- Ein dreispaltiges Beispielraster
- Komponenten- und Inhaltscontainer (.box)
- Dreispaltiges Grid-Layout erstellen
- Zweispaltiges Grid 2:1
- Breitenangabe mit Prozentwerten
- Die Repeat-Funktion
- Spalten wiederholen
- Positionierung im CSS Grid
- Schreibweisen für Zellenpositionen und -größen
- Zellenbreite mittels „span“ angeben
- Fünf Zeilen für ein Grid
- Asynchrone Gestaltungsraster jetzt einfach möglich
- Breakpoint für Raster festlegen
- Off-Grids: Wenn sich Rasterzellen überlagern
- Off-Grid definieren
- Unterstützung durch Browser durchweg gegeben
- Fazit

(Grafik: Adobe Stock - ariyodesign )
Es gibt Dinge, bei denen die Frage aufkommt, warum es eigentlich so lange gedauert hat, bis es sie endlich gibt. Die CSS-Spezifikation „Grid Layout“ gehört dazu. Lange Zeit mussten Webentwickler Gridsysteme wie Bootstrap nutzen, um Gestaltungsraster zu erstellen. Bootstrap ist mehr als einfach nur ein Gridsystem. Und so bringt es – wie viele andere Gridsysteme auch – viel zu viele Funktionen und überflüssigen Code mit sich. Das hat endlich ein Ende – und zwar mit den nativen CSS-Grid-Eigenschaften.
Mit ihnen können Webdesigner mit weniger Code bessere Grid-Layouts entwickeln.

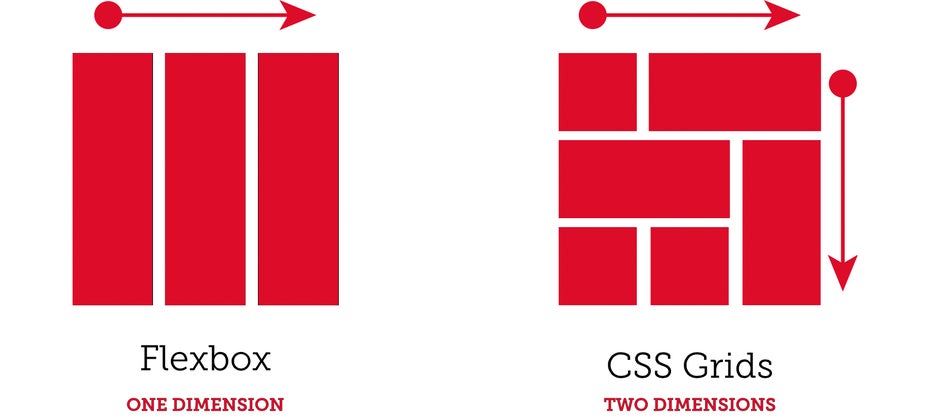
Ein Flexbox-Raster funktioniert nur eindimensional. Mit dem CSS-Grid- Layout lassen sich digitale Gestaltungsraster hingegen in zwei Dimensionen beschreiben.
Eigene Gestaltungsraster nach individuellen Anforderungen selbst definieren zu können, hat Vorteile – nicht nur für das Seiten-, sondern auch für die Modullayouts. Aber was ist der Unterschied zur CSS-Einstellung „Flexbox“, die „Floats“ als CSS-Technik für Grid-Layouts bei vielen Entwicklern abgelöst hat?
Wer Layouts wie gewohnt in zwölf Spalten aufbauen und nur die darunterliegende CSS-Technik verändern will, für den klingt es zunächst logisch und einfach, Flexbox zu verwenden. Deshalb nutzt auch Bootstrap ab Version 4 die Flexbox-Grids. Dennoch hat CSS-Grid einen entscheidenden Vorteil: Die Raster sind zweidimensional. Bildlich gesprochen funktionieren Flexbox-Raster einzeilig („flex-wrap: wrap“ mal ignoriert), also Zelle für Zelle auf einer Zeile ohne Umbruch. Ein CSS-Grid-Layout lässt sich dagegen über mehrere Zeilen aufbauen. Das zeigen spätestens die Funktionen für asynchrone und Off-Grids weiter unten. Bei einem einfachen Seitenlayout mit einer Spaltigkeit für „header“ und „footer“ verbindet Flexbox diese Zellen untereinander nicht – CSS-Grid-Layout schon. Hier gibt es für diesen Zweck ein so genanntes Grid-Template.
Ein dreispaltiges Beispielraster
Ein einfaches Beispiel für den Einstieg macht dies deutlich. Der folgende Code beschreibt einen Komponentencontainer mit vier Inhaltscontainern.
Komponenten- und Inhaltscontainer (.box)
<div class=“wrapper“> <div class=“box a“>.a</div> <div class=“box b“>.b</div> <div class=“box c“>.c</div> <div class=“box d“>.d</div> </div>

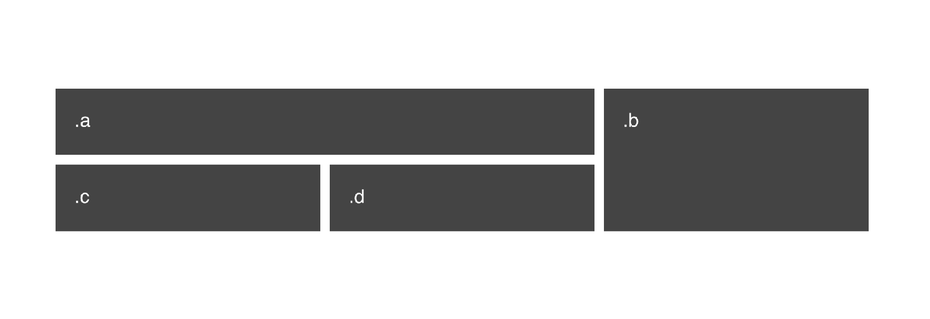
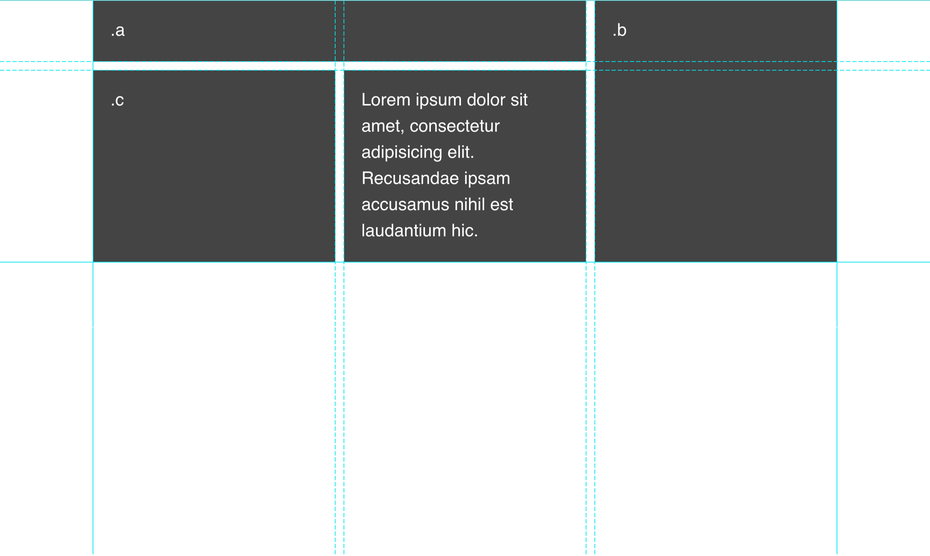
So sieht das dreispaltige Gestaltungsraster aus diesem Beispiel in der Layoutansicht aus.
Diese Komponenten erhalten nun ein dreispaltiges Grid-Layout, indem die CSS-Display-Eigenschaft „Grid Layout“ den entsprechenden Wert erhält:
Dreispaltiges Grid-Layout erstellen
/* grid layout, 3 columns */
.wrapper {
display: grid;
grid-template-columns: 1fr 1fr 1fr; /* 1 fraction
*/
}
Die Anweisung „display: grid“ ist wie „display: flex“ eine neue Display-Eigenschaft des Container-Elements, die alle direkten Kinder zu Grid-Elementen macht. Zu den neuen Layouteigenschaften bringt CSS Grid auch eine neue Maßeinheit mit. Grid-Zellengrößen lassen sich nun in „fr“ (fraction) angeben. Die Größe eines Rasters können Webdesigner aber auch mit allen gängigen Maßeinheiten erstellen: Mit Prozent- oder Pixelwerten sowie weiteren Breiteneinheiten.
Der folgende Code erzeugt ein zweispaltiges Gestaltungsraster mit einer großen Haupt- und einer Marginalspalte im Verhältnis 2:1:
Zweispaltiges Grid 2:1
grid-template-columns: 2fr 1fr;
Die Angabe „1fr“ bedeutet ein Teil, „2fr“ entsprechend zwei Teile der Containerbreite. Je Spalte schreiben CSS-Grid-Nutzer je einen Wert getrennt mit Leerzeichen. Für dieses Beispiel könnten Webworker also auch schreiben:
Breitenangabe mit Prozentwerten
grid-template-columns: 66.667% 33.333%;
Die Repeat-Funktion
Dieser Aufbau funktioniert natürlich auch mit zwölf gleichen Werten. Zur Vereinfachung gibt es aber auch die „repeat()“-Funktion:
Spalten wiederholen
grid-template-columns: repeat(12, 1fr);
Zwölf gleiche Spalten umfassen jeweils 1/12 der gesamten Spaltenbreite. Für zeilenweise Raster bietet CSS Grid das
Pendant „grid-template-rows“. Das Beispiel-Raster hat keine Höhenvorgaben. Dadurch sind alle Grid-Zellen – wie bei Flexbox – gleich hoch. Und zwar so hoch wie die größte Zelle der gesamten Zeile.
Positionierung im CSS Grid
Um die Position und Größe einer Rasterzelle festzulegen, gibt es – historisch bedingt und ähnlich wie bei Flexbox – unterschiedliche Schreibweisen, die allerdings von allen Browser unterstützt werden.
Schreibweisen für Zellenpositionen und -größen
.a {
grid-column-start: 1;
grid-column-end: 3;
grid-row-start: 1;
grid-row-end: 2;
}
.a {
/* shorthand */
grid-column: 1 / 3;
grid-row: 1 / 2;
}

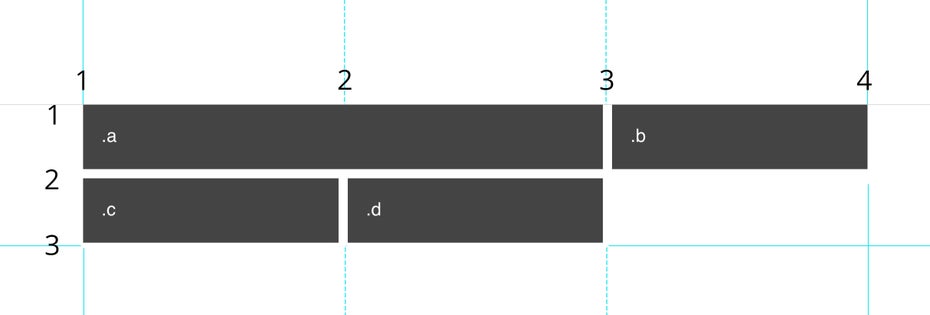
Die Positionierung einer Rasterzelle können Webdesigner mit CSS Grid unterschiedlich angeben: Entweder definieren sie Start- und Endposition – oder anstatt der Endposition die Zahl der Grid-Spalten, die die Zelle umfassen soll.
Die Eigenschaft „grid-column/-row“ ist für die Positionierung der Zellen im Grid zuständig. Dabei handelt es sich um die Kurzschreibweise für „grid-column-start/-end (grid-row-start/-end)“. Hierbei geben CSS-Grid-Nutzer entweder die Start- und Endposition an – oder anstatt der Endposition, über wie viele Spalten sich die Grid-Zelle spannen soll. Dann lautet die Angabe „span anzahl“. In diesem Beispiel hieße die Anweisung „span 2“, weil die Rasterzelle zwei Spalten des Grid-Layouts einnehmen soll, wie das Bild oben zeigt.
Zellenbreite mittels „span“ angeben
.a {
grid-column: 1 / span 2;
grid-row: 1 / span 1;
}
.b {
grid-column: 3 / span 1;
grid-row: 1 / span 2;
}
CSS-Grid-Zellen können genauso mehrere Zeilen überspannen. Soll eine Zelle zum Beispiel ab Zeile eins beginnen und zwei Zeilen umfassen, dann lautet die Anweisung „grid-row: 1 / span 2;“. Der „Default“-Fall ist, dass CSS Grid eine Zelle automatisch platziert und eine Spalte breit setzt. In CSS-Code gesprochen bedeutet dies „grid-column: auto / span 1;“.

In diesem Beispiel nimmt Container „.a“ zwei Spalten ein. Container „.b“ umfasst zwei Zeilen und beginnt ab Spalte drei.
Das Gestaltungsraster dieses Beispiellayouts braucht damit genau fünf Zeilen CSS-Code:
Fünf Zeilen für ein Grid
.wrapper {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-gap: 12px;
}
.a {
grid-column: auto / span 2;
}
.b {
grid-row: auto / span 2;
}
Asynchrone Gestaltungsraster jetzt einfach möglich
Eine der schönsten Funktionen von CSS Grid ist die sehr
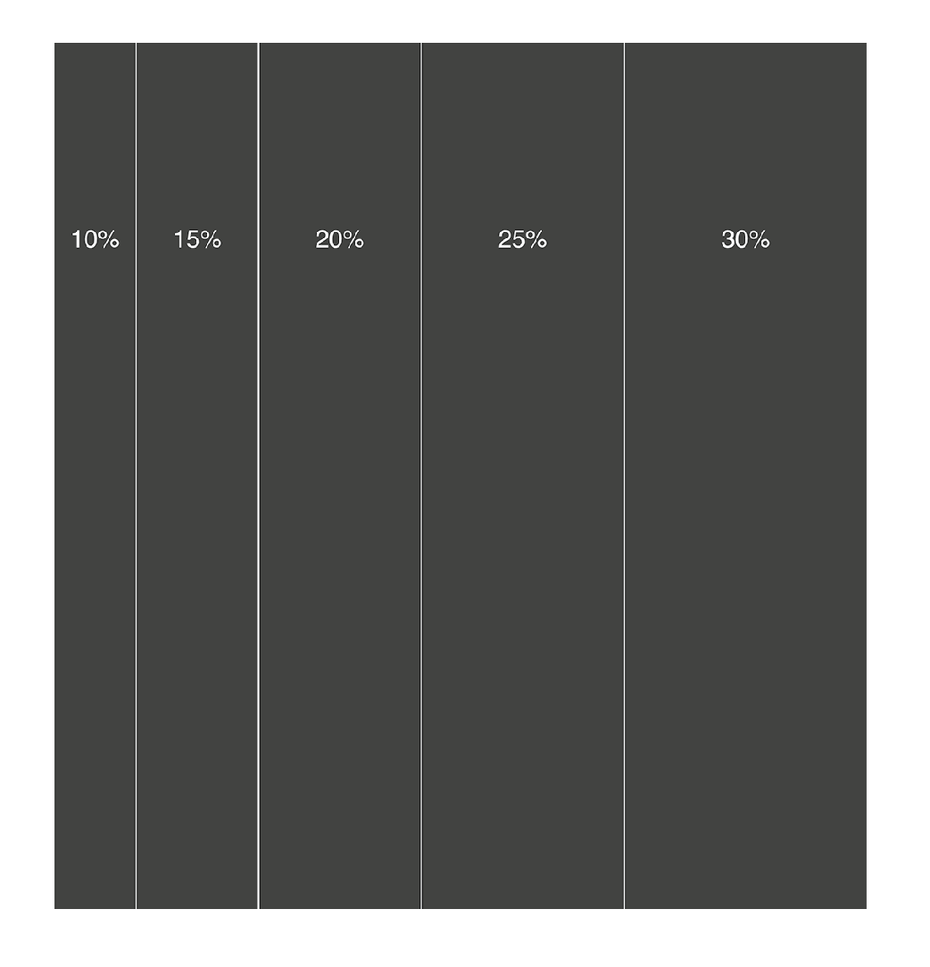
einfache Erstellung asynchroner Gestaltungsraster. Niemand ist hier an ein Zwölf-Spaltenraster gefesselt. Das folgende Beispiel zeigt ein fünfspaltiges Raster. Die erste Spalte ist zehn Prozent breit, die zweite 15 Prozent und die letzte 30 Prozent. Da es sich hierbei um normales CSS handelt, können Webdesigner ihr Raster
auch für bestimmte Breakpoints festlegen. Im folgenden Beispiel wirkt das Raster erst ab einer Bildschirmbreite von mindestens 37.5em.
Breakpoint für Raster festlegen
@media (min-width: 37.5em) {
.grid {
display: grid;
grid-template-columns: 10% 15% 20% 25% 30%;
}
}

Eine der schönsten Funktionen von CSS Grid: Asynchrone Gestaltungsraster lassen sich nun ganz einfach erstellen.
Off-Grids: Wenn sich Rasterzellen überlagern
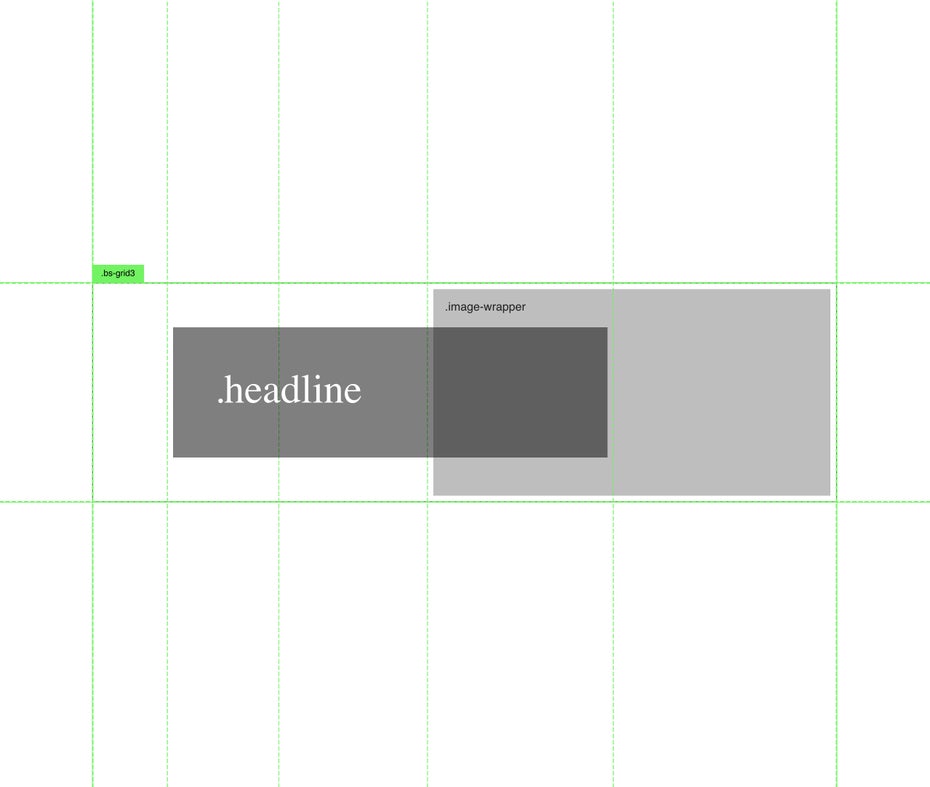
Hin und wieder sieht man Layouts mit so genannten Off-Grids. Das bedeutet, dass sich einige der Rasterzellen überlagern. Oft kommt dieses Stilmittel im Header-Bereich zum Einsatz, wenn es ein Bild und eine Überschrift gibt. Der Code von CSS Grid dazu sieht folgendermaßen aus:
Off-Grid definieren
.headline {
grid-column: 2 / 5;
grid-row: 1 / 2;
align-self: center;
}
.image-wrapper {
grid-column: 4 / 6;
grid-row: 1 / 2;
}

Mit CSS Grid sind nun auch so genannte „Off-Grids“ machbar: Das bedeutet, dass sich Rasterzellen mit ihren Inhalten überlagern können.
In dem Beispiel beginnt der „.image-wrapper“ bereits ab Position vier. Die „.headline“ reicht aber bis Position fünf. Mit anderen Worten: Die Rasterzellen überlagern sich. Hier zeigt sich der Unterschied von CSS Grid zu früheren Tabellenlayouts – auch wenn Gestaltungsraster manche Webdesigner zunächst daran erinnern mögen.
Der Beispiel-Code zeigt auch die Eigenschaft „align-self: center;“, die viele sicher schon von Flexbox kennen. Diese und alle anderen Eigenschaften aus dem Box Alignment Module lassen sich in CSS Grid ebenfalls verwenden. Die Anweisung in diesem Beispiel bewirkt, dass die Überschrift immer vertikal zentriert zum „.image-wrapper“ steht – egal, wie lang sie ist. Wäre die Überschrift länger als die Zelle „.image-wrapper“, würden sich beide Zeilen vergrößern – wie bei Flexbox, wenn die Zeile keine feste Höhe hat.
Unterstützung durch Browser durchweg gegeben
Bei vielen neuen CSS-Eigenschaften müssen Webworker jahrelang warten, bis die Browserhersteller diese mit ihren Produkten unterstützen. Bei CSS Grid ist dies erfreulich anders: Alle modernen Browser unterstützten die neue CSS-Eigenschaft nahezu zeitgleich. Dazu gehören Firefox 52, Chrome 57, Safari 10.1, iOS 10.3, Android Chrome und Android Firefox. Selbst der Internet Explorer ab Version 10 (auch mobile) und Microsoft Edge sind mit dabei. Kein Wunder: Microsoft hat die Eigenschaften entwickelt und in den IE10 integriert.
Seitdem haben die anderen Browserhersteller mit Microsoft an einem W3C-Standard gearbeitet und eine überarbeitete Fassung ebenfalls implementiert. Durch Einsatz des bekannten Autoprefixers können Entwickler aus diesen standardisierten, überarbeiteten CSS-Grid-Eigenschaften weiterhin diejenigen für die ältere Microsoft-Syntax erzeugen lassen, und so mit einem Anweisungssatz alle Browser bedienen. Eine Ausnahme gibt es: Alte
Android-Versionen unterstützen CSS Grid nicht. Webdesigner sollten den Browser-Support also dennoch mit einem „@support“ im CSS überprüfen und die Grid-Eigenschaften in die At-Rule kapseln.
Einen Javascript-Polyfill, der Grid-Layouts für ältere Browser zur Verfügung stellt, gibt es zwar. Dessen Verwendung ist aber aus Gründen der Rendering-Performance nicht zu empfehlen.
Fazit
Die neuen Möglichkeiten mit CSS Grid Layout sind fantastisch. Endlich können Webdesigner ganz einfach eigene Layoutraster umsetzen – auch ohne spezielle Frameworks. Dadurch lassen sich komplexe Layoutanforderungen umsetzen, die bislang nicht oder nur sehr schwer möglich waren. Jeder Webentwickler sollte deshalb so bald wie möglich mit CSS Grid spielen und die Möglichkeiten ausloten.
Dennoch: CSS Grid ist kein Ersatz für die bisherigen Layouttechniken. Es ist vielmehr eine vielversprechende neue Ergänzung zu Flexbox, Float und Co. Und auch wenn sich CSS Grid derzeit in noch nicht so vielen Projekten produktiv einsetzen lässt, ist zumindest der Internet Explorer diesmal nicht der Spielverderber. In spätestens einem Jahr werden deshalb mehr und mehr Projekte CSS Grid nutzen. Es wird spannend zu sehen sein, auf welche schönen Ideen Webdesigner kommen werden – nun, da in modernen Browsern dank CSS Grid deutlich mehr möglich ist als bisher.
Ebenfalls interessant:

Bei Autoprefixer muss man explizit angeben, dass die Gridangaben für IE/Edge<16 erzeugt werden sollen:
"grid: true will enable Grid Layout prefixes for IE."
Und das dann im IE zu testen ist empfehlenswert, weil ja doch eine Reihe von Features (grid-gap, grid-template) in der Gridvorversion noch nicht funktioniert. Am störendesten finde ich, dass man für den IE alle Elemente explizit platzieren muss – in der STandardversion ordnen die sich auch ohne explizite Positionierung an, beim IE würden die ohne Angaben übereinander gestapelt. Es gibt eine Reihe von Gridlayouts, die sich deshalb nicht im IE umsetzen lassen.