Icon-Fonts: 12 kostenlose Schriftarten für dein Projekt

Icon-Fonts sind toll, denn wie der Name schon sagt, handelt es sich hierbei um Schriftarten und nicht um Bilder, was ihnen eine ganze Reihe von Vorteilen gegenüber klassischen Icon-Implementationen verschafft. So kann man zum Beispiel ohne große Umstände die Farbe im CSS ändern, während man sonst ein Bildbearbeitungsprogramm bemühen müsste. Auch die Skalierbarkeit oder das Hinzufügen von Effekten sind bei Icon-Bildern stark limitiert.
Damit ihr gleich loslegen könnt, haben wir zwölf nützliche und kostenlose Icon-Fonts für euch zusammengestellt:
MFG Labs
![]()
MFG-Lab ist ein Icon-Set, das ursprünglich für ein internes Projekt entwickelt wurde. Das Set ist Retina Ready, wird konstant erweitert und verwendet einen eigenen Satz von Unicode-Codes um Überschneidungen mit anderen Zeichen, anderer Fonts zu vermeiden. Auf der Offiziellen Seite vom MFG Labs Icon Set erfährst du mehr.
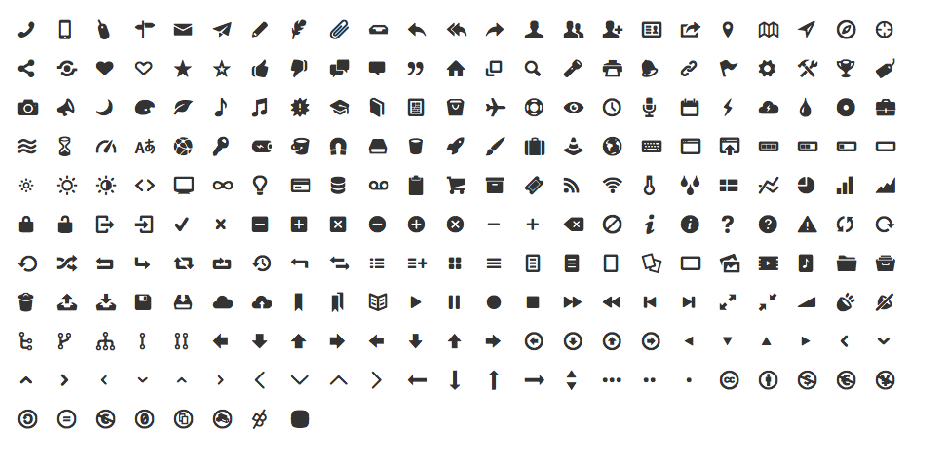
Entypo

Entypo ist ein Set von mehr als 250 Piktogrammen als OpenType, TrueType für den Desktop-Einsatz und über @font-face nutzbare Formate. Auf der Webseite von Entypo erfährst du mehr über den unter Creative Commons Lizenz stehenden Font.
Ligature
![]()
Ligature ist ein kostenloser Icon-Font unter der SIL-Open-Font-Lizenz des Designers Kazuyuki Motoyama. Das Set enthält über 240 Icons und steht auf der offiziellen Webseite von Ligature zum Download zur Verfügung.
Linecons
![]()
Linecons Free ist ein Set von 48 Vektor-Icons im Outline-Stil für die Erstellung von Web- und mobilen Interfaces. Das Set steht kostenlos – auch für kommerzielle Zwecke – in verschiedenen Schrift- und Grafikformaten bei Designmodo zum Download zur Verfügung.
Elusive Icons
![]() Der Elusive-Icons-Webfont wurde aus der Not heraus erstellt, einen nicht mit Lizenzen belasteten Font für den Einsatz in Web-Projekten zu finden. Das Resultat sind 283 kleine Piktogramme, die sich gut in fast jedes Design einfügen können. Mehr zum Font erfährst du im offiziellen GitHub Repository von Elusive Icons.
Der Elusive-Icons-Webfont wurde aus der Not heraus erstellt, einen nicht mit Lizenzen belasteten Font für den Einsatz in Web-Projekten zu finden. Das Resultat sind 283 kleine Piktogramme, die sich gut in fast jedes Design einfügen können. Mehr zum Font erfährst du im offiziellen GitHub Repository von Elusive Icons.
Brandico
![]()
Brandico ist ein durch Crowdsourcing entstandener Font von bekannten Logos wie verschiedenen Social Networks, Messengern und vielem mehr. Der Font steht unter der Creative-Commons-Lizenz und im GitHub Repository von Brandico zum Download zur Verfügung.
Batch
![]()
Batch besteht aus über 300 Piktogrammen im PSD-, SVG-, PNG- und Webfont-Format. Den kostenlosen Icon-Font kannst du auf der offiziellen Webseite des Batch-Icon-Fonts herunterladen.
Modern Pictograms
![]()
Moden Pictogramms Pro ist eine Erweiterung des ehemals kostenlosen Icon-Font-Sets Modern Pictogramms. Der Font wurde komplett überarbeitet und um 130 zusätzliche Icons erweitert. Auf der Offiziellen Webseite von Modernpictograms ist der Font für 25 US-Dollar erhältlich.
Typicons
![]()
Typicons enthält über 300 Icons für fast jede Lebenslage. Das Set wurde vor Kurzem um 220 neue Icons ergänzt und steht kostenlos auf der offiziellen Seite zum Download zur Verfügung.
Iconic Icon Set
![]()
Iconic ist ein kostenloser Open-Source-Icon-Font mit über 170 minimalistischen Icons, die streng nach einem eigenen Gestaltungsraster aufgebaut sind. Den Icon-Font als PNG, SVG, TTF, EOT und in anderen Formaten erhältst du auf der offiziellen Seite von Iconic.
Octicons
![]()
Octicons ist eine Icon-Font von den Machern von GitHub. Bei der Erstellung der Schrift ging das Designer-Team unkonventionelle Wege: Statt die Icons direkt im Vektorprogramm zu entwerfen, begann das Team die Layouts in Photoshop. So konnte von vornherein sichergestellt werden, dass die Icons in den von GitHub benötigten Größen (16 und 32 Pixel) perfekt funktionieren. Selbstverständlich ist der Font im Endeffekt trotzdem vektorisiert worden, sodass er auch in anderen Größen gut funktioniert. Den fast 180-Zeichen starken Icon-Font findet ihr auf der offiziellen GitHub Seite von Octicons.
Font Awesome
![]()
Font Awesome ist speziell für Bootstrap entwickelt worden. Die Schriftart besteht aus rund 360 Icons, verträgt sich gut mit Screen Reader Software, funktioniert im Internet Explorer 7 und ist kostenlos auf der Projektseite von Font Awesome verfügbar.
Weiterführende Links zum Thema „Icon Fonts“
- Iconvault: Mach deine SVGs zu Icon-Fonts – t3n News
- 10 Fonts für den problemlosen Einsatz mit CSS – t3n News
- Font Awesome: Kostenlose Icon-Sammlung für schickes Webdesign – t3n News
- We Love Icon Fonts – Homepage


Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team
Webfont Icons sind klasse und ich habe sie auch schon mehrmals eingesetzt.
Danke für den Artikel.
Ein toller Dienst ist auch die Webseite http://www.fontello.com.
Dort sind die meisten hier aufgeführten Fonts ebenfalls verfügbar und man kann sich die gewünschten Icons aussuchen und daraus eine neue Font (inkl. CSS etc.) erstellen lassen.
Der Vorteil ist, dass man nicht alle Fonts laden muss, Speicher und auch Ladezeiten einspart.
Ich benutze immer http://fortawesome.github.com/Font-Awesome/ die haben echt ne Menge Icons. Zudem kann auch eine eigene abgespeckte Version erstellt werden.
Schön, bei der Brandico-Font muss erstmal nach der Download-Seite von Github gegooglelt werden.
Desweiteren finde ich auf der Webseite von „Modern Pictograms“ keinen Hinweis, dass die Font kostenlos zu haben ist.
Auch sehr gut:
Glyphicons Free http://glyphicons.com/
Genericons http://genericons.com/
Ein weiterer toller Dienst ist http://icomoon.io
Sowohl kostenfrei wie auch kostenpflichtig (http://icomoon.io/#icons)
Man kann sich auch sein eigenes Paket aus unterschiedlichen Fonts zusammenstellen http://icomoon.io/app/
Schöne Sammlung! Habt ihr recherchiert, ob die auch für kommerzielle Einsätze genutzt werden können? Daran habert es ja häufig bei sonstigen ICON Sammlungen…
Die finde ich auch sehr gut: http://fontm.com/web-symbols-regular-font/
Hi,
habe schon öfters von Icon Fonts gehört, aber noch nie in meinen Projekten verwendet. Vielleicht sind diese kostenlosen Icon Fonts mal ein Grund solche zu benutzen.
Vielen Dank!
Genericons ist auch noch ganz gut:
http://genericons.com/
Grüße
Peter
Octicons kann man kostenlos verwenden?
Ich denke mal eher nicht, ich wüsste zumindest nicht, wo man einen Download oder eine Anleitung zum Einbinden findet.
Habe bezüglich der Octicons mal gesucht und gefragt, zu finden sind sie hier:
https://github.com/github/government.github.com/tree/gh-pages/assets/fonts
Der passende Stylesheet dazu:
https://github.com/github/government.github.com/tree/gh-pages/assets/css
Die Iconfont ist unter der Creative Commons Lizenz lizensiert und der Autor ist https://github.com/cameronmcefee