
(Screenshot: Foundation)
Frontend-Frameworks sind bei vielen Web-Entwicklern unglaublich beliebt. Sie erleichtern das Erstellen von optisch und funktional modernen Websites immens. Auch die Kompatibilität mit den wichtigsten Web-Browsern und die meist große Auswahl an UI-Komponenten sind weitere Vorteile. Wer die Suchmaschine anwirft, findet aber eins am schnellsten: Bootstrap. Doch es gibt noch viele andere, die je nach Projekt auch die bessere Wahl sein können.
Die beliebtesten Rundum-sorglos-Pakete
Bootstrap – der Klassiker

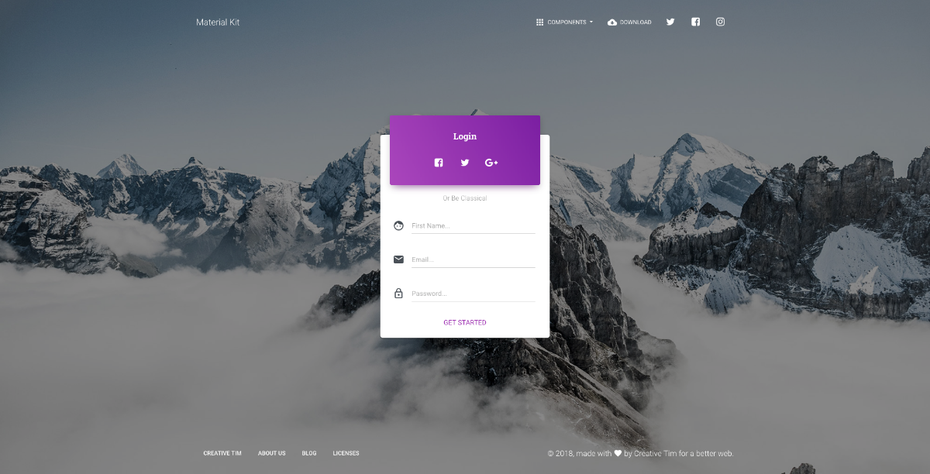
Mit dem passenden Theme wird Bootstrap richtig schick. Zum Beispiel mit dem kostenlosen Theme-Material-Kit von Creative Tim. (Screenshot: t3n)
Das von Twitter entwickelte Frontend-Framework Bootstrap dürfte wohl zu den bekanntesten und zugleich beliebtesten Kits fürs Web-Frontend gehören. Das seit 2011 unter Open-Source-Lizenz gestellte Toolkit beinhaltet neben umfangreichen Komponenten für HTML, CSS und JavaScript auch einige spannende Themes, mit denen das Design nochmal deutlich aufgehübscht werden kann. Bootstrap, das sich inzwischen in der Version 4 befindet, hat bei allen Komponenten auf Responsive wie auch Mobile-First-Design gesetzt.
Passend dazu: Von Themes bis Tutorials: Das sind die besten Quellen für Bootstrap-Entwickler
Auch wenn Bootstrap eine riesige Community hat und voller Funktionen und CSS-Klassen ist: Vor allem kleine Projekte sollten nicht blind auf das Twitter-Framework setzen. Denn es ist fraglich, ob wirklich alle Bootstrap-Komponenten benötigt werden. Später im Artikel stellen wir noch andere minimalistische Frameworks vor, die nicht so vollgepackt sind wie Bootstrap.
Semantic UI – erstelle einfach dein eigenes Theme

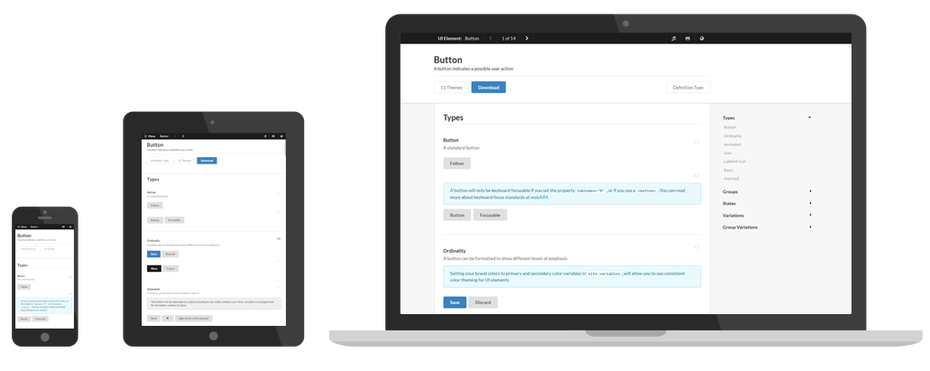
Auch Semantic UI wurde im Responsive Design entwickelt. (Grafik: semantic-ui.com)
Semantic UI lässt sich in vielerlei Hinsicht mit Bootstrap vergleichen. Es gibt eine breite Auswahl an vordefinierten Komponenten in HTML, CSS und JavaScript. Ein wichtiger Bestandteil des Frameworks ist jedoch die Anpassbarkeit. So gibt es neben rund 50 Elementen auch über 3.000 Variablen, mit denen die vordefinierten Komponenten kinderleicht angepasst werden können. Die Individualisierungsmöglichkeiten gehen dabei weit über das simple Ändern von Button-Farben hinaus. Das Framework ermöglicht sogar das einfache Erstellen von komplett eigenen Themes.
Foundation – für den schnellen Fortschritt

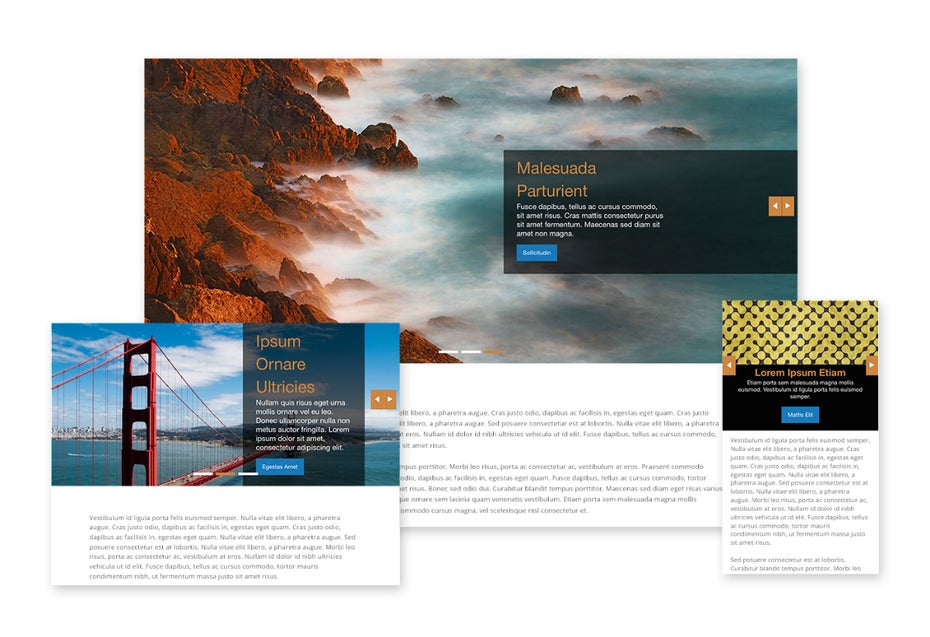
Auf der Foundation-Seite findet ihr eine Sammlung von verschiedenen UI-Komponenten. (Grafik: Zurb)
Foundation ist ein weiteres Framework mit einer großen Anzahl an vordefinierten Elementen. Neben den einzelnen Komponenten gibt es auch komplett zusammengestellte HTML-Templates, Blöcke oder UI-Kits. Mit an Bord sind neben der Möglichkeit, Elemente mit Attributen anpassen zu können, auch Mobile-First- und Responsive Design. Die Individualisierung hat hier jedoch ihre Grenzen. Wer also Wert darauf legt, ein komplett eigenes Theme mit vielen individuell anpassbaren Möglichkeiten zu entwickeln, sollte sich lieber Semantic UI angucken. Für Anfänger mit wenig Programmiererfahrung oder für einen Projekt-Start mit schnellem Fortschritt dürfte Foundation ideal sein.
Materialize – CSS-Framework im Material Design

Material Design gefällig? Materialize bietet genau das mit dem CSS-Framework. (Screenshot: t3n/Materialize)
Wem das von Google entwickelte Material Design gefällt, sollte sich das CSS-Framework Materialize genauer anschauen. Webentwicklern stehen hier neben den üblichen in CSS beschriebenen Komponenten einige spannende JavaScript-Elemente zur Verfügung. Darunter Bilder mit Parallax-Effekten oder die im Material Design klassische Wellen-Animation beim Drücken eines Buttons.
Bulma – der Nachzügler mit Vorliebe für Flexbox

Banner von Bulma CSS. Dieses Framework setzt auf Flexbox. (Grafik: https://bulma.io)
Bulma ist ein kostenloses Open-Source-CSS-Framework auf Basis von Flexbox, das momentan von mehr als 150.000 Entwicklern genutzt wird. Es wurde 2016 veröffentlicht und trägt somit wenig Altlasten mit sich herum. Mit seiner sehr aktiven Community ist es eine ernstzunehmende Alternative zu Bootstrap. Bulma benötigt kein JavaScript, hat eine einfach zu lernende Syntax und bietet Support für die aktuelle Version von Font Awesome. Zum Lieferumfang gehören neben einem einfachen und schlanken Grid-System auch mehr als 100 kleine und hilfreiche CSS-Tools.
Klein, minimalistisch und trotzdem wirkungsvoll
Neben den riesigen UI-Kits und -Bibliotheken gibt es aber auch einige kleine – nennen wir sie mal Frameworks –, die teilweise aus nur einer CSS-Datei bestehen. Doch auch sie können eine große Wirkung erzielen und einige Probleme lösen.
Normalize
Ein wohl niemals endendes Problem für Webentwickler sind die vielen verschiedenen Browser. Auch wenn die meisten inzwischen wohl Chrome, Firefox oder Safari nutzen, sollte die Website mit allen Web-Browsern gleich gut aussehen. Das will Normalize vereinfachen, denn jeder Browser hat einige vordefinierte CSS-Eigenschaften. Ein klassisches Beispiel sind unterschiedliche Padding- und Margin-Werte. Normalize ist dabei mehr als eine kleine CSS-Datei. Hier werden nicht einfach alle Browser-Einstellungen zurückgesetzt, sondern die nützlichsten beibehalten, viele Styles normalisiert (daher der Name) und Bugs behoben. Normalize unterstützt zusätzlich die neuen Elemente von HTML5 sowie die Browser Chrome, Firefox, Safari, Edge, Internet Explorer und Opera.
Milligram

Das CSS-Framework setzt den Fokus auf Performance und Einfachheit. (Screenshot: t3n.de)
Der Name ist Programm: Milligram ist ein sehr minimalistisches CSS-Framework, das komprimiert nur zwei Kilobyte groß ist. Beschränkt wird sich auf die wichtigsten Komponenten in einem einfachen Design. Wer bei seiner Website den Fokus auf Schnelligkeit und das Wesentliche legen will, sollte überlegen, Milligram der größeren Konkurrenz um Bootstrap und Co. vorzuziehen.
Kube UI
Nicht ganz so klein wie Milligram, aber trotzdem weniger als 300 Kilobyte groß ist das nächste CSS-Framework. Das finnische Unternehmen Imperavi hat mit Kube UI ein minimalistisches und schnell zu implementierendes Framework entwickelt. Kube wurde in Sass entwickelt und verspricht seinen Nutzern, mit nur grundlegenden HTML-, CSS- und optional JavaScript-Kenntnissen schnell zu einer eigenen Website zu kommen.
Dieser Artikel wird regelmäßig aktualisiert. Letztes Update des Artikels: 1. Juli 2019.
Passend dazu:
- Mit diesen CSS-Konventionen macht Debuggen fast schon wieder Spaß
- Keine Angst vor CSS: Diese Grundkenntnisse solltet ihr haben
- Kein Bock auf Reload? Neues Tool zeigt Live-Vorschau für HTML und CSS
- CSS3: Was sind die Unterschiede zwischen Grids und Flexbox?

Wer ein minimales CSS Framework für mini Projekte sucht, dem kann ich http://furtive.co/ und http://mincss.com empfehlen :-)
Bitte bei Empfehlungen überprüfen ob da überhaupt noch aktiv entwickelt wird.
http://furtive.co/
Und wenn man auf https://github.com/johnotander/furtive schaut sieht man das da seit über einem 1/2 Jahr nichts mehr gemacht wurde. Schaut man sich den Graph an sieht man das seit Ewigkeiten fast nichts mehr gemacht wurde.
Manche würden das Projekt tot nennen.
http://mincss.com/
Hier genau das gleiche.
CSS-Frameworks? Wusste garnicht, dass der Modernizr sowie jQuery auf CSS basieren … ;-)
Hallo eyjey,
wir haben den inzwischen älteren Artikel aktualisiert und auf einige der Kritiken aus den Kommentaren Rücksicht genommen. Ich hoffe, dass der Artikel nun deutlich besser und informativer ist als zuvor.
Viele Grüße aus Hannover
Andreas
Und wo ist der VERGLEICH?
Habe auch ein abschließendes Fazit erwartet, so ist die Überschrift schon ziemlich irreführend, und der Artikel wenig informativ.
Geht mir genauso!?
Der Artikel ist echt enttäuschend, wenig Informationen und kein Vergleich.
Dito.
Eine Vergleichstabelle wäre toll gewesen :)
Das ist ein Artikel fürs Linkbuilding sonst nichts.
t3n schafft es mittlerweile nur noch Artikel einzustellen die Sie:
1. Abschreiben(Und das fast Wort für Wort)
2. Für Ihr Suchmaschinen-Ranking nutzen
3. Marketing-BlaBla sind
4. Technisch absolut unversiert sind
5. Veraltet sind
6. Wiederholt werden
7. …..
Ich würde echt mal gerne wissen wer diesen Humbug entscheidet.
Das Potential von t3n WAR groß und anstatt das zu nutzen vergrault man die User mit Schrott.
Der Artikel sieht aus als hätte ein Praktikant der noch nie mit irgendwas in der Richtung in Berührung kam und zum ersten Mal in seinem Leben eine Zusammenstellung macht die 10 ersten Google Treffer genommen und dann die Einleitung abgeschrieben.
Die Arbeit die dahinter steht ist < 1h.
Hallo Alfons,
wir haben den inzwischen älteren Artikel aktualisiert und auf einige der Kritiken aus den Kommentaren Rücksicht genommen. Ich hoffe, dass der Artikel nun deutlich besser und informativer ist als zuvor. Innerhalb der einzelnen Frameworks wird teils ein Vergleich zu unter anderem Bootstrap gezogen.
Viele Grüße aus Hannover
Andreas
statt materialize.css würde ich getmdl.io verwenden, denn materialize.css hat eine Abhängigkeit zu jQuery, die problematisch werden kann, wenn der Einsatzort ne eigene inkompatible jQuery-Version benötigt.
Vielen Dank für die Auflistung. Einige Frameworks kannte ich bereits aber andere waren mir neu. Ich werde auf jeden Fall das ein oder andere Framework nochmal antesten und dann herausfinden welche Vor- und Nachteile sie bieten.
Moin,
benutze YAML zwar schon sehr lange nicht mehr, aber trotzdem solltet ihr euren Artikel korrekt wiedergeben.
YAML kostenpflichtig? JaIN…
YAML steht als OpenSource Software unter der Lizenz CC-BY-SA 2.0.
Zitat aus der Seite:
YAML bietet Lizenzen an, falls man als Entwickler nicht unter dieser Lizenz YAML einsetzen möchte.
Danke für den Hinweis, fügen wir hinzu!
Genial das t3n es nicht mal schafft zu schauen ob die Projekte aktiv entwickelt werden was ich auch schon beim Kommentar zu Nico bemängelt habe.
Beispielt GroundworkCSS. Letzte Änderung zwischen 1-3 Jahre her.
Man oh man t3n
Hallo ntiedt,
wir haben den inzwischen älteren Artikel aktualisiert und auf einige der Kritiken aus den Kommentaren Rücksicht genommen. Ich hoffe, dass der Artikel nun deutlich besser und informativer ist als zuvor.
Viele Grüße aus Hannover
Andreas
uikit fehlt. https://getuikit.com/ Nutze ich fast für jedes Projekt. Kein jQuery, saubere Namenskonventionen, fantastische viele Optionen, sehr ästhetischer Basislook. Kenne nichts vergleichbares.
Hallo Matze,
das Framework habe ich auch auf dem Schirm, habe ich aus der Sammlung aber vorerst weggelassen. Für das nächste Artikel-Update aber eine mögliche Option.
Viele Grüße
Andreas
Da habt ihr wohl eins der besten Frameworks einfach vergessen.
Schaut mal bei https://bulma.io/ vorbei ;) Bestes Framework mit dem ich jemals gearbeitet habe
Hi Chris,
wir können natürlich nicht jedes Framework nennen, aber Bulma sieht definitiv interessant aus und ist ein Kandidat für das nächste Update.
Danke für den Hinweis und viele Grüße
Andreas
Super oldschool!
Beispiel: Bootstrap „Denn es ist fraglich, ob wirklich alle Bootstrap-Komponenten benötigt werden“ … die meisten sollten schon mal von LESS/SCSS gehört haben ;) man kann also easy nur das reinnehmen, was man wirklich braucht. Der Artikel erscheint genauso inhaltslos jedes Jahr von euch, echt schade. :(
Hallo Martin,
Das hat nichts mit Oldschool zu tun. Selbstverständlich kann man einzelne Komponenten relativ leicht löschen, wenn man sich die SCSS-Dateien herunterlädt. Zusätzlich wird dann jedoch ein SASS-Compiler sowie das Tool Autoprefixer benötigt. Dann muss sich die über 2 MB große Datei heruntergeladen werden und alle nicht benötigten Komponenten gelöscht werden.
Hinzu kommen aber noch die Javascript-Komponenten, die auch bei Bootstrap alles andere als clean oder wenig sind.
Deutlich leichter sind extra für diesen Zweck geschriebene Frameworks wie Milligram. Dort ist das Framework von vornherein nur 2 KB groß und muss nur heruntergeladen werden und los geht’s ohne das Framework manuell kleiner machen zu müssen. Das ist einfach nicht der Sinn und Zweck der Sache.
Viele Grüße
Andreas
Uiuiui, da hat jemand seine Hausaufgaben aber gar nicht gemacht. Da fehlt das aufstrebendste Framework aus diesem Jahr – „Tailwind“!
Siehe einmal hier: https://2019.stateofcss.com/technologies/css-frameworks/