Typografie im Responsive Webdesign – Teil 3: So erstellt ihr responsiven Body-Text

Typografie im Responsive Webdesign – Teil 3 (Foto: Shutterstock)
Sprungmarken:
- typografie-im-responsive-webdesign-3-responsiver-body-text/#mit-em-und-media-queries">Mit em und Media Queries
- Mit rem und Media Queries
- Mit CSS Viewport-Einheiten
- Mit Hilfe eines jQuery-Plugins
- Mit Hilfe von Elementabfragen
Reaktionsfähiger Body-Text
Wenn es darum geht, den Body-Text reaktionsfähig zu gestalten, gibt es einige wichtige Hinweise zu beachten: Du solltest daran denken, dass sich nicht nur die Textgröße ändert, um mit einer idealen Zeichenanzahl in ihren Container zu passen und dabei gut lesbar zu belieben. Es ist auch notwendig, flexible Zeilenabstände einzuhalten, sodass deine Wörter auf hochauflösenden Bildschirmen stets gut skaliert und die Schriftgröße vom Anwender einfach geändert werden kann. Um diese Punkte zielführend umzusetzen, definiere proportionale und relative Größeneinheiten für die Schriftgröße und Zeilenhöhe.
1. Mit em und Media Queries
Ethan Marcotte, der Mann hinter der “Responsive Webdesign”-Idee, erklärt in einem ausgezeichneten Artikel, warum em für das Definieren der Schriftgröße besser geeignet ist, als Pixelangaben. Bevor ich auf die Vorteile von em eingehe, möchte ich dir zeigen, warum der Einsatz von Pixelangaben für die Textgrößenzuweisung nicht die optimale Lösung ist.
Pixel bieten zwar ein hohes Maß an Kontrolle über Schriftgrößen, haben aber einen bekannten Nachteil: Die Schriftgröße skaliert nicht, sobald du diese im Internet Explorer änderst. Es gibt keine Möglichkeit für Anwender, die Schriftgröße auf deiner Webseite zu erhöhen, wenn du Pixelangaben verwendest. Zwar unterstützen viele Desktop-Browser, darunter neuere Versionen des IE, eine Form des Seiten-Zooms, nur leider vergrößert der das gesamte Design, einschließlich der Schrift. Mit em als Schriftgrößenzuweisung befreien wir uns dagegen von diesem Problem.
1.1 Die flexible Schriftgröße
Ich empfehle, Prozentangaben zu verwenden, um die Schriftgröße im body einzustellen. Proportional zu diesem Wert definierst du dann die Schriftgrößen für den Inhalt. Die Zuweisung deiner body-Schriftgröße in Prozent bietet dir schließlich eine flexible Grundlage, auf der du mit relativen Einheiten wie em beliebige Anpassungen der Textgröße vornehmen kannst. Die Einstellung der body-Schriftgröße von 100% setzt die Textgröße auf den Standardwert des Browsers, welcher in der Regel 16px ist.
Eine Vielzahl von Webdesignern neigt dazu, einen body-Ausgangswert von 62.5% einzusetzen. Dieser Wert entspricht 10px Schriftgröße im body, was es einfacher macht, andere Schriftgrößen im Bezug zum Ausgangswert zu definieren. Von nun an ist es einfach in Pixel zu denken, wobei die Werte stets in em angegeben werden ( 1em sind 10 Pixel, 1.6em sind 16 Pixel).
Somit können wir durch em und Media Queries responsive Schriften umsetzen. Das einfachste Beispiel würde wie folgt aussehen:
body {
font-size:100%; /* Flexibler Ausgangswert */
}
p {
font-size: 1.25em; /* 1.25em im Verhältnis zu eines 16px body-Ausgangswertes ergibt 20px Schriftgröße */
}
Um die Schriftgröße für kleinere Bildschirme mit Media Queries zu ändern, genügt es fortan, die body-Schriftgröße anzupassen. Auf diese Weise verändert sich die Textgröße der gesamten Seite proportional zum body-Schriftwert. Dazu brauchst du lediglich eine Zeile im CSS anzupassen:
@media screen and (max-width: 40em) {
body {
font-size:90%;
}
}
@media screen and (max-width: 30em) {
body {
font-size:80%;
}
}
Damit es uns gelingt, reaktionsfähige Schriftgrößen umzusetzen, erzeugen wir nur noch proportionalen Zeilenabstand für unsere body-Inhalte.
1.2 Der proportionale Zeilenabstand
Genauso wie wir sicherstellen müssen, dass sich unsere Textgröße beim Ausgeben verschiedender Bildgrößen verändert, müssen wir darauf achten, dass sich der Raum zwischen den Zeilen in der Größe verändert und proportional an die Schriftgröße anpasst. Zeilenabstände lassen sich ebenso in em definieren. Verwendete man Pixelangaben für den Zeilenabstand und der Leser will in die Webseite hineinzoomen, vergrößert sich die Schriftgröße. Der Abstand zwischen den Zeilen hingegen würde sich an den Pixelangaben orientieren – dein Text könnte dadurch unleserlich wirken.
Indem wir den Zeilenabstand relativen Einheiten zuweisen, gewährleisten wir, dass er entsprechend der Schriftgröße eine optimale Lesbarkeit ermöglicht. Ein geeigneter Wert für einen gut lesbaren Zeilenabstand ist 1.4em für den Haupttext und 1.2em für Überschriften. Je nachdem, welche Schriftart du verwendest, können die Werte leicht variieren. Um also proportionale Zeilenabstände zu vergeben, nutzen wir folgenden CSS-Code:
body {
font-size: 100%; /* Flexibler Ausgangswert */
}
p {
font-size: 1.25em;
line-height: 1.4em;
}
h1, h2, h3, h4, h5, h6 {
line-height: 1.2em;
}Einen noch besseren und flexibleren Weg, um die Zeilenabstände proportional einzustellen, bevorzugt Eric Meyer, indem er die Zeilenabstände ohne Einheit definiert.
2. Mit rem und Media Queries
rem ist, genau wie em, eine relative CSS Einheit (w3.org/TR/css3-values/#rem-unit). Ihren Unterschied zeigt das “r”; es steht für “root em”. Die Schriftgröße richtet sich mit rem relativ zur Schriftgröße des Root-Elements, also dem html anstelle des body aus.
Anstelle des body-Elements setzt du bei rem die Schriftgröße auf 100% des html-Elements. Dann kannst du die Schriftgrößen deines Textes über Media Queries anpassen, indem du den Wert über das html-Element änderst, ähnlich wie wir es bereits mit em beim body-Element gemacht haben. Aber, wenn rem und em nun so ähnlich sind, warum sollten wir dann rem nutzen? Was für einen Vorteil hat rem gegenüber em? Das Tolle beim Einsatz von rem ist, dass es die Schriftgröße des gesamten Inhaltes im Zusammenhang des Root-Elements definiert, nicht im Zusammenhang des Containers. Beispielsweise können schlicht verschachtelte Listen mit em ziemlich chaotisch und CSS-lastig werden.
Szenario: Nehmen wir mal an, du entscheidest dich, die Listenelemente mit font-size: 1.1em zu definieren. Hat die Liste nun verschachtelte Listen, werden die Child-Listen kaskadieren und die Schriften “wachsen”. Vermutlich möchtest du das nicht. Du kannst es mit li li { font-size: 1em; } fixen, jedoch fängt es hier an, unschön zu werden. Das ist der Punkt, an dem rem ins Spiel kommt. Einen Nachteil hat der Einsatz von rem dennoch – es bietet eine beschränkte Browser-Unterstützung (IE 9+).
Chris Coyier schreibt in seinem Blogartikel, warum er den Einsatz von em bevorzugt.
Obwohl die Browser-Unterstützung für rem sich allmählich durchsetzt, solltest du dennoch einen Pixel-Fallback für ältere Browser anbieten.
Falls du einen Präprozessor wie Sass verwendest, kannst du auf Mixins zurückgreifen, die alle Fallback-Berechnungen für dich vornehmen. Es gibt mehrere Mixins für rem, aus denen du deine bevorzugte Methode wählen kannst.
3. Mit CSS Viewport-Einheiten
Der body-Text wird auch durch CSS Viewport-Einheiten reaktionsfähig. Im vorherigen Artikel begründe ich deren Verwendung und erkläre die Umsetzung. CSS Viewport-Einheiten zu verwenden hat einen offensichtlichen Vorteil gegenüber den vorigen Methoden, bei denen em und rem für 100% flüssigen Text genutzt wurden. Um die Schriftgröße zu definieren, muss nicht mehr auf eine Reihe von Media-Abfragen zurückgegriffen werden – die Größenänderungen werden auf Grundlage der Containergröße vorgenommen, egal wie und wann die Breite sich ändert. Ein Beispiel für die Verwendung von Viewport-Einheiten zur Erstellung von flüssigem Text siehst du im nächsten Abschnitt.
4. Mit Hilfe eines jQuery-Plugins
Zeilen, die zu lang oder zu kurz sind, führen zu einem schlechten Leseerlebnis. Um das auszuschließen, definieren wir eine Wortanzahl pro Zeile, die stets gut lesbar ist. Dies verdeutlichen dir zwei Beispiele:
- Wenn die Textzeilen zu lang sind, ist das Auge des Besuchers sehr damit beschäftigt, auf den Schwerpunkt des Textes zu fokussieren. Gerade bei größeren Textblöcken ist es schwierig, das Lesen in der korrekten Zeile fortzuführen. Ermögliche es dem Leser ein Gefühl dafür zu bekommen, wo die Zeile beginnt und wo sie endet.
- Sind Zeilen hingegen zu kurz, werden diese nicht vollständig gelesen, weil der Fokus des Lesers vorzeitig zum Anfang der nächsten Zeile gelenkt und der Leserhythmus unterbrochen wird.
Die optimale Zeilenlänge für eine ideale Lesbarkeit
Eine ideale Zeilenlänge erlaubt Lesern, den Text bis zum Ende einer Zeile und den Anfang der Nächsten Zeile auf natürliche und einfache Weise zu erfassen. Die optimale Zeilenlänge für den Textkörper beträgt etwa 50 bis 60 Zeichen, inklusive Leerzeichen. Einige sagen, dass sogar 75 bis 80 Zeichen pro Zeile akzeptabel sind.
Wenn sich die Schriftgröße auf verschiedene Geräte einstellt, sollten wir bedenken, dass größere Schriften auf kleinen Bildschirmen ziemlich kurze Zeilen erzeugen. Kleinere Schriften auf großen Monitoren führen dagegen zu einer Länge, die die empfohlene Anzahl der Wörter für optimale Lesbarkeit übersteigt. Also riskieren wir in beiden Szenarien eine schlechte Lesbarkeit und damit eine schlechte Benutzererfahrung. Daher ist es am besten, einen Weg zu finden, die Schriftgröße auf kleinen Bildschirmen zu verringern und auf größeren Formaten zu erhöhen. In Folge dessen wird die Zeichenanzahl pro Zeile zugunsten der Lesbarkeit auf großen Bildschirmen ab- und auf kleinen zunehmen.
Wenn wir die Zeichenlänge pro Zeile durch Schriftgrößenänderungen automatisch (ohne manuelle Änderungen) in den Media Queries in Kombination mit relativen Zeilenabständen zuweisen (also 100% flüssigen body-Text), haben wir gute Bedingungen für eine großartige Lesererfahrung geschaffen. CSS Viewport-Einheiten können uns also dabei helfen, Texte so zu gestalten, dass sie sich jedem Bildschirm optimal anpassen. Ein Problem jedoch bleibt: Je kleiner der Bildschirm wird, desto kleiner wird auch die Schriftgröße und am Ende könnte die Schrift auf sehr kleinen Displays unleserlich wirken. Umgekehrt würde die Schrift bei immer größeren Monitoren immer größer werden. Es gibt also nur eine Möglichkeit, eine minimale oder maximale Grenze für die Schriftgröße zu setzen, nämlich die Verwendung von Media-Queries.
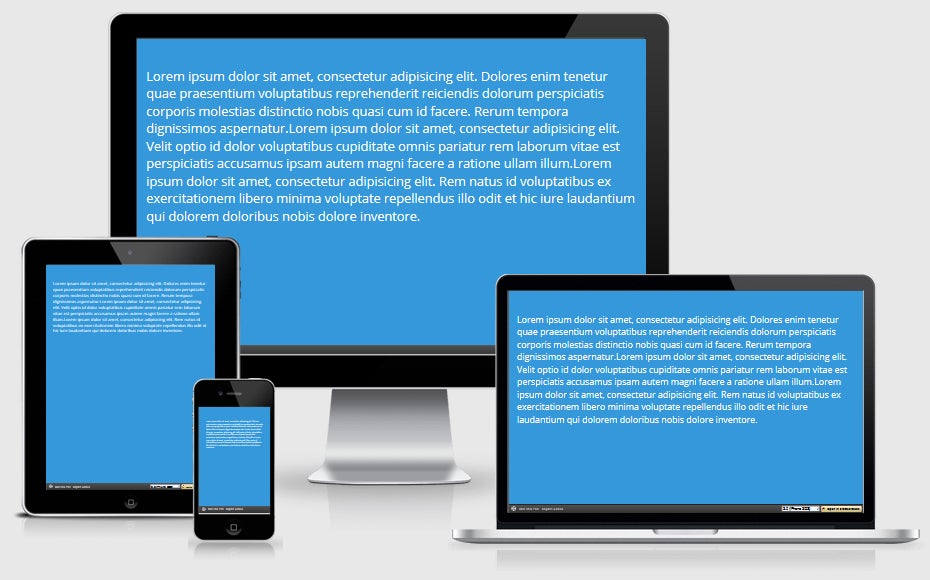
Lass uns uns einen Blick auf ein visuelles Beispiel werfen, das unter Verwendung von CSS Viewport-Einheiten flüssige Texte erstellt:

Responsiver body-Text mit CSS Viewport-Einheiten. (Bild: pixeltuner.de)
Wie du siehst, wird die Schrift immer kleiner, je kleiner der Bildschirm beziehungsweise das Browserfenster skaliert wird. Sobald eine Bildschirmgröße von 480px Breite erreicht ist, wirst du sehen, dass die Schrift kaum lesbar ist. Wir benötigen also einige Medien-Anfragen, um die Schriftgröße auf kleinen Bildschirmen anzupassen.
Folgende CSS-Anweisungen habe ich erstellt und kommentiert, sodass du sehen kannst, dass die Schrift immer weiter an Größe abnimmt, bis sie unleserlich wird. Befreie die auskommentierten Media-Queries, wenn du die Schrift auf kleineren Bildschirmen für eine bessere Lesbarkeit anpassen möchtest:
@import url(http://fonts.googleapis.com/css?family=Open+Sans);
body {
background-color: #3498db;
color:white;
font-family: 'Open Sans', sans-serif;
padding:50px 30px;
font-size:100%;
}
p {
font-size:2.5vw;
}
/* Befreie die auskommentierten Media-Queries, wenn du die Schrift auf kleineren Bildschirmen für eine bessere Lesbarkeit anpassen möchtest.*/
/*
@media screen and (max-width:600px) {
p {
font-size: 3vw;
}
}
@media screen and (max-width:480px) {
p {
font-size: 4vw;
}
}
*/
Zu guter Letzt lösen wir noch das Problem der Browser-Unterstützung, um wirklich flüssige Texte in allen Browsern zu erreichen.
4.1 FlowType.JS Plugin
FlowType.JS ist ein Plugin, das flüssige Textgestaltung unterstützt. Das erreicht es mittels Anpassung der Schriftgröße und Zeilenhöhe, welche sich auf die Breite eines bestimmten Elements beziehen, wie bei den Viewport-Einheiten.
FlowTypeJS hat jedoch ein paar Vorteile gegenüber der Verwendung von CSS Viewport-Einheiten:
- Cross-Browser-Unterstützung
- Optionen zum Festlegen minimaler und maximaler Schriftgrößen.

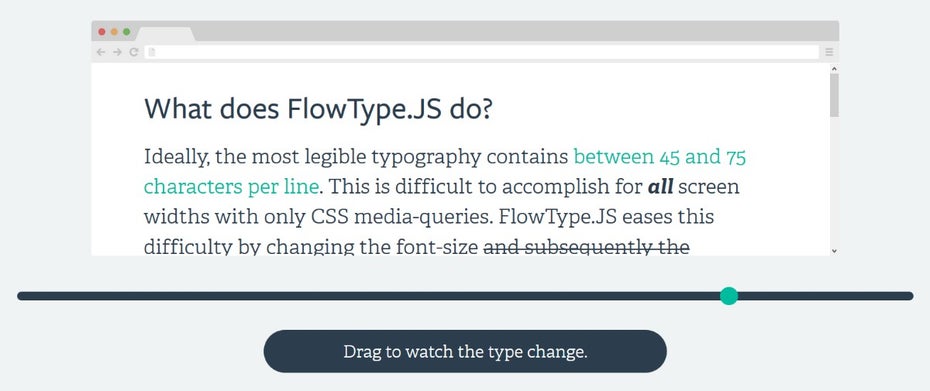
Responsiver Body Text mit FlowType.JS Plugin (Screenshot: simplefocus.com)
Die Verwendung von FlowType.JS ist unkompliziert:
- Verlinke innerhalb deiner Webseite zum Plugin und füge einige Standardschriftstile für Nutzer ein, die JavaScript nicht aktiviert haben.
- Sprich nun das Plugin an, für jedes Text-Element, das du durch das FlowType.JS-Plugin flüssig gestalten möchtest.
- Über die verfügbaren Plugin-Optionen kannst du zum Schluss noch Einstellungen vornehmen.
Eine ausführliche sowie leicht nachvollziehbare Anleitung kannst du auf der Homepage des Plugins nachlesen.
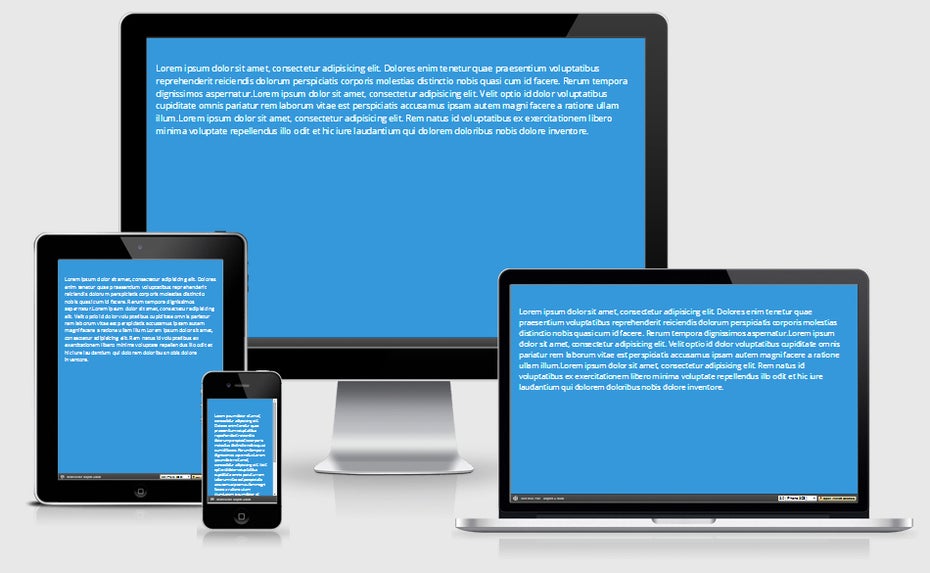
Anstelle der Verwendung von Viewport-Einheiten bezieht sich folgendes Beispiel auf den Einsatz des FlowType-Plugins, worin Spezifikationen für die maximale und minimale Schriftgröße vorgenommen wurden.

Responsiver body-Text mit FlowType.JS-Plugin (Demo-URL) (Bild: puxeltuner.de)
Du siehst also, wie einfach es ist, den body-Text flüssig zu gestalten, ohne sich um weitere extra Regeln für Media-Queries kümmern zu müssen.
5. Mit Hilfe von Elementabfragen (Element Queries)
Elementabfragen ähneln Medienabfragen: Wenn eine Bedingung erfüllt ist, wird ein wenig CSS angewendet. Anstelle von bildschirmbasierten Abfragen, werden hierbei elementbezogene Abfragen zugewiesen (wie beispielsweise min-width, max-width, min-height und max-height). Das Problem dabei ist, dass Elementabfragen noch gar nicht in CSS existieren.
Elementabfragen:
Das Konzept der Elementabfragen wird in einem Artikel von Ian Storm Taylor genauer beschrieben.
Eine Element-Abfrage würde etwa wie folgt aussehen:
.main-nav (max-width: 30em) {
font-size: 0.75em;
}
Element-Abfragen sind sehr nützlich, da sie uns erlauben, reaktionsfähige CSS-Stile für Elemente zu vergeben, unabhängig von der Umgebung oder dem Layout, in dem diese Elemente untergebracht sind. Durch das Definieren von modularen Stilen für Elemente können wir diese überall wiederverwenden, sodass du einfach in der Lage bist, das Layout anzupassen, in dem die Elemente verwendet werden.
Angenommen, du hast eine Navigation und möchtest, dass sie sich unabhängig vom Header reaktionsfähig verhält: Anstatt die Stile entsprechend der Breite ihres aktuellen Containers zu definieren, könntest du die Stile so zuweisen, dass sich die Abfragen auf die Breite der Navigation selbst beziehen. Somit brauchst du keine Rücksicht mehr auf margins, paddings oder andere Container-Eigenschaften zu nehmen, die du in der Regel bei der Festlegung von Breakpoints für deine Inhalte nimmst. Je nachdem wie sich die Breite der Navigation verändert, kannst du deren Stile definieren, um sie flexibel und reaktionsfähig zu gestalten.
Lass uns konkreter werden: Unabhängig davon, wo die Navigation positioniert wird (ob im Kopfbereich oder innerhalb der schmalen Sidebar), möchtest du nun, dass die Menüpunkte nebeneinander stehen und eine Schriftgröße von 1em erhalten, sobald die Navigation breit genug ist, um die nebeneinander gereihten Menüpunkte darstellen zu können (zum Beispiel, wenn die Navigation breiter oder gleich 400px ist). Soabald sie schmaler als 400px ist, sollen sich die Menüpunkte stapeln und die Schriftgröße auf 1.2em erhöhen. Du siehst also, dass diese Methode der vorigen ähnelt, bei der em und rem mit Media-Abfragen genutzt wurden. Wobei diese Methode jedoch Media Queries durch Element Abfragen ersetzt.
Fazit
Zukunftsorientierte Designer sehen eine Tendenz dazu, dass das reaktionsfähige Web aus 99,9 Prozent Typografie bestehen wird. Um der zunehmenden Komplexität mobiler Geräte gerecht zu werden, liegt unser Fokus auf einfachen, meist auf Schrift ausgerichteten, Layouts. Diese werden schließlich zuerst wahrgenommen und gelesen. Darum ist reaktionsfähige Typografie heutzutage einer der wichtigsten Aspekte beim Responsive Webdesign.


Super Artikel danke Dir!