Webdesign Frankfurt: formwandler-interactive by Molchkragen Media GmbH
Full Service Web- & Werbeagentur aus Frankfurt„Inspired by Kia“: So reagiert das Netz auf das neue Nokia-Logo
Zum ersten Mal seit fast 60 Jahren ändert der einstige Smartphone-Riese Nokia sein Logo. So reagiert das Netz.
WeiterlesenSouth by Southwest: SXSW-Macher planen Techfestival in Berlin
Es ist eines der größten Festivals in der Techbranche. Bei South by Southwest trifft Technologie auf Musik und Film in einer bunten Festivalumgebung. Normalerweise findet das Festival in Texas statt. Jetzt soll ein Ableger davon nach Berlin kommen.
WeiterlesenGalaxy Interactive – 325 Millionen Dollar für Blockchain-Gaming
Galaxy Interactive wirbt einen weiteren 325-Millionen-US-Dollar-Fonds für Metaverse und Next-Gen-Spiele ein und treibt immersives Internet an.
WeiterlesenMarketing by doing: Apple macht es einfach vor
In unserem wöchentlichen Marketing-Briefing für t3n-Pros geht es heute darum, wie einfach Marketing manchmal sein kann, wenn man es denn nur will. Apple ist da ein gutes Vorbild.
WeiterlesenLearning by Gaming: Computerspiele kommen endlich in der Schule an
Von Computerspielen könnte der Schulunterricht enorm profitieren. Einige engagierte Lehrer arbeiten seit Jahren damit, doch sie sind die Ausnahme. Zu groß ist die Skepsis, zu schwierig oft die Umsetzung. Games kommen allerdings immer mehr in der Mitte der Gesellschaft an – und damit vielleicht auch endlich in Schulen.
WeiterlesenTypografie im Responsive Webdesign – Teil 3: So erstellt ihr responsiven Body-Text
Im vorigen Teil dieser Artikelserie über Typografie im Responsive Webdesign haben wir verschiedene Möglichkeiten erkundet, flüssige und reaktionsfähige Überschriften für Webseiten umzusetzen. Heute stellen wir uns der letzten Herausforderung, der zunehmenden Komplexität mobiler Geräte gerecht zu werden. Dazu betrachten wir bewährte Methoden, wie zum Beispiel die Verwendung von em- und rem-Angaben bei der Zuweisung von Media Queries für den Body-Text anstelle von Pixelwerten.
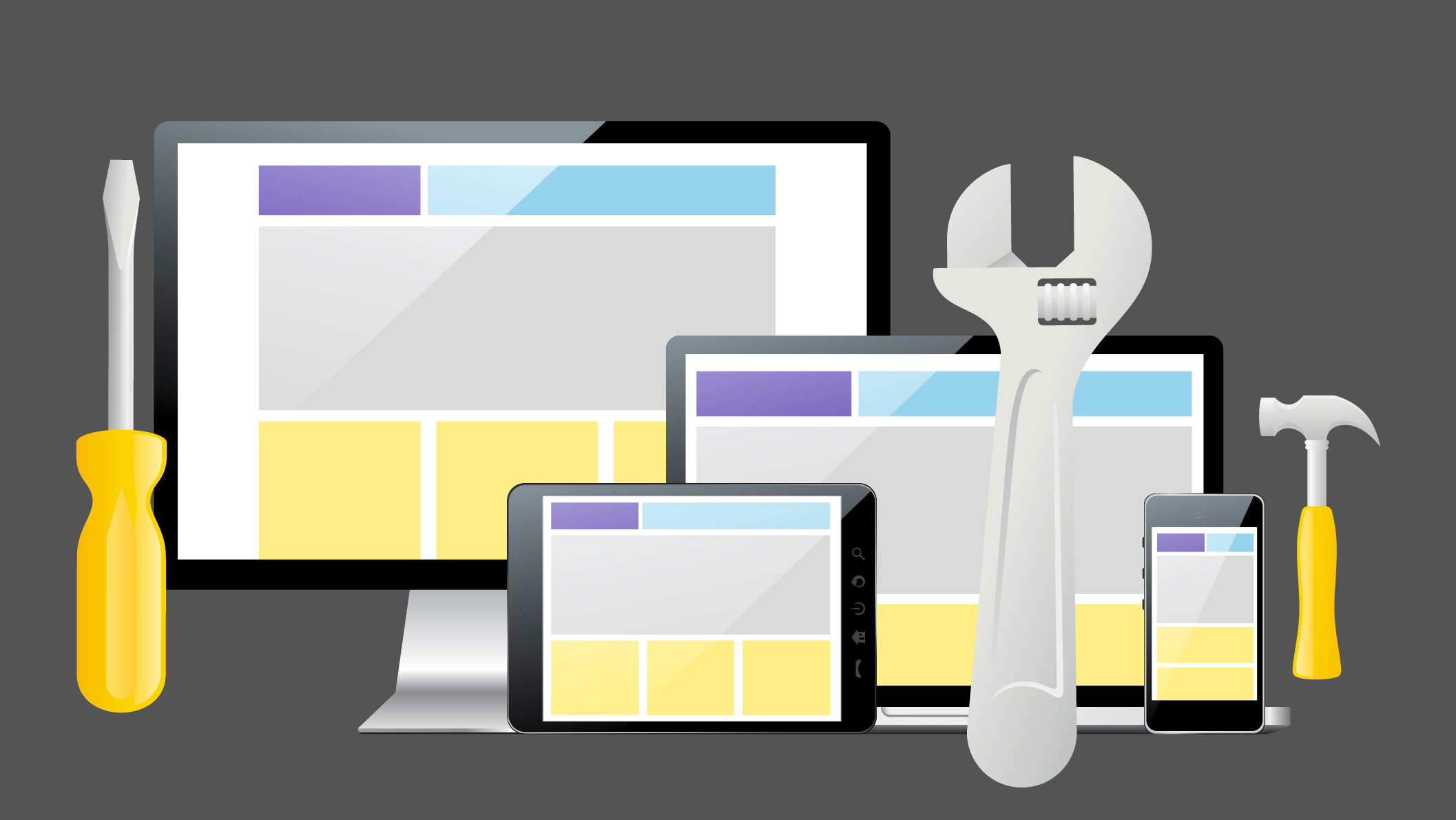
WeiterlesenEffizient, performant und wartbar: Praktische Techniken für Responsive Webdesign
In der Praxis ist Responsive Webdesign (RWD) oft eine Herausforderung. Mit entsprechenden Techniken können Designer aber effizientes, performantes und wartbares RWD realisieren, ohne Kompromisse bei der User Experience einzugehen. Dieser Artikel fasst einige dieser Techniken zusammen.
WeiterlesenPolygon-Webseiten: t3n erklärt den neuen Webdesign-Trend
Polygon-Design-Websites können schick und modern, aber auch wie ein Cartoon wirken. Wir zeigen euch, was es mit dem Trend auf sich hat – inklusive gelungener Beispiele.
WeiterlesenResponsive Webdesign, Teil 3: Darstellung von Galerien und Videos
Mit der Serie „Responsive Webdesign“ wollen wir euch die Entwicklung flexibler Projekte erleichtern. In Teil 3 zeigen wir Möglichkeiten auf, Galerien, Videos, Bilder und Slider für die responsive Darstellung fit zu machen.
WeiterlesenResponsive Webdesign mit HTML5 und CSS3 - Grundlagen
Responsive Webdesign wird gern verwechselt mit dem Design mobiler Websites. Das ist nicht völlig falsch, aber viel zu kurz gegriffen. Responsive Webdesign ist vielmehr eine Herangehensweise an die Website-Gestaltung, die theoretisch unabhängig von Geräten ist. Wer sich mit dem Thema bislang nicht beschäftigt hat, findet im Folgenden einen Einstieg.
WeiterlesenDaten & Kontakt:
www.formwandler-interactive.com
www.formwandler-interactive.com/blog
069 85003359
Mitarbeiterzahl: 1-10
gegründet 2019