Kostenlose Bootstrap-Themes für jeden Anlass: Das sind die besten Quellen im Netz

Kostenlose Bootstrap-Themes. (Screenshot: Bootstrap)
Seit seiner Veröffentlichung durch Twitter im August 2011 hat das quelloffene Frontend-Framework Bootstrap einen beeindruckenden Erfolgskurs hingelegt. Mit derzeit über 77.000 Stars und fast 30.000 Forks ist es eines beliebtesten Projekte auf GitHub und wird weltweit von unzähligen Web-Projekten genutzt.
Um euch den Einstieg zu erleichtern, haben wir euch die besten Quellen für kostenlose Bootstrap-Themes rausgesucht.
Die 5 besten Quellen für kostenlose Bootstrap-Themes

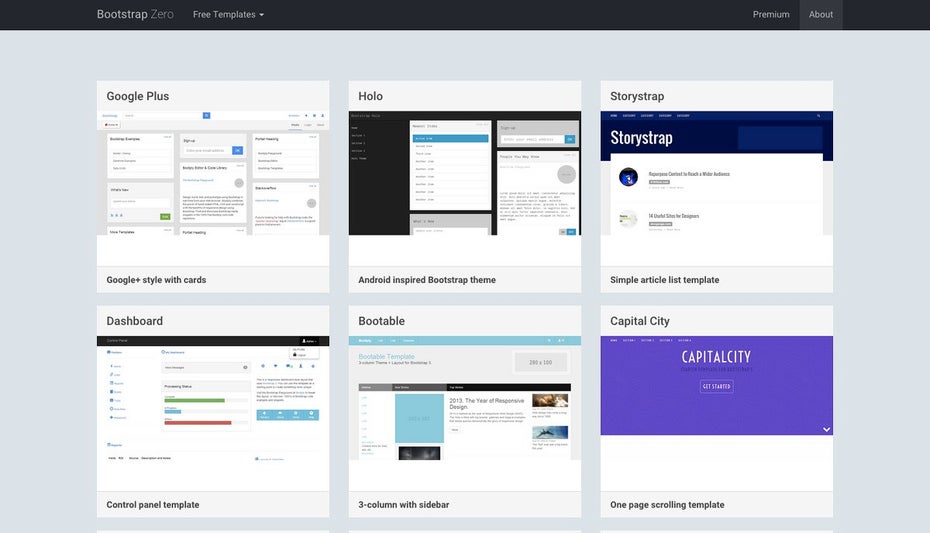
Bootstrap Zero sollte eure erste Anlaufstelle für kostenlose Bootstrap-Themes sein. (Screenshot: Bootstrap Zero)
Die Seite bezeichnet sich selbst als größte Quelle für kostenfreie und quelloffene Bootstrap-Themes. Auch wenn sich das schwer überprüfen lässt, sind wir geneigt, den Machern Glauben zu schenken. Wer nach einem Theme sucht, sollte unbedingt zuerst bei Bootstrap Zero vorbeischauen. Wer den Bestand an erfassten Themes erweitern will, der kann das über GitHub tun.

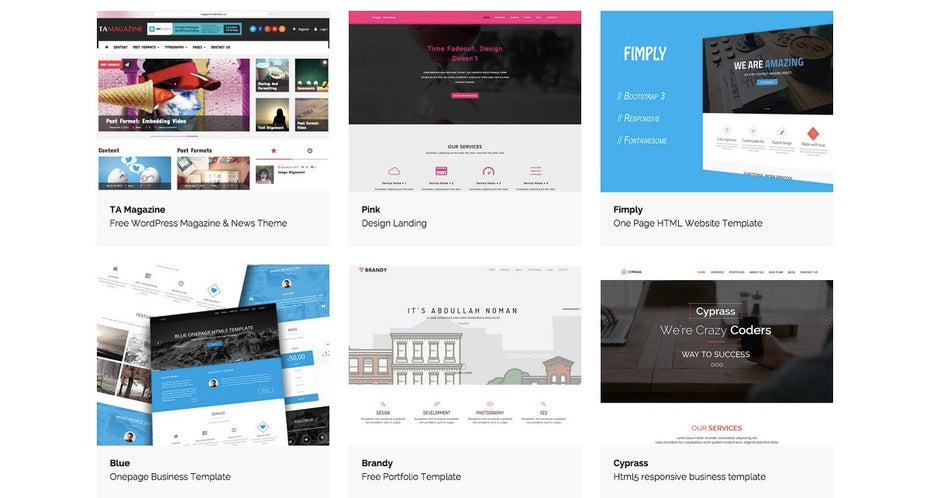
Auch Start Bootstrap ist eine gute Quelle für kostenlose Bootstrap-Themes. (Screenshot: Start Bootstrap)
Start Bootstrap bietet derzeit 34 Themes und Templates. Auch hier sind alle Themes kostenfrei und können in privaten wie auch kommerziellen Projekten eingesetzt werden. Wir hatten euch die Seite schon in unserem Artikel „Start Bootstrap: Kostenfreie Vorlagen für euer nächstes Projekt“ etwas ausführlicher vorgestellt.

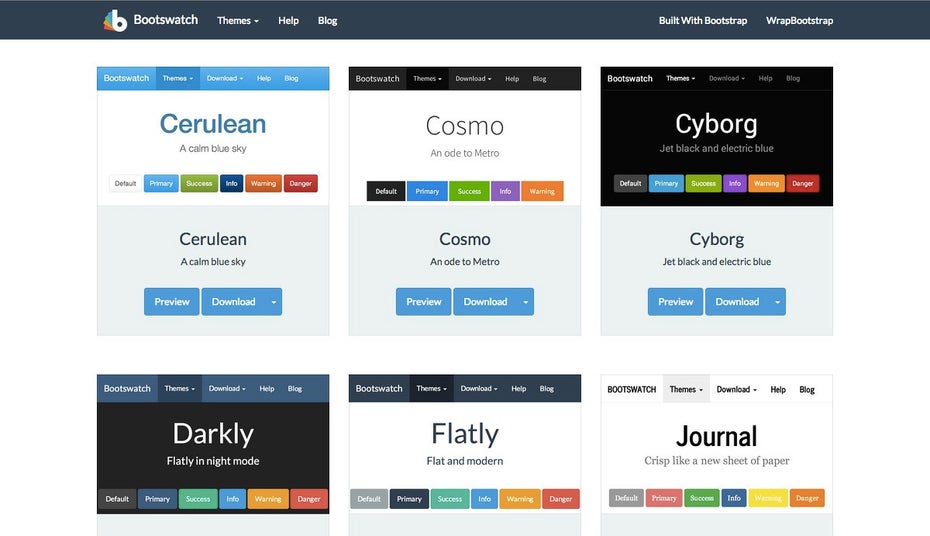
Die Anzahl an kostenlosen Bootstrap-Themes auf Bootswatch ist leider nicht sonderlich groß. (Screenshot: Bootswatch)
Bootswatch liefert verglichen mit den ersten beiden Seiten nur relativ wenige kostenfreie Bootstrap-Themes. Wer aber nach einem einfachen Theme sucht, sollte trotzdem mal einen Blick riskieren.

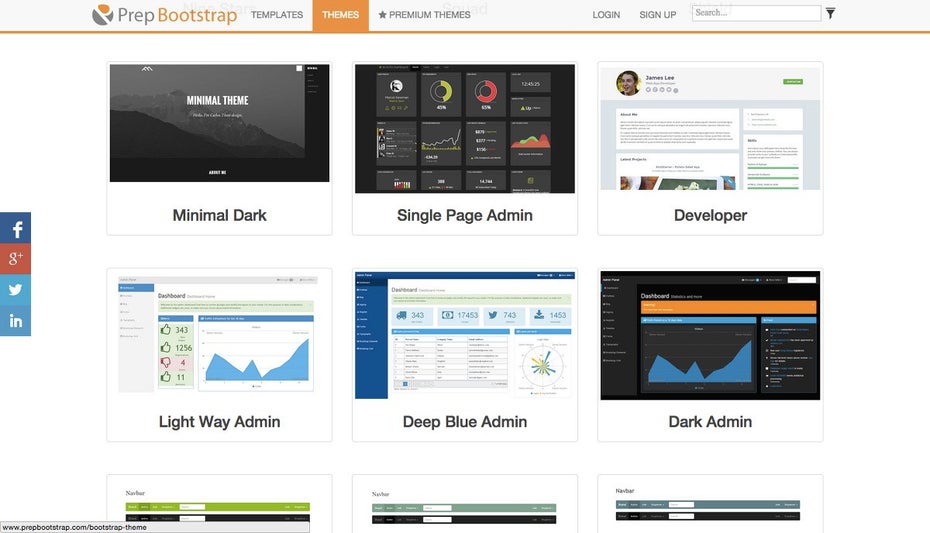
PrepBootstrap ist eine weitere Quelle für kostenlose Bootstrap-Themes. (Screenshot: PrepBootstrap)
Auch hier findet ihr wieder eine kleine Anzahl interessanter Bootstrap-Themes und -Templates, die ihr kostenfrei verwenden könnt. Die Anzahl der Themes ist allerdings überschaubar.

Das Blog-Layout macht die Suche nach kostenlosen Bootstrap-Themes leider nicht wirklich einfacher. (Screenshot: BlackTie)
Die letzte Quelle, die wir euch vorstellen wollen, ist BlackTie. Die Seite ist etwas umständlicher zu navigieren als die vorherigen, bietet aber einige sehr interessante Themes für den kostenlosen Einsatz in eurem nächsten Projekt. Auch hier kann sich daher ein Blick durchaus lohnen.

Vielen Dank. :)
Wirklich super vielen Dank!
Warum ist Bootstrap überhaupt so beliebt? Als ich mal kurz reingeschaut habe und festgestellt habe, dass das Framework mit einer festen Schriftgröße (angegeben in Pixel) arbeitet, hat es sich für mich schon disqualifiziert…
Du solltest vielleicht nochmal länger rein schauen. Bootstrap benutzt px, da IE8 keine Rems unterstützt was für ein so universelles Tool ein Genickbruch wäre.
Vielen Dank für de Input. Wir haben bei uns alle Landingpages via Bootstrap umgesetzt und werden die Seiten bald Relaunchen. Ich bin schon gespannt, ob das den Webseitenbesuchern gefallen wird!