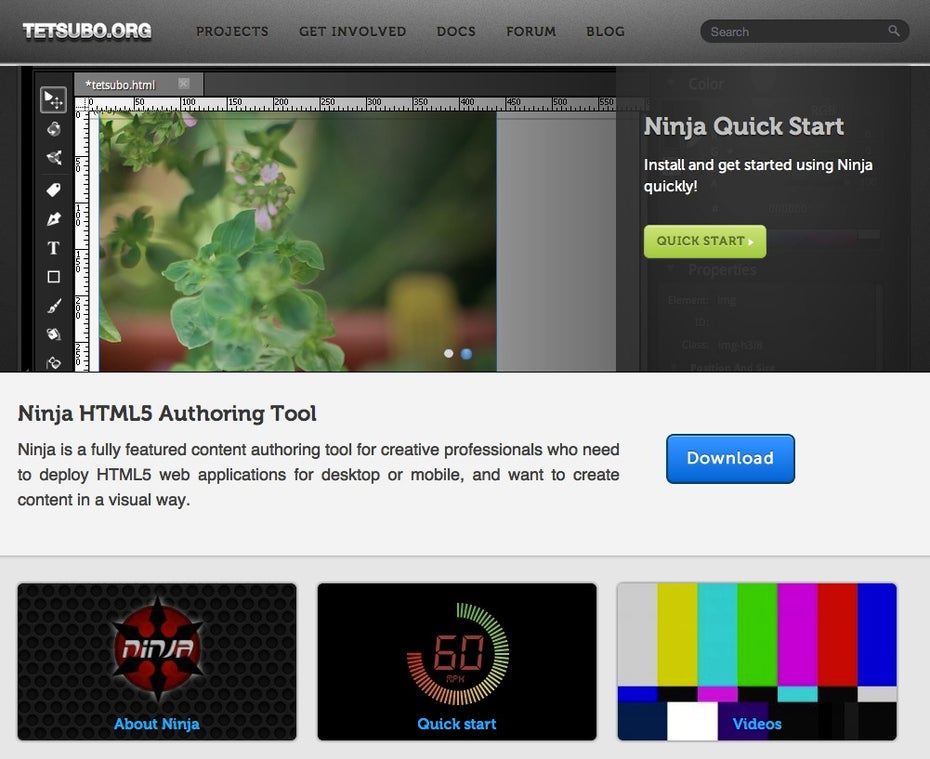
Ninja: Open Source HTML5 Authoring- und Animation-Tool

Canvas-basierte Animationen und WebGL-Shader einfach visuell erstellen mit Ninja
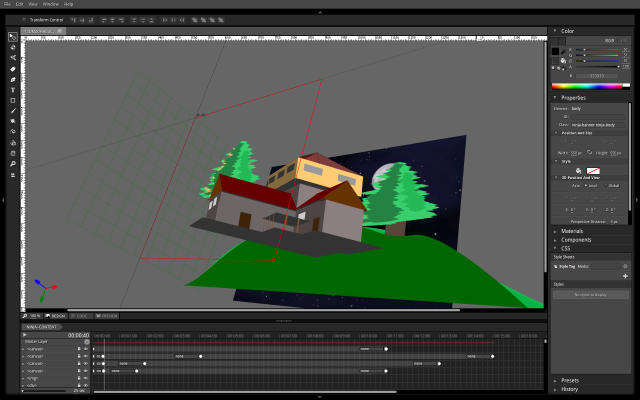
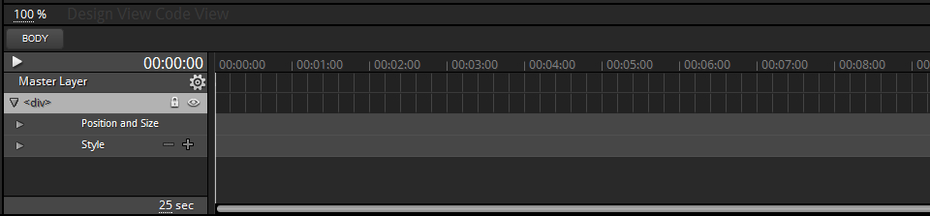
Ninja ist ein HTML5 Authoring Werkzeug als Open-Source Chrome App für das Erstellen von Keyframe-basierten HTML5-Animationen samt 3D-Szenen und Vektorgrafiken über eine grafische Weboberfläche mit Bühne, Zeitleiste sowie weiteren vertrauten Layout- und Zeichenwerkzeugen.
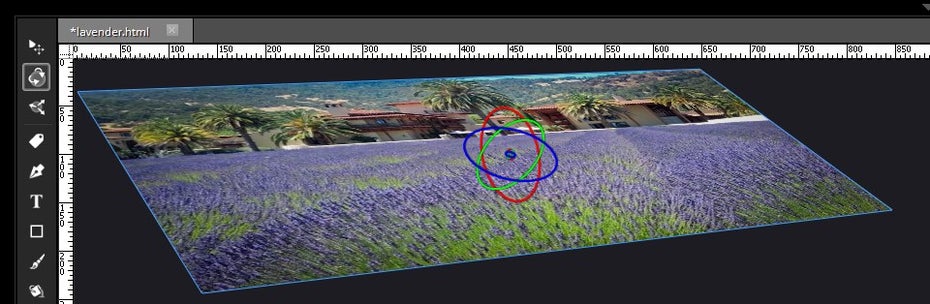
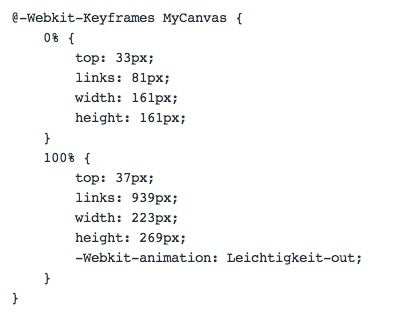
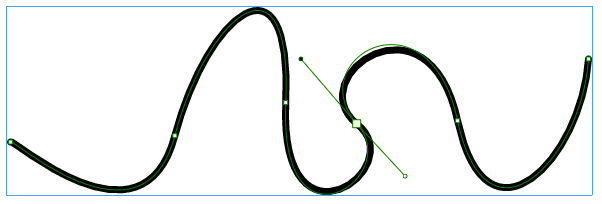
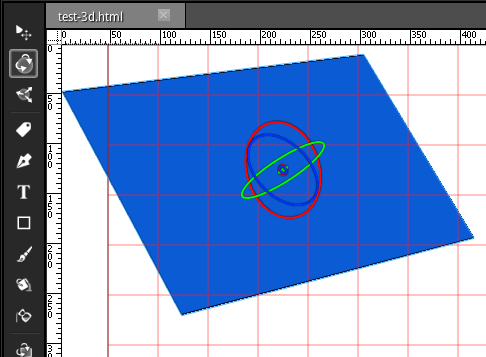
Auf den ersten Blick erinnert Ninja an Flash- oder HTML5-Umgebungen wie z.B. Adobe Edge – aber Ninja steht unter BSD-Lizenz, kann bei GitHub herunter geladen werden und erzeugt sauberen Quellcode, der auch außerhalb von Ninja weiterverwendet werden kann. Mit Ninja erzeugte Animationen bestehen z.B. aus reinem CSS3 und sind ohne JavaScript lauffähig. Für 3D-Szenen kommen bei Ninja unter anderem CSS3 Transforms für Perspektiven, Rotieren oder Transformieren zum Einsatz. In Ninja erstellte Grafiken können im Browser über Canvas 2D API oder WebGL gerendert werden.
Ninja ist eins von drei Open-Source-Projekten, die von Motorola Mobility ins Leben gerufen wurden, um die Entwicklung von komplexen Webanwendungen für Desktopnutzung und mobile Endgeräte zu vereinfachen. Motorola Mobility wurde im Mai diesen Jahres von Google Inc. übernommen, was die Entscheidung für Ninja als Chrome-Implementierung erklärt. Neben Ninja stehen das modulare und mit NodeJS arbeitende JavaScript-Framework Montage sowie Screening für Webanwendungstests als Open-Source-Projekte zur Verfügung.
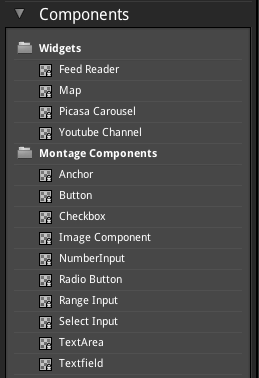
Ninja selbst ist eine mit HTML5 und CSS3 erstellte Webanwendung, die das Montage JavaScript-Framework nutzt und so eine gute Auswahl an wiederverwendbaren Bedienfeld-Komponenten und Modulen in Ninja bereitstellt.
Ninja bietet eine Reihe an visuellen Tools, die auf Funktionen von HTML5 und CSS3 aufsetzen. Dinge wie Canvas-basierte Animationen mit CSS3 oder 3D WebGL-Shader, für die man schon Einiges an Programmier-KnowHow benötigt, werden mit Ninja insbesondere für Designer erheblich vereinfacht. In Ninja kann man nicht nur CSS3-Animationen auf visuelle Art und Weise erstellen oder importieren, sondern sie auch mit allen möglichen HTML5-Elementen und JavaScript-Komponenten aus Montage in einer All-In-One-Umgebung kombinieren. Details zu den einzelnen Open-Source-Projekten und zu ihrem Zusammenspiel in Ninja werden von den Machern in einem Artikel bei Arstechnica ausführlich beschrieben.
Das HTML5 Authoring Tool Ninja nutzt als Chrome-App auch Chrome spezifische API-Funktionen und ist daher bislang auch nur für den Google-Browser verfügbar. Mit Ninja entwickelte Webanwendungen laufen bald allerdings in allen modernen, gängigen Browsern, da sie nur aus HTML5 und CSS3 bestehen und die Unterstützung aller Herstellerpräfixe in Arbeit ist.
Wie man mit Ninja für HTML5 Authoring mit Animationen durchstartet, erklärt eine Quickstart-Anleitung als Teil der ebenfalls noch in Arbeit befindlichen Ninja-Docs. Nach dem Installieren der Chrome-App muss noch ein lokaler Cloud-Server für Datenspeicherung installiert und gestartet werden.
In der aktuellen Alpha-Preview-Version 0.7.0.0 der Ninja HTML5 Authoring Umgebung sind noch nicht alle angekündigten Features vollständig implementiert. Die Codeansicht fehlt z.B. noch als Ergänzung zu der Designansicht. Sie soll laut Roadmap in Version 0.7.2.0 fertig werden. Auch eine Linux-Version ist in Arbeit, da Ninja bislang nur unter Windows und Mac OS nutzbar ist. Es bleibt spannend, wie die Entwicklung von Ninja vorangeht.
Weiterführende Links:
- Ninja
- Ninja Download – Chrome Web Store
- Ninja – GitHub
- Ninja Roadmap
- Ninja power: open-source HTML5 toolset aims to enable richer Web apps – ArsTechnica










Sieht sehr interessant aus. Besonders gut ist die offene BSD Lizenz. Vielleicht kann man es mit iZigoo 3d kombinieren. Auf jedenfall werde ich es ausführlich testen.
Sieht wirklich sehr interessant aus. Ich werde mir das Programm mal genauer anschauen und testen was da so geht.
Die Download-Seite ist nicht mehr erreichbar. Weiß jemand wo ich das noch Tool herbekomme??? Google konnte mir keine Ergebnisse liefern. Alle Suchergebnisse verweisen auf die tote Download-Seite :(