Barrierefreies Webdesign Marita Betz
Mitglied in der Unternehmensgruppe DK21. Expertin für: Webdesign, Social Media, Seo, Druck, HostingDie Investition in barrierefreies UX- und UI-Design lohnt sich
Barrierefreies Design kommt oft zu kurz, dabei lohnt sich die Beschäftigung damit gleich mehrfach, findet Felix van de Sand. Im Podcast sprechen wir mit dem Co-Gründer und CEO der UX-Design-Agentur Cobe über die Vorteile von barrierefreiem Design.
WeiterlesenMehr Barrierefreiheit für PS5 oder Xbox: Youtuber bastet DIY-Mods für einhändiges Spielen
PS5 oder Xbox einhändig zocken? Mit den genialen DIY-Mods eines Youtubers lässt sich der Controller so modifizieren, dass ihn auch Menschen verwenden können, die nicht beide Hände zum Spielen benutzen können.
WeiterlesenBarrierefreies Internet: Accessibility braucht mehr als ein Overlay
Anbieter KI-gestützter Overlays versprechen, das Internet mit minimalem Aufwand für Blinde und Sehbehinderte zugänglicher zu machen – und setzen sich ambitionierte Ziele. Accessibility-Experten und Betroffene sagen: So funktioniert es leider nicht.
WeiterlesenResponsive Webdesign: Texte automatisch skalieren
Responsive Webdesign gehört mittlerweile zum Alltag jedes Web-Developers – wie die Butter auf dem Brot. Leider können Texte ein noch so hübsches Layout wieder zerstückeln.
WeiterlesenBarrierefreies Webdesign: Diese 5 Grafiken zeigen dir, wie es richtig gemacht wird
Webseiten so gestalten, dass sie jeder nutzen und lesen kann: Diese Grafiken klären auf und zeigen, worauf du achten solltest.
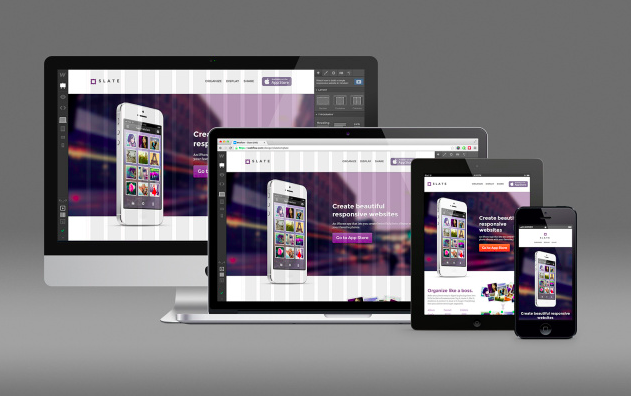
WeiterlesenWebflow: Intuitives Online-Tool für Responsive Webdesign integriert CMS-Funktionen
Responsive Webdesign ist heute Standard. Mit Webflow gibt es eine Online-Plattform, die vieles leichter machen will. An Bord hat der Service Werkzeuge und Hilfsmittel für HTML5 und CSS3 sowie einen hervorragenden WYSIWYG-Editor. Jetzt sind auch vollständige CMS-Features integriert worden.
WeiterlesenResponsive Webdesign, Teil 2: Das Navigationsmenü
Mit der Serie „Responsive Webdesign“ wollen wir euch die Entwicklung flexibler Projekte erleichtern. In Teil 2 zeigen wir Möglichkeiten auf, eure Navigationsmenüs für die responsive Darstellung fit zu machen.
WeiterlesenWebdesign-Trends: 10 Dinge, die uns 2013 erwarten
Die Webdesign-Trends 2013 unterliegen genauso einer Mode wie beispielsweise Bekleidung oder Frisuren. Doch einen Unterschied gibt es: Webdesign nutzt aktuelle Webtechnologien. Wir haben uns für euch mal umgesehen und wollen euch einen Ausblick auf mögliche Webdesign-Trends des nächsten Jahres geben.
Weiterlesen5 typische Webdesign-Fehler kleiner Unternehmen
Man sollte nicht glauben, dass so grundsätzliche Dinge wie eine verständliche Navigation im Jahre 2011 noch ein Thema sind – aber sie sind es. In einem Artikel fasst Mashable die fünf häufigsten Webdesign-Fehler zusammen, die vor allem (aber nicht nur) auf Websites kleiner Unternehmen zu finden sind.
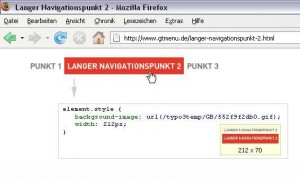
WeiterlesenEin barrierefreies grafisches Menü mit TypoScript: GTMENU
Grafische Menüs sind zwar schön, aber leider nicht barrierefrei. Außerdem benötigen sie JavaScript für Rollover-Effekte. Umgehen lässt sich dieses Problem mit einem Textmenü, bei dem die Buchstaben per CSS ausgeblendet werden und eine Hintergrundgrafik angezeigt wird. Wie ein solches Menü mit Bordmitteln von TYPO3 realisiert wird, zeigt dieser Artikel.
WeiterlesenDaten & Kontakt:
www.barrierefreies-webdesign-mb.de
01777296918
gegründet 2014
Barrierefreies Webdesign Marita Betz
Wannerweg
7
82467
Garmisch-Partenkirchen
Deutschland