Polygon-Webseiten: t3n erklärt den neuen Webdesign-Trend

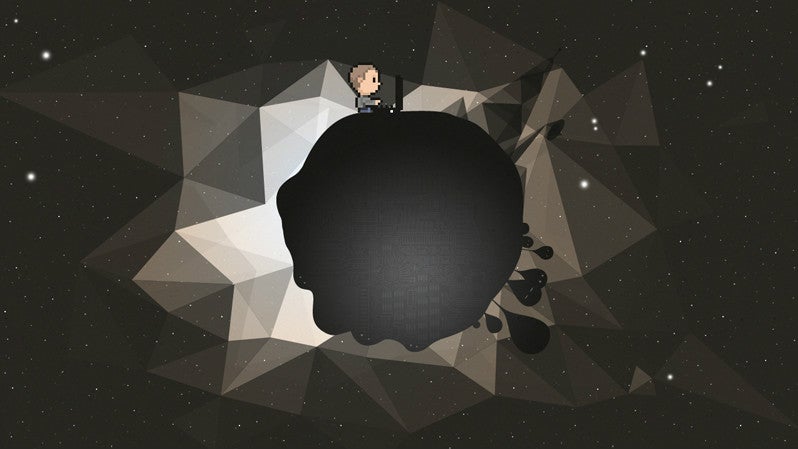
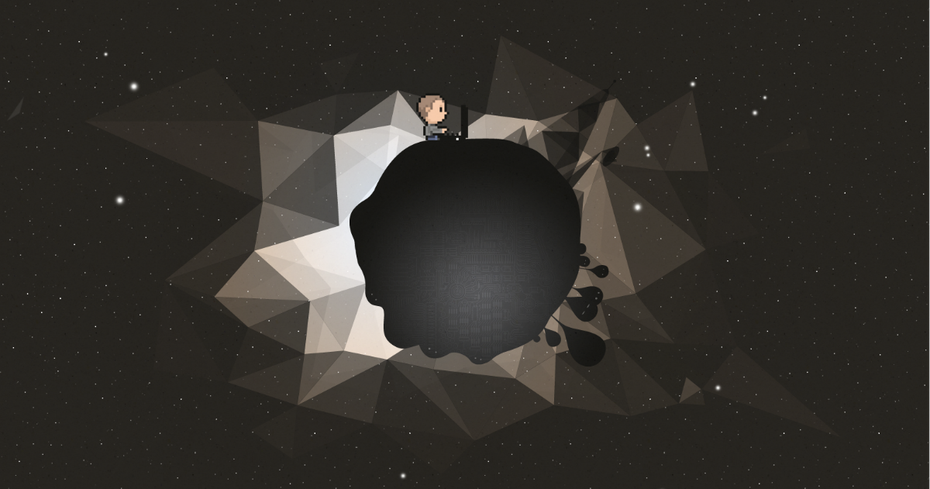
Filidor Wiese kombiniert Polygon-Design mit Retro-Grafiken. (Screenshot: Filidor Wieder)
Polygone beziehungsweise Vielecke sind geschlossene Formen, die mindestens drei Seiten haben und die sowohl zwei- als auch dreidimensionale Formen darstellen können. In Videospielen begegnen uns zig Objekte und Umgebungen, die aus Polygonen geformt wurden. Doch auch die User-Interfaces verschiedener Videospiele nutzen verschiedene, weit weniger komplexe Polygon-Strukturen. Aber nicht nur in Videospielen wie Watchdogs oder in den Interfaces der Abstergro-Computer von Asassin’s Creed begegnen uns in letzter Zeit solche Gebilde. Viele Websites springen auf den Design-Trend auf, und so hat sich ein weiterer Begriff – der des Polygon-Designs – manifestiert.
Einige werden das Polygon-Design mit dem Flat-Design in Verbindung bringen: Flache Formen, die zusammen genommen auch dreidimensionale Formen abbilden können. Aber stimmt das auch? Lasst euch von zehn Polygon-Websites inspirieren!
Midori Aoyama

Midori Auyama nutzt Polygon Design für die Gestaltung der Webseiten. (Screenshot: Midori Auyama)
Der japanische DJ Midori Auyama nutzt auf seiner Startseite animierte Polygone und verfremdet damit auch sein eigenes Portrait.
Polygon-Webseite von Midori Aoyama
HotDot

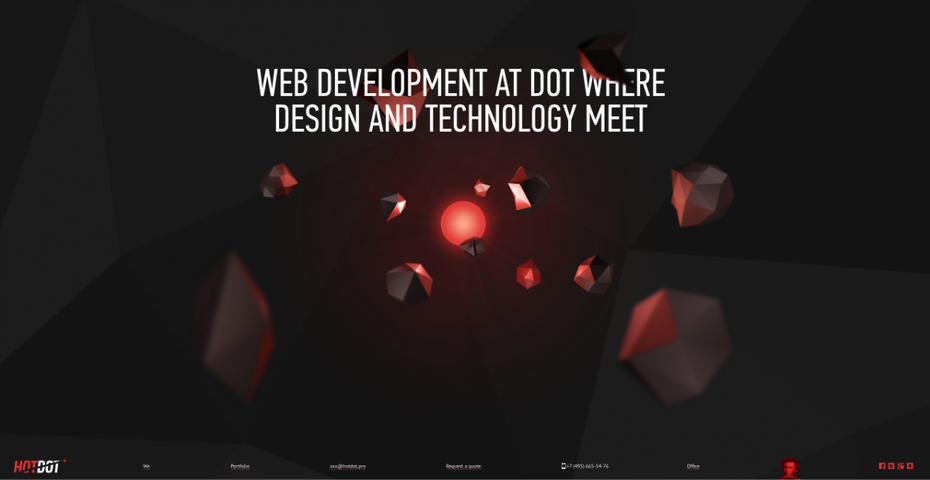
Hot Dot nutzt Polygon Design für die Gestaltung der Webseiten. (Screenshot: Hot Dot)
HotDot verlässt die zweite Dimension und setzt polygonförmige Gebilde ein – die ein wenig an matte Rubine erinnern – und scrollabhängig verschiedene Perspektiven ermöglichen.
Filidor Wiese

Filidor Wiese kombiniert Polygon-Design mit Retro-Grafiken. (Screenshot: Filidor Wiese)
Der Frontend- und Webentwickler Filidor Wiese verbindet Retro-Feeling mit modernem Polygon-Design, um seinen Arbeitsalltag als Animation darzustellen.
Dare With Us

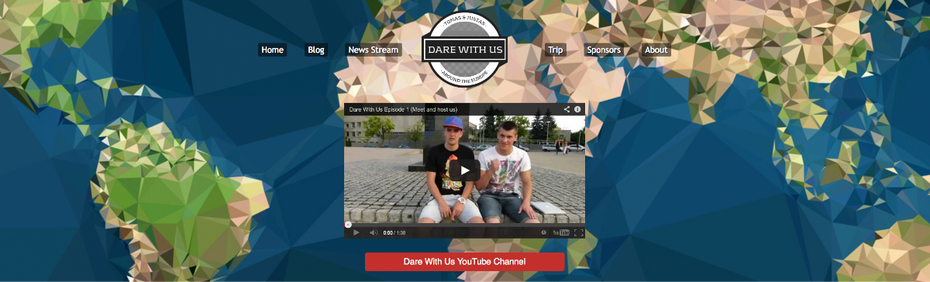
Dare With Us nutzt Polygon-Design für Hintergrundillustrationen. (Screenshot: Dare With Us)
„Dare With us“ nutzt das Polygon-Design, um die Landingpage mit einer Weltkarte zu schmücken.
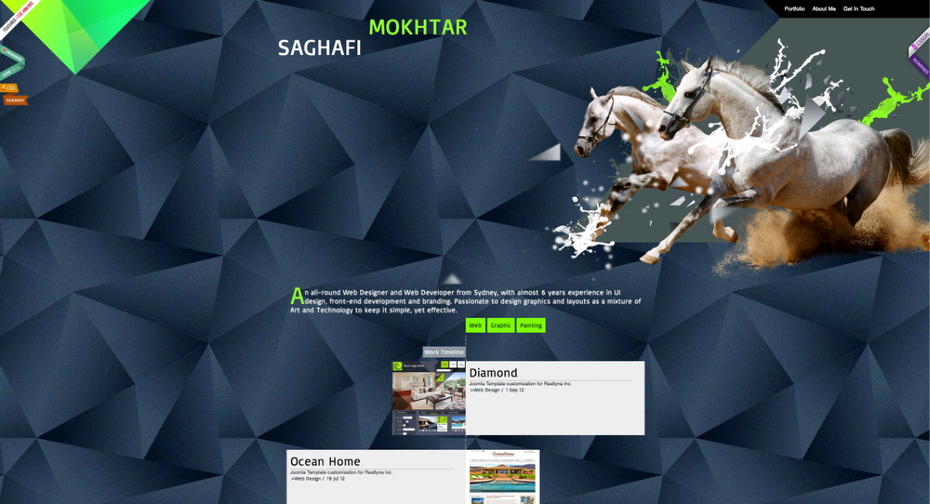
Saghafi Mokhtar

Saghafi Mokhtar kombiniert Polygon Design mit Fotos. (Screenshot: Saghafi Mokhtar)
Der Designer Mokhtar Zaghaft nutzt Polygon-Design-Elemente und kombiniert sie mit Fotos und einem Parallax-Effekt.
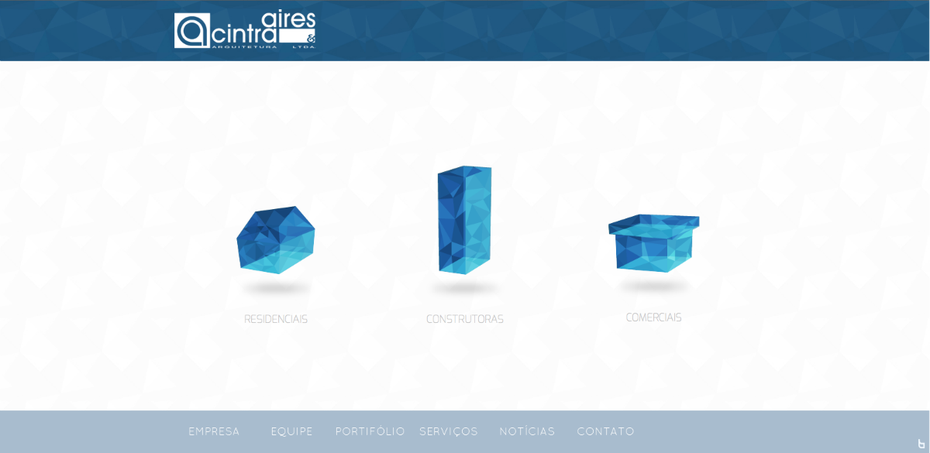
Aires & Cintra Arquitetura

Aires & Cintra Arquitetura nutzt Polygon Design für Key Visuals und den Hintergrund. (Screenshot: Aires & Cintra Arquitetura)
Aires & Cintra Arquitetura nutzt Polygone, um den Hintergrund seiner Webseite zu gestalten und setzt bei den Key-Visuals auf aus Polygonen bestehende Formen.
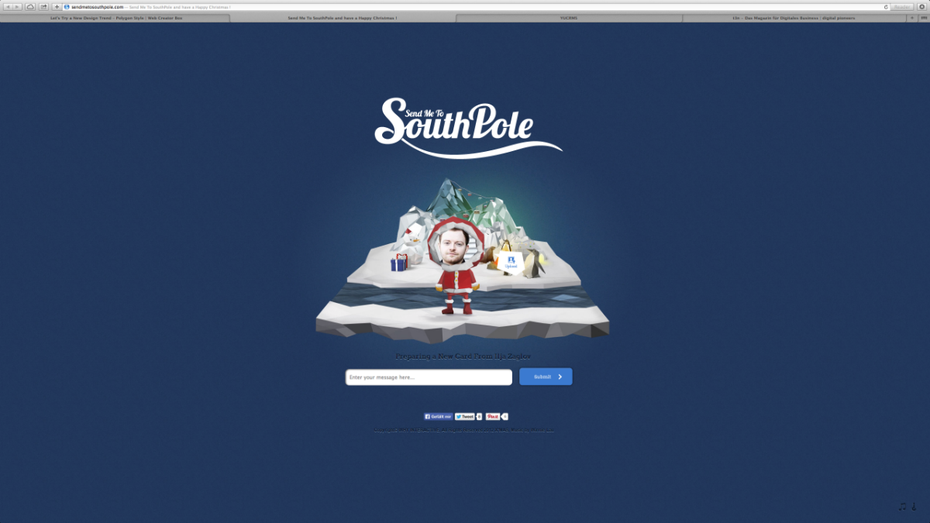
Send Me To South Pole

Send Me To Southpole ist eine animierte E-Card im Polygon-Design. (Screenshot: Send Me To Southpole)
Bei „Send Me To South Pole“ kannst du mit deinem Facebook-Profilfoto in eine Polygon-Design-Postkarte integriert werden.
Made By Vadim

Made By Vadim setzt Polygon Design für sein Portrait und die Hintergrundgrafiken ein. (Screenshot: Made By Vadim)
Der russische Designer „Vadim“ setzt Polygone dezent im Hintergrund und markant für sein Profilfoto ein.
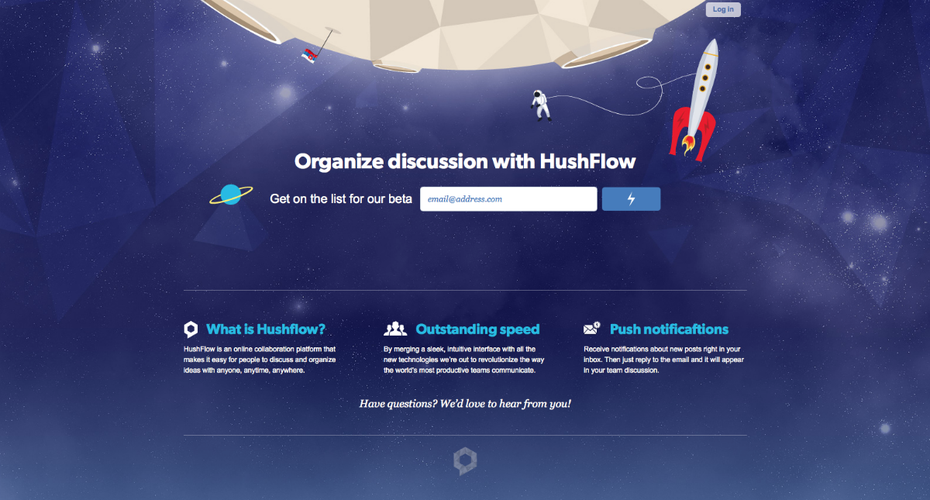
Hush Flow

Hush Flow kombiniert Polygon-Design-Illustrationen mit klassischen Illustrationen. (Screenshot: Hush Flow)
Die Landingpage der Kollaborations-Plattform „Hushflow“ nutzt ein Key-Visual im Polygon-Stil in Kombination mit klassischen Illustrationen.
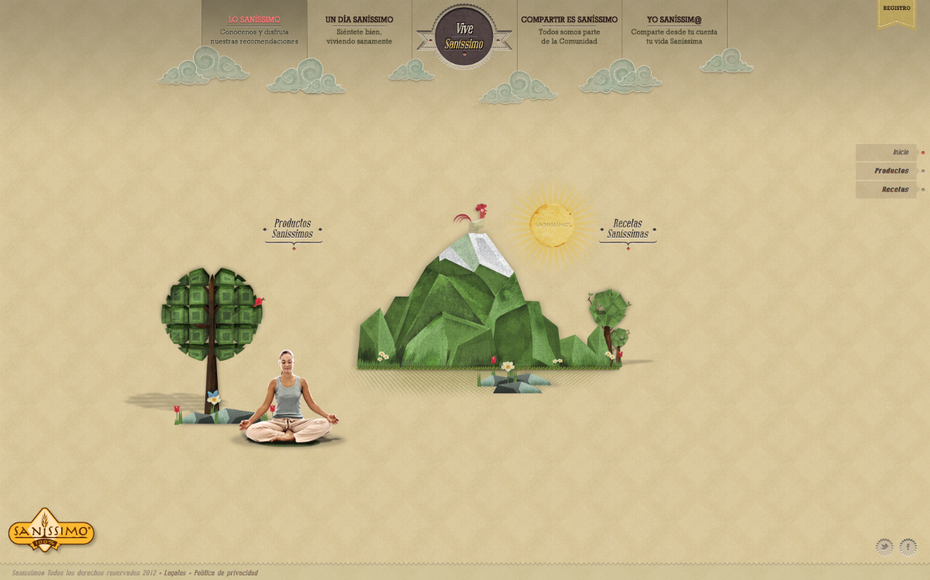
Sanissimo

Sanissimo wandelt das Polygon Design etwas abund texturiert die jeweiligen Flächen. (Screenshot: Sanissimo)
Der Stil von Sanissimo tanzt in dieser Liste ein wenig aus der Reihe, gehört aber immer noch zum Polygon-Trend. Das Unternehmen setzt auf texturierte Polygone und erzielt so einen Scherenschnitt-Effekt auf der Webseite.
Fazit
Das „Polygon-Design“ als Weiterführung des beliebten Flat-Design-Trends zu bezeichnen, scheint ein wenig weit hergeholt. Ja, es ist zweidimensional. Aber nein, es steht nicht alleine da und kann auch dreidimensionale Formen abbilden. Viel mehr geht es um die Erstellung von Gestaltungs-Konstanten und Grafiken mit Polygonen, um verschiedene Effekte in Kombination mit anderen Stilrichtungen zu erzielen.
Was haltet ihr von dem Trend?


Ich hab so ein bisschen das Gefühl, dass die Design-Trendsetter ein 80er Flashback haben. So cool das alles ist und auch aussieht, genauso wenig innovativ ist es auch. Mein ATARI 800 XL spuckte damals ähnliche Bilder wie manche Websites heute. :-) heute ist alles etwas bunter und hochauflösende aber die Interface-Konzepte sind oftmals die selben geblieben.
Na ich bin gespannt ob sich der Trend wirklich durchsetzen wird. Es gilt abzuwarten :-)
Wird sich genauso durchsetzen wie Long-Shadow ;)
Lieber darauf konzentrieren, eine gute Site zu designen als sich immer auf Trends zu setzen und zu springen, das ist meine Meinung :)
Hat sogar ghost buttons. Muss also toll sein.
Einen Trend kann ich darin nicht sehen, aber es ist toll zu sehen wie die alten Computergrafik-Kenntnisse alle 10 Jahre wieder eine Renaissance erleben. Aber wenns doch ein Trend wird, waren wir 2010 mit dieser 3D WebGL Seite der Trendsetter :) http://fdt5.powerflasher.com (Entwickelt mit Haxe in FDT)
Also ein neuer Trend wird das vermutlich nicht. Aber es ist schön zu sehen das es auch ein paar Seiten neben dem Flat-Design gibt. Mittlerweile gibt es das ja fast nur mehr.
Mir gefällt das ganz gut. Ein Trend bedeutet ja nicht gleich, dass die FAZ ihre Gestaltung umstellen muss. Aber Projekte, die auf Kurzfristigkeit ausgelegt sind können ja einfach was Neues ausprobieren. Designer verändern gerne mal das Aussehen ihres Webauftritts eben um zu zeigen, dass sie auf dem neusten Stand sind, was Richtungen in der Gestaltung angeht.
Die Bild-und-Ton-Fabrik hat das mit den Polygonen auch echt cool mit der Animation hinter Jan Böhmermann beim Neo Magazin gelöst (ein Ikosaeder, wenn ich mich nicht täusche). Die Sendung ist ohnehin vielleicht ein kleiner Tipp für Designinteressierte, zum Teil werden richtig geniale Einspieler fabriziert und das mit einem winzigen Budget.
Habe meine Website auch mit „Flat-Polygonen“ gestaltet. Finde das sehr schick und hat auch etwas modernes. Hauptsache weg von diesem Social Media Design, wo alles in einer Sprechblase landet.
Also genau genommen nennt sich der Trend im größeren Kontext „kristallines Design“ und lässt sich derzeit überall finden. In der Kunst, Grafik (gibt es auch offline übrigens) bis hin zum Interior Design und Home Accessories. Ist also nur eine Adaption eines übergeordneten Trends aufs Web.
Danke für den Artikel, habe mal ein wenig gegoogelt und es gibt den „triangulator“ von http://somestuff.ru der auf html5 basis einen ziemlich guten Job macht und am ende sogar SVG exportiert die man in illustrator & Co weiterverarbeiten kann.
völliger blödsinn von wegen trend und so
Hey,
schöne Webseiten habt Ihr herausgefischt, aber so richtig erklärt habt Ihr es nicht :)
vg
Also ich persönlich jage jetzt auch nicht jedem neuen Trend hinterher aber mir persönlich gefällt es sehr gut. Klar, es ist subjektiv aber meiner Meinung nach kann man damit sehr schöne Effekte erzielen. Eine deutsche Seite habe ich hier auch noch als Beispiel, ist auf http://www.mywsp.de zu sehen…