Wie du die wichtigsten Onpage-SEO-Maßnahmen mit Webflow effektiv umsetzt

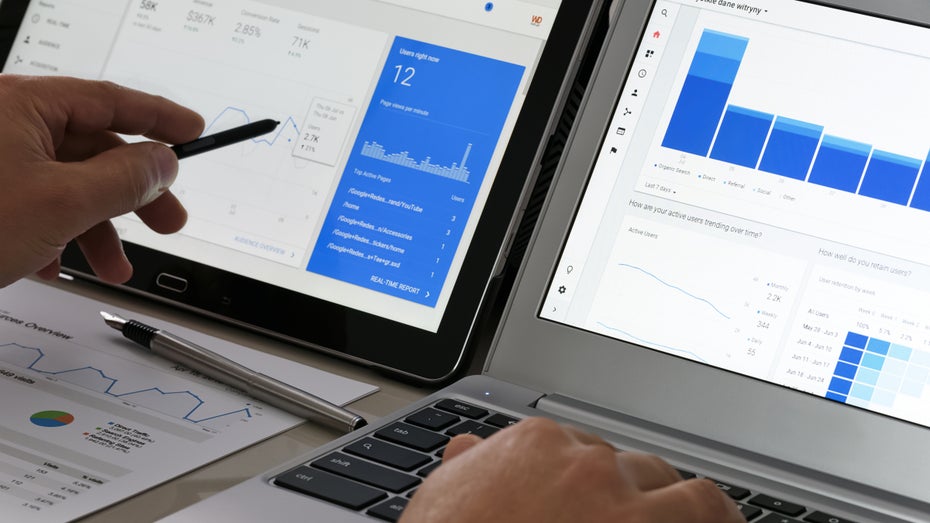
Onpage-SEO-Maßnahmen. (Foto: WDnet Creation/Shutterstock)
Gezielte Suchmaschinenoptimierung für Google ist ein hervorragendes Werkzeug, um die Sichtbarkeit einer Unternehmenswebsite zu verbessern. Das gilt nicht nur für klassische WordPress-Websites, sondern auch für Websites, die mit Webflow oder einer anderen Software erstellt wurden.
Je nachdem, welche Software beziehungsweise welches Content-Management-System zum Einsatz kommt, unterscheidet sich auch die Art und Weise, wie man typische Onpage-SEO-Maßnahmen durchführt. Während ein Programmierer sie direkt im Code umsetzt, gibt es bei WordPress oder Webflow visuelle Möglichkeiten dafür, ohne manuell an den Code zu müssen.
Webflow-SEO ist für jeden wichtig, der eine Website mit Webflow betreibt und möchte, dass sie für relevante Suchbegriffe in den Google-Suchergebnissen gelistet wird. Schließlich sollen mehr interessierte Besucher auf der Website landen.
Diese Dinge solltest du bei jeder Website unbedingt berücksichtigen, die mit Webflow erstellt und betrieben wird:
XML-Sitemap und Indexierbarkeit
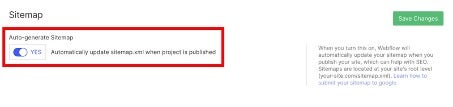
Die XML-Sitemap ist nichts anderes als eine „Karte“, die aufzeigt, aus wie vielen Seiten deine Website besteht und in welcher Hierarchie diese Seiten zueinander stehen. Aktiviere in den Webflow-Einstellungen unter dem Reiter „SEO“ die Option „Auto-generate Sitemap“. Damit wird deine Sitemap von Webflow bei Änderungen an der Seite automatisch aktualisiert.

(Bild: Armin Ramoser)
Reiche die Sitemap zudem in deiner Google Search Console nach der Veröffentlichung einer Website ein. Die URL lautet deinewebsite.endung/sitemap.xml.
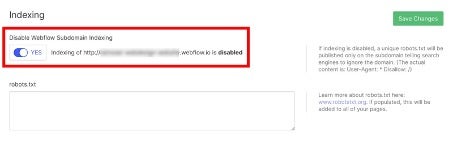
Achte außerdem darauf, dass die Option „Disable Webflow Subdomain Indexing“ aktiviert ist. Damit stellst du sicher, dass nur deine „richtige“ Domain bei Google zu finden ist und nicht die Staging-Domain, die du für Experimente oder unfertige Seiten zum Testen nutzt.

(Bild: Armin Ramoser)
Meta-Tags
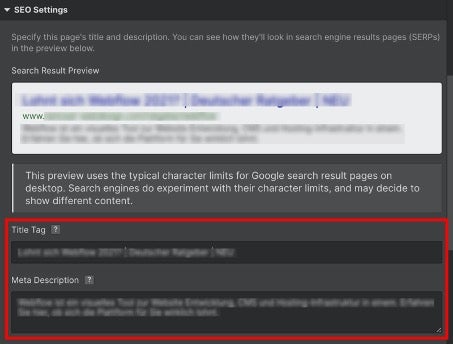
Meta-Tags erklären Suchmaschinen bestimmte Eigenschaften deiner Website. Zu den wichtigsten zählen der Title-Tag, der Titel deiner Seite, und der Meta-Description-Tag, ein kurzer Teaser des Seiteninhalts. Beide kannst du in den Einstellungen der jeweiligen Unterseite in Webflow direkt bearbeiten.

(Bild: Armin Ramoser)
Hier sollte auf jeden Fall auch das Hauptkeyword vorkommen, für das du bei Google gefunden werden willst. Bei Collection-Pages kannst du auch selbst definierte Felder festlegen, die für Title-Tag und Meta-Description-Tag des Collection Items automatisch verwendet werden sollen.
Außerdem solltest du den Alt-Tag bei Bildern deiner Website auf keinen Fall vergessen. Er beschreibt den Inhalt des Bildes, falls es nicht dargestellt werden kann oder das Bild für Suchmaschinen beziehungsweise Menschen mit Sehbehinderung durch eine Textbeschreibung des Bildinhaltes trotzdem verständlich sein soll. Den Alt-Tag kannst du bei den Asset-Einstellungen in deinem Webflow-Projekt eigenständig für jedes Bild bearbeiten. Falls ein Bild keine Bedeutung hat und lediglich dekorativen Zwecken dient, wählst du bei den Alt-Tag Einstellungen „decorative“ aus.
HTML-Tags
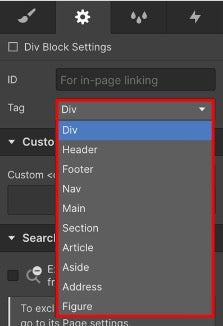
HTML-Tags helfen Suchmaschinen wie Google dabei, die Struktur und den Aufbau der jeweiligen Seite zu verstehen. Es gibt verschiedene Arten von HTML-Tags, um verschiedenen Elementen der Website eine bestimmte Rolle in der Struktur zuzuweisen. Wichtig sind vor allem die HTML-Tags für Überschriften (H1-H6). Es sollte pro Seite nur eine H1-Überschrift geben – das ist der Titel der Seite – und anschließend eine sinnvolle Struktur der Unterüberschriften H2 bis H6. Auf eine H2 sollte zum Beispiel nie direkt eine H4 folgen, damit würde man eine Überschrift-Ebene (die H3) auslassen.

(Bild: Armin Ramoser)
Wenn du eine Überschrift in Webflow einfügst (Heading), kannst du direkt auswählen, welcher HTML-Tag dieser Überschrift zugewiesen werden soll. Weitere HTML-Tags kannst du einzelnen Elementen deiner Website über die Einstellungen auf der rechten Seite des Webflow-Designers zuweisen – zum Beispiel „Nav“ für die Seitennavigation oder „Footer“ für den Footer-Bereich deiner Website.
301-Weiterleitungen
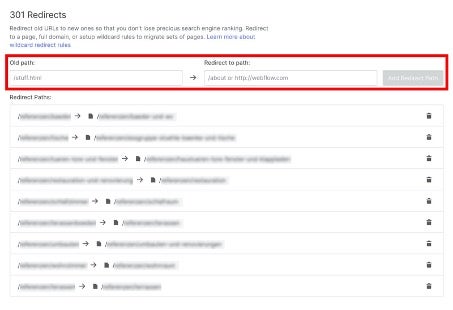
Durch 30-1Weiterleitungen oder 301-Redirects weist du Suchmaschinen darauf hin, dass eine alte URL nicht mehr verfügbar ist und der Inhalt der Seite unter einer neuen beziehungsweise anderen URL zu finden ist. Besucher der alten URL werden automatisch auf die neue weitergeleitet.
Vor allem bei einem Website-Relaunch, bei dem sich die Seitenstruktur und damit auch die URL ändern, ist es wichtig, dass du 301-Weiterleitungen anlegst. In Webflow kannst du in den Seiteneinstellungen des Projekts unter dem Reiter „Hosting“ 301-Weiterleitungen selbst erstellen, ohne Code schreiben zu müssen.

(Bild: Armin Ramoser)
Strukturierte Daten
Strukturierte Daten sind ein standardisiertes Format, das es Suchmaschinen ermöglicht, Informationen einer Seite schneller zu klassifizieren und in den Suchergebnissen detaillierter anzuzeigen. Strukturierte Daten auf deiner Webflow-Website sorgen zum Beispiel dafür, dass du in sogenannten Rich Snippets erscheinst, die Google automatisch erstellt.
In Webflow kannst du über die Einstellungen rechts im Designer unter „Custom Attributes“ Attribute für bestimmte Elemente deiner Website basierend auf Schema Markup hinterlegen. Damit hast du dann eine höhere Chance, in den Rich Snippets von Google zu erscheinen.
Seitenstruktur und URL
Chaotische Websites verwirren nicht nur die Seitenbesucher, sondern auch Suchmaschinen. Überlege dir im Vorfeld eine klare Struktur für deine Website und bringe Unterseiten in eine sinnvolle Hierarchie zueinander.
Themenverwandte Seiten kannst du mit Webflow in Ordner gliedern, für die automatisch ein Pfad beziehungsweise Verzeichnis erstellt wird. Damit hilfst du vor allem Suchmaschinen dabei, zu verstehen, welche Inhalte zusammengehören und wie deine Website strukturiert ist.
Außerdem solltest du immer darauf achten, den Namen von URL möglichst kurz und sprechend zu wählen. Baue relevante Keywords in die URL ein, die schon vor dem Klick vermuten lassen, was der Inhalt der Seite sein wird. Vermeide Sonderzeichen und kryptische URL ohne erkennbare Bedeutung, so oft es geht.
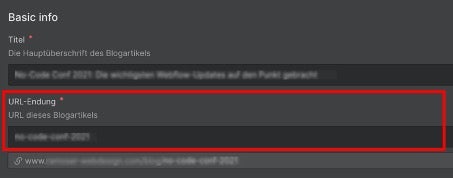
Den Namen von URL kannst du in Webflow grundsätzlich selbst festlegen und visuell bearbeiten. Nutze diese Möglichkeit vor allem bei Collection-Items. Wenn der Titel eines Blogbeitrags zum Beispiel sehr lang ist, übernimmt Webflow den Titel automatisch auch als Namen für die URL. In diesem Fall solltest du die URL unbedingt manuell kürzen.

(Bild: Armin Ramoser)
Fazit
Wie du siehst, ist es nicht gerade wenig, was du auf deiner Webflow-Website unternehmen solltest, um sie für den Google-Suchalgorithmus fit zu machen. Außerdem sind die meisten vorgestellten Maßnahmen rein technischer Natur, ändern nichts am optischen Erscheinungsbild der Website und zeigen oft erst nach Monaten messbare Wirkung. Dennoch lohnt es sich immer, die nötige Zeit zu investieren, um alle genannten Maßnahmen sauber umzusetzen.
Wer Webflow-SEO ernst nimmt und weiß, wo und wie er die richtigen Einstellungen tätigt, wird langfristig mit guten Platzierungen in den Google-Suchergebnissen belohnt werden. Davon profitiert der Betreiber einer Webflow-Website nachhaltig in Form von neuen Kunden, potenziellen Mitarbeitern oder neuen Geschäftspartnern, die die Website über Suchmaschinen wie Google entdecken.


Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team