CSS3: Was sind die Unterschiede zwischen Grids und Flexbox?

Ungefähr ab 2003 setzten sich CSS-basierte Layouts durch. Zuerst arbeiteten die Leute mit der CSS-Eigenschaft „position“, um die einzelnen Elemente zu fixieren oder absolut oder relativ zu positionieren. Darauf folgten nach und nach die float-basierten Layouts. Mit der CSS-Eigenschaft „float“ ließen sich einzelne Elemente wie zum Beispiel die Seitenleiste links oder rechts positionieren.
Die Nebenwirkungen der älteren Techniken
Alle diese Techniken führten zwar mehr oder weniger zum gewünschten Ergebnis, hatten aber gewisse Nebenwirkungen. Frames haben nur optisch eine Website dargestellt, da jedes einzelne Frame eigentlich eine unabhängige Website war. Tabellen waren für die Darstellung von tabellarischen Daten gedacht. Deren Einsatz zu Layoutzwecken war daher semantisch falsch. Zudem waren sie nur schwer responsiv umzusetzen.
Die Arbeit mit der absoluten Positionierung barg unangenehme Überraschungen bei diversen Auflösungen, da die so positionierten Elemente aus dem üblichen Textfluss herausgenommen wurden. Ähnlich war es mit der CSS-Eigenschaft „float“. Sie war dafür gedacht, zum Beispiel Bilder innerhalb des Fließtexte links oder rechts zu positionieren. Da bei dieser Eigenschaft die Bereiche ebenfalls aus dem üblichen Fluss herausgenommen werden, gab es auch hier einige unangenehme Überraschungen für die Entwickler.
CSS3: Flexbox und Grids
Mit dem Flexbox-Konzept folgte endlich eine einfache Möglichkeit, responsive und flexible Layouts zu erstellen, ohne feste Größenangaben und weitere CSS-Einstellungen wie zum Beispiel „position“ oder „float“ nutzen zu müssen.

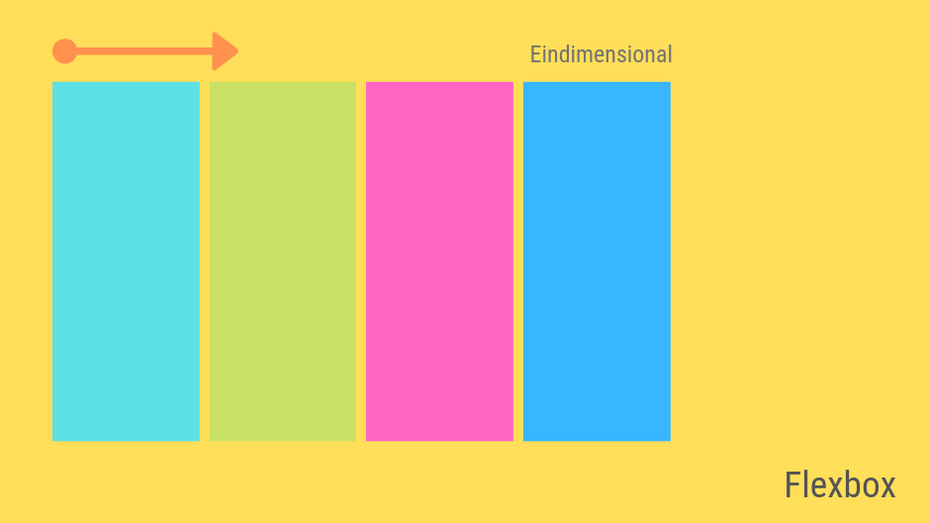
Flexbox ist ein eindimensionales Konzept. (Grafik: t3n)
Anfang 2017 hat auch das Grid-Modul von CSS3 den Einzug in die breitere Webentwickler-Öffentlichkeit gefunden und erfreut sich seitdem wachsender Popularität. Gegenüber dem Flexbox-Konzept haben die Grids den klaren Vorteil, dass sie nicht nur linear, sondern zweidimensional wirken können. Mit dem CSS3-Grid-Modul kann man nämlich sowohl die Spalten als auch die Zeilen gezielt ansprechen. Somit sind endlich richtige und auch sehr anspruchsvolle Gestaltungsraster auf Basis von CSS möglich.

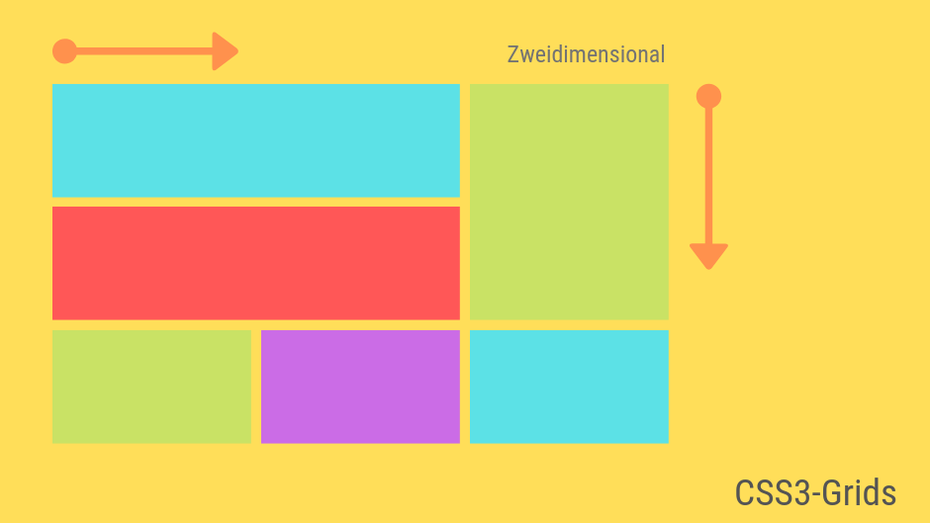
CSS3-Grids sind ein zweidimensionales Konzept. (Grafik: t3n)
Sowohl Flexbox als auch die CSS3-Grids erfreuen sich nicht nur einer hohen Beliebtheit, sondern verfügen über eine breite Unterstützung durch die Browser. So weit, so gut: Welche Technik ist nun die bessere oder leistungsfähigere, und welche Technik eignet sich für welches Einsatzszenario?
Flexbox vs. Grids
Um die Entscheidung bei der Wahl zwischen Flexbox oder CSS3-Grids für dein Webprojekt zu erleichtern, gibt es ein paar Anhaltspunkte, die dir bei der Suche nach der Antwort weiterhelfen:
- CSS3-Grids sind ein zweidimensionales System. Grids können sowohl Spalten als auch Zeilen adressieren und verarbeiten. Im Gegensatz dazu kann Flexbox, ein weitgehend eindimensionales System, entweder eine Spalte oder eine Zeile beeinflussen.
- Die beiden Layout-Konzepte unterscheiden sich in ihren Ansätzen. Während Grids den Ansatz Layout First adressieren, ist der Ansatz von Flexbox Content First.
- Sind die Inhalte vor der Erstellung des Layouts bekannt, ist Flexbox eine gute Entscheidung – sind umgekehrt Inhaltsarten und deren Beschaffenheit nicht bekannt, sind die CSS3-Grids eine bessere Wahl.
- Das Flexbox-Konzept eignet sich am besten für die Komponenten einer Anwendung und bei kleinteiligen Layouts, während sich das Grid-Layout für das große Ganze eignet.
- Wenn du nur Layout innerhalb einer Zeile oder Spalte definieren musst, spricht dies eher für den Einsatz von Flexbox. Wenn du allerdings ein richtiges Raster generieren musst oder die Inhalte zweidimensional ansprechen willst, sind CSS3-Grids angesagt.
Flexbox und Grids miteinander kombinieren

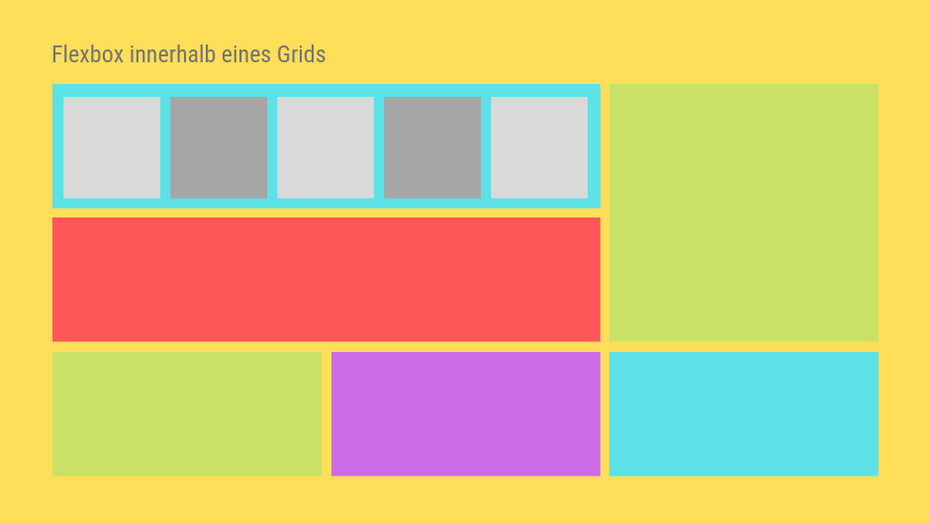
Flexbox ist ein eindimensionales Konzept. (Grafik: t3n)
Du musst dich aber nicht zwingend für das eine oder gegen das andere Konzept entscheiden. Du kannst durchaus beide Layoutmodelle miteinander kombinieren. Beachte allerdings, dass du einen Flexbox-Container problemlos innerhalb eines CSS-Grid-Konstrukts verwenden kannst – umgekehrt funktioniert das aber nicht.
