Visuell³
3D-Visualisierung von Architektur und ImmobilienThrive Architect: So baust du Landingpages mit dem WordPress-Plugin
Thrive Architect ist ein Pagebuilder, mit dem Anwender schnell visuell ansehnliche Landingpages oder WordPress-Websites erstellen können. Unser Gastautor erklärt, was für den Einstieg wichtig ist.
WeiterlesenNodes.io: Programmierumgebung für visuell denkende Coder
Nodes ist ein JavaScript-basiertes Programmierwerkzeug mit Anbindung an das Npm-Ökosystem. Es zerteilt den Code in Funktionsblöcke, die visuell miteinander in Beziehung gesetzt werden.
WeiterlesenTailblocks: Fertige Bausteine für das CSS-Framework Tailwind
Mit Tailblocks erhaltet ihr schlüsselfertige Design-Bausteine zur Nutzung innerhalb des Utility-first CSS-Frameworks Tailwind. Alle Bausteine könnt ihr vorab visuell auf Eignung prüfen.
WeiterlesenSanta-Tracker: Googles interaktiver Adventskalender ist zurück
Der Santa-Tracker ist zurück: Wie in jedem Jahr hat Google wieder eine Reihe unterhaltsamer Spiele in einem interaktiven Adventskalender versammelt. Diesmal können Kids sogar visuell programmieren.
WeiterlesenPage-Builder: Mit Elementor baut ihr WordPress-Seiten visuell
Der recht junge Page-Builder Elementor für WordPress kann bereits mehr als eine halbe Million Installationen vorweisen. Was ist dran an diesem Plugin?
WeiterlesenSnapchat-Effekt: Darum erobert visuelle Kommunikation die Welt
Mit Tools wie Slack wird unsere Kommunikation immer visueller. Ein Blick darauf, was visuelle Kommunikation überhaupt ist und was sie ausmacht.
WeiterlesenDas passierte 2015 in einer Minute im Internet
Facebook-Likes, Tinder-Swipes, Uber-Rides und vieles mehr. Wie viel und wie oft dies und das im Web pro Minute stattfindet, verrät euch eine Infografik.
WeiterlesenBewerbungen aus dem Netz: Kostenlose Vorlagen und Tools für deinen Lebenslauf
Ein neuer Job muss her, also gilt es, ein Update der Bewerbungsunterlagen zu erstellen. Vor allem der Lebenslauf muss „knallen“ – eine alte Weisheit. Mit welchen Lebenslauf Vorlagen und Tools das geht, verraten wir euch hier.
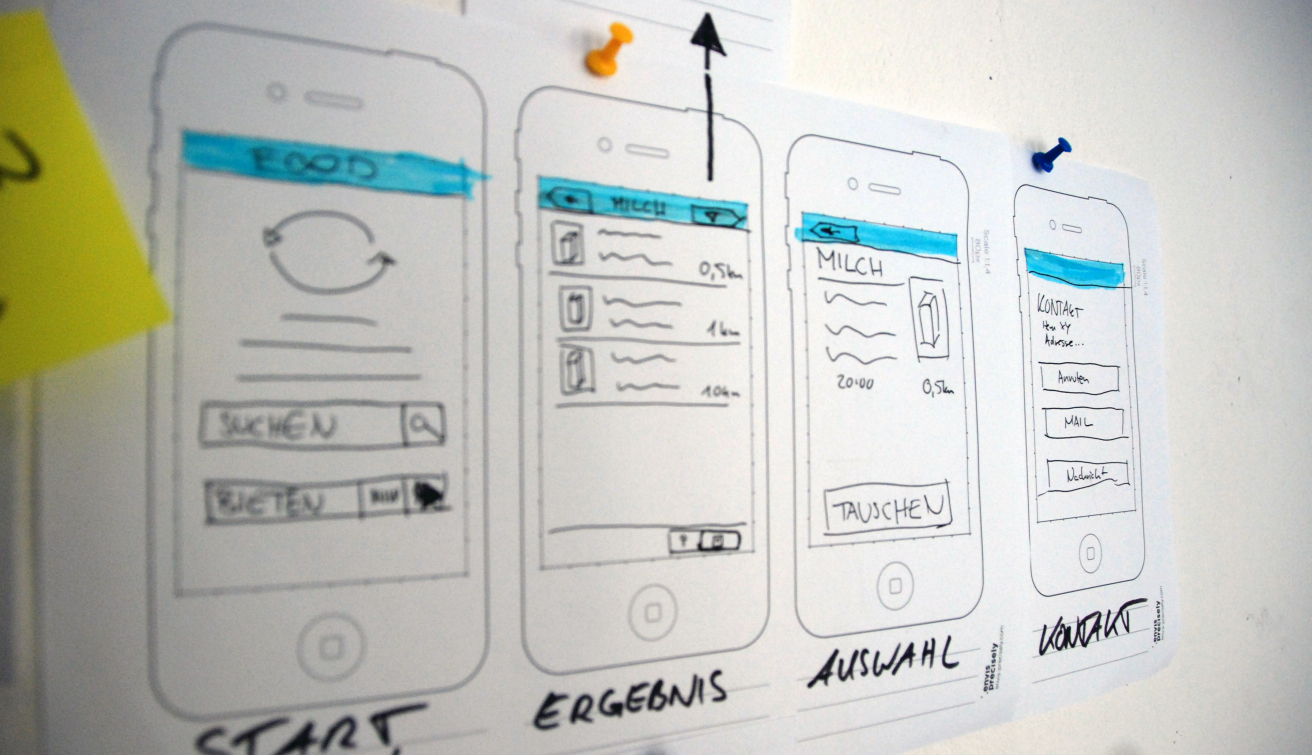
WeiterlesenPrototyping UX: Mit Wireframes und Prototypes zum optimalen Interface
Interaktionskonzepte sind oft schwer zu beschreiben – vor allem, wenn ihre Komplexität die einer Beer-Drinking-App übersteigt. Doch wie lässt sich eine lose Idee am besten kommunizieren und testen? Mit diversen Prototyping-Tools – wir zeigen, welche wann zu empfehlen sind.
WeiterlesenNinja: Open Source HTML5 Authoring- und Animation-Tool
Ninja ist eine neue Authoring-Umgebung als Chrome-App unter BSD-Lizenz für die visuelle Erstellung von Webanwendungen und Schlüsselbild-Animationen mit HTML5 und CSS3. Derzeit befindet sich Ninja noch im Alpha-Preview-Release Stadium, aber die Features sehen schon sehr vielversprechend aus. Wir stellen euch kurz vor, was mit Ninja möglich ist.
WeiterlesenDaten & Kontakt:
+49 (0) 431 90886609
gegründet 2008