CSS 2017: Lerne diese drei neuen Features kennen

Im Web wird es nie langweilig. (Quelle: Shutterstock, erstellt von Lina Truman)
Feature-Queries
CSS-Feature-Queries sind im Grunde identisch zu Media-Queries – nur dass bei Media-Queries im Wesentlichen auf die Auflösung des Endgeräts reagiert wird, um Layoutänderungen auszulösen. Die Feature-Queries erlauben es, in Abhängigkeit der Unterstützung bestimmter Features zu reagieren. Wir könnten also per Feature-Query prüfen, ob der Besucher-Browser etwa CSS Flexbox unterstützt und wenn ja, ein entsprechendes Layout zur Anwendung bringen.
Eine Feature-Query ist sogar in der Lage, mit Operatoren wie and und not zu arbeiten, sodass wir wie in Zeiten des guten alten „If then else” coden können. Das folgende Beispiel ermittelt etwa, ob ein Browser nur die alte Flexbox-Syntax versteht:
@supports ( display: flexbox )
and
not ( display: flex ) ) {
.foo { display: flexbox; }
}Feature-Queries werden bereits von allen nennenswerten Browsern unterstützt. Einem produktiven Einsatz steht nichts im Wege, lediglich der Internet Explorer bleibt außen vor. Feature-Queries sind Teil der Spezifikation des CSS Conditional Rules Module und somit im Status einer Candidate Recommendation, also eine Stufe weiter als ein Working Draft, aber zwei Schritte vom Standard entfernt. In dieser Stufe werden Browser-Hersteller aktiv zur Implementation aufgefordert.

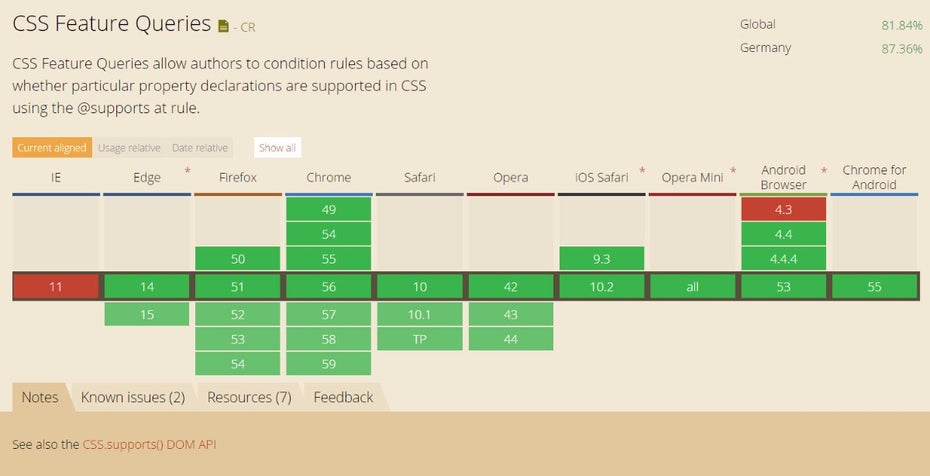
Caniuse-Eintrag zu Feature Queries am 9. Februar 2017. (Screenshot: t3n)
Hier könnt ihr den Umgang mit CSS Feature Queries lernen
- Using Feature Queries in CSS | Mozilla Hacks
- How to use CSS Feature Queries | Flywheel
- Using Feature Queries (Video Tutorial) | Gridbyexample
CSS Grids
Das CSS-Grid-Layout-Modul, kurz als CSS Grids bekannt, liegt derzeit im Status eines „Working Draft”, also eines Arbeitsentwurfs, vor. Damit ist es noch nicht produktionstauglich und kein fertiger Standard. Nach wie vor sind CSS Grids nur einsetzbar, wenn der Browser-Verwender die korrespondierenden experimentellen Flags aktiviert hat, was Otto Normalsurfer niemals tut.

Caniuse-Eintrag zu CSS Grids am 9. Februar 2017. (Screenshot: t3n)
Wenn wir uns aber einmal die Perspektiven auf Caniuse ansehen, dann wird deutlich, dass die Zeit der Experimente zumindest auf Desktop-Browsern kurz vor dem Ende steht. Ab der nächsten Browserversion unterstützen alle gängigen Browser das Modul, bei Microsofts IE und Edge ist weiterhin das Prefix erforderlich.
CSS Grids erlauben ein Design wie früher. In den Goldgräberzeiten des Webdesigns wurde mit Tabellen gestaltet. So konnten wir mit ein paar Tricks pixelgenaue Layouts hinbekommen, die den sonstigen Kommunikationsmitteln des Kunden haargenau entsprachen. Der Haken daran war, dass die Layout erstens nicht zugänglich und zweitens nicht responsiv waren. Das kümmerte allerdings seinerzeit nur wenige.

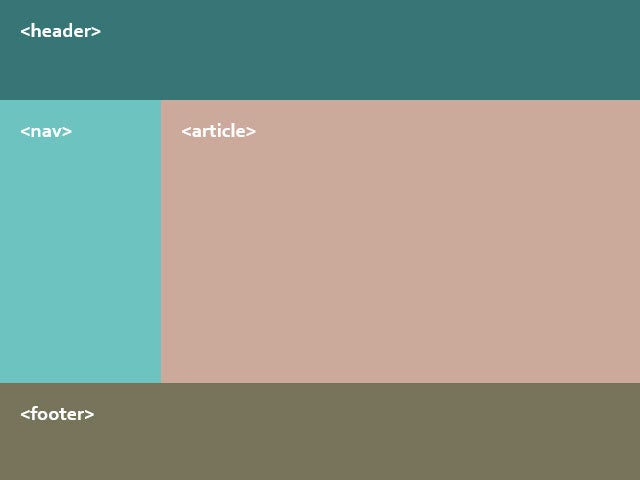
So ein Raster bauen wir beispielsweise mit CSS Grids. (Illustration: dpe)
Mit CSS Grids kommt nun das Tabellendesign zurück, nur dass es sich eben nicht mehr um verschachtelte Tabellenzeilen und -spalten handelt und das Markup nicht mehr in HTML, sondern direkt als CSS stattfindet. So wird Markup und Layout voneinander getrennt gehalten, was eigentlich schon immer den Ansprüchen moderner Designer entsprach, sich aber nicht stets so durchhalten ließ.
CSS Grids in aller Kürze
Das CSS-Grid-Modul ist viel zu komplex und gleichzeitig sehr flexibel, sodass im Rahmen dieses Artikels keine tiefe Einführung möglich ist. Die folgenden Ausführungen sind also vereinfacht.
Um ein Grid-Layout auf einer Website zu erstellen, benötigt ihr lediglich ein HTML-Element, den so genannten Grid-Container. In diesen Container werden später dann die so genannten Grid-Items gelegt, die definieren, was letztlich im Container dargestellt werden soll. Ähnlich wie bei Tabellen dunnemals müssen wir zusätzlich die Anzahl der Spalten und Zeilen, die so genannten Lines, nebst ihrer Größe festlegen. Verschiedene Templates erleichtern diese Arbeit.
Geben wir bei der Definition der einzelnen Layout-Bestandteile deren Reihenfolge nicht explizit an, werden sie in der Reihenfolge ihrer Definition, also immer einer nach dem anderen, angezeigt. Durch gezielte Nummerierung oder eindeutige Benennung ändern wir die Anzeigereihenfolge sehr bequem. Mit einer Bereichskennzeichnung (Area) gruppieren wir beliebig viele Zellen, die sich dann insgesamt als Layout-Block verhalten. Damit ist auch das Erstellen von Media-Queries auf dieser Basis sehr einfach.
Wenn ihr ein wenig mit CSS Grids experimentieren wollt, dann schaut euch diesen sehr interessanten Codepen an. Er zeigt das Konzept nebst optischer Auswirkungen sehr eindrücklich. Vergesst nicht, dass ihr derzeit mit ziemlicher Sicherheit das entsprechende Flag setzen müsst (oder nutzt hier jemand einen Microsoft-Browser?)
Hier könnt ihr den Umgang mit CSS Grids lernen
- The future of layout with CSS: Grid Layouts | Mozilla Hacks
- A Complete Guide to Grid | CSS Tricks
- So erstellen Sie mit CSS Grid ein adaptives Layout | Microsoft Developer Network
Für ältere Browser könnt ihr dieses Polyfill benutzen, das die Kernfeatures des Moduls emuliert. Es handelt sich um ein jQuery-Plugin. Ihr müsst also zusätzlich jQuery auf euren Seiten einbinden.
CSS Variables
Dieses Feature bringt etwas mehr Programmierlogik in CSS. Mit CSS Variables ist es möglich, selbst definierte Variablen innerhalb des Stylesheet zu verwenden. Dafür bieten sich verschiedenste Anwendungsfälle. Die naheliegendste Verwendung besteht darin, etwa einen Farbwert als Variable zu definieren und dann überall im Stylesheet nur noch diese Variable zu referenzieren.
Spätestens, wenn der Farbwert geändert werden muss, werden wir das zu schätzen wissen. Per JavaScript könnten wir den Farbwert übrigens sogar in Echtzeit ändern, weil die Variable quasi im Browser existiert. Darin unterscheiden sich die nativen CSS-Variablen auch maßgeblich von jenen Variablen, wie wir sie bereits aus Sass kennen.
CSS-Variablen funktionieren in allen maßgeblichen Browsern, außer dem Internet Explorer. Für Edge gibt Microsoft den Status „In Development” an. CSS-Variablen sind Teil des Recommendations Candidate zu „CSS Custom Properties for Cascading Variables Module Level 1”, der ganz frisch als Editor’s Draft aktualisiert wurde.

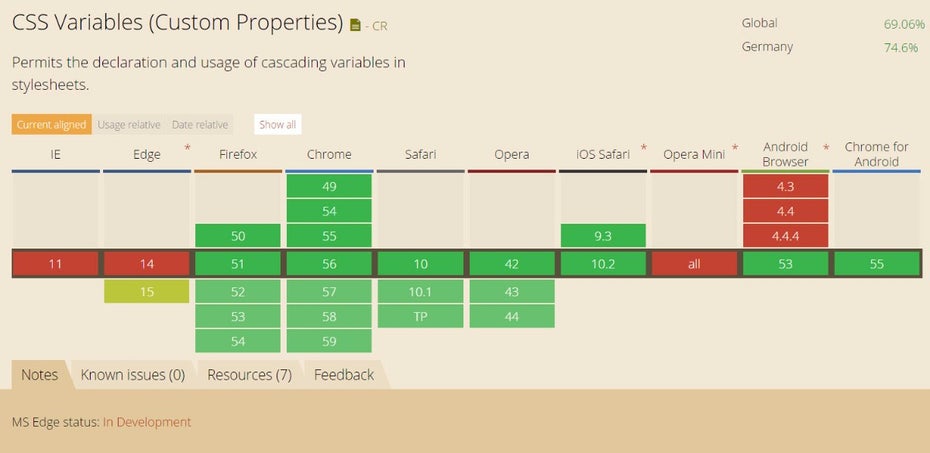
Caniuse-Eintrag zu CSS Variables am 9. Februar 2017. (Screenshot: t3n)
Hier könnt ihr den Umgang mit CSS Variablen lernen
- Using CSS variables | Mozilla Developer Network
- What You Need To Know About CSS Variables | Tutorialzine
- CSS Custom Properties: Variables | Tuts+
Fazit: Starte jetzt mit der Entwicklung von Progressive Web Apps
Progressive Web Apps heißen so, weil sie progressiv die Fähigkeiten des aufrufenden Browsers nutzen können. Je mehr Features der Browser unterstützt, desto mehr Features bietet die App auch an. Wir haben hier kürzlich diesen und diesen Beitrag dazu geschrieben.
Die hier vorgestellten CSS Features erweitern die Gestaltungs-, aber auch die Steuerungsmöglichkeiten und bedeuten einen weiteren Schritt in diese Richtung. CSS-Grid-Layouts werden sich wohl bald der gleichen Beliebtheit erfreuen, wie es jetzt bereits Flexbox erlebt. Dabei widersprechen sich die beiden Ansätze weder, noch heben sie einander auf. Grid ist mehr als seitenorientierte Gestaltungslösung zu betrachten, während Flexbox sich um die Details kümmern kann.
(via Bitsofcode)
Ebenfalls interessant:

kleiner Hinweis: Grid ist inzwischen nicht mehr Working Draft, sondern Candidate Recommendation: https://www.w3.org/TR/css-grid-1/
Die Feature-Queries sind ja ganz nette, aber so viel Sinn machen die doch nicht.
Ich meine, die Browser müssen ja erst einmal die Unterstützung mitbringen jeweiligen Feature zu erkenne, was den Browser dann so modern macht, dass er das Feature sowieso nutzen kann.
Die Benutzung ist andersherum.
Der ie ignoriert alles was im Feature queren steht.
Also schreibt man den Fallback außerhalb und die bessere Lösung innerhalb der query
. Foo{ display:block;}
@support(flexbox){
.foo{display:flex;}
}
„Doch die folgenden drei Features haben nun genügend Unterstützung, sodass wir sie bedenkenlos erlernen können.“ -> und keins davon wird im IE unterstützt, zwei nicht in Edge. Finde die Headline und Einleitung dann doch etwas missverständlich.
mal wieder ein typischer t3n-clickbait
Sehr guter Artikel. Man darf sich als Entwickler nicht vom Browser-Support abhalten lassen. Wenn man ein Feature will, einfach einbauen und den Nicht Support abfangen. Wer sich für Progressive Web Apps interessiert kann auf https://outweb.io vorbeischauen. Dort gibt es viele gute Beispiele.