Rock Lobster Webdesign
Der „König des Rock 'n' Roll“ ist zurück: KI bringt Elvis als Hologramm auf die Bühne
In den „Elvis Evolution“-Shows soll der Kultsänger wieder zum Leben erweckt werden. Es ist nicht das erste Mal, dass Elvis Presley posthum als Hologramm auf der Bühne steht.
WeiterlesenWill Smith Inu mit 10.000 Prozent im Plus: Meme-Coin hebt nach Oscar-Ohrfeige ab
Die Ohrfeige, die US-Star Will Smith dem Komiker Chris Rock wegen eines beleidigenden Witzes verabreichte, war das Gesprächsthema der Oscar-Verleihung 2022. Jetzt profitieren die Leute hinter dem Meme-Coin Will Smith Inu von der Aufmerksamkeit.
Weiterlesen5 Webdesign-Trends für deine One-Page-Website zum Nachprogrammieren
In der Website-Gestaltung lässt sich ein Trend zu One-Pagern erkennen – klar, alles auf einer Seite zu präsentieren, hat Vorteile. Unsere Gastautorin zeigt euch, wie ihr fünf coole Features nachprogrammieren könnt.
WeiterlesenResponsive Webdesign: Texte automatisch skalieren
Responsive Webdesign gehört mittlerweile zum Alltag jedes Web-Developers – wie die Butter auf dem Brot. Leider können Texte ein noch so hübsches Layout wieder zerstückeln.
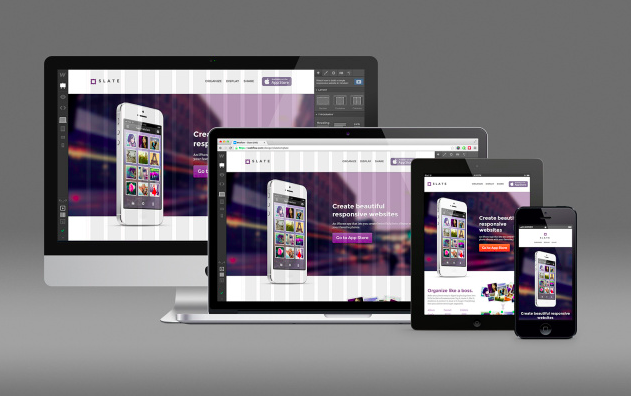
WeiterlesenWebflow: Intuitives Online-Tool für Responsive Webdesign integriert CMS-Funktionen
Responsive Webdesign ist heute Standard. Mit Webflow gibt es eine Online-Plattform, die vieles leichter machen will. An Bord hat der Service Werkzeuge und Hilfsmittel für HTML5 und CSS3 sowie einen hervorragenden WYSIWYG-Editor. Jetzt sind auch vollständige CMS-Features integriert worden.
WeiterlesenResponsive Webdesign, Teil 4: Steuerungselemente und Datendarstellung
Mit der Serie „Responsive Webdesign“ wollen wir euch die Entwicklung flexibler Projekte erleichtern. In Teil 4 zeigen wir Möglichkeiten auf, wie ihr Formulare, Steuerungselemente und Diagramme für die responsive Darstellung fit machen könnt.
WeiterlesenResponsive Webdesign, Teil 2: Das Navigationsmenü
Mit der Serie „Responsive Webdesign“ wollen wir euch die Entwicklung flexibler Projekte erleichtern. In Teil 2 zeigen wir Möglichkeiten auf, eure Navigationsmenüs für die responsive Darstellung fit zu machen.
WeiterlesenResponsive Webdesign, Teil 1: Layout- und Textdarstellung
Mit der Serie „Responsive Webdesign“ wollen wir euch die Entwicklung flexibler Projekte erleichtern. In Teil 1 zeigen wir euch Möglichkeiten, eure Webprojekte für die responsive Darstellung fit zu machen.
WeiterlesenWebdesign-Trends: 10 Dinge, die uns 2013 erwarten
Die Webdesign-Trends 2013 unterliegen genauso einer Mode wie beispielsweise Bekleidung oder Frisuren. Doch einen Unterschied gibt es: Webdesign nutzt aktuelle Webtechnologien. Wir haben uns für euch mal umgesehen und wollen euch einen Ausblick auf mögliche Webdesign-Trends des nächsten Jahres geben.
Weiterlesen5 typische Webdesign-Fehler kleiner Unternehmen
Man sollte nicht glauben, dass so grundsätzliche Dinge wie eine verständliche Navigation im Jahre 2011 noch ein Thema sind – aber sie sind es. In einem Artikel fasst Mashable die fünf häufigsten Webdesign-Fehler zusammen, die vor allem (aber nicht nur) auf Websites kleiner Unternehmen zu finden sind.
WeiterlesenDaten & Kontakt:
04049291518
Mitarbeiterzahl: 1-10
gegründet 2001
Rock Lobster Webdesign
Julius-Vosseler-Straße
147
22527
Hamburg
Deutschland