CE Webdesign
WordPress & Joomla. Professionelle Webseiten zum fairen Preis.BMW CE 02: Weder Motorrad noch Scooter – aber komplett elektrisch
BMW möchte mit dem CE 02 eine neue Kategorie von Zweirad etablieren. Sie findet sich irgendwo zwischen E-Motorrad und E-Scooter wieder und eignet sich vor allem im dichten Stadtgebiet.
WeiterlesenBMW CE 04: Futuristischer E-Roller kostet ab 11.900 Euro und fährt bis zu 120 km/h
BMW hat das Serienmodell seines vollelektrischen E-Rollers respektive Motorrads BMW C04 offiziell vorgestellt. Das Gefährt fährt bis zu 120 Kilometer pro Stunde schnell und ist laut Hersteller vornehmlich für den Stadtverkehr konzipiert.
WeiterlesenOneplus Nord CE 5G: Das steckt im neuen Smartphone-Modell für 300 Euro
Oneplus hat mit dem Nord CE 5G ein neues Mittelklasse-Smartphone vorgestellt. Das Gerät kostet um die 300 Euro und hat neben AMOLED-Display mit 90 Hertz auch eine Dreifachkamera und einen Snapdragon-Chip an Bord.
WeiterlesenMotorrad Definition CE 04: Das ist BMWs seriennahes Elektromotorrad
Mit dem Elektromotorrad Definition CE 04 zeigt BMW eine seriennahe Weiterentwicklung seines 2017 vorgestellten Concept Link. Das CE 04 ist laut Hersteller auf den urbanen Verkehr konzipiert und bricht beim Design mit E-Scootern.
WeiterlesenResponsive Webdesign: Texte automatisch skalieren
Responsive Webdesign gehört mittlerweile zum Alltag jedes Web-Developers – wie die Butter auf dem Brot. Leider können Texte ein noch so hübsches Layout wieder zerstückeln.
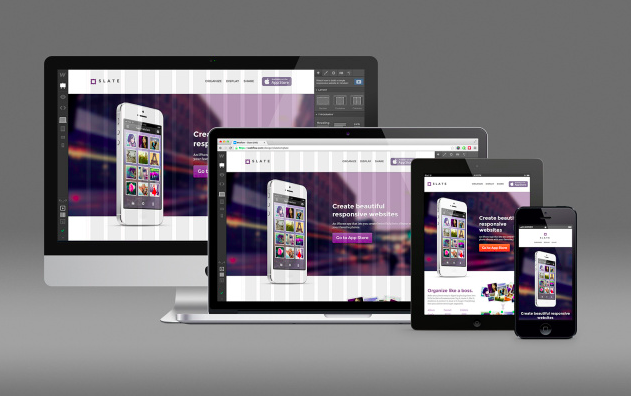
WeiterlesenWebflow: Intuitives Online-Tool für Responsive Webdesign integriert CMS-Funktionen
Responsive Webdesign ist heute Standard. Mit Webflow gibt es eine Online-Plattform, die vieles leichter machen will. An Bord hat der Service Werkzeuge und Hilfsmittel für HTML5 und CSS3 sowie einen hervorragenden WYSIWYG-Editor. Jetzt sind auch vollständige CMS-Features integriert worden.
WeiterlesenResponsive Webdesign, Teil 4: Steuerungselemente und Datendarstellung
Mit der Serie „Responsive Webdesign“ wollen wir euch die Entwicklung flexibler Projekte erleichtern. In Teil 4 zeigen wir Möglichkeiten auf, wie ihr Formulare, Steuerungselemente und Diagramme für die responsive Darstellung fit machen könnt.
WeiterlesenResponsive Webdesign, Teil 2: Das Navigationsmenü
Mit der Serie „Responsive Webdesign“ wollen wir euch die Entwicklung flexibler Projekte erleichtern. In Teil 2 zeigen wir Möglichkeiten auf, eure Navigationsmenüs für die responsive Darstellung fit zu machen.
WeiterlesenWebdesign-Trends: 10 Dinge, die uns 2013 erwarten
Die Webdesign-Trends 2013 unterliegen genauso einer Mode wie beispielsweise Bekleidung oder Frisuren. Doch einen Unterschied gibt es: Webdesign nutzt aktuelle Webtechnologien. Wir haben uns für euch mal umgesehen und wollen euch einen Ausblick auf mögliche Webdesign-Trends des nächsten Jahres geben.
Weiterlesen5 typische Webdesign-Fehler kleiner Unternehmen
Man sollte nicht glauben, dass so grundsätzliche Dinge wie eine verständliche Navigation im Jahre 2011 noch ein Thema sind – aber sie sind es. In einem Artikel fasst Mashable die fünf häufigsten Webdesign-Fehler zusammen, die vor allem (aber nicht nur) auf Websites kleiner Unternehmen zu finden sind.
WeiterlesenDaten & Kontakt:
089 - 66 10 30
Mitarbeiterzahl: 1-10
gegründet 1996