Anleitung: So baust du eine Landingpage mit Bootstrap 3

Das Frontend-Framework Bootstrap wurde von Twitter entwickelt, um die interne Entwicklung beim Micro-Blogging-Dienst zu vereinheitlichen. Mittlerweile steht das Framework unter einer Open-Source-Lizenz. William Ghelfi beginnt seine Anleitung für die Erstellung einer Landingpage mit Bootstrap 3 mit dem üblichen Hallo-Welt-Beispiel:

Im Hallo-Welt-Beispiel zu Bootstrap 3 ist neben HTML auch BootstrapCDN zu sehen.
Landingpage mit Bootstrap 3: Content is King
Will man die Aufmerksamkeit eines Besuchers wecken, der auf der eigenen Landingpage landet, bietet sich eine direkte Frage an, die dem Nutzer direkt ins Auge springt und ein Problem anspricht. Auf die direkte Frage lässt man am besten einen kurzen Diskurs zum selben Thema folgen, den man mit der Wiederholung der initialen Frage abrundet.
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap In Action - Landing Page Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<!-- Bootstrap -->
<link href="//netdna.bootstrapcdn.com/bootstrap/3.0.0-rc1/css/bootstrap.min.css" rel="stylesheet" />
</head>
<body>
<h1>Have you ever seen the rain?</h1>
<p>
Someone told me long ago there's a calm before the storm. I know, It's been comin for some time.
</p>
<p>
When it's over, so they say, it'll rain a sunny day. I know, Shinin down like water.
</p>
<p>
I want to know, have you ever seen the rain?
</p>
<form action="/mailing-list" method="post">
<p class="input-group">
<span class="input-group-addon">@</span>
<input type="text" class="form-control input-large" name="email" placeholder="jonsnow@knowsnothi.ng" />
</p>
<p class="help-block"><small>We won't send you spam. Unsubscribe at any time.</small></p>
<p>
<button type="submit" class="btn btn-success btn-large">Keep me posted</button>
</p>
</span>
</form>
</body>
</html>
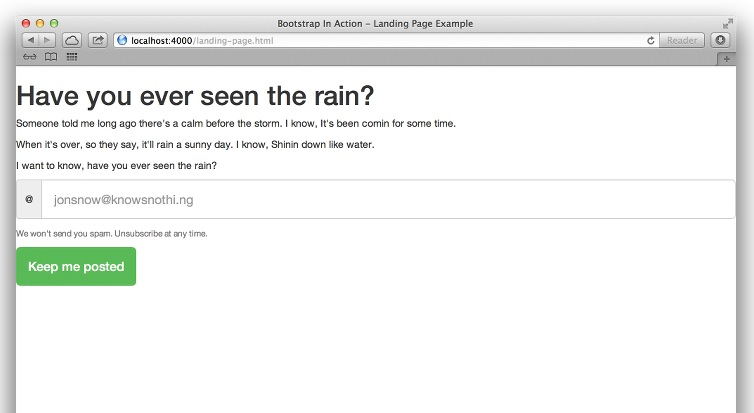
Nachdem man das Problem umrissen hat, bietet man direkt eine Lösung an. Auf die Landingpage gehört als Inhalt noch ein einfaches Formular, in dem man nur so viele Informationen über den Besucher einholt, wie unbedingt nötig. Es wirkt sich in diesem Zusammenhang auch positiv aus, wenn man genau beschreibt, was mit diesen zur Verfügung gestellten Informationen passiert. Das Ganze sieht dann so aus:

Inhalt mit Bootstrap 3 positionieren
Im Screenshot oben ist der Inhalt noch ungünstig platziert. Viel sinnvoller ist in diesem Fall eine zentrale Ausrichtung. Dafür geht man wie folgt vor:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap In Action - Landing Page Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<!-- Bootstrap -->
<link href="//netdna.bootstrapcdn.com/bootstrap/3.0.0-rc1/css/bootstrap.min.css" rel="stylesheet" />
<style>
body {
padding-top: 20px;
}
.margin-base-vertical {
margin: 40px 0;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-lg-6 col-offset-3">
<h1 class="margin-base-vertical">Have you ever seen the rain?</h1>
<p>
Someone told me long ago there's a calm before the storm. I know, It's been comin for some time.
</p>
<p>
When it's over, so they say, it'll rain a sunny day. I know, Shinin down like water.
</p>
<p>
I want to know, have you ever seen the rain?
</p>
<form action="/mailing-list" method="post" class="margin-base-vertical">
<p class="input-group">
<span class="input-group-addon">@</span>
<input type="text" class="form-control input-large" name="email" placeholder="jonsnow@knowsnothi.ng" />
</p>
<p class="help-block text-center"><small>We won't send you spam. Unsubscribe at any time.</small></p>
<p class="text-center">
<button type="submit" class="btn btn-success btn-large">Keep me posted</button>
</p>
</span>
</form>
</div>
</div>
</div>
</body>
</html>
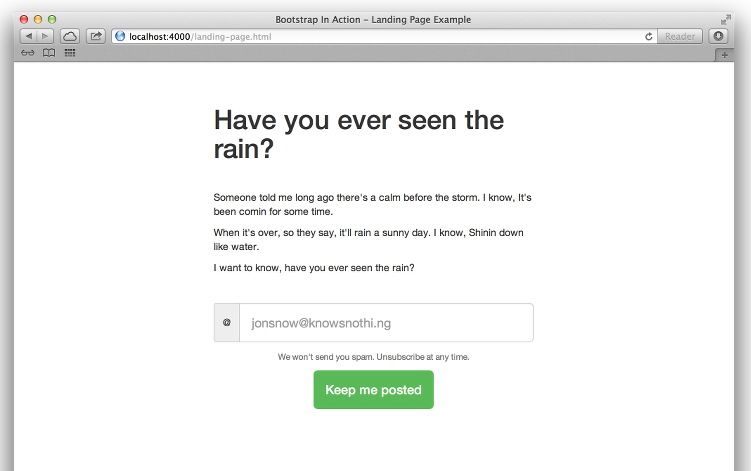
Mit „.col-lg-6 .col-offset-3“ verschiebt man den Inhalt horizontal in die Mitte. Darüber hinaus wird dem <body> mit „body {padding-top: 20px;}“ ein wenig Abstand zum oberen Rand spendiert und die Klasse „..margin-base-vertical“ passt die vertikalen Ränder einiger Elemente an. Es wurden also nur wenige Anpassungen vorgenommen, aber das Ergebnis kann sich sehen lassen:

Angepasste Positionierung der Inhalte der Landingpage mit Bootstrap 3.
Optischer Feinschliff
Möchte man den Inhalt selbst optisch aufwerten, stehen unterschiedliche Möglichkeiten zur Verfügung. In diesem Fall sollen zwei Web-Fonts zum Einsatz kommen und das verwendete @-Zeichen soll mit einem Icon-Envelope von FontAwesome ersetzt werden.
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap In Action - Landing Page Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<!-- Bootstrap -->
<link href="//netdna.bootstrapcdn.com/bootstrap/3.0.0-rc1/css/bootstrap.min.css" rel="stylesheet" />
<link href="//netdna.bootstrapcdn.com/font-awesome/3.2.1/css/font-awesome.css" rel="stylesheet" />
<link href='http://fonts.googleapis.com/css?family=Abel|Open+Sans:400,600' rel='stylesheet'>
<style>
body {
padding-top: 20px;
font-size: 16px;
font-family: "Open Sans",serif;
}
h1 {
font-family: "Abel", Arial, sans-serif;
font-weight: 400;
font-size: 40px;
}
.margin-base-vertical {
margin: 40px 0;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-lg-6 col-offset-3">
<h1 class="margin-base-vertical">Have you ever seen the rain?</h1>
<p>
Someone told me long ago there's a calm before the storm. I know, It's been comin for some time.
</p>
<p>
When it's over, so they say, it'll rain a sunny day. I know, Shinin down like water.
</p>
<p>
I want to know, have you ever seen the rain?
</p>
<form class="margin-base-vertical">
<p class="input-group">
<span class="input-group-addon"><span class="icon-envelope"></span></span>
<input type="text" class="form-control input-large" name="email" placeholder="jonsnow@knowsnothi.ng" />
</p>
<p class="help-block text-center"><small>We won't send you spam. Unsubscribe at any time.</small></p>
<p class="text-center">
<button type="submit" class="btn btn-success btn-large">Keep me posted</button>
</p>
</span>
</form>
</div>
</div>
</div>
</body>
</html>
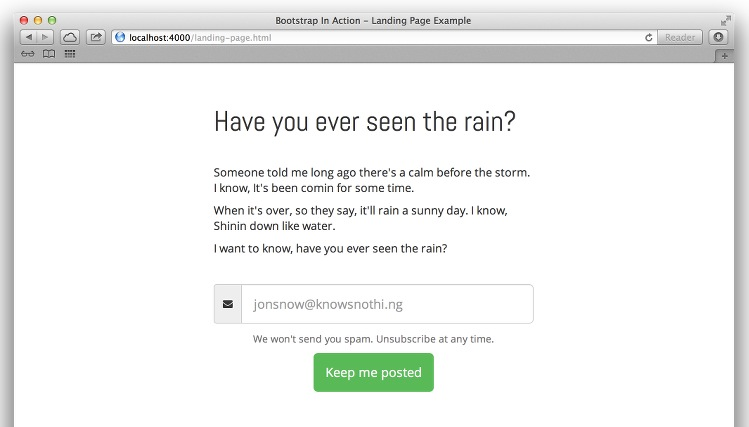
Das Ergebnis dieser Bemühungen:

Hintergrundbild mit Bootstrap 3 festlegen
Der Inhalt der exemplarischen Landingpage sieht vor dem weißen Hintergrund noch etwas verloren aus. Mit Hilfe einer Technik von Chris Coyer und einem Foto des Flickr-Nutzers „erwlas“ wird aus diesem Grund ein Vollbild-Hintergrundfoto hinzugefügt.
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap In Action - Landing Page Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<!-- Bootstrap -->
<link href="//netdna.bootstrapcdn.com/bootstrap/3.0.0-rc1/css/bootstrap.min.css" rel="stylesheet">
<link href="//netdna.bootstrapcdn.com/font-awesome/3.2.1/css/font-awesome.css" rel="stylesheet" />
<link href="http://fonts.googleapis.com/css?family=Abel|Open+Sans:400,600" rel="stylesheet" />
<style>
/* http://css-tricks.com/perfect-full-page-background-image/ */
html {
background: url(img/6133364748_89f2365922_o.jpg) no-repeat center center fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
body {
padding-top: 20px;
font-size: 16px;
font-family: "Open Sans",serif;
background: transparent;
}
h1 {
font-family: "Abel", Arial, sans-serif;
font-weight: 400;
font-size: 40px;
}
/* Override B3 .panel adding a subtly transparent background */
.panel {
background-color: rgba(255, 255, 255, 0.9);
}
.margin-base-vertical {
margin: 40px 0;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-lg-6 col-offset-3 panel">
<h1 class="margin-base-vertical">Have you ever seen the rain?</h1>
<p>
Someone told me long ago there's a calm before the storm. I know, It's been comin for some time.
</p>
<p>
When it's over, so they say, it'll rain a sunny day. I know, Shinin down like water.
</p>
<p>
I want to know, have you ever seen the rain?
</p>
<form class="margin-base-vertical">
<p class="input-group">
<span class="input-group-addon"><span class="icon-envelope"></span></span>
<input type="text" class="form-control input-large" name="email" placeholder="jonsnow@knowsnothi.ng" />
</p>
<p class="help-block text-center"><small>We won't send you spam. Unsubscribe at any time.</small></p>
<p class="text-center">
<button type="submit" class="btn btn-success btn-large">Keep me posted</button>
</p>
</span>
</form>
<div class="margin-base-vertical">
<small class="text-muted"><a href="http://www.flickr.com/photos/erwlas/6133364748/">Background picture by erwlas @flickr</a>. Used under <a href="http://creativecommons.org/licenses/by/2.0/deed.en">Creative Commons - Attribution</a>.</small>
</div>
</div><!-- //main content -->
</div><!-- //row -->
</div> <!-- //container -->
</body>
</html>
Zusätzlich dazu zeigt die Codebox noch, dass die Zelle, die den Inhalt enthält, zu einem .panel und das Standard-Weiß des Hintergrunds mit einem leicht transparenten Hintergrund überschrieben wird. Auffällig am Code ist außerdem, dass folgender Code im body zu finden ist: „background: transparent;“. Das ist nötig, damit der HTML-Hintergrund sichtbar bleibt. Das Resultat sieht wie folgt aus:

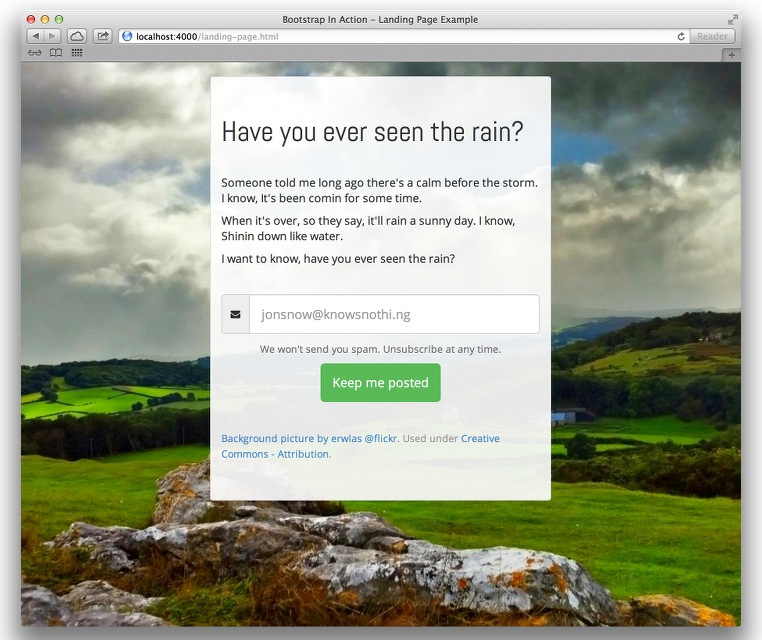
Die fertige und mit Bootstrap 3 umgesetzte Landingpage.
Möchte man sich die fertige und mit Bootstrap 3 umgesetzte Landingpage ansehen, kann man einfach die Live Demo im Browser aufrufen.
Über den Autor
 William Ghelfi ist seit 2001 als Webentwickler tätig. Derzeit schreibt er an dem Buch mit dem Titel „Bootstrap in Practice“. Dabei handelt es sich um ein E-Book für Menschen, die Bootstrap 3 erlenen wollen – aber nicht wissen, wo sie beginnen sollen. Ghelfi ist außerdem beim Startup Entando Chef der Abteilung Forschung und Entwicklung.
William Ghelfi ist seit 2001 als Webentwickler tätig. Derzeit schreibt er an dem Buch mit dem Titel „Bootstrap in Practice“. Dabei handelt es sich um ein E-Book für Menschen, die Bootstrap 3 erlenen wollen – aber nicht wissen, wo sie beginnen sollen. Ghelfi ist außerdem beim Startup Entando Chef der Abteilung Forschung und Entwicklung.
Bildnachweis für die News-Übersicht: Sébastien Bonset


Also wer nicht in der Lage ist das innerhalb von 2 min selbst über die Bootstrap-Seite herauszufinden, sollte sein Laptop zuklappen und nie wieder aufmachen :)
hat Fimbim aber sowas von recht. Und immer schon inline-styles und wegen nem onepager bootstrap und dann noch das komplette iconset? fällt mir nichts mehr zu ein
Kann mich meinen Vorrednern da nur anschließen! Echt mau. Auch der letzte Artikel über Bootstrap 3 war sehr mau …