Thrive Architect: So baust du Landingpages mit dem WordPress-Plugin

Dank Thrive Architect lassen sich schnell WordPress-Websites erstellen. (Bild: photostock360 / shutterstock)
Im Vergleich zu anderen Pagebuildern wie Elementor oder Beaverbuilder bietet Thrive Architect gerade im Zusammenspiel mit anderen Produkten der Thrive Suite weiterführende Möglichkeiten für die Vermarktung und Leadgenerierung. Die reichen von der Veröffentlichung von Onlinekursen über A/B-Testing bis hin zu Sales-Funnel-Marketing in Form von zeitlich limitierten Angebotsseiten.
Der Funktionsumfang von Thrive Architect
Thrive Architect bietet umfangreiche Möglichkeiten, um das Layout einer neuen Website zu gestalten oder eine ältere Seite zu überarbeiten. Die meisten Funktionen sind durch die Drag-&-Drop-Funktionalität intuitiv anwendbar. Einzelne Elemente lassen sich so auf einer Website leicht hinzufügen, neu anordnen oder weiter verändern. Der Anwender zieht dazu einfach Überschriften, Textfelder, Bilder, Schaltflächen oder Spaltenraster an die gewünschte Stelle im Seitenlayout.
Landingpages
Thrive Architect ist auf konversionsoptimierte Layouts spezialisiert und bietet bestimmte Funktionen, die die Verkaufsleistung einer Website verbessern können.
So lassen sich beispielsweise leicht Formulare zur Lead-Generierung einsetzen oder Call-to-Action-Schaltflächen und weitere konversionsorientierte Elemente hinzufügen, um das Engagement der Seitenbesucher zu erhöhen und mehr Konversionen zu erzielen.
Responsive Design
Thrive Architect zeigt in Form von Desktop, Tablet und Mobilgeräten drei Standardbildschirmgrößen an, zwischen denen man mit einem Klick hin- und herschalten kann.
So lässt sich jederzeit eine Vorschau vom Layout auf der ausgewählten Bildschirmklasse laden und durch Anpassung kann man dafür sorgen, dass die Website auf allen Geräteklassen gut aussieht.
Templates
Besonders bemerkenswert sind bei Thrive Architect die bereits vorgefertigten Seiten und Objektvorlagen für unterschiedlichste Seitenelemente und Anwendungen. Diese Template-Elemente dienen bei Prototypen oft als Ausgangspunkt. Mit ihnen lassen sich sehr schnell erste Layouts aufbauen. Die können später angepasst und verfeinert werden. Dabei wurden alle Elementvorlagen von vornherein optisch ansprechend und auf eine verbesserte Konversionsrate ausgelegt gestaltet.
Die Bibliothek möglicher Seitenelemente umfasst alle möglichen für Landingpages relevanten Kategorien wie Überschriften, Absätze, Listen, Bilder, Testimonials, Call-to-Action-Banner, Preistabellen und vieles mehr. Der Stil und das Verhalten jedes einzelnen Elements kann an das eigene Branding angepasst werden.

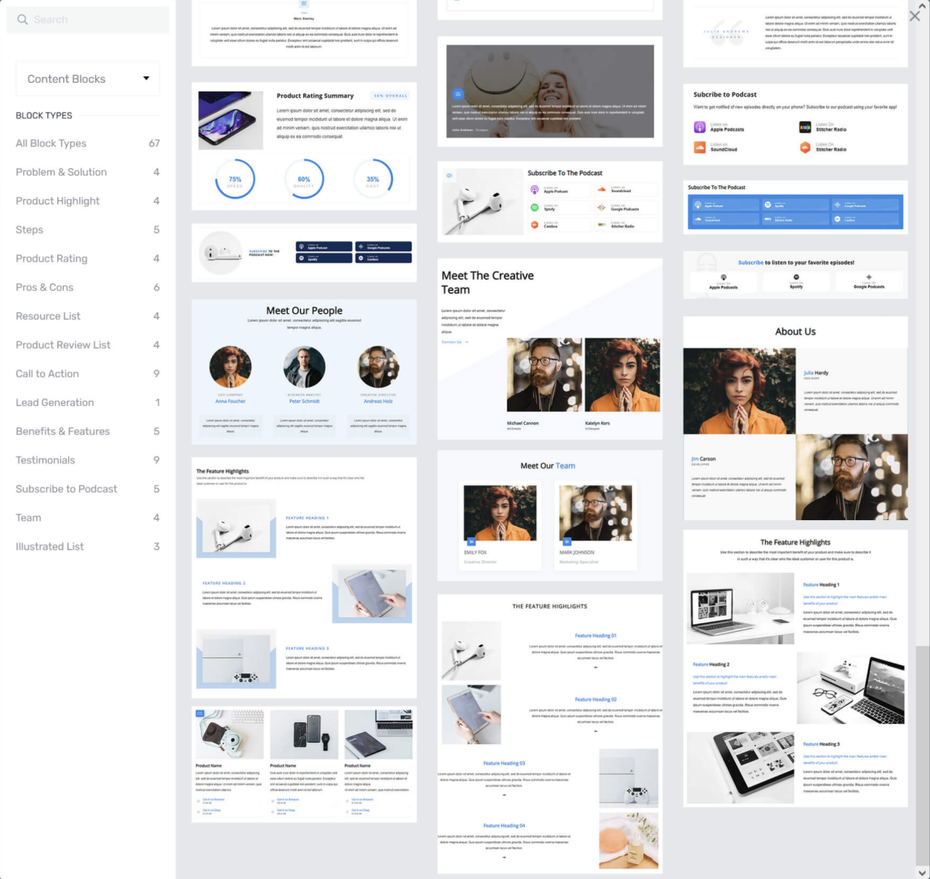
Nutzer können in Thrive Architect mithilfe von Content-Blöcken alles so anpassen, wie sie es sich vorstellen. (Screenshot: Thrive Architect/Stephan Bender)
Eigene Vorlagen
Wer über die mitgelieferten Vorlagen hinausgehen möchte, kann Layouts und Seitenelemente als eigene Vorlage abspeichern und auf beliebigen Seiten wiederverwenden. Zusätzlich kann durch die Eingabe von benutzerdefiniertem CSS das Endergebnis noch weiter angepasst werden.
- Installieren und Aktivieren von Thrive Architect
Sofern noch nicht geschehen, muss zunächst das Thrive-Architect-Plug-in installiert und in WordPress aktiviert werden. Dazu muss die Website aufgerufen und das Plugin erworben werden. - Zugriff auf Thrive Architect
Nach der Aktivierung wird im WordPress-Dashboard ein neuer oder bestehender Blogbeitrag aufgerufen. Ein Klick auf die Schaltfläche „Launch Thrive Architect“ startet den Thrive-Architect-Editor. - Erstellen einer eigenen Vorlage für Blogartikel
Im Thrive Architect-Editor lässt sich die Vorlage für eigene Blogposts anpassen.
a) Layout: Drag-&-Drop-Elemente strukturieren die Vorlage. Es werden Elemente wie die Überschrift, ein Container für das Titelbild, Inhalte und weitere Elemente hinzugefügt.
b) Anpassungen: Als Nächstes können typografische Inhalte wie die Schriftfamilie, Farbe, Schriftgröße oder Zeilenhöhe angepasst werden, bis die Vorlage zum Branding der Website passt.
c) Inhalte als Platzhalter hinzufügen: In den verschiedenen Abschnitten der Vorlage werden Platzhalter in Form von Beispieltexten und Bildern eingefügt, um zu sehen, wo der eigentliche Inhalt in zukünftigen Blogbeiträgen platziert wird.
d) Branding: Das allgemeine Styling der Vorlage wird weiter angepasst, indem Rahmen, Formate und Abstände so lange verändert werden, bis das Layout sich in das Layout des Websitebrandings einfügt und ein einheitliches Erscheinungsbild für die Blogbeiträge entsteht.
e) Responsive Design: Die Vorlage wird in der Mobile- und in der Tabletversion angesehen, um sicherzugehen, dass das Layout optimal dargestellt wird. Darüber hinaus zeigt „Preview“ eine gerenderte Vorschau der Seite, so wie sie tatsächlich im aktiven Browser dargestellt würde.
f) Speichern als Vorlage: Ein Klick in der rechten Seitenleiste auf das Zahnradsymbol und weiter unten auf „Save as Template“ speichert die Vorlage.
Nun kann sie auf beliebige neue Blogbeiträge übertragen werden. Bei neuen Blogbeiträgen lädt ein Klick auf „Launch Thrive Architect“ den Pagebuilder. In der Übersicht hinzufügbarer Elemente führt der Punkt „Templates and Symbols“ zu der zuvor gespeicherten Vorlage.
Neben der Templatefunktion ist es möglich, bestimmte Stile als globale Elemente wie Standard-Schriften, Link-Auszeichnungen oder Überschriften festzulegen, sodass sie von Thrive Architect global verwendet und konsistent auf allen Blogbeiträgen gleich angewendet werden.
Fazit
Thrive Architect fühlt sich sehr komfortabel in der Anwendung an und wird im Rahmen einer Subscription ab 99 US-Dollar im Jahr angeboten. Durch seine intuitiv nutzbaren Tools und Bibliotheken vereinfacht Thrive Architect den Prozess der Website-Gestaltung in WordPress. Mit seiner benutzerfreundlichen Oberfläche und den umfangreichen Anpassungsoptionen ermöglicht es auch unerfahreneren Nutzern, optisch ansprechende und leistungsstarke Seiten zu erstellen, ohne dass dafür umfassende technische Kenntnisse benötigt werden.


Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team
„Mit seiner benutzerfreundlichen Oberfläche und den umfangreichen Anpassungsoptionen ermöglicht es auch unerfahreneren Nutzern, optisch ansprechende und leistungsstarke Seiten zu erstellen, ohne dass dafür umfassende technische Kenntnisse benötigt werden.“
Das ist schlicht falsch. Es existiert kein Builder für WordPress für den keine HTML- und CSS-Kenntnisse nötig sind. Neulinge klicken damit zwar Dinge zusammen scheitern aber sehr hart, wenn es um die Details geht. Beliebte Fehler sind dabei falsche Einrückungen, die nicht responsive sind oder fehlerhafte Headlinestrukturen. Die verfügbaren visuellen Builder bilden lediglich die Möglichkeiten von HTML und CSS in einer optischen Oberfläche ab. Verstehen muss man die Sprachen aber trotzdem, um damit effektiv zu arbeiten.