Webflow: Intuitives Online-Tool für Responsive Webdesign integriert CMS-Funktionen


Responsive Webdesign mit WYSIWYG-Editor.
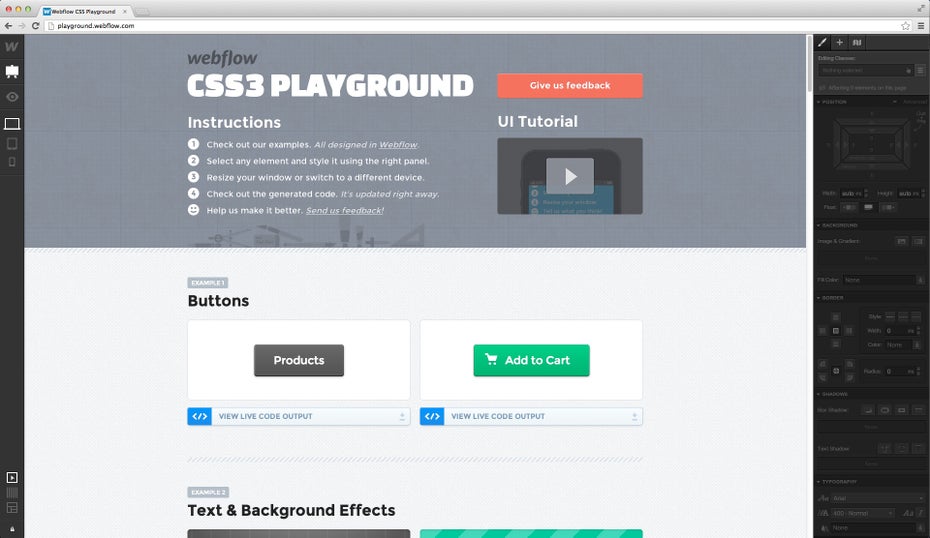
Ein bisschen erinnere Webflow an Adobe Edge, schreibt Jolie O’Dell von VentureBeat. Kein schlechter Vergleich. Oben kann der Nutzer zwischen verschiedenen Ansichten hin- und herschalten (Desktop- Tablet- und Phone-Ansicht), in den Sidebars bietet Webflow etliche Werkzeuge zur Gestaltung von Webseiten. Durch die Fülle an CSS3-Klassen kann man entweder mit Hilfe einer grafisch angelegten Übersicht oder mit der Listenansicht navigieren. War das Hinzufügen eigener Klassen in der Demo-Version noch deaktiviert, bietet Workflow diese Funktion jetzt in der finalen Version.
Responsive Webdesign per Drag & Drop
Wer dabei irgendwann den Überblick verliert, dem bietet Webflow den sogenannten „X-Ray-Mode“. In dem blendet das Tool alle Farben aus und reduziert das Design auf das Nötigste. Ein tolles Feature gegen die eigenen Betriebsblindheit. Wirklich oft brauchen werden Nutzer diese Funktion jedoch nicht, so aufgeräumt und intuitiv wie Webflow daher kommt. Per Drag & Drop lassen sich Elemente verschieben, mit Hilfe der Regler in der rechten Sidebar können Elemente vergrößert, Abstände verändert, Schriftarten zugewiesen oder Farben ausgewählt werden – und vieles mehr. Ein Toggle schaltet darüber hinaus wahlweise das zugrunde liegende Grid ein und aus, ein Vorschau-Modus zeigt dem Nutzer, wie sein Projekt aktuell aussieht.
Responsive Webdesign – mit einem Klick zum fertigen Projekt
Einen Überblick über alle Features, die Webflow an Bord haben soll, haben die Entwickler auf ihrer Seite zusammengestellt. Eines davon ist der Export der fertigen Daten: Ist ein Projekt abgeschlossen, genügt ein Klick und Webflow spuckt alle nötigen HTML5- und CSS3-Dateien aus. Und auch andersherum soll Webflow funktionieren, eine Import-Funktion für existierende Seiten sei in Planung, ließen die Köpfe hinter Webflow, Vlad und Sergie Magdalin, kürzlich über Twitter verlauten.
Wer sich vor dem Ausprobieren erst einmal mit Webflow vertraut machen will, für den gibt es etliche Tutorials, die die grundlegenden Funktionen erklären.
Veröffentlichungsdatum des Original-Artikels: 26. August 2013


Eine Info über die Verwendung dieses Tools im Zusammenhang mit CMS-Systemen wie z.B. Drupal, WordPress wäre interessant.
Kennt jemand eine Illustrator- und Photoshop-Alternative, die ähnlich wie webflow online funktioniert? Außer pixlr …
@ MarkusGerke:
Macaw startet bald in die Beta, wird ne APP und nicht online sein, scheint aber viel mehr wie Photoshop zu funkitionieren.
Webflow macht leider keinen so guten Eindruck wie Macaw. Man ist auf 960px Designs beschränkt und muss wirklich jedem Element, dass eine andere Gestaltung als die Standard-Styles bekommen soll einen Klassennamen verpassen, was ich sehr nervig fand.
also teuer ist das ja. nur eine website und dann ohne html export für $14.00/month
ach du scheiße!