„One Page Scroll“ – Apples Webdesign für jedermann

„One Page Scroll“
Aufsetzend auf den Trend der Single-Page-Applications beziehungsweise von One-Page-Scrollern hat Pete R. das jQuery-Plugin „One Page Scroll“ entwickelt. Das Plugin hat in komprimierten Zustand sechs Kilobyte und bietet Swipe-Funktionalität auf mobilen Geräten — zumindest in Grundzügen.

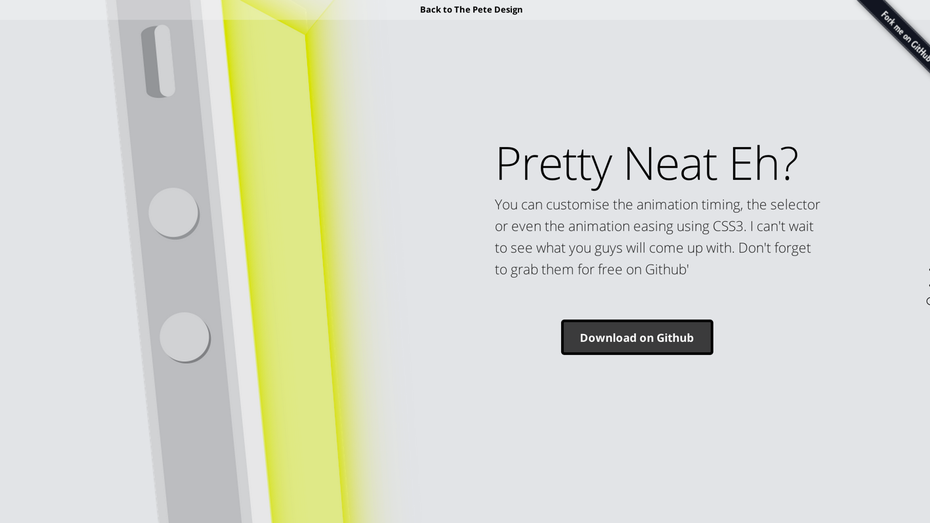
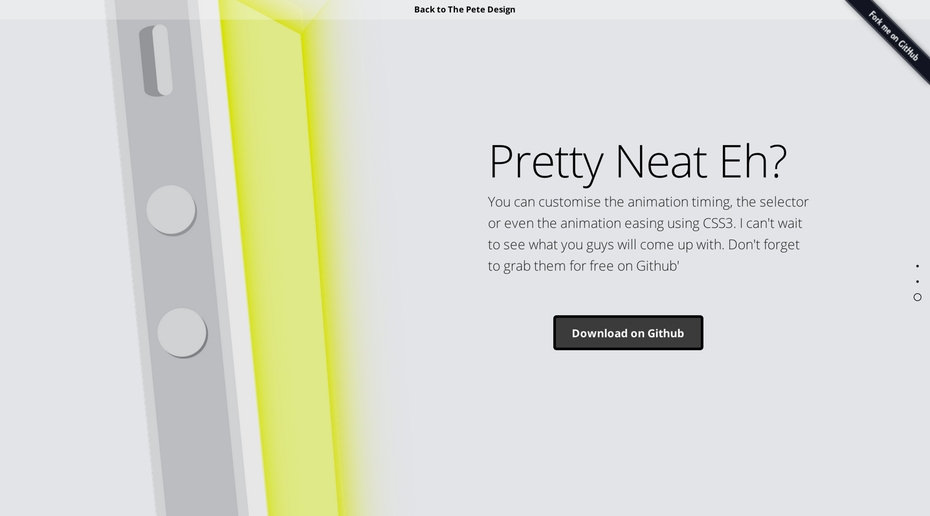
Apples Design out of the box mit One-Page-Scroll. (Screenshot: thepetedesign.com)
Implementierung
Die Implementierung ist denkbar einfach: „One Page Scroll“ einbinden, einen CSS-Selektor im HTML angeben und darauf achten, dass sich eure einzelnen Slides in einem Section-Tag befinden.
<div id="main">
<section> Inhalt Slide 1 </section>
<section> Inhalt Slide 2 </section>
...
</div>Neben der JavaScript-Datei wird auch ein Stylesheet mitgeliefert, das euch schon die Funktionalität der einzelnen Slides zur Verfügung stellt, ihr müsst also nur noch euren Inhalt einfügen und die vorgefertigten Slides mit Hintergrundbildern versehen.
Initialisiert wird das Skript über den zuvor gewählten Selektor. Die Dokumentation ist so übersichtlich wie das Plugin selbst, die einzelnen Parameter werden im Konstruktor erklärt.
$("#main").onepage_scroll({
sectionContainer: "section", // sectionContainer accepts any kind of selector in case you don't want to use section
easing: "ease", // Easing options accepts the CSS3 easing animation such "ease", "linear", "ease-in", "ease-out", "ease-in-out", or even cubic bezier value such as "cubic-bezier(0.175, 0.885, 0.420, 1.310)"
animationTime: 1000, // AnimationTime let you define how long each section takes to animate
pagination: true, // You can either show or hide the pagination. Toggle true for show, false for hide.
updateURL: false // Toggle this true if you want the URL to be updated automatically when the user scroll to each page.
});Besonders gut finde ich die Möglichkeit, URLs während der Interaktion aktualisieren (updateURL: true) lassen zu können, somit können einzelne Slides direkt angesprochen werden, was wiederum die Usability für Benutzer erhöht.
Das Plugin bietet aber noch weitere Methoden, um zum Beispiel die Slides über eine Navigation steuern zu können. Mit .moveDown() bzw. .moveUp() könnt ihr eure Benutzer mit dem Plugin interagieren lassen. Darüber hinaus könnt ihr Parameter wie das Animationtiming oder die Easing-Funktion in CSS3-Manier festlegen.
Fazit
Obwohl das Plugin recht neu ist, solltet ihr einen Blick darauf werfen. Besonders angenehm ist, dass dieses Plugin ein „Überfahren“ einer Slide verhindert. Das heisst: Solltet ihr an eurem Trackpad zu stark in eine bestimmte Richtung swipen oder euer Mausrad zu stark beschleunigen, werdet ihr trotzdem zu genau dem darüber oder darunter liegenden Slide gebracht. Dieses „Feature“ kann allerdings, in gewissen Webprojekten, auch ein Nachteil sein.
Mobile Geräte werden bis jetzt nur stiefmütterlich unterstützt, denn die Animationen laufen auf mobilen Geräten nicht flüssig und out-of-the-box wird das Plugin nicht responsive geliefert. Das lässt auf Verbesserung hoffen!
Das Plugin hält aber absolut, was es verspricht und im Test gab es keine Probleme. Wer also eine einfache Möglichkeit sucht, eine Landingpage ähnlich der für das iPhone 5s zu erstellen, wird mit diesem Plugin und der Demo zufrieden sein.


Das sieht echt nett aus. Demnächst kann man Webseiten genauso wie Apps gestalten, das finde ich von der Entwicklung her gar nicht so schlecht :-)
Gruss,
Jens
Das Plugin scheint ok zu sein, obwohl ohne RWD und Touch support es da auch wie im Artikel beschrieben wirklich noch hakt.
Aber was hat das Ganze mit Apple zu tun?! Die waren absolut nicht die ersten (und wahrscheinlich nicht mal unter den ersten 100!), die einen Scroller nutzen… Oder wirk Apple wieder nur als Clickbait verwendet? t3n ist ja bekannter Fanboi aber muss das immer sein?
Hi Mike! Um die Aussage des Artikels zu verdeutlichen:
“ … eine Landingpage ähnlich der für das iPhone 5s zu erstellen, wird mit diesem Plugin und der Demo zufrieden sein.“
Das Plugin erzeugt eine fast identische Funktionalität – das hat es mit Apple zu tun und daher ist der Titel auch gerechtfertigt und kein „Clickbait“.
@Mike
„t3n ist ja bekannter Fanboi aber muss das immer sein?“
Nein, nein, nein, nein. Ich bin der Ausnahme-Apple-Fanboy in der Redaktion. Mir ist nicht bewußt dass ein Kollege mir diesen Titel streitig machen will. Aber ich verspreche dir ich gehe am Montag auf die Suche nach dem Nebenbuhler.
Spaß beiseite: Empfinde ich jetzt ehrlich nicht so, mir weht in der Redaktion genügend Gegenwind entgegen aus der Android oder Apple-Kritischen Fraktion. Und selbst mir ist bewusst dass Apple nicht alles richtig macht und außerdem auch nur mit Wasser kocht. ;-)
Justmyoneandahalfcent
Sieht super aus und macht Eindruck. Aber da es in IE <= 9 absolut nicht funktioniert, wohl nicht für den produktiven Einsatz geeignet. (oder mit Browserweiche und alternativen Layouts etc arbeiten. Aber wer will das schon). Schade.
Hallo,
auf jeden Fall ein schönes js-plug-in.
Kann mir eventuell jemand sagen, wie ich die Funktion des Seitenwechsels auf einen zusätzlichen Button legen kann?
Danke und VG
vrdesign
Hallo @vrdesign
Du kannst das zum Beispiel so machen:
$(„.dein-button“).click(function() {
$(„.deine-slide“).moveDown();
});
Ich hoffe ich konnte dir helfen :)
Klasse, so geht’s :)
Danke!
–> Like
Es gibt auch ein ähnliches Skript, das schon wesentlich mächtiger ist: http://alvarotrigo.com/fullPage/