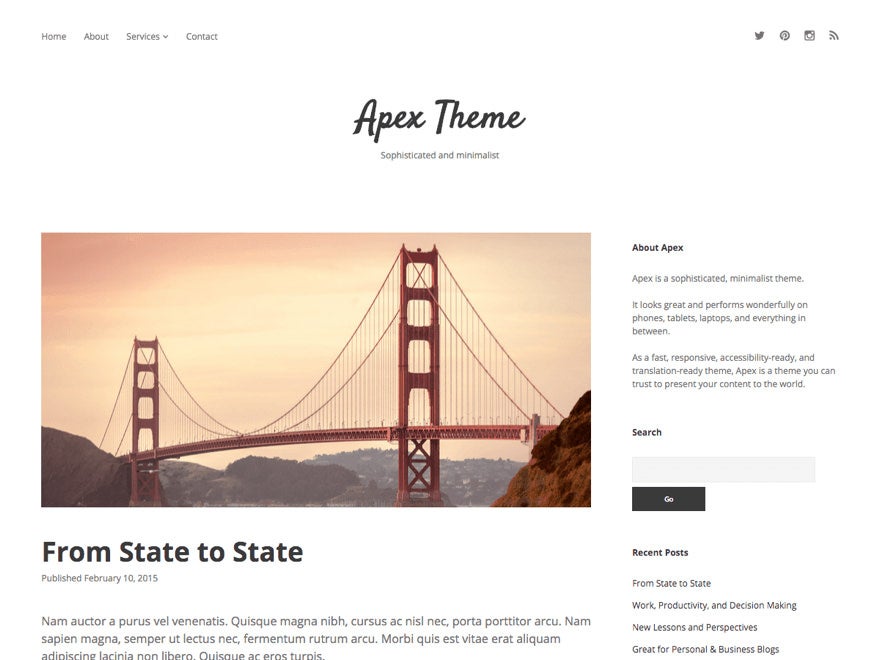
23. Apex von Ben Sibley

Apex setzt auf große Beitragsbilder und eine klare Typo. (Screenshot: WordPress.org)
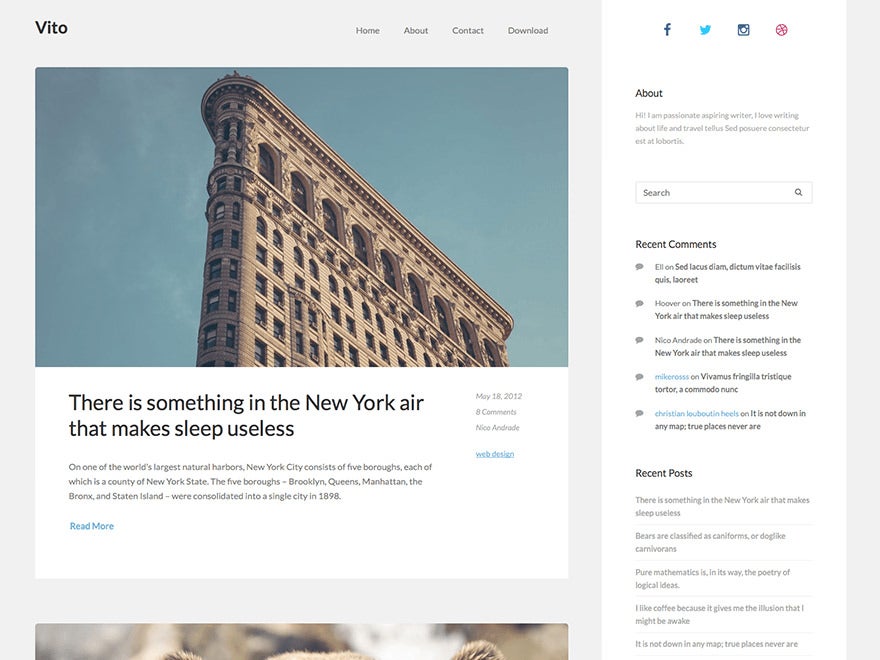
24. Vito von Nico Andrade

Auch Vito ist schön schlicht. (Screenshot: WordPress.org)
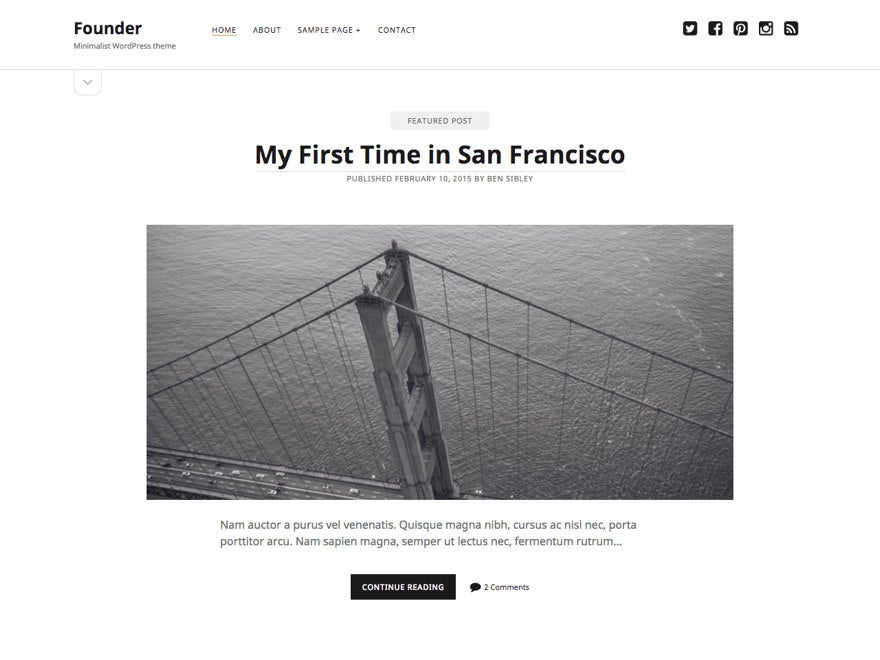
25. Founder von Ben Sibley

Founder kommt mit einem einspaltigen Layout daher. (Screenshot: WordPress.org)
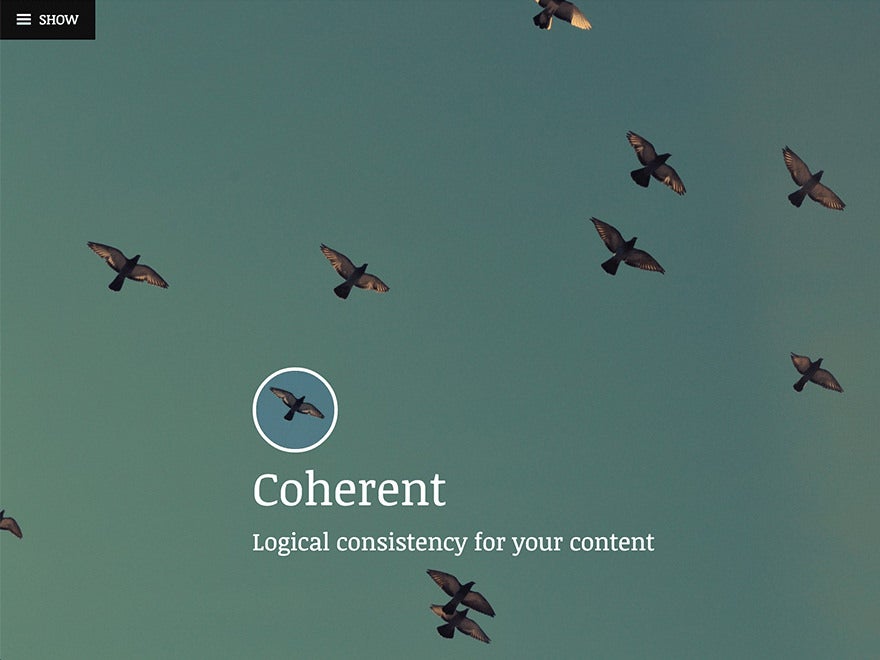
26. Coherent von Automattic

Coherent fällt mit dem Kontrast zwischen Viewportfüllendem Header-Bild und schlichtem Inhaltsbereich auf. (Screenshot: WordPress.org)
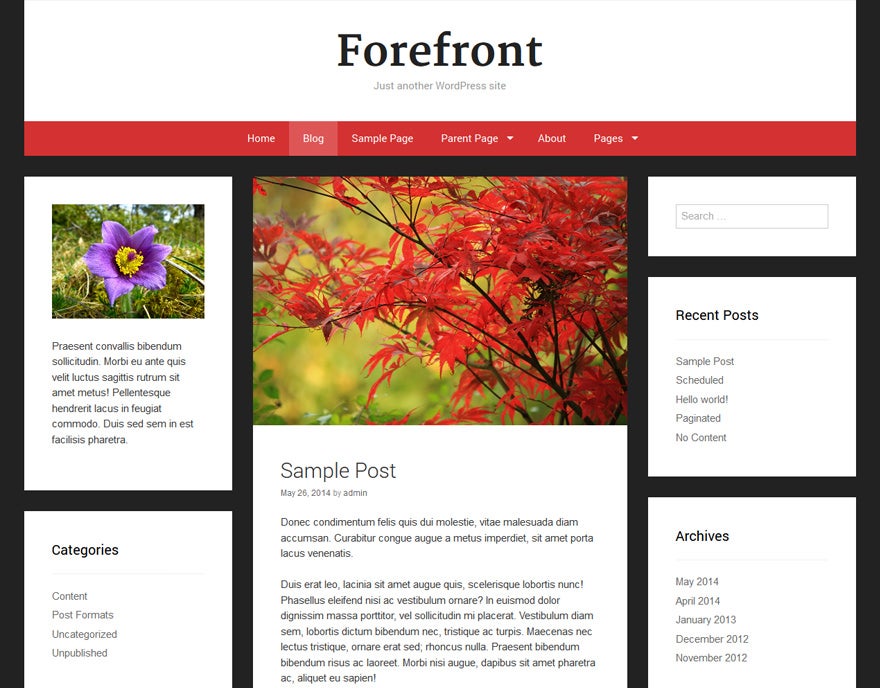
27. Forefront von Thomas Usborne (Child-Theme für GeneratePress)

Das Forefront-Theme bietet eine Sidebar links und rechts. (Screenshot: WordPress.org)
28. Receptar von Webman Design und Oliver Juhas

Receptar kommt mit einem ungewöhnlichen Startseitenlayout. (Screenshot: WordPress.org)
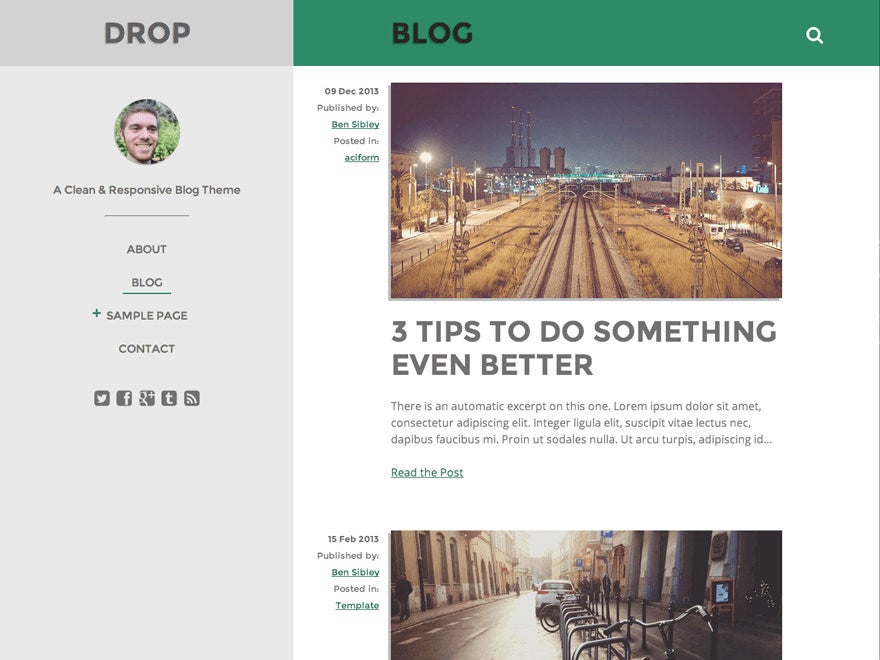
29. Drop von Ben Sibley

Das responsive Drop-Theme. (Screenshot: WordPress.org)
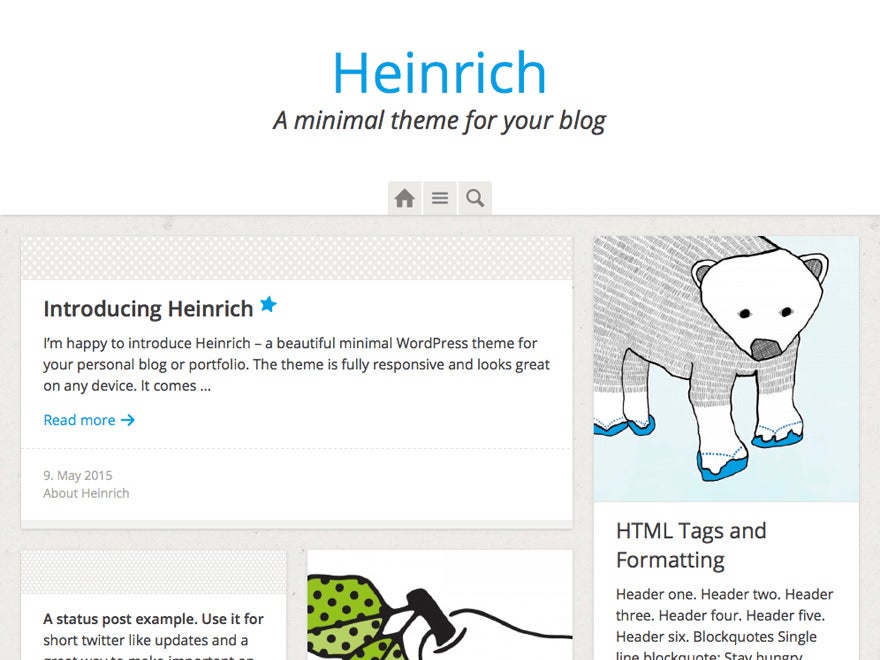
30. Heinrich von winklerin

Das kostenlose Heinrich-WordPress-Theme. (Screenshot: WordPress.org)
Wir hoffen, dass wir euch einige neue Themes zeigen konnten.
Kennt ihr weitere kostenlose WordPress-Themes, die responsive sind und hier nicht fehlen dürfen?
Letztes Update des Artikels: 21. Dezember 2016. Der Originalartikel stammt von Lars Budde.




Da muss ich doch mal allen Lesern mein Projekt http://wpthemes.de wärmstens ans Herz legen. Mit dieser WordPress Themes Suchmaschine findet man auch kostenlose responsive Themes…
Glückwunsch! Echt super »Arbeit«. Ich habe vor einem Monat nach Responsive Themes als Vorlage für nen Design gesucht und genau diese 10 in ungelogen mindestens 10 Beiträgen gefunden. Es gibt natürlich noch weitere gefühlte 100 Beiträge, wo die Themes einzeln vorkommen.
Copy & Paste scheint wieder in Mode zu kommen, wie?
War es je aus der Mode ? ;)
Aber die Themes gehören auch wirklich zu den besten die es kostenlos gibt.
Ah von 2012… Ein alter Artikel neu aufpoliert. Habe ich nicht gesehen :)
Es ist wirklich unglaublich, was es mittlerweile an sauber gecodeten, kostenlosen Themes gibt. Wenn man ein Redesign plant oder ein Blog aufsetzt ist es natürlich sinnvoll ein Theme mit Responsive-Layout zu wählen, so kann man sich dann direkt den Umweg über Plugins wie wptouch (welches natürlich auch wunderbar funktioniert) sparen, um auf den Smartphones zu landen.
Ich setze in meinem Blog das kostenlose Theme Responsive ein und finde dieses Theme am schönsten. Hier zu sehen:
Danke für die Liste und die Arbeit! :) und @uwe danke auch für deinen Link!
Ich kann von diesen WordPress designs einfach nicht genug bekommen – gerne mehr posten!
Hey wunderbar! Vielen Dank für die Tipps! Die Themes sehen klasse aus und werden in naher Zulunft mal getestet. Mir gefällt Orion
Danke sehr!
Was ist mit Twenty Twelve von WordPress selbst? Gefällt mir persönlich am besten! ;)
Danke für die Liste! Kann man immer gut als Ideenpool gebrauchen :)
Sehr gute Liste. Ich wollte sowieso ein neues Template installieren. Ich werde mal „Ari“ probieren.
Danke.
Für meinen Blog http://regionales-onlinemarketing.de habe ich vor einigen Wochen ein responsive Design gesucht und unter anderem Business lite von CyberChimps WordPress Themes, PageLines von arpowers, Sampression Lite von sampression, Responsive von emiluzelac und Themolio von DezineAppz ausprobiert. Bin erstmal bei Themolio geblieben, da es mir von allen getesteten die besten (und einfachsten) Konfigurationsmöglichkeiten geboten hatte. Insgesamt sind die Standard-Anpassungsmöglichkeiten jedoch bei allen sehr eingeschränkt. Ich werde mir jetzt mit Sicherheit einige der oben genannten genauer anschauen. Vielen Dank also für die Zusammenstellung.
Ich habe auf meinem Blog auch mein erstes Theme zum Kostenlosen Download angeboten. Wer möchte kann es sich einmal ansehen.
http://magzimus.com/2012/08/smally-free-responsive-wordpress-theme/
Würde mich freuen, wenn ihr es in der Liste mit aufnehmt.
Mein Favorit ist Skeleton. Einfach und gute Basis für ein eigenes Theme. Was haltet ihr von http://www.designwall.com/wordpress-theme/wallpress/ ? Ist recht neu auf dem Markt.
Klasse Sammlung von responsiven Webdesign-Themen.
Wir haben gerader kürzlich eine Webseite, dank eines Template auch für Responsive Design optimiert, veröffentlicht: http://www.webdesign-spiez.ch
Läuft wirklich auf jeder Zoomstufe optimal.
Vielen Dank für die tolle Übersicht! War gerade auf der Suche nach solchen Themes.
Sind wirklich schönes Themes dabei. Jedes Theme hat seinen speziellen Reiz. Gute Übersicht.
Großartige Info & Übersicht. War mir bis dato nicht klar, dass das bei der Auswahl
ja sehr wichtig ist. Jetzt brauch ich idealerweise noch einen Tipp, welches zu http://www.luxundpartner.at am besten passt, denn ein Relaunch ist längst überfällig.
Ich finde es toll, das Ihr euch die Arbeit gemacht habt diese WordPress Theme zusammenzustellen. http://www.tragetaschenmarkt.de
Ich biete alternativ ein Magazin WordPress Theme an, welches sich kostenlos auf meiner Website downloaden lässt: http://www.mhthemes.com/themes/download/free-wordpress-themes/
Die kostenlose Version ist zwar nicht responsive, kann aber für wenig Geld durch ein Upgrade auf ein vollwertiges responsives Magazin WordPress Theme aufgewertet werden.
Sind ein paar nette Themes dabei. Obwohl man bei kostenlosen Themes ja immer etwas vorsichtig sein sollte denke ich, dass ich da was nettes Neues für meinen kleinen Reise-Blog http://www.port119.de finde werde. Besten Dank ;-)
Super Sammlung an wirklich tollen wordpress themes. Ich habe hier noch eine etwas neuere Sammlung gefunden http://kl-webmedia.com/16-free-wordpress-themes-2013/
Free theme Black Paper for WordPress
http://justpx.com/free-black-paper
Würde mich freuen, wenn ihr es in der Liste mit aufnehmt.
Ich selbst arbeite in einem Projekt mit dem Theme: Twenty Twelve, möchte aber vor allem noch ergänzend das Theme: Attitude aus meinem anderen Projekt beisteuern. Dieses ist ebenfalls für alle Endgeräte optimiert. Ich bin sehr zufrieden mit beiden Themes
Das ist schon spannend: Auch ich habe eine gratis WordPress Responsive Theme Galerie angelegt, ich nenne sie meine Wunderkammer. Die schönsten Themes der Welt. Wenn mein Artikel, der permanent überarbeitet wird, soweit fertig sein wird, dass die aktuell von mir gesammelten Themes alle vorgestellt sind, werden es wohl auch ungefähr 40 Stück sein.
Wir haben kaum Überschneidungen.
http://granaton.com/wordpress-responsive-theme/
WordPress ist ein faszinierendes Universum.
Danke für die Liste, man kann nie genug Themes zur Auswahl in der Liste haben
schaut euch diese mal an – sehr schön gemacht mit vielen Features
http://www.arrastheme.com/
http://demo.themesandco.com/
für Landingpages
http://weddig-keutel.de/kostenlose-webdesign-vorlagen.html
Bei aller mobiler Nutzung und dieser wirklich tollen Theme Sammlung für responsives Webdesign – immer auch daran denken, das die Inhalte schnell auf alle Devices ausgeliefert werden. Also z.B. Cache Plugin und ein „ordentlicher“ Webhoster der auch die entsprechende Performance liefern kann und Euch genug memory limit liefert.
Bei uns haben alle WordPress Pakete direkt von Anfang an 256MB Memory Limit – das spart eine Menge Ärger und Fehlersuche.
Danke für diese tolle Liste!
Wow! These themes collection also very nice and clean/clear with modern design layouts. The post is a good wordpress theme directory website. Keep it up man!!! http://www.bestdesigntuts.com/5-video-gallery-like-joomla-template
Danke für die super Liste!!! Hat mir sehr geholfen!
Reponsiv wird doch überschätzt. Einige von den themes sehen besser aus wenn die im Original auf Handy oder Tablet geladen werden. Ich habe einige theme auf Meckerecke getestet. Oder besser eine Unzahl an theme
Also ich weiss nicht; viele Links funktionieren nicht mehr…immer so eine Sache mit kostenlosen Themes…oft Einschränkungen, wenig updates, Support oft Fehlanzeige… Gerade für Einsteiger kann es mit Homepagebaukästen besser funktionieren
Homepageberater24.de
Schnöe Zusammenstellung – Danke!
Noch ein schönes Theme, welches responsive gestaltet wurde:
http://my-black-friday.com
„Graphy“ von Themegraphy ist auch sehr hübsch, für alle die es schlicht mögen. (Mobile-First responsive!)
Ich finde es auch schade, dass immer wieder die gleichen Verdächtigen genannt werden. Dabei gibt es noch viele weitere, sehr schöne Themes. Zum Beispiel Alex mit seinem Hueman Theme, was sich sehr gut für Magazine eignet. ( http://alxmedia.se/themes/hueman/ )
Das habe ich gerade auf http://www.popsprite.de/ selber im Einsatz.
Hi!
Danke für den Hinweis. Ich hatte das Theme auch ins Auge gefasst, allerdings habe ich mir vorgenommen, kein Theme in die Liste aufzunehmen, das eine veraltete Funktion von WordPress nutzt, und sei es auch nur eine ganz kleine (in diesem Fall „screen_icon()“). Daher ist das Theme dann (wie ein Großteil anderer getesteter Themes) nicht in die Liste gekommen …
Viele Grüße,
Flo
Hi Flo,
Ok. Prinzipien sind gut! Wofür ist die Funktion?
Hi!
100% sicher bin ich nicht, aber ich glaube, damit werden Icons im Backend neben Überschriften dargestellt (oder wurden bis WordPress 3.8). Also nichts großes.
Das ist wirklich ein großartiges Thema, für das es übrigens auch deutsche Sprachdateien gibt. Ich hatte es auch eine Weile im Einsatz. http://goo.gl/iJlnHX
Das is ne ziemlich umfangreiche Zusammenstellung! Auch teilweise für den professionellen Einsatz geeignet. Danke :)) http://www.headtrip.eu/
Wir setzen im WordPress Webdesign sehr gerne auf das Theme ‚Jupiter‘ und ‚Saraty‘ Hier in Aktion: webongo Webdesign
Ich setze auf meinem blog http://reisesucht.info das Theme Iconic One ein und bin damit super zufrieden.
Schöne Sammlung von Themen, thanks for sharing !! Diese Themen werden auf jeden Fall geben Look n ‚ das Gefühl, zu Webseiten . Ich über andere Wege, weiß auch, auch, wie man Themen erzeugenden Software wie TemplateToaster , WordPress Theme Generator verwenden . diese sind sehr hilfsbereit und weniger zeitaufwendig Werkzeuge zur Herstellung von reaktions Websites , hier können Sie Blick zu haben http://templatetoaster.com/showcase/wordpress-themes/page/4
Hallo, es suche mal ein Reise-Theme, dass zwei Menüs hat, und weniger als Blog ausgelegt ist und mehr als Homepage. Es muss nicht unbedingt kostenlos sein. Die große Frage ist, wie einfach die englisch-sprachigen Themes zu übersetzen sind.
Vielen Dank aber für die Zusammenstellung auf dieser Seite.
cooles Ding :) vielen dank!
Hi,
kann mir vllt jemand sagen, wie das Slider-Plugin bei der Nr. 31 heisst?
Grüsse Phil
Hi Phil,
laut Quelltext müsste das der jQuery FlexSlider sein (http://www.woothemes.com/flexslider/).
Viele Grüße,
Florian
Hi Flo,
vielen Dank für deine schnelle Antwort!
Vg
Okay Okay, kostenlose WordPress Themes sind schon was feines. Aber Premium WordPress Themes sind auch nicht zu verachten. Auch aufgrund des grandiosen Supports. Die Bestene WordPress Themes (meiner Meinung nach) habe ich in meinem Blog aufgelistet:
http://kopfundstift.de/die-10-besten-wordpress-themes-2015/
Dabei kenne ich alle Themes (auch vom backend her) und kann auch den Support der jeweiligen WordPress Themes empfehlen. Vielleicht nicht kostenlos, dafür trotzdem gut.
Klar, es gibt auch coole Premium-Themes. Da du einiges an ThemeForest-Themes auflistest, hier mal zwei Artikel dazu:
http://pixelbar.be/blog/wordpress-theme-featuritis-funktionen-plugins/
http://www.claudioschwarz.com/2013/mehr-ist-nicht-mehr-das-feature-wettruesten-auf-themeforest/
Irgendwie irritierend …. der Artikel selbst ist datiert auf den 13.07.2015 (10.11 Uhr) … Die ersten Antworter hier datieren vom 21.03.2012 (16:21 Uhr)
Schau dir mal den allerletzten Satz des Artikels an (in kursiv) :)
Ich kann mich da Florian Brinkmann nur anschließen, die Features die Themeforest Themes teilweise aufweisen (und das oft in mehrfacher Ausführung) führt dazu dass die Einfachheit der Bedienung für den Endkunden wegfällt.
Ich habe selbst vor kurzem angefangen eigene WordPress Themes zu entwickeln (derzeit zum Großteil kostenlose) um dem gegen zu wirken. Ich denke dass jede Theme für einen spezifischen Bereich verwendbar sein soll, und nur im Stil je nach Wunsch angepasst werden soll, so etwas wie 3x verschiedene Slider pro Theme find ich mehr als überflüssig.
Wer Interesse hat kann sich ja seine gratis WordPress Themen downloaden:
htttp://www.tiethemes.com/themes
Edit: Da war wohl ein „t“ im Link zu viel:
http://www.tiethemes.com/themes
Hier ist ein kostenlos WordPress theme http://demo.purelythemes.com/shelley/
Hi,
hab Erfahrung mit den Themes Sydney und Yuuta, meiner Meinung nach auch die besten in der Liste.
Falls jemand Hilfe bei der Umsetzung oder Anpassung der Themes braucht könnt ihr euch gerne melden!
http://www.claudioemnet.de
Diese Themen sind sehr schön und können auch als Webdesign Zug der Webagentur Zug durchgehen. Praktisch ist auch, dass die Vorlagen responsive Design unterstützen und daher sehr, sehr nützlich sind! Leider ist keines, dabei, welches ein Content Management System mit responsive Webdesign unterstützt. Zahlreiche weitere Designs und Hintergrundinformationen können unter http://www.design3000.ch gefunden werden.
“ … und können auch als Webdesign Zug der Webagentur Zug durchgehen.“
Schmales Trittbrett, Sturzgefahr. Weder ist die beworbene Zuger Website responsiv, noch werden dort kostenlose Themes geteilt noch die angedrohten Hintergrundinformationen angeboten.
Ein weiteres gutes und kostenloses responsive Theme ist das „Responsive II“ – hat ein gutes Grid System kommt alelrdings auch eher als Basis-Theme für Entwickler daher.
Sehr schöne Liste , habe schöne Themes gefunden die ich noch gar nicht kannte. Werde sicherlich das ein oder andere testen.
Soweit ich mich erinnere, sind alle abgebildeten Seiten mit responsive Webdesign ausgestattet. Seit dem grossen Google Update sollte responsive Web Design jedem ein Begriff sein. Auch jede Webagentur sollte responsive Design aktiv empfehlen und umsetzten. Sehr interessantes Hintergrundwissen kann auf http://www.olai.ch/dienstleistungen/responsive_web_design gefunden werden.
Die Themes sind wirklich schön. Auch wenn ich meinen Kundinnen empfehle gleich auf kostenpflichtige Themes aufzubauen, weil sie sich im nachhinein Arbeit ersparen, sind hier durchaus interessante Alternativen dabei.
Vielen Dank dafür!
Die Twenty- Themes sind immer noch am optimalsten. Responsive, schlicht und unkompliziert. Mit ein wenig Programmierkenntnissen holt man auch aus den Seiten das Beste heraus.
Klasse Artikel!
Ich habe auch lange Zeit versucht mit kostenlosen Themes über die Runden zukommen, doch irgendwann musst ich leider feststellen das die kostenlosen Themes nicht ausreichen.
Die Seite http://theme-vergleich.de/ hat mir sehr geholfen das passende kostenpflichtige Theme für WordPress zu finden. Kann ich nur jedem empfehlen!
Danke für den Hinweis Majus! Die Seite kannte ich noch nicht :) LG Jacqueline
Gestalten Sie Templates und Themes in wenigen Minuten ohne irgendwelche technischen Fähigkeiten http://templatetoaster.com/de/
Vielen Dank für die Liste! Aber ich finde man kann ruhig die 50 oder 100 Euro investieren um sich ein gutes Premium Theme zuzulegen. Diese kommen meist mit Drag and Drop Layout Builder. Einigen hübschen Animationen und einer fast ausgereiften Gestaltung. Die 10 besten WordPress Themes 2016 gibt es hier:
http://kopfundstift.de/die-besten-wordpress-themes-2016/
von Hand zusammengestellt :)
Grüße
Interessant finde ich den Vergleich von kostenlosen und kostenpflichtigen Themes, der in dieser Liste (mit übrigens ebenfalls schicken Premium Templates) angestellt wird: https://www.axeldittmann.de/blog/26-responsive-wordpress-templates-fuer-2016-19162
Dabei geht’s vor allem darum, dass das investierte Geld in kostenpflichtige Themes eine Bezahlung für mehr Sicherheit, Code-Sauberkeit und regelmäßige Updates ist.
Wie seht ihr das bei kostenlosen Themes?
Hey, super sache mit den Themes. Vielleicht könnte ich eines auf https://www.mk-gesang.de nutzen. Was meint ihr dazu?
Grüße
Endlich eine update! Viele hammer WordPress themes in 2016!
Echt schade, dass bei keinem die Menüleiste eingeblendet bleibt beim Scrollen.
Finde es extrem nervig, wenn man immer wieder ganz nach oben muss, nur um das Menü zu bedienen….
Ich nutze seit einigen Wochen das folgende Affiliate-Theme –> https://www.affiliatetheme.io/r/4040/
Wenn man Amazon-Produkte bewirbt, ist es genau das richtige Theme. Es nimmt einem durch die Festlegung von Taxonomien eine Menge Arbeit ab…zudem sieht es sehr gut aus! Meine Website: akkuschrauberset.de
Seitdem ich das Affiliate Theme nutze ( https://goo.gl/Hto5ys ) habe ich definitiv höhere Einnahmen, weil das Layout ziemlich ansprechend gestaltet ist bzw. genau auf den Verkauf von Produkten ausgelegt ist!
Man spart Zeit und generiert in gleicher Zeit mehr Content was mehr Traffic bringt! Also von mir auch die Weiterempfehlung. Es wirkt einfach professionell und das merkt der Besucher auch, der sich entsprechend wohler fühlt…
Ich habe für meine Homepage http://jendrik-paetsch.de das kostenlose Theme von Tesseract Theme genommen, die nutzen für die Editierung der Homepage den Beaverbuilder, in Kombination ist das für Neulinge super. Gibt natürlich auch bessere.
Sie haben großartige Arbeit geleistet, um erstaunliche kostenlose WordPress-Themen zu sammeln.
Sie können auch ein WordPress-Theme für Bloggers Lite hinzufügen.
Bloggers Lite ist ein sauberes und elegantes kostenloses Blogging-Thema für Blogger. Es ist ein herausragendes Thema für persönliche Blogger, Schriftsteller und Autoren, ihre Erfahrungen mit der Welt zu teilen. Es ist auch in der Pro-Version verfügbar.
Jetzt prüfen: https://wordpress.org/themes/bloggers-lite/
Hallo Florian,
Vielen dank für diese tolle Auswahl an Themes. Da ist echt für jeden was dabei.
Beste Grüße
Kai Zacher
Danke Flo für die übersichtliche Auflistung. Ich verwende am liebsten das Child-Theme, weil ich es am übersichtlichsten finde.
Liebe Grüße
Kevin
Der Libretto Theme sieht sehr schick aus, ich überlege ob ich den für meine Seite https://wie-schreibt-man.com/ anpassen könnte, er würde gut zum Thema passen.