Responsive Webdesign, Teil 3: Darstellung von Galerien und Videos

Die Entwicklung von Webprojekten hat bekanntermaßen ihre Tücken – besonders, wenn eine Website auch auf mobilen Geräten wie Smartphones oder Tablets dargestellt werden soll. Die Darstellung von Bildern ist ein wichtiger Bestandteil der Webentwicklung – und im Sinne der „Seperation of Concerns“ sind Bilder natürlich auch Teil des Inhalts einer Website und dienen nicht immer der Dekoration.
Responsive Webdesign und die Handhabung von einzelnen Bildern
Derzeit gibt es verschiedene Ansätze, aber keine wirklich befriedigende Lösung. Dreh- und Angelpunkt ist die Frage, wie man Bilder ausliefern kann, ohne unnötige Bandbreite zu verschwenden. Dabei wollen Entwickler natürlich zusätzliche Anfragen an den Server vermeiden. Kurzum: ein Thema, das Kopfzerbrechen bereitet.
Es gibt etliche gute Ansätze, um dieses Problem zu lösen, einige davon haben wir euch schon vorgestellt:
- Responsive Images: Erlöst uns ein Bildformat von all unseren Problemen?
- Mobify.js: Der einfache Weg zu Responsive Images
- Apropos: Open-Source-Framework für Responsive Images
Auch hierbei muss zwischen Notwendigkeit und Spielerei unterschieden werden, für einzelne Bilder, die sowieso kleiner dargestellt werden (zum Beispiel „Thumbnails“), kann das Prinzip von „Fluid Images“ durchaus ausreichend sein.
img{
max-width:100%;
}Diese Anweisung sorgt dafür, dass Bilder das Layout nicht verschieben und ermöglicht durch Skalierung eine verkleinerte Darstellung des Bildes. Im umgekehrten Fall, also einer Vergrößerung, wird diese so lange durchgeführt, bis 100 Prozent der Bildbreite des Originals erreicht wurden. Unschärfe eines Bildes, aufgrund einer zu großen Darstellung, wird somit vermieden. „Hurra! – Das heißt, dass Bilder auch auf Smartphones kleiner und in Proportion dargestellt werden können!“. Das stimmt zwar, führt uns aber zum oben angesprochenen Problem. Es ist einfach nicht sinnvoll, ein großes Bild, dass für Desktop-Auflösungen optimiert wurde, auch auf Smartphones laden zu lassen, nur um dieses Bild dann verkleinert darzustellen. Ähnlich verhält es sich mit Fullscreen-Hintergrund-Bildern von Webseiten und mit Galerien.
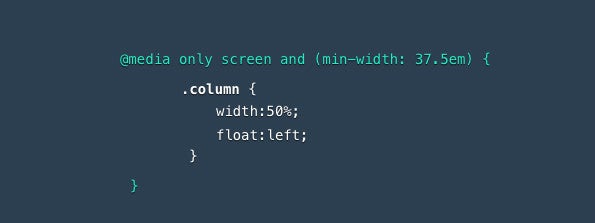
Responsive Images mit Media-Queries

Responsive Webdesign: ein Media-Query. (Grafik: t3n.de)
Eine einfache und gute Lösung, um Bilder für spezifische Ausgabegeräte ausgeben zu lassen, ist die Idee, mit Media-Queries verschiedene Bilder für verschiedene Auflösungen zur Verfügung zu stellen. Das funktioniert aber nur mit Hintergrundbildern und ist daher unhandlich in der Praxis anzuwenden, man bedenke zum Beispiel Galerien – gerade ohne den Einsatz von JavaScript. Mithilfe der in HTML5 eingeführten data-*-Attributen und in Kombination mit Media-Queries können Bilder für verschiedene Auflösungen ausgegeben werden. Ein gutes Beispiel dafür ist die Integration eines data-interchange-Attributes in das Foundation-4-Framework von Zurb.
Erschwerend kommt aber die Browser-Inkompatibilität hinzu, denn der IE ignoriert zum Beispiel das max-with-Attribut gänzlich. Um also diesem Problem der Ausgabe und Darstellung von Bildern Herr zu werden, wird auf JavaScript zurückgegriffen.
Responsive Images mit JavaScript
Backstretch ermöglicht euch, einzelne Bilder skaliert darstellen zu lassen. Dabei kann der Viewport sowohl als Referenz als auch ein beliebiges Block-Element angegeben werden. Die Backstretch-Demo zeigt euch ausführlich alle zur Verfügung stehenden Möglichkeiten.
Responsive Webdesign mit Galerien und Slidern
Gerade wenn Bilder einen großen Teil des Inhalts ausmachen, kommen sie zum Einsatz: „Gallery-Scripts“ und diverse „Slider“. Superbox ist eine sehr performante Galerie, die nicht wie eine klassische „LightBox“ ein Overlay öffnet, sondern nach Interaktion des Benutzers, ähnlich wie bei iOS, einen neuen Bereich ausklappt, der euch das Detailbild anzeigt. Ein sehr interresantes Gallery-jQuery-Plugin ist least.js, denn dieses Plugin kümmert sich auch um „Orphans“, also Bilder, die in einem Vier-Gitter-Layout als fünftes Bild übrig bleiben. Einen Eindruck davon gibt euch die Demo von least.js.

Alternative Darstellung von Detail-Bildern bei Superbox. (Screenshot: http://toddmotto.com/labs/superbox/)
Sehr spannend ist auch collagePlus. Dieses Skript ermöglicht eine vollautomatische Darstellung von unterschiedlich großen Bildern, auch hier wird eine Unterstützung zur Beseitigung von „Orphans“ angeboten. Die Demo von collagePlus zeigt euch auch, wie das letzte Bild breiter gemacht wird, um „Orphans“ vermeiden zu können – eines meiner liebsten Plugins.
An dieser Stelle soll auch Photoset-Grid nicht unerwähnt bleiben. Dieses Skript benötigt nur eine Liste von Bildern und eine Beschreibung des Gitters. Beschrieben wird das Gitter zum Beispiel mit data-layout="24" – was einer Darstellung der ersten zwei Bilder nebeneinander und den restlichen vier Bildern in einer Zeile darunter, entspricht. Wer diese Funktionen in einem Plugin vereint sehen will und bereit ist, auf Adaptions-Funktionalität zu verzichten, wird mit BalancedGallery zufrieden sein.

Die Features von OWL Carousel. (Screenshot: owlgraphic.com)
Um viele Bilder auf kleinem Raum präsentieren zu können, kann man als Entwickler auf so genannte „Slider“ zurückgreifen. Sie schieben den Inhalt durch den Viewport und benötigen teilweise Interaktion vonseiten des Benutzers – manche können aber auch automatisch und in einer Schleife Inhalt darstellen.
Ein richtiges gutes jQuery-Plugin dafür ist OWL-Carousel. Dabei bietet dieses Plugin volle Touch-Funktionalität und bietet zusätzlich Möglichkeiten zur Anpassung des Plugins. Überzeugt euch selbst davon – auf der OWL-Carousel Demo-Site.
Das Thema „Slider“ führt uns auch zu Fullscreen-Galerien. Gerade wenn Bilder den Hauptinhalt einer Website stellen, kann ein Entwickler darauf zurückgreifen. Ein sehr minimalistischer Fullscreen-Slider ist Maximage 2. Auch das nächste jQuery-Plugin ist ein Fullscreen-Slider mit Touch-Unterstützung, nämlich Glide. Dabei verfolgt Glide den „OOCSS“-Ansatz, also eine objektorientierte Anwendung von CSS. Die Funktionalität einer klassischen Fullscreen-Galerie bietet im übrigen Fotorama 4. Fotorama wird auch als WordPress-Plugin zur Verfügung gestellt.
Responsive Webdesign und die Darstellung von Videos
Gut. Wir können Bilder in jeder erdenklichen Form nun responsive, beziehungsweise „fluid“ darstellen, fehlen nur noch Videos. Erweitern wir unser Snippet von oben also um den video-Tag – und der Tag ist gerettet. Leider ist es nicht so einfach, denn diese Methode bringt verschiedene Probleme mit sich. Zuallerest gehört der video-Tag zu HTML5 und damit haben wir die Büchse der Pandora geöffnet, denn das führt uns zu Inkompatibilität der Browser, die mangels eines standardisierten Formats ein etwas größeres Snippet benötigen, um ein Video mit HTML5 in allen Browsern darstellen zu können:
<video controls="controls" poster="http://deineDomain.at/images/bunny.jpg" width="640" height="360">
<source src="http://deineDomain.at/bunny.mp4" type="video/mp4" />
<source src="http://deineDomain.at/bunny.webm" type="video/webm" />
<source src="http://deineDomain.at/bunny.ogv" type="video/ogg" />
<img alt="Bunny" src="http://deineDomain.at/images/bunny.jpg" width="640" height="360" title="Video herunterladen" />
</video>Mehr zum Thema HTML5 und Video könnt ihr auf camendesign.com und auf htmlgoodies.com lesen.
Das heißt: Bevor wir uns also um eine responsive Darstellung kümmern können, müssen wir zuerst die Darstellung an sich bedenken. Denn es gibt ja auch noch YouTube oder Vimeo, die ihre Videos über einen iFrame zur Verfügung stellen. Zusätzlich werden bei solchen Anbietern auch statische Werte übergeben – und genau das wollen wir in unserer responsiven Welt nicht.
Trotzdem gibt es ein jQuery-Plugin, das uns das Entwicklerleben versüßt: FitVids.js. Dieses Plugin bietet nicht nur die Unterstützung verschiedener Plattformen (wie YouTube, Kickstarter oder Vimeo), sondern erlaubt auch eine responsive Darstellung von Videos auf dem eigenen Webspace.
Apropos Video: Es gibt auch sogenannte Fullscreen-Videos die als Hintergrund einer Website fungieren. Mit tubular könnt ihr Videos von YouTube auf eurer Website im Hintergrund streamen lassen, und ganz ähnlich funktioniert auch BigVideo.js. Allerdings könnt ihr neben euren eigenen Videos auch Bilder als Hintergrund darstellen.
Weitere Skripte:
Wie löst ihr das Problem mit Bildern und Videos im Responsive Webdesign?


> Erschwerend kommt aber die Browser-Inkompatibilität hinzu, denn der IE ignoriert zum Beispiel das max-with-Attribut gänzlich
IE kann max-width (in Media Queries) IMHO schon, evtl nicht alte Versionen wie IE8, der aber für RWD relative uninteressant ist. Oder meint ihr im Artikel etwas anderes?
IEs sollte man nicht über einen Kamm scheren, gerade 10 und 11 sind teilweise in der Standardsunterstützung besser als Chrome…
Hallo Mike, danke für deinen Einwurf. Warum denkst du, dass ältere Versionen von IE nicht mehr relevant sind?
@Mario: Ich denke was @Mike meint ist, dass diese Browser in Bezug auf Responsive nicht berücksichtigt werden müssen, da sie in der Regel nur auf Desktop-Systemen vertreten sind.
Die Unterstützung des Attributes max-width ist im Internet Explorer ab Version 7 beschränkt und ab Version 8 komplett gewährleistet: Quelle: http://caniuse.com/minmaxwh
Danke für die Kommentare. Verstehe schon was ihr meint, aber RWD ist nicht nur für Smartphones sondern für verschiedene Auflösungen gedacht und wir haben auch am Desktop keine genormte Auflösung :)
Was natürlich stimmt ist, dass ab IE8 eine Unterstützung von max-with existiert. Ich werde das noch im Artikel präzisieren. Als Entwickler ist man es einfach nur gewöhnt, dass der IE Macken macht — und max-with wurde ja auch nur als Beispiel genannt. Ist ja nicht so als wäre max-with das einzige Problem mit IE.