Webdesign-Trends: 10 Dinge, die uns 2013 erwarten
Webdesign-Trends 2013: Mobile first
Was im kommenden Jahr zum Trend wird, wäre 2011 in der Form vielleicht noch gar nicht möglich gewesen, denn das Webdesign orientiert sich an den Webtechnologien und auch daran, wie die User das Internet benutzen. Ein großes Thema ist dabei aktuell sicherlich „Mobile first“, also die Ausrichtung des Webdesigns an das geänderte Konsumverhalten, das immer mehr von mobilen Geräten bestimmt wird. War 2012 noch das Responsive Webdesign einer der großen Trends, so geht es 2013 noch einen Schritt weiter. Statt das Design automatisch an das verwendete Gerät anzupassen, dürften wir im nächsten Jahr vermehrt Webseiten sehen, die ihr gesamtes Erscheinungsbild auf den Zugriff von Smartphones aber vor allem von Tablets aus optimiert haben.

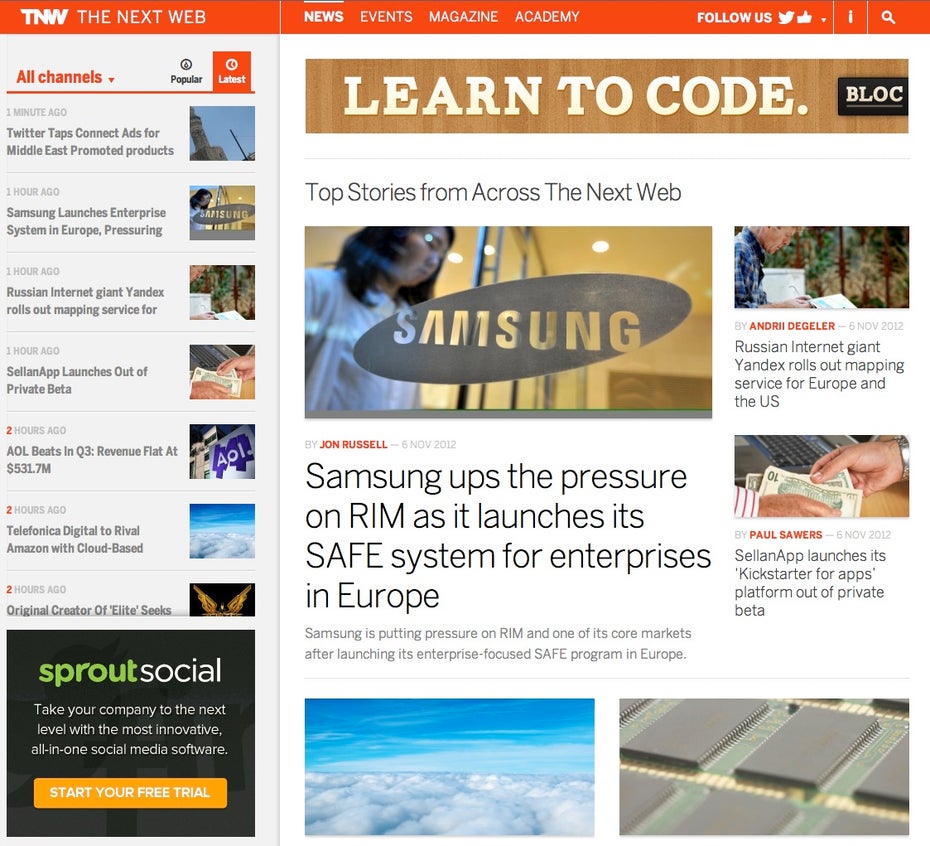
Webdesign-Trends 2013: Mit dem Redesign reagiert The Next Web auf die zunehmenden mobilen Zugriffe.
Ein Beispiel das Schule machen könnte ist dabei das Redesign von The Next Web. Wie CEO Zee M Kane gegenüber .net erklärt, habe man sich beim Redesign an den Lesern orientiert. Bereits 30 Prozent des Traffics stamme von mobilen Geräten – Tendenz steigend. Für das neue Design stand dann folgerichtig Mobile first auf dem Programm. Alles was zum Lesen auf mobilen Endgeräten als unnötig erschien wurde einfach ersatzlos gestrichen. Das Ergebnis ist ein Webdesign, das auf dem Desktop zunächst etwas befremdlich und fast zu stark reduziert wirkt, was aber auf dem Tablet seine ganze Stärke ausspielen kann.
Statt hinter einer aufwändigen Navigation versteckt, sollen die Inhalte mit einer möglichst einfachen Navigation erreichbar sein und eher einem Stream ähneln. HTML5 sorgt dabei für eine plattformübergreifend gleichbleibende Usability, bei der das Lesen klar im Vordergrund steht.
Webdesign-Trends 2013: Mehr Bilder, weniger Text
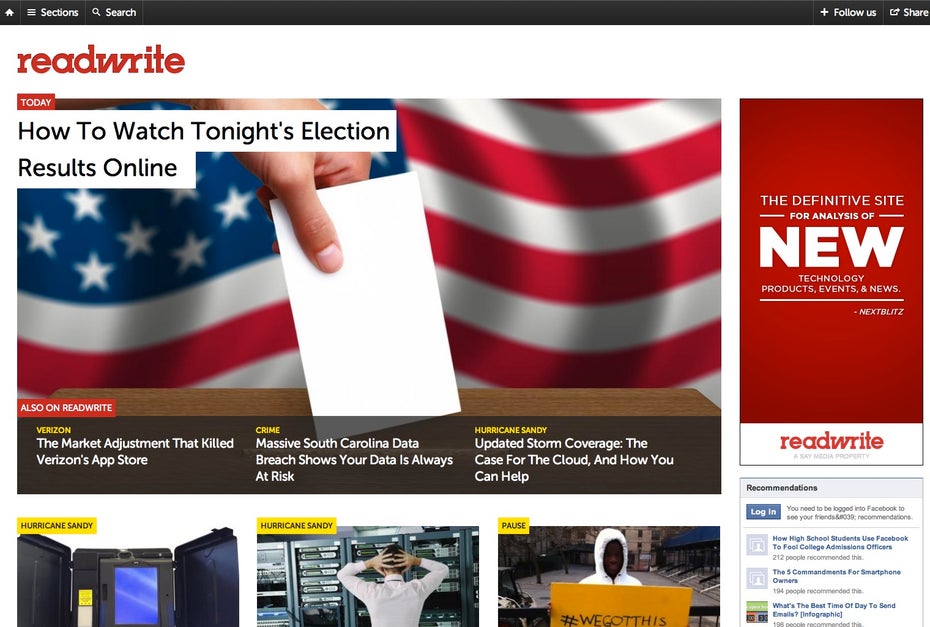
Auch das Redesign der Technewsseite ReadWriteWeb, die jetzt nur noch ReadWrite heißt, wäre ein Beispiel für den Trend Mobile First. Doch hier finden wir noch einen weiteren Trend, der für 2013 eine wichtige Rolle spielen könnte. Die Startseite von ReadWrite ist sehr stark von Bildern geprägt, ganz so, wie es Pinterest erfolgreich vorgemacht hat. Bevor man die klassische Ansicht mit einem Artikelbild, einer großen Überschrift und einem Teaser als Appetitmacher erreicht hat, muss man schon etwas runter scrollen.

Auch bei ReadWrite gab es ein richtungsweisendes Redesign.
Neben Pinterest ist auch die Universal Search von Google verantwortlich für das Umdenken bei den Webdesignern. Natürlich steht Webdesign immer auch im direkten Zusammenhang mit der Suchmaschinenoptimierung, denn was nützt eine wirklich schicke Website, wenn deren Inhalte nicht gefunden werden? Die Zeiten, in denen Suchmaschinen mit Bildern nichts anfangen konnten und Texte im Fokus stehen mussten, sind lange vorbei. Auch diese Entwicklung macht ein solches, bilddominantes Design möglich.
HTML5 macht viele Experimente möglich
Nun kann man HTML5 nicht gerade als neuen Trend bezeichnen, dennoch wird der kommende Webstandard auch 2013 einen wichtigen Einfluss auf das Webdesign nehmen. Allein die Tatsache, dass HTML5 plattformübergreifend, mobil wie auf dem Desktop, dazu in der Lage ist, gleiche Ergebnisse zu erzielen, macht die Webtechnologie für Webdesigner schon interessant.
Nachdem die Browser immer besser mit HTML5 umgehen können, werden wir in 2013 immer mehr Webdesign-Experiment sehen, die die Grenzen neu ausloten und traditionell statische Seiten sehr viel interaktiver machen. HTML5 wird weitergehend in Browser und Content Management Systeme implementiert werden, so dass die Grenzen immer weiter verschoben werden. Es gibt dann auf solchen experimentellen Seiten überall was zu entdecken und Informationen werden im wahrsten Sinne des Wortes erfahrbar.
Statische Elemente wird es natürlich auch weiterhin geben, aber warum interessante Informationen nicht auch durch interessante Animationen präsentieren? Einfache Hover-Effekte werden durch erlebbare Interaktivität abgelöst, bzw. sinnvoll ergänzt. Statt eines simplen Tooltips zeigt sich dann ein komplettes Fenster, wenn man einen bestimmten Triggerpunkt mit dem Mauszeiger berührt.
Parallax Scrolling als Teil der HTML5/CSS3-Evolution
Eine dieser interessanten Formen Informationen darzustellen nennt sich Parallax Scrolling. Dabei handelt es sich um einen visuellen Effekt der durch zwei übereinander liegenden Ebenen erzeugt wird, die sich unterschiedlich schnell bewegen. Schon jetzt wird dieses Stilelement gerne eingesetzt und das wird sich im nächsten Jahr sicher noch steigern.
Hier ein schönes Beispiel vom Sportartikelhersteller Nike:
Weitere Beispiele für den Webdesign-Trend Parallax Scrolling hatten wir euch schon hier gezeigt.
Single Page Webdesign
Eng verbunden mit dem Parallax Scrolling ist ein weiteres Stilelement, das 2013 zum Webdesign-Trend werden könnte: Single Page Webdesign. Gerade Websites, die mit einer überschaubaren Anzahl an Elementen und Inhalten auskommen, lassen sich sehr gut auf nur einer Einzelseite ohne Unterseiten gestalten. Neben der normalen vertikalen Scrollrichtung kann hier zusätzlich auch auf eine horizontale Scrollrichtung gesetzt werden, die ein Weiterblättern simuliert.
Auch das Single Page Webdesign ist natürlich keine neue Erfindung, aber die Weiterentwicklung der Webtechnologien ermöglicht heute eine einfachere Umsetzung. Zudem gibt es durchaus auch einen Trend zur Minimierung der unmittelbar angezeigten Inhalte. Wer durch das Prinzip „Weniger ist mehr“ eine gesteigerte Aufmerksamkeit erzielen möchte, bekommt mit dem Single Page Webdesign eine interessante Möglichket geboten.
Wie das aussehen könnte, zeigen wir euch in diesem Artikel.
1 von 45
Webdesign mit Typographie
Typographie war schon immer ein wichtiges Thema für das Webdesign. Mittlerweile gibt so zahlreiche Schriften, dass die Auswahl nicht mehr nur aus funktionellen Gesichtspunkten erfolgen kann. Nimmt man dazu noch weitere der hier aufgezeigten Trends, beispielsweise den Trend zu mehr Bildern und weniger Text, so ist es nur logisch, dass sich der Text in Zukunft mehr behaupten muss, als früher.
Warum also den Text nicht gleich als optisches Stilmittel einsetzen? Im Beispiel von Just Dot dominiert die Typographie gegenüber den spärlich eingesetzten Bildelementen.

Typographie als vordergründiges Stilmittel…
Weitere Webdesign-Trends für 2013: Responsive Webdesign und große Hintergrundbilder
Responsive Webdesign
Eigentlich war Responsive Webdesign ja schon einer der Trends in diesem Jahr, aber auch in 2013 werden Webdesigner kaum noch drum herum kommen, ihr Design kompatibel für zahlreiche Displaygrößen zu machen. Sehr wahrscheinlich werden auch die Werbemittel im nächsten Jahr vermehrt auf Responsive Webdesign setzen, um auch mobil eine bessere Figur zu machen.
Einen zusätzlichen Schub wird es durch die W3C-Implementation des neuen picture-Elements geben, durch die „Responsive Images“ möglich werden.
Bildschirmfüllende Hintergrundbilder
Weniger infrastrukturell als vielmehr eine Geschmacksfrage sind die bildschirmfüllenden Hintergrundbilder, die immer öfter zum Einsatz kommen. Vielleicht sogar etwas von den Headern der Facebook-Chronik inspiriert, sorgen sie auf Startseiten für Wow-Effekte, ohne dabei gleich alles zu zeigen. Für Webdesigner ist das eine interessante Entwicklung, denn steht das Bild erstmal, ist auch schon der größte Teil des Designs abgeschlossen. Das Hintergrundbild rückt also quasi in den Vordergrund. Das erleichtert beispielsweise auch regelmäßige Neugestaltungen einer Startseite.
Retina-Grafiken
Hochauflösende Displays, wie sie beispielsweise Apple als Option für die MacBook Pro-Serie anbietet, werden sich in 2013 weiter verbreiten. Damit gerade grafiklastigen Websites auch auf diesen Geräten noch schick aussehen, werden sich die Webdesigner mit hochauflösenden Grafiken auseinandersetzen müssen.
Artikel-Design
Als Autor einer Newsseite macht man sich natürlich auch Gedanken über das Design der Artikelseiten. Spätestens mit dem Erfolg der populären Infografiken rückt hier der Fokus mehr in Richtung Individualisierung und Veranschaulichung durch grafische Elemente. In 2013 werden wir daher hoffentlich immer öfter designte Artikelseiten sehen, deren Optik auf das Thema des Artikels eingeht und es informierend begleitet. Das geht sicher nicht mit jedem Artikel, gerade bei sehr aktuellen Themen nicht, aber bei Hintergrundberichten, Recherchearbeiten und Übersichten sollte die Zeit für eine spezielle Artikelseite ausreichend sein.
Ob wir mit diesen Trends richtig liegen, werden wir dann im Laufe des nächsten Jahres erfahren. Grundsätzlich kann man aber schon sagen, dass sich auch beim Webdesign immer wieder mal Dinge wiederholen oder auch langlebiger sind, als unser Kalenderjahr. Von unserer Vorhersage für die Webdesign-Trends 2012 jedenfalls haben sich zwei ganz klar ins nächste Jahr gerettet…
Seht ihr noch weiter Webdesign-Trends für 2013?
Ebenfalls interessant:



Bei dem Thema habe ich jetzt mal etwas erwartet was wirklich neu ist, aber das was gezeigt wurde ich schon seit fast zwei Jahren präsent. International gesehen versteht sich natürlich, weil man in Deutschland selbst gerne zwei bis drei Jahre hinterher hängt.
Responsive Design war bis vor einem Jahr aus der Sicht vieler deutscher Agenturen und Dienstleister ein Buzzword, ein Hype der wieder schnell verschwinden wird. Mittlerweile ist man in der Agenturszene am hektischen rudern, nur durchdacht ist das ganze auch nicht. Da fummeln ehemalige Printdesigner Screendesigns für responsive Layouts zurecht, wo man dann oft genug das kalte Grausen bekommt.
Von Mobile First wird da wahrscheinlich erst in zwei oder drei Jahren in Deutschland wichtig werden – wenn man international schon an anderen Möglichkeiten arbeitet.
Parallax Scrolling: Beim ersten Mal ist es vielleicht noch „wow“, ab dem zweiten Mal nur noch „gähn“.
Die anderen Punkte werden nicht wieder verschwinden, da sie ein Schritt weiter zur perfekten Webseite sind.
Mehr Verwendung von Iconfonts.
Nach wie vor sehe ich das Problem, dass sich einige „Trends“ einfachdiametral ggenüberstehen: Mehr Bilder, größere Bilder, Retina-Graifiken auf der einen Seite (ohne Probleme machbar mit einem schicken Breitbandausbau), responsive webdesign und mobile first-strategie auf der anderen Seite. Es wird aus meiner Sicht einfach noch ein paar Jahre dauern, bis ausreichend Bandbreite im mobilen Bereich bezahlbar und flächendeckend bereit stehen und – viel wichtiger – verbreitet sind. Mit großen Websiten für mobile Endgeräte hilft man derzeit eher, die Datenpakete des Nutzer schnellstmöglich zu erschöpfen. Natürlich ist mir dabei klar, dass Minibilder hochskaliert auf einem Retina-Displays in einem iPad nicht wirklich schick sind, aber ich muss auch damit leben, dass die meisten Geräte mit hochauflösenden Displays gerade im mobilen Bereich zu finden sind und ich mich manchmal entscheiden muss: Seite mit weniger guten Bildern anzeigen oder Seite gar nicht anzeigen. Ich habe mich bisher für ersteres entschieden und bleibe vorerst auch der Trennung von Desktop- und mobiler Version treu… Aber ich bin gespannt…
Finde das Thema wesentlich interessanter als den xten Artikel über das Smartphone XYZ. Tipps und Anleitungen zu „Mobile first“ wären super!
Ich glaube, dass es eher „Tablet-First“ heissen wird :-)
Tablet als die primäre Konsumier-Form, gefolgt von Mobile und dann Desktop.
Parallax Scrolling? Mobile First? HTML 5? Ziemlich mutig diese Keywords von 2011 als Trends von 2013 anzupreisen.
Als Fotograf gefällt mir diese Entwicklung, egal ob 2011 bereits begonnen und 2013 noch mehr verfeinert selbstverständlich sehr gut.
So war man damals mit Bildern im Ranking bei Google eher gepeinigt – Also, bitte weiter im Trend bleiben.
Merci beaucoup ;)
Hinweis: „Mobile“ ist nicht LTE oder 3G oder EDGE/GSM sondern! Handy oder Pad also meist wohl WiFi in USA wie man an den meisten Apps und Sites schnell erkennt die schmalbandig oft praktisch unbenutzbar sind. „Mobile“ wird falscherweise als false-friend-Translation oft mit Mobilfunk gleichgesetzt obwohl in USA jeder überall an jeder Ecke WiFi kriegen kann. D.h. es geht bei „mobile“ nicht um Mobilfunk sondern um kleine Displays wie Handies und Pads z.B. auf der Wohnzimmercouch. Halt das, wofür man vor dem Ipad die Netbooks gekauft hat: Portable Surf-Stationen.
Was vergessen wurde ist „nonPC“ also SmarTVs und Pads und Phones. Meist halt per 100Mbit-DSL-Anschluss in technologiefreundlichen Ländern.
Man muss also die Eingabe auf Tastatur/Maus, TouchScreen aber auch Fernsteuerung optimieren.
An den meisten Blogs und Sites sieht man aber am Handy täglich, das „mobile“ dort noch lange nicht angekommen ist. Die Kleinen Players machen meist nur nach was die großen Players vorgeben.
Das schlimme ist ja, das die Handy-Browser sich schon ewig dumm stellen und Seiten nicht von sich aus Display-größen-Optimiert darstellen. Gleiches gilt für die Email-Programme der Handies. Das width-Attribut von Tables automatisiert auf die Phone-Breite zu setzen wäre als Pre-Filter oder CSS-User-Style im Phone-Browser ja keine Kunst.
Die meisten Endkunden können sich nicht alle 3 Monate einen komplette Überarbeitung der Site für hunderttausende Euros leisten und ständig aktualisierte und überprüfte Mindestanforderungen an WebDesigner gibt es auch nicht. Da ist klar das die Techniken sich nur langsam durchsetzen. Und fast immer auch nur wenn es SEO-mäßig relevant ist.
Wir kleinen Kunden die sich die Webseiten angucken müssen, sind oft genug egal. Klar nutzt man dann opera-Mini und die Amazon-App, Twitter-App, Blogs usw. und vielleicht noch ein paar andere Quellen (Home-News, Lieblings-Fußball-Verein,…) und der Rest des Webs und HTML-Gimmicks kriegt man garnicht mit. So wie damals vor 10 Jahren im AOL-Browser. Da sind viele gar nicht ins richtige Web gegangen sondern haben im Aol-System abgehangen.
Wenn ich Presse wäre, würde ich die TOp100-IVW-Sites mal abcheckern wie sie am Ipad oder auf Phones aussehen und wie gut nutzbar sie sind. Dann sollten einem die Augen aufgehen welche Optionen sich viele Sites entgehen lassen und Kunden einfach oft nur nerven. Klar geht man dann zur Konkurrenz.
Mehr Bilder & weniger Text….
Ich bin schon dafür, dass man den Suchmaschinen noch genügend Text zum indizieren bereitstellen soll.
Da Useability einfach nicht trendy klingt, möchte ich Useability 2.0 als Trend in den Ring werfen. Denn je mehr zukünftig auf Webseiten experimentiert werden wird, desto weniger werden sich diese in Funktion und Aufbau ähneln, auch wenn ihnen allen die Grenzen durch den Programmcode gemeinsam sind.
Durch diese Veränderungen aber wird es schwerer von der Bedienung einer Website auf die Bedienung anderer Websites zu schließen. Gelernte Funktionen finden sich nicht mehr, Nutzerinnen und Nutzer müssen sich anpassen und neu lernen. Das wird leider meist übersehen oder als problemlos beiseite geschoben. Und gerade weil dies so ist, wäre Useability 2.0 ein ganz wundervoller Trend, einer bei dem nicht Designer, Fotografen, Layouter, Programmierer, Conceptioner und Projektleiter im Mittelpunkt stehen, sondern die Nutzerinnen und Nutzer.
ja, ja, ich weiß dass alle immer sagen, dass die User in ihrer Arbeit an erster Stelle stehen und sie sich mit ihrer Arbeit als deren Anwälte verstehen. Aber zwischen Wort und Tat klaffen doch sehr viele Lücken. Leider!
Ich denke das für die meisten Profis hier keine neuen Entdeckungen dabei waren, aber es geht ja wohl auch eher um den Trend. Jetzt kommen langsam die Sachen im Mainstream an, welche die Avantgarde seit 2-3 Jahren schon Stück für Stück entdeckt und ausprobiert hat. Single Page Design und Parallax Scrolling sind jetzt schon auf immer mehr Webseiten zu sehen und in 4-5 Jahren hat das dann jede Homepage im Standard Preis mit drin.
@mindest-anforderungen: Mit dem Hinweis hast du zunächst mal recht. Wenn wir von mobile reden, reden wir zunächst von Bildschrimgrößen. Allerdings – und daher mein Einwand – ist das, denke ich, zu eindimensional gedacht, da ich die potentielle Datenverbindung des Users in mein Design mit einbeziehen muss, da ich sonst nicht sicherstellen kann, dass meine für eben diese Devices konzipierte Seite in angemessener Zeit und mit angemessener Datenmenge ausgleifert wird. Überall-Wlan ist zumindest hier noch lange kein Standard. ;)
Als programmierer setze ich das un, was mir ein guter webdesigner erzaehlt, deshalb erhebe ich gar nicht den anspruch, fuer den nutzer zu programmieren… Unter programmieren sei zudem php 5,x oder java, ruby, .net verstanden…
@alle die für kleine Display optimieren: einfach 2-3 Jahre warten, dann ist auf dem popeligsten Smartphone eine Standardauflösung von min. 1024 Pixeln in der Breite vorhanden, wo dann wieder 99% aller jetzigen Websites laufen! Und zwar ohne diesen Response-Quatsch. Denn dank fast rahmenloser und großer Displays und der Retina-Auflösung kommen wir ganz schnell wieder auf den Auflösungs-Stand eines Monitores – keiner will doch diese ipsigen Bildschirmchen. Und dank LTE und Co. ist auch die Übertragungsleistung für die oben beworbenen „trendigen“ Bildinhalte vorhanden. Ich werde jedenfalls keinen Finger krumm machen um etwas für ein (altes) „Handy“ (sprich niedrig aufgelöstes Smartphone) zu optimieren …
Eine sehr gute Zusammenfassung für die Trends, die sich abzeichnen. Ein gelungener Artikel, der die Trends der letzten 2 Jahre weiter bestätigt.
Und was ist mit Comic Sans? Kommt das nicht endlich zurück?
Wovon ich mir dieses Jahr noch mehr erhoffe ist Motiondesign. Ich denke, dass das Motiondesign besonders bei anspruchsvollen und hochklassigen Seiten ein enormes Potential hat, weil sich dadurch klasse Renderfilme darstellen lassen. Als Eyecatcher gerade auf Landingpages bietet das natürlich einen tollen Aufhänger um Kunden direkt auf die Seite zu binden. Als schönes Beispiel hab ich im Netz Videos gefunden die das alles sehr schön und plastisch darstellen: http://falconwhite.de/motion_design/growing-chaos/
Dem gegenüber steht natürlich der etwas höhere Aufwand. Wahrscheinlich scheun sich viele Seitenbetreiber noch davor, diesen Mehraufwand einzugehen. Aber gerade in Zeiten von HTML5 und Parallax Scrolling, in denen die Websseiten sich weg von statischen Seiten und hin zu flexiblen und ansprechenden Animationen bewegen ist es umso wichtiger dem Kunden etwas neues und innovatives zu bieten, um sich von der Masse abzuheben.
Große Beispiele hier …
Darüber hinaus reagiert Layouts, flache Design und Typografie sind die wenigen besten Trends Ich erinnere mich, dass während 2013 entstanden.
Ayesha
http://www.creativewebdesign.ae/web-design