14 JavaScript-Funktionen und jQuery-Plugins für praktische Features und schicke Effekte

Gridstack.js

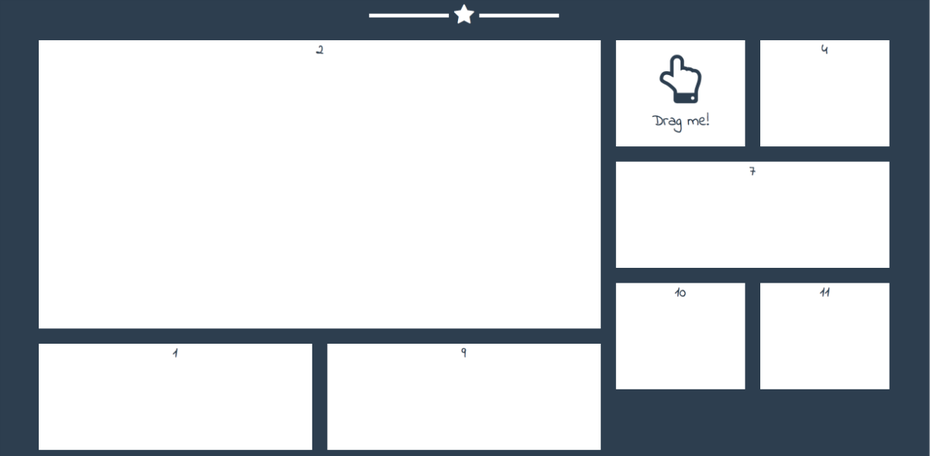
Mit Gridstack erstellst du dragbare und flexible Layouts. (Screenshot: t3n)
Gristack ist ein jQuery-Plugin für Widget-Layouts. Damit kannst du beispielsweise Dashboards mit verschieden großen Kacheln anlegen. Diese lassen sich per Drag & Drop beliebig verschieben und in ihrer Größe verändern.
Midnight.js

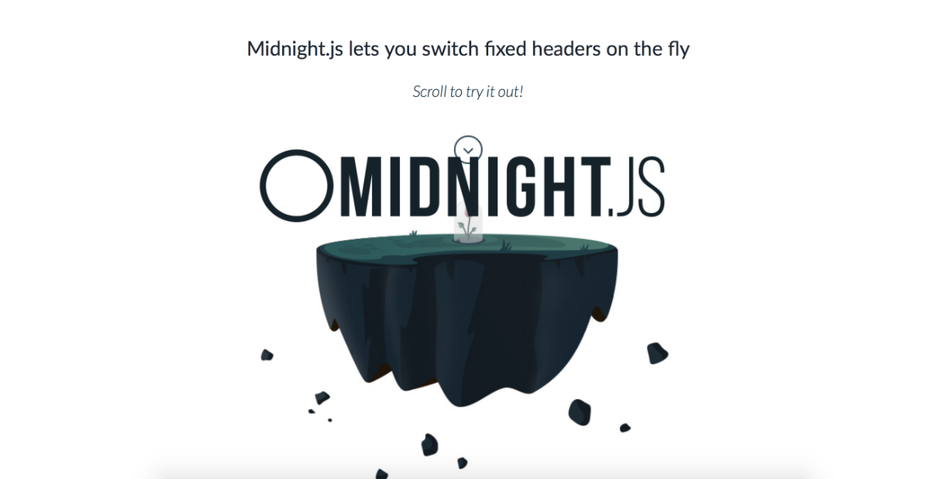
Mit midnight.js realisierst du fixierte Header, die sich je nach Scrollposition des Browsers anpassen. (Screenshot: t3n)
Midnight.js ist ein jQuery-Plugin für Onepager-Seiten, die unterschiedlich gestylte Header benötigten. Lege einfach deinen Standard-Header fest und definiere dann mit dem Data-Attribut „data-midnight“, welche CSS-Klasse der Header erhalten soll, sobald er das Element mit dem Attribut beim Scrollen erreicht. Das Aussehen der Header steuerst du dann ganz einfach im CSS.
Animsition

Mit Animsition verpasst du deiner Seite coole Übergänge. (Screenshot: t3n)
Animation ist ein jQuery-Plugin für animierte Übergänge zwischen Unterseiten. Was früher ziemlich nervig wirken und nur durch einige Browser dargestellt werden konnte, kann jetzt dank Animation und CSS-Animationen spielend leicht für alle aktuellen Browser implementiert werden – und das mit insgesamt 58 verschiedenen Animationen auch noch ziemlich schick.
Material Design Preloader

Der Material Design Preloader weist deine Besucher subtil auf einen Ladevorgang hin. (Screenshot: t3n)
Deine WebApp lädt im Hintergrund Daten nach? Mit dem Material Design Preloader kannst du die Ladezeit optisch aufwerten. Das kleine jQuery-Plugin lässt dich eine Preload-Animation auf den Bildschirm zaubern, die du innerhalb deiner eigenen Programmlogik starten und stoppen kannst.
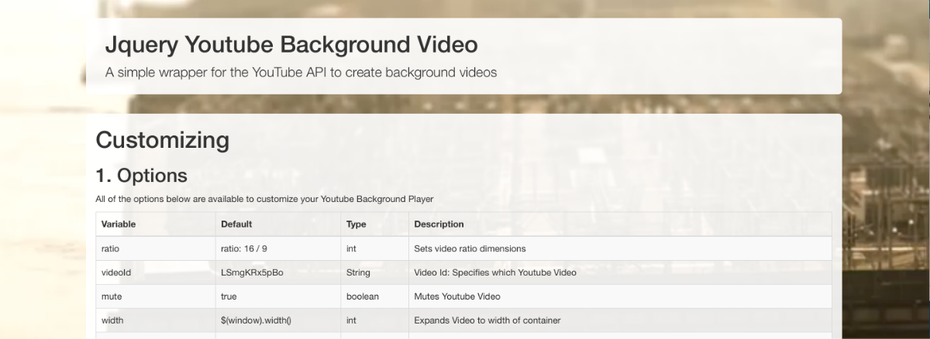
Youtube Background Video

Mit jquery Youtube Background Video verpasst du deinen Seiten schicke Videohintergründe. (Screenshot: t3n)
Hintergrundvideos verpassen deinen Web-Projekten eine sehr schöne optische Note. Wenn du dich nicht um die Vielzahl verschiedener Formate und das Hosting kümmern willst, bietet sich ein YouTube-Video an. Mit jQuery Youtube Background Video ist das schnell eingebunden.
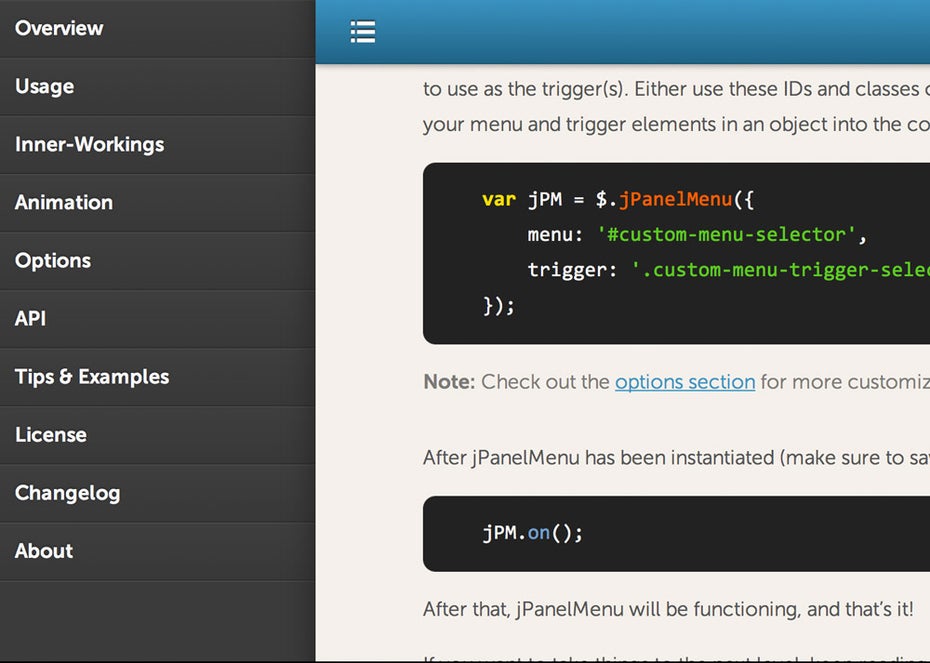
jPanelMenu

Sidetap.
Auf der Seite von jPanelMenu könnt ihr das Plugin in Aktion sehen und selbst ausprobieren.
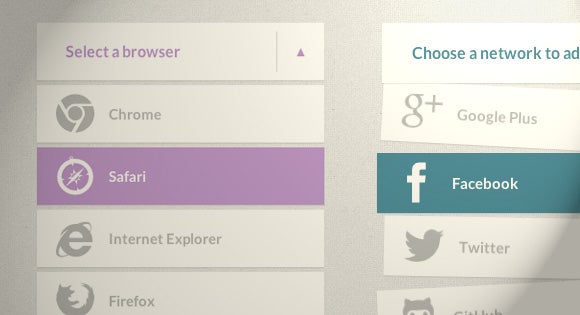
Effekte für Dropdown Listen

Mit dem Simple-Effects-for-Drop-Down-Lists-Plugin von Codrops könnt ihr normalen Select-Elementen einen neuen Anstrich verpassen. Das Plugin verbessert die Optik des Elements und versieht es mit verschiedenen Aufklappeffekten und Anordnungen.
Auf der Projektseite des Plugins erfahrt ihr, wie ihr es für eure Projekte nutzen könnt.
jQuery Scrollpath

Mit jQuery Scrollpath kann der Benutzer anhand eines Pfades durch die Webseite geleitet werden. Wird die Scroll-Funktion des Browsers benutzt, folgt der Viewport dem vordefinierten Pfad. So ergeben sich viele Möglichkeiten für die Gestaltung interessanter, interaktiver Websites.
Auf der Projektseite von jQuery Scrollpath erlebt ihr das Skript live in Aktion.
Countable.js
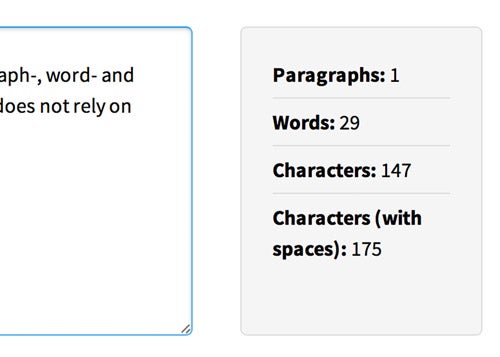
 Countable.js ist eine JavaScript-Funktion, die live Absätze, Wörter und Zeichen in Eingabefeldern zählt. Dabei benötigt Countable keine externe Bibliotheken. Auf der Projektseite von Countable.js könnt ihr die Funktionen des Skripts live testen. Auf GitHub gibt es Countable zum direkten Download.
Countable.js ist eine JavaScript-Funktion, die live Absätze, Wörter und Zeichen in Eingabefeldern zählt. Dabei benötigt Countable keine externe Bibliotheken. Auf der Projektseite von Countable.js könnt ihr die Funktionen des Skripts live testen. Auf GitHub gibt es Countable zum direkten Download.
Questionmark.js

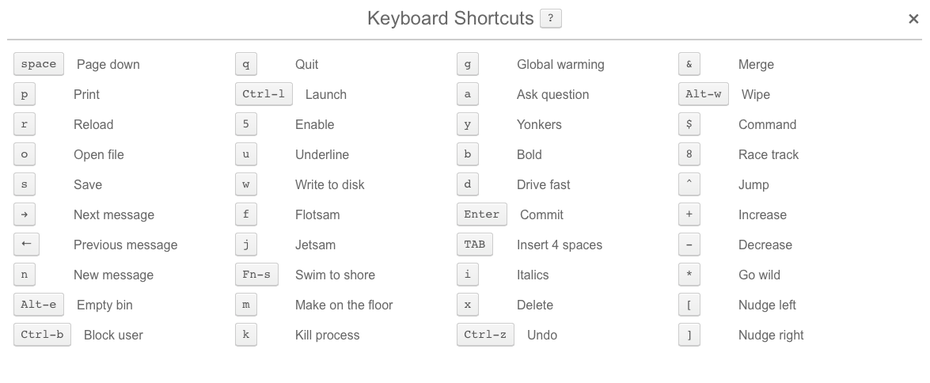
Mit Questionmark.js kannst du Nutzer deiner Webseite oder Web-App Hilfestellung bei der Benutzung von Shortcuts geben. Erfasst das Skript die Eingabe eines Fragezeichens via Tastatur, öffnet sich ein modales Fenster in dem Shortcuts zusammengefasst werden können.
Das Skript läuft auf allen modernen Browser einschließlich des Internet Explorers ab Version 9. Mit einem zusätzlichen Skript lässt sich auch Kompatibilität mit dem Internet Explorer 8 herstellen.
ifvisible.js

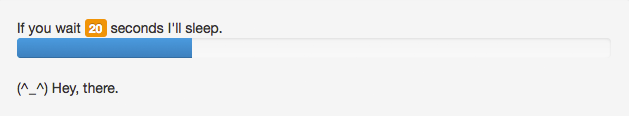
Ifvisible.js ist ein nettes Skript, das eingesetzt werden kann, um zu überprüfen, ob ein Benutzer gerade deine Webseite betrachtet oder nicht. Das Skript reagiert darauf, ob gerade Benutzerinteraktion mit der Seite stattfindet und ob die Seite im Vordergrund ist. Mit einem Timer kann nach einer bestimmten Inaktivitätszeit eine Aktion ausgelöst werden. Auch das „Wakeup“ Event kann mit einer zusätzlichen Funktion belegt werden, sodass Ifvisible.js gut für die Realisierung von Lock- und Idle-Screens in Web-Apps benutzt werden kann.
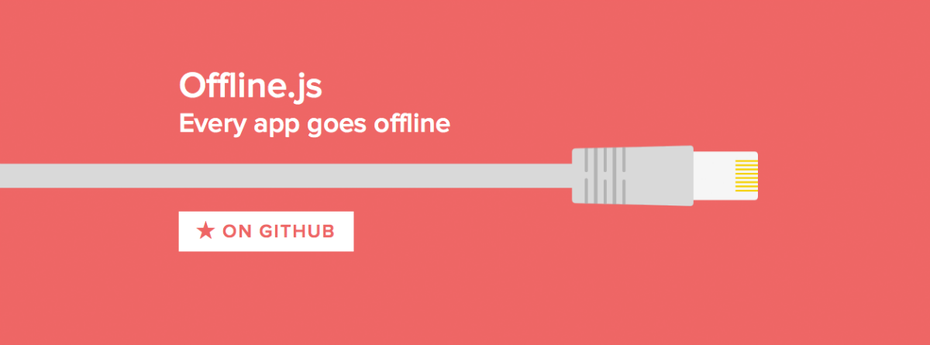
Offline.js

Ein weiteres Skript für das Handling von User-States ist Offline.js. Die schlanke Bibliothek überprüft, ob der Benutzer mit dem Internet verbunden ist und benachrichtigt die Benutzer, wenn die Verbindung gerade unterbrochen sein sollte. Besondern bei mobilen Anwendungen kann Offline.js ein nützlicher Wegbegleiter sein. Ein besonders nützliches Feature von Offline.js ist auch die Möglichkeit, Ajax-Requests nach Verlust der Verbindung zurückzuhalten und nach Wiederherstellung wieder an den Server zu senden. Offline.js wurde mit Browsern wie Chrome, Firefox, Safari und Internet Explorer 8+ getestet.
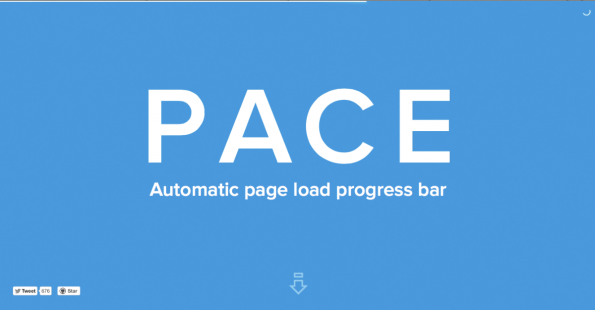
Pace.js

Füge pace.js zu deinem Projekt hinzu, ergänze es um ein CSS-Theme deiner Wahl und du erhältst eine schicke Ladestandsanzeige. Derzeit stehen elf verschiedene und anpassbare Designs zum Download zur Verfügung.
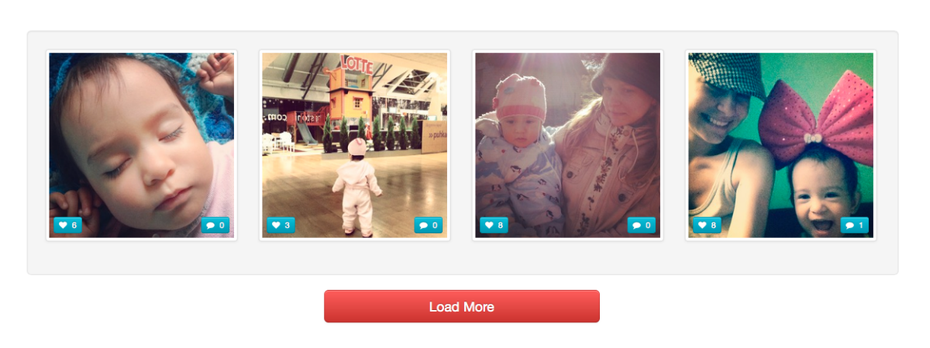
Pongstar

Pongstar ist ein jQuery-Plugin, das für die Darstellung aktueller Instagram-Medien benutzt werden kann. Die Bibliothek benötigt Bootstrap und jQuery und kann mit Hilfe deiner User-ID und eines Instagram-Access-Tokens deine Instagram-Beiträge direkt auf deine Seite holen. Dabei unterscheidet Pongstar.js zwischen den zuletzt gepusteten, gelikten und entsprechend getaggten Bildern.
Und welche JavaScript-Funktionen und jQuery-Plugins sind eure Favoriten? Wir freuen uns auf Ergänzungen und Tipps in den Kommentaren!

Die t3n Artikel werden leider immer schlechter!
Free Slider Scripts
http://rhinoslider.com
http://caroufredsel.dev7studios.com/
Der Titel verspricht irgendwie etwas anderes. Ansonsten ganz interessant, wenn man nach spannenden Plugins oder einem netten Feature für seine Webseite sucht.
Kann @Tanja nur zustimmen.
Linkliste mit teils recht alten Scriptlinks.
Lieber mal auf http://www.unheap.com/ vorbei schauen!
Ergänzend möchte ich mein jQuery Plugin vorschlagen http://ladensia.com/circliful/demos.html – man kann damit Statistiken oder frotschritte in Kreisform darstellen.
Die t3n Artikel werden immer besser! Ehrlich, vielen Dank, Animsition ist echt fein!!
„Der Material Design Prellender weist deine Besucher subtil …“ – das sollte wohl eher Preloader heißen, oder?
Schade, wir dachten, es merkt niemand. Prellender ist so ein schönes Wort … ^^