Cheat-Sheets für Webdesigner: Jede Menge Helfer im Überblick

(Foto: Jason Eberle / Flickr)
Es spielt keine Rolle, ob du blutiger Anfänger oder eingefleischter Vollblut-Webdesigner bist. Es spielt auch keine Rolle, seit wie vielen Jahren du mit einem bestimmten Framework oder einer Software arbeitest – ab und an musst du die Doku wälzen oder im Handbuch nachschlagen. Wesentlich häufiger wirst du allerdings auf Cheat-Sheets oder Schnellreferenzen zurückgreifen. Das ist kein Beinbruch, denn bei der Komplexität vieler Anwendungen kann sich kaum ein Webdesigner alle Tastaturkürzel und andere Details merken.
Cheat-Sheets für Webdesigner: Farben und Typografie

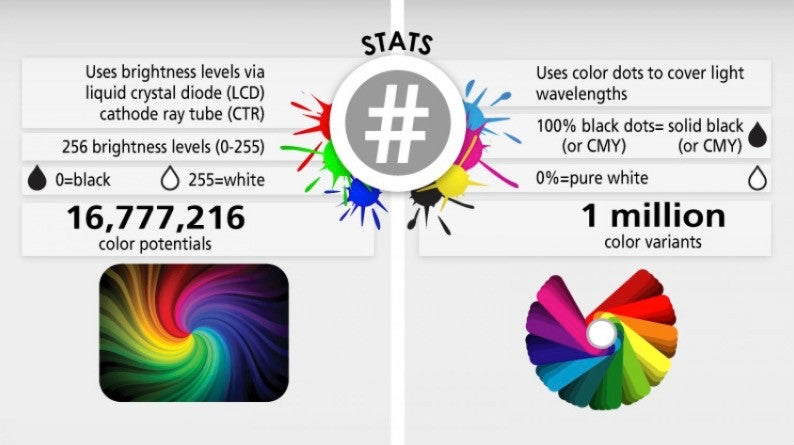
Eher an Einsteiger richten sich die Cheat-Sheets, bei denen es um Farblehre und Theorie geht. (Foto: CardPrinting.us)
RGB Colour Codes: Das PDF gibt einen Überblick über alle RGB-Farbcodes. Link zum Cheat-Sheet
RGB vs. CMYK: Die Infografik zeigt unter anderem, wo die Stärken und Schwächen von RGB und CMYK liegen. Link
Web Safe Color Chart: Mit den hier aufgeführten Farben kann bei einem Einsatz auf einer Webseite nichts schief gehen. Link
Pantone Number: Für alle, die eine Schnellreferenz für Pantone-Nummern als PDF benötigen. Link
Color Codes Matching Chart HTML: Hier gibt es Codes für CMYK- und RGB-Farben. Link
So you need a typeface: Der durchaus humoristische Ansatz zur Wahl der richtigen Schrift geht davon aus, dass die Wahl auf der Art des Projekts basiert. Link
Cheat-Sheets: Bildbearbeitung und andere Software

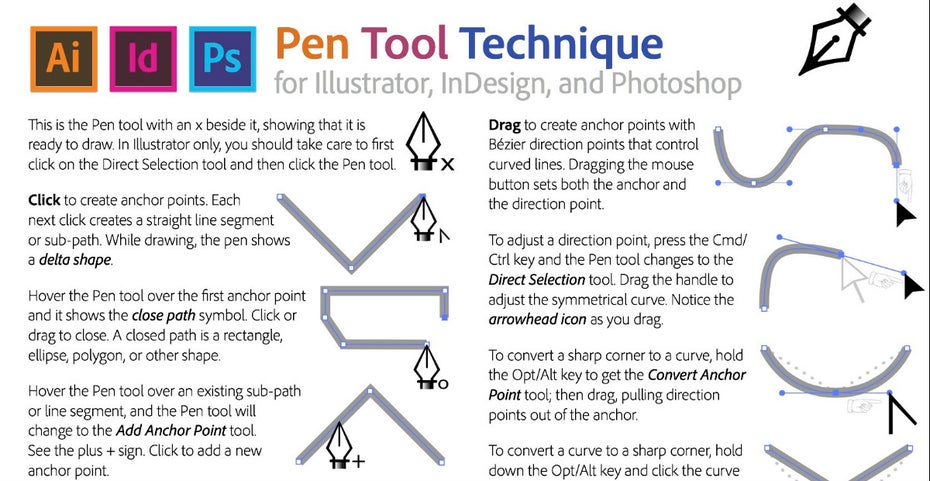
Unter den Cheat-Sheets finden sich auch Kurzanleitungen wie eine Referenz zum Stiftwerkzeug von Photoshop. (Foto: trainingonsite.com)
Adobe Photoshop CS6 Keyboard Shortcuts Cheat Sheet: Der Name verrät es schon – ein Cheat-Sheet mit Tastaturkürzeln für Photoshop CS6. Link Weitere Cheat-Sheets für Photoshop findet ihr auf t3n.
Photoshop Toolbox Reference: Photoshop bietet eine Fülle von unterschiedlichen Werkzeugen. Mit Hilfe dieser Schnellreferenz lassen sich die einzelnen Funktionen der Tools nachschlagen. Link
Photoshop CS6 Brush Guide: Vergessen, wie das mit den Pinseln in Photoshop CS6 war? Kein Problem mit dieser Kurzanleitung. Link zum Cheat-Sheet
Adobe Illustrator CS6 Shortcuts Cheatsheet: Das Cheat-Sheet gibt Auskunft über in Illustrator CS6 verwendbare Tastaturkürzel. Link
Indesign CS6 Tools Panel: Diese praktische Ressource führt alle Werkzeuge von Indesign inklusive Shortucts und Modifizierungen auf. Link
Pen Tool Technique: Wie das mit dem Stiftwerkzeug in Photoshop, Illustrator und Indesign funktioniert, zeigt dieses Cheat-Sheet. Link
Adobe Creative Suite Toolbar Shortcut Wallpapers: Bei Hongkiat kann man sich Hintergrundbilder in unterschiedlichen Größen herunter laden. Deren Inhalt: Shortcuts zu Photoshop, Illustrator, Indesign und Flash. Link zu den Cheat-Sheets
GIMP Cheat Sheet: Für alle Photoshop-Verweigerer bietet sich GIMP an. Für die Software existieren natürlich ebenfalls Cheat-Sheets. Link
Sketch Shortcuts: Die alternative Bildbearbeitung Sketch verfügt über eine Reihe von Shortcuts, die dieses Cheat-Sheet übersichtlich aufführt. Link
Cheat-Sheets für Webdesigner: HTML

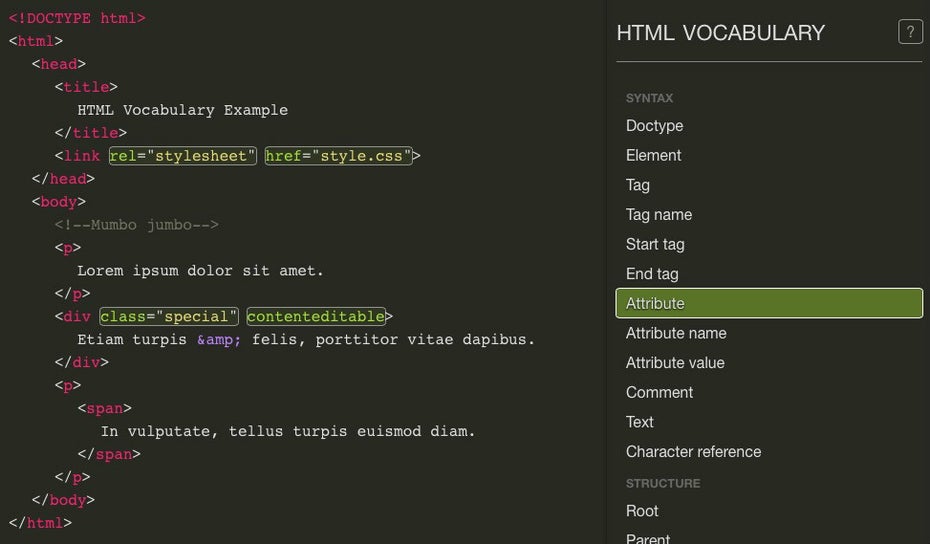
Eine Art interaktives Wörterbuch für HTML. (Foto: workflower.fi)
HTML5 Cheat Sheet: Ein Cheat-Sheet zu HTML5 gehört in die Sammlung jedes Webdesigners. Link
HTML Vocabulary: Das interaktive Cheat-Sheet versteht sich als Wörterbuch für HTML. Einfach auf den Begriff rechts klicken und die entsprechenden Fragmente werden im Code links hervor gehoben. Link
HTML Elements Index: Die Websiet listet alle HTML- und XHTML-Elemente auf. Link
CSS-Cheat-Sheets
Unter den CSS-Cheat-Sheets finden sich auch einige zu Frameworks. (Foto: bootstrap cheat sheets)
CSS Vocabulary: Das interaktive Cheat-Sheet versteht sich als Wörterbuch für CSS. Einfach auf den Begriff rechts klicken und die entsprechenden Fragmente werden im Code links hervor gehoben. Link
CSS Cheat Sheet: Das Cheat-Sheet von OverAPI behandelt unter anderem Selektoren, CSS3 Box, Animationen und mehr. Link zum Cheat-Sheet
Responsive Web Design Cheat Sheet: Wer sich die Frage nach den besten Breakpoints für sein Design stellt, ist mit diesem Cheat-Sheet gut bedient. Link
The complete Font Awesome 4.3.0 icon reference: Das Cheat-Sheet beinhaltet jedes Font Awesome 4.3.0 Icon, jede CSS-Klasse und Unicode. Link
Foundation-5 Cheat Sheet: Bei diesem Dokument handelt es sich um eine umfassende Referenz zu Foundation 5. Link zum Cheat-Sheet
Master Cheat Sheet for Bootstrap 3: Das Cheat-Sheet zum Framework Bootstrap 3 lässt sich als PDF herunter laden. Link
Bootstrap Glyphicons: Das interaktive Cheat-Sheet zeigt für jedes Bootstrap Glyphicon HTML Tag, Unicode HTML Entity und CSS Rule. Link
Cheat-Sheets für JavaScript und JQuery

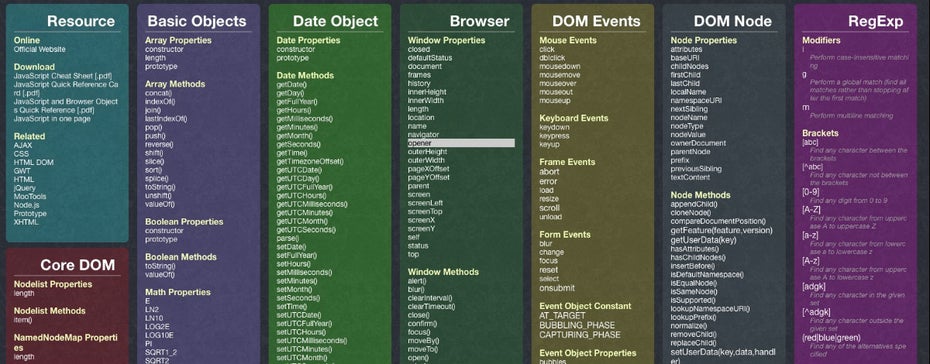
Klassische Kurzreferenz – in diesem Fall für JavaScript. (Foto: OverAPI)
JavaScript Cheat Sheet: Das Cheat-Sheet zu Javascript von OverAPI ist umfassend. Link
JavaScript Regex Cheatsheet: Wer häufiger Regular Expressions für JavaScript nachschlagen muss, könnte sich für diese Referenz interessieren. Link
jQuery Quick API Reference: Die API-Referenz lässt sich für unterschiedliche Versionen von jQuery einsehen. Link
Cheat-Sheets für SEO und Socialmedia

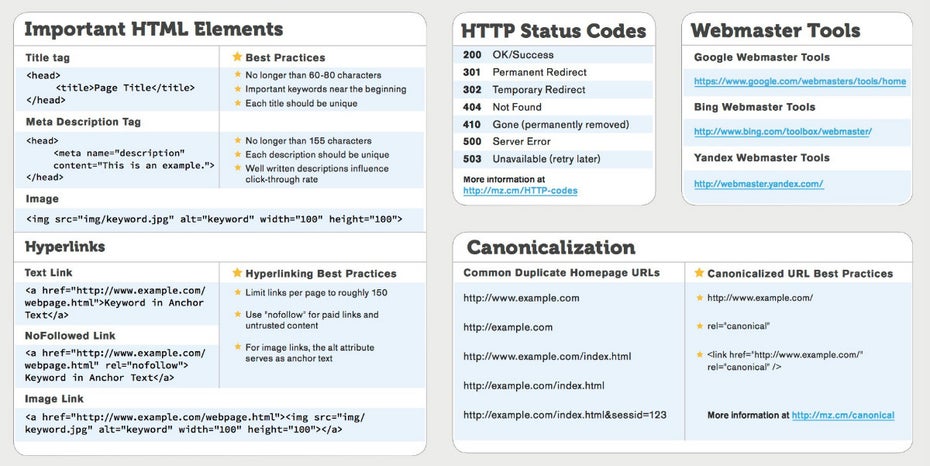
Webdesigner müssen zu einem gewissen Grad auch fit in SEO sein. (Foto: MOZ)
On-Page SEO Cheat Sheet: Ein interaktives Cheat-Sheet für alle Webdesigner, die auch suchmaschinenoptimierte Webdesigns anbieten wollen. Link
The Web Developer’s SEO Cheat Sheet: Sehr umfangreiches und empfehlenswertes Cheat-Sheet von Moz zum Thema SEO. Link
Social media cheat sheet: Es gilt ein Bild auf mehreren sozialen Netzwerken zu posten. Wer sich nicht sicher ist, welche Maximalabmessungen erlaubt sind. Findet mit diesem Cheat-Sheet Hilfe – auch zu Fragen wie beispielsweise die maximale Dateigröße gibt es Antworten. Link
CMS-Cheat-Sheets

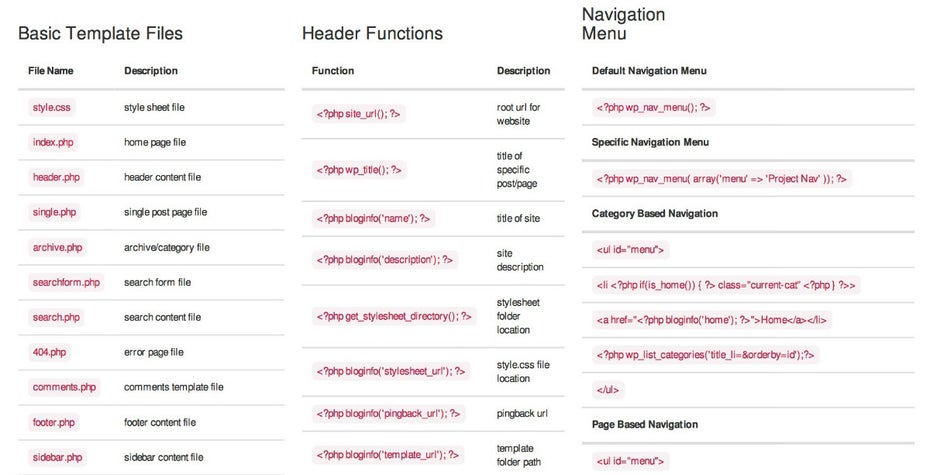
Wer sich mit WordPress-Templates beschäftigt, findet ebenfalls Hilfe in Form von Kurzreferenzen. (Foto: Build Your Own Blog)
Ghost Cheat Sheet: Webdesigner, die mit dem CMS Ghost zu tun haben, sollten sich das entsprechende Cheat-Sheet ansehen. Link
The Time Saving Copy/Paste WordPress Cheat Sheet: Wer sich mit dem Entwickeln, Aktualisieren und Warten von WordPress-Templates beschäftigt, findet in diesem Cheat-Sheet die gängigsten Funktionen und kann sie per Copy&Paste verwenden. Link
Joomla! 3.x templates cheatsheet: Dieses Cheat-Sheet liefert Informationen rund um Joomla-Templates. Link
Noch mehr Cheat-Sheets
Fehlt euch noch eine Kategorie oder habt ihr weitere Empfehlungen für Cheat-Sheets innerhalb der einzelnen Kategorien? Dann lasst uns das doch in den Kommentaren wissen, denn wir werden diesen Artikel regelmäßig aktualisieren. In einem zweiten Teil wollen wir für euch für Entwickler empfehlenswerte Cheat-Sheets sammeln.
Vielleicht auch interessant: Die besten Alternativen zu Photoshop für Windows, Mac und Linux


Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team
PHP&SQL wäre hilfreich
Du kannst hier mal schauen:
http://overapi.com/
Hallo, hier noch ein Cheat sheet für Shopware:
http://wiki.shopware.com/Template-Cheatsheet-f%C3%BCr-Shopware-4.0_detail_1014.html
Und dann noch eins für emmet:
http://docs.emmet.io/cheat-sheet/
Drupal
Von Patrick Lobacher gibt es noch das Extbase/Fluid-Cheatsheet (TYPO3):
http://www.lobacher.de/files/cs/ExtbaseFluidCheatSheet_3.02_pluswerk.pdf
Wir haben gerade ein cheat sheet für typografische Sonderzeichen entwickelt: ¿©hara¢ter(s)! — http://characters.viktornuebel.com/
Die ultimative HTML Cheat Sheets für Anfänger https://blog.templatetoaster.com/html-cheat-sheet