Mit diesen Websites wirst du zum Bootstrap-Profi

(Screenshot: Bootstrap)
Im Internet lassen sich jede Menge Websites finden, die das Thema Bootstrap behandeln. Da kann man schnell den Überblick verlieren. Um dem entgegenzuwirken, haben wir die wichtigsten Seiten hier sauber aufgelistet.
Code-Schnipsel für Bootstrap
Warum selbst etwas machen, wenn sich andere bereits die Mühe gemacht haben? Durchstöbert die Code-Schnipsel der folgenden Seiten inklusive einer Vorschau. Als Inspiration, Hilfestellung oder einfach zum Copy-&-Paste.
Bootsnipp
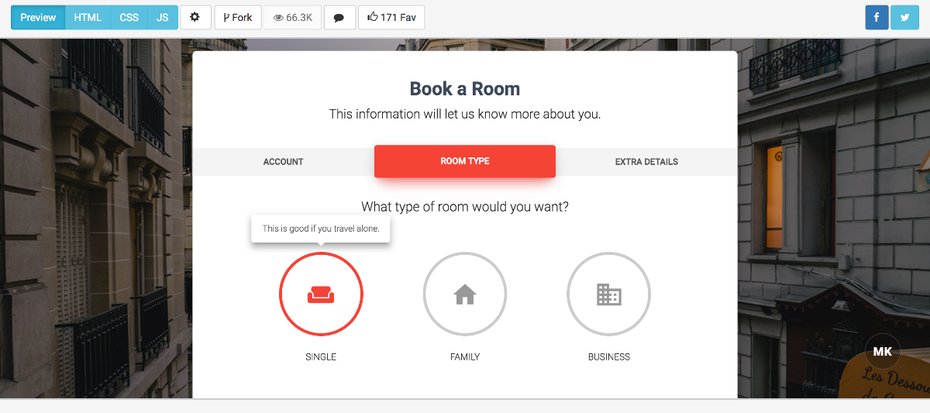
Bootsnipp ist ein Portal, bei dem Web-Entwickler und -Designer Code-Schnipsel für Bootstrap hochladen können. Diese lassen sich dann inklusive einer kleinen Vorschau einsehen.

Die Vorschau-Ansicht eines Code-Schnipsels auf Bootsnipp. (Screenshot: Bootsnipp/t3n.de)
Bootdey
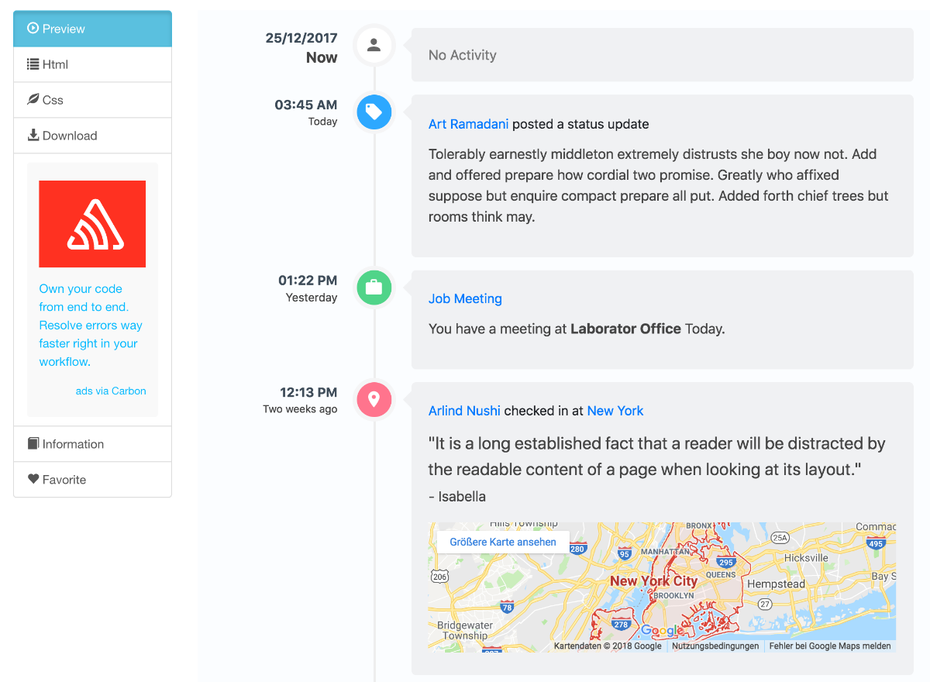
Auf Bootdey findest du ein Komplettpaket aus Code-Schnipseln, Templates und Plugins für Bootstrap, HTML, CSS und Javascript. Auch bei Bootdey ist eine Vorschau-Funktion mit an Bord.

Die Vorschau-Funktion eines Code-Schnipsels auf Bootdey. (Screenshot: Bootdey/t3n.de)
Gestalte dein eigenes Bootstrap
Deine Bootstrap-Elemente kannst du kompliziert in einer CSS-Datei anpassen oder du schaust auf folgenden Seiten vorbei und nutzt einen komfortablen Editor mit einer Live-Vorschau.
Bootstrap-Magic
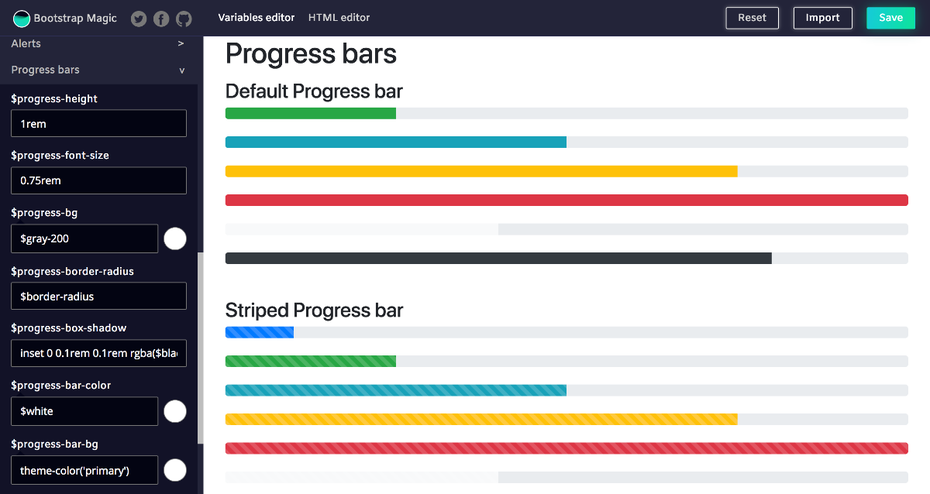
Bootstrap-Magic gibt dir die Möglichkeit, alle Bootstrap-Elemente mit Farben, Textgrößen, Abständen und vielem mehr anzupassen. Die Einstellungen werden in einer Vorschau auch direkt angezeigt. Neben dem gut aufbereiteten Editor kannst du auch direkt per HTML Elemente anpassen. Dein Design kann als CSS- und SCSS-Datei gespeichert werden.

Der Editor von Bootstrap-Magic. (Screenshot: Bootstrap-Magic/t3n.de)
Bootstrap-Build
Wer eine Alternative zu Bootstrap-Magic sucht, sollte sich Bootstrap-Build näher anschauen. Hier kannst du direkt die HTML-Elemente sowie die Styles in einem passenden Editor inklusive einer Vorschau anpassen. Deine Einstellungen können direkt als CSS- und SCSS-Dateien exportiert werden.

Der Bootstrap-4-Theme-Builder. (Screenshot: Bootstrap-Build/t3n.de)
Die besten Quellen für Bootstrap-Themes und Toolkits
Designrevision
Designrevision hat zwei spannende UI-Toolkits für Bootstrap 4. Darunter das kostenlose Frontend-Kit Shards sowie ein kostenpflichtiges Dashboard-Template. Beide fallen durch einfaches und modernes Design auf. Bei beiden Kits stehen die Sketch- und SCSS-Dateien zur Verfügung, wodurch du einfach Layouts verändern und ergänzen kannst.

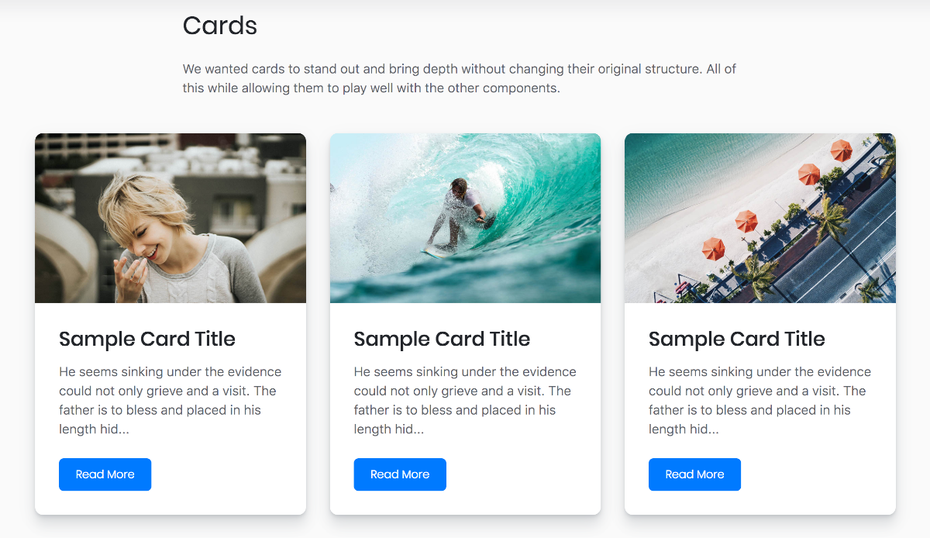
Die Cards im Shards-Kit von Designrevision. (Screenshot: Designrevision/t3n.de)
Bootswatch
Eine gute Quelle für kostenlose Bootstrap-Themes findest du bei Bootswatch. Dort kannst du über 20 verschiedene Themes durchstöbern, die alle Open-Source und frei zugänglich sind.

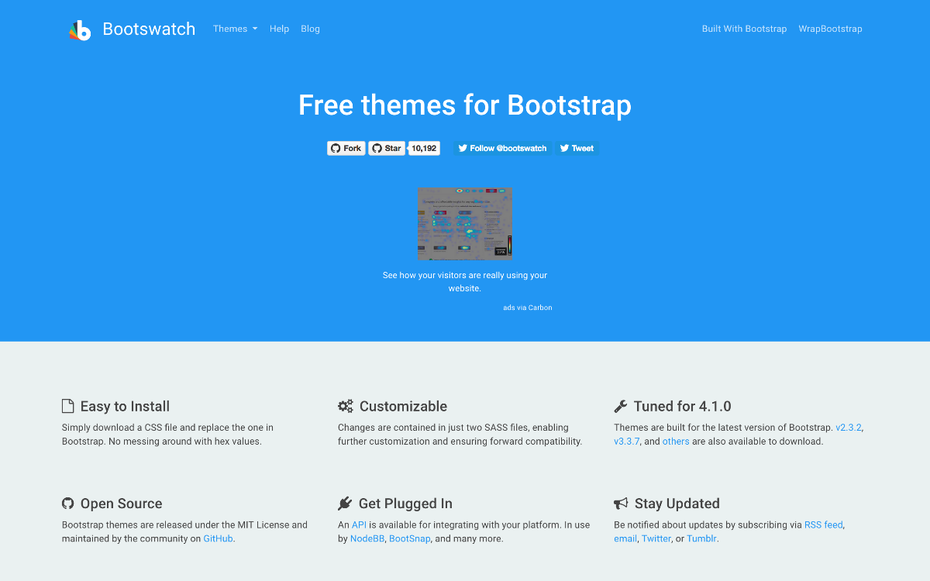
Auf Bootswatch findest du über 20 kostenlose Bootstrap-Themes. (Screenshot: Bootswatch/t3n.de)
Themeforest
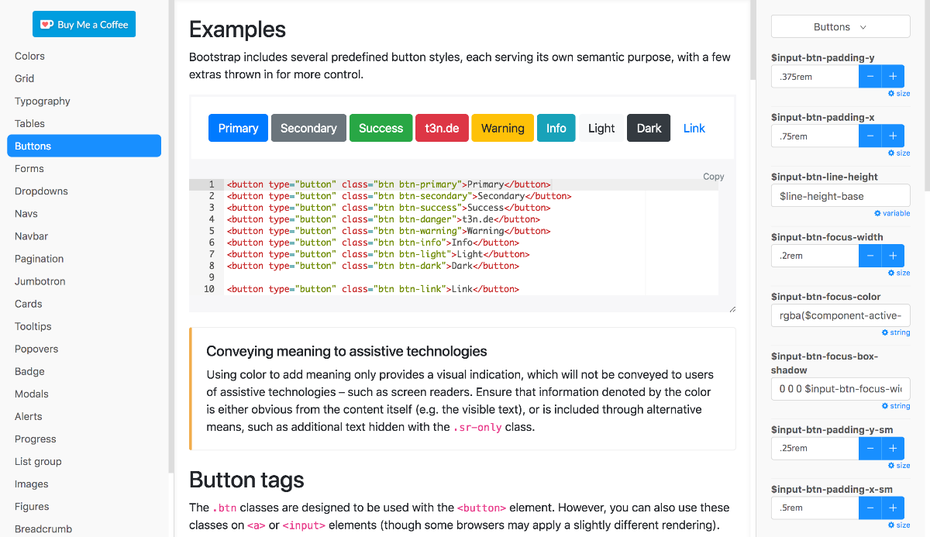
Einer der größten Marktplätze für Premium-Themes ist Themeforest. Hier findet ihr tausende Themes für WordPress und weitere wie CMS, HTML und natürlich auch für Bootstrap.

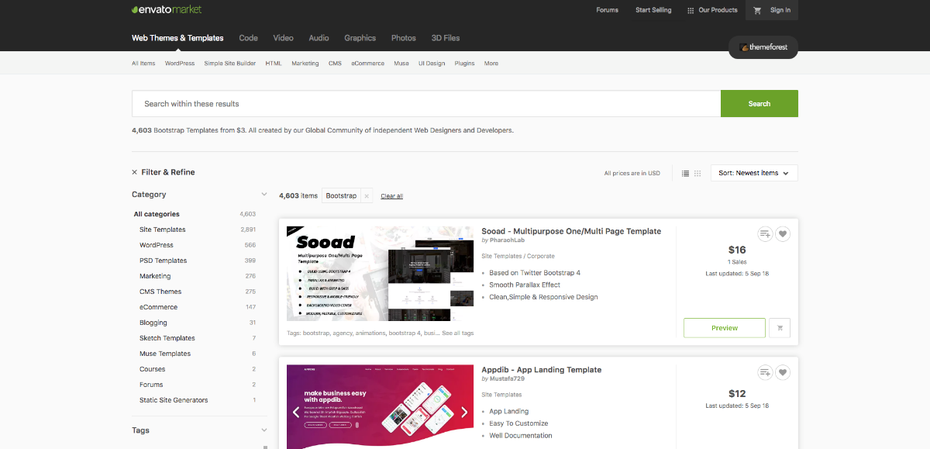
Themeforest bietet auch tausende Premium-Bootstrap-Themes an. (Screenshot: Themeforest/t3n.de)
Start-Bootstrap
Bei Start-Bootstrap findest du ebenfalls eine große Auswahl an Themes und Templates für verschiedene Verwendungszwecke. Darunter auch One-Pages und Dashboards. Alle Themes sind kostenlos und dürfen auch kommerziell genutzt werden.

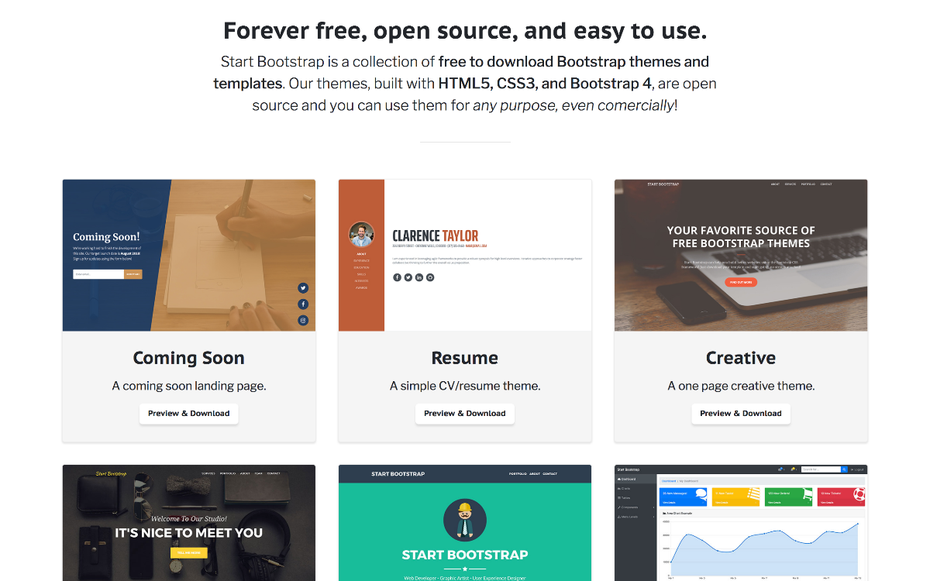
Start-Bootstrap bietet kostenlose Themes und Templates an. (Screenshot: Start-Bootstrap/t3n.de)
Get-Bootstrap (Themes)
Auch auf der offiziellen Bootstrap-Website lassen sich einige interessante Themes finden. Diese sind jedoch häufig kostenpflichtig und können für umgerechnet rund 30 bis 65 Euro erworben werden.

Eine Auswahl der offiziellen Bootstrap-Themes. (Screenshot: Twitter/t3n.de)
Weitere Quellen für kostenlose Bootstrap-Themes findest du in unserer Übersicht.
Zum Lesen: Blogs rund um das Thema Bootstrap
Wer sich für die neuste Bootstrap-Version sowie Tipps und Tutorials für Bootstrap interessiert, sollte sich auf diesen Blogs einmal genauer umschauen.
Get-Bootstrap (Blog)
Der offizielle Blog von Bootstrap. Hier bleibst du immer auf dem aktuellsten Stand, wenn es um die neueste Version oder auch neue Themes geht.

Der offizielle Bootstrap-Blog. (Screenshot: Twitter/t3n.de)
Creative Tim’s Blog
Von Creative Tim stammt nicht nur eines der meist verbreitetsten kostenlosen Bootstrap-Themes. Auch der Blog mit den Themen Bootstrap sowie Allgemeines über Web-Entwicklung und -Design kann sich sehen lassen.

Ein Beitrag in Creative Tim’s Blog. (Screenshot: Creative-Tim/t3n.de)
BUB – Build With Bootstrap
Kein klassischer Blog, aber Build With Bootstrap lässt sich wohl am ehesten hier zuordnen. BUB ist eine Showcase-Website, auf der Entwickler ihre Projekte hochladen können. Dort findet ihr Websites, Tools und Themes die mit oder für Bootstrap gebaut wurden.

Build with Bootstrap ist ein Showcase für verschiedene Bootstrap-Projekte. (Screenshot: BUB/t3n.de)
Evolvingweb
Unter dem Schlagwort „Bootstrap“ findest du bei Evolvingweb auch einige interessante Beiträge über aktuelle Themen aus der Bootstrap-Welt.

(Screenshot: Evolvingweb/t3n.de)
Die besten Bootstrap-Tutorials
Du lernst das Framework erst kennen? Dann helfen dir diese Tutorials dabei, Bootstrap besser zu verstehen und kennenzulernen.
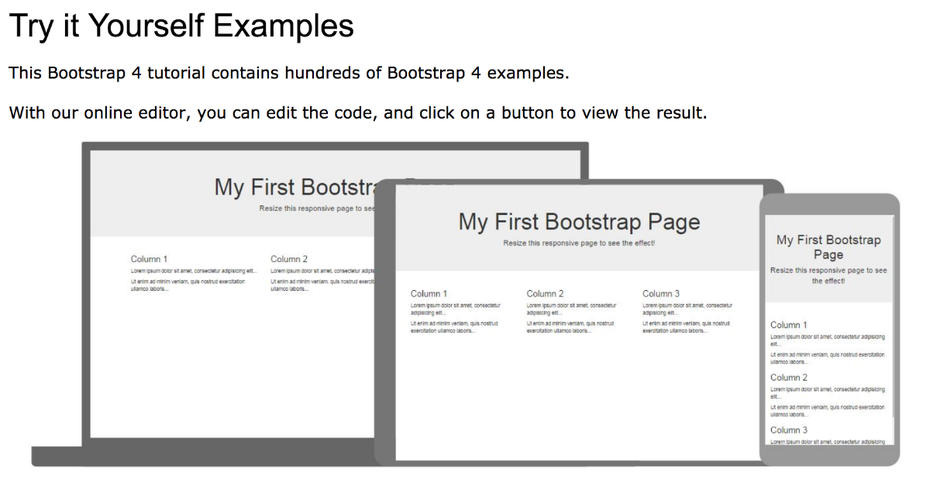
W3schools
Dieses englischsprachige Tutorial spricht alle wichtigen Elemente aus Bootstrap an. Viele Beispiele und der Online-Editor helfen dabei, möglichst praxisnah alles Nötige zu lernen. Das Tutorial gibt es für Bootstrap 4 und auch die ältere Version 3.

Bootstrap-4-Tutorial mit vielen Beispielen und Online-Editor. (Screenshot: W3schools/t3n.de)
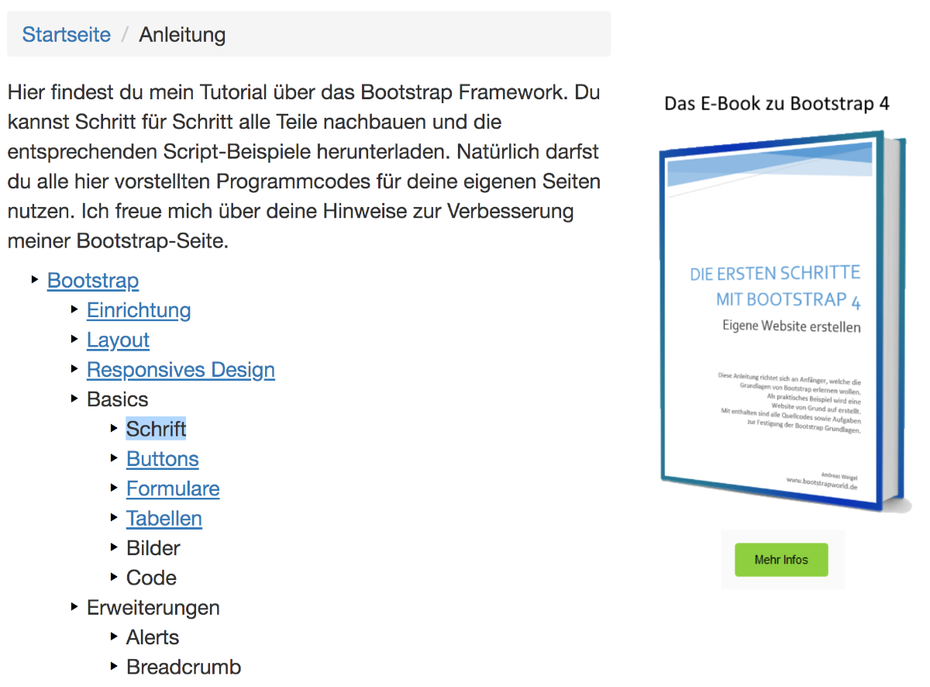
Bootstrap-World
Wer lieber auf deutsch lernen möchte, kann bei Boostrap-World vorbeischauen. Das Tutorial selbst ist kostenlos, es steht allerdings auch ein kostenpflichtiges E-Book bereit.

Ein deutschsprachiges Bootstrap-Tutorial. (Screenshot: Bootstrap-World/t3n.de)
MDBootstrap
In den englische Tutorials von MDBootstrap baust du sehr anwendungsbezogen verschiedenste Websites. Den ersten Teil kannst du sogar in Videoform anschauen.
Der Youtube-Kanal Coder’s Guide

Der Youtube-Kanal Coder’s Guide von Neil Rowe. (Screenshot: youtube/t3n.de)
Neil Rowe betreibt den kleinen Entwickler-Kanal Coder’s Guide. Hier findet ihr neben vielen Bootstrap-Videos auch Tutorials zum Content-Management-System WordPress und zu weiteren Inhalten der Webentwicklung. Auch Responsive Design ist das Thema in einer seiner Playlists.
Darum geht’s auf seinem Kanal: Bootstrap, WordPress, HTML, CSS, Javascript, Responsive Design
Hier findest du weitere Youtube-Kanäle für den Einstieg in die Webentwicklung
Bootstrap-Komponenten in verschiedenen Javascript-Frameworks
Ihr wollt die Bootstrap-Komponenten mit Angular oder anderen Javascript-Frameworks nutzen? Kein Problem, die folgende Liste fasst einige zusammen:
- Bootstrap-4-Komponenten für Angular findest du bei diesem Projekt
- Auch für Vue.js gibt es die beliebten Komponenten von Bootstrap 4
- Mit Reactstrap könnt ihr Bootstrap 4 in Facebooks Javascript-Framework React nutzen
- Das Angular-UI-Team hat für Angular-JS UI-Bootstrap entwickelt
- Für Ember.js gibt es das Projekt Ember-Bootstrap
- Native Angular-Widgets für Bootstrap 3 und 4 gibt es hier
Mehr Javascript-Komponenten für Bootstrap
Wer mehr Komponenten braucht als von Bootstrap mitgeliefert werden, sollte sich folgende Javascript-Erweiterungen anschauen:
Fuel-UX
Bei Fuel-UX finden sich eine Menge weiterer Javascript-Erweiterungen, mit denen sich einige weitere Komponenten realisieren lassen. Fuel-UX setzt dabei den Fokus auf Performance und ermöglicht außerdem die Wahl einzelner Komponenten, sodass ihr eurem Projekt keinen überflüssigen Code hinzufügt.

Fuel-UX liefert leichte Javascript-Erweiterungen für Bootstrap. (Screenshot: Fuel-UX/t3n.de)
Animationen mit Javascript und Velocity.js
Wenn ihr einige Animationen zu eurer Bootstrap-Seite hinzufügen wollt, dann bietet die Library Velocity.js eine gute Auswahl in einer einzigen leichten Javascript-Datei an. Velocity.js kombiniert dabei jQuery mit CSS-Transitions. Das zugehörige Github-Projekt bietet außerdem eine Wiki mit guter Dokumentation aller Möglichkeiten an.
Mehr zu Bootstrap:
- Die besten Quellen für kostenlose Bootstrap-Themes
- Bootstrap-Alternativen: 6 Lightweight-Frameworks vorgestellt
- Tutorial: So baust du eine Landingpage mit Bootstrap

https://wrapbootstrap.com/
habt ihr vergessen.
Viele kostenpflichtige Templates.
Die Preis sind aber recht human.
Noch 2 free Themes:
https://github.com/DevExpress/bootstrap-themes
Purple ist nicht so mein Geschmack, OfficeWhite schaut aber schön aus.
You can also consider https://themeselection.com/ they also offer free and pro admin templates