WIA Woldert Interaction
Ist „Interaction to Next Paint“ die neue Metrik für die Core Web Vitals?
Interaction to Next Paint (INP) könnte bald Teil der Core Web Vitals von Google sein und möglicherweise FID ersetzen. Was INP ist und wie es optimiert werden kann, erklärt unser Gastautor.
Weiterlesen4 Gründe, warum Social-Media-Kommunikation einen Paradigmenwechsel braucht
Zitatkacheln mit Porträt- oder Stockfotos können doch nicht der Fortschritt sein, den uns die sozialen Medien versprochen haben. Es wird Zeit, dass wir Social-Media-Kommunikation auf das nächste Level heben!
WeiterleseniNext: BMW will euch per Blick, Sprache und Gesten mit dem Auto interagieren lassen
BMW will mit seinem iNext die Interaktion mit dem Fahrzeug und der Außenwelt möglichst intuitiv gestalten. Im Zuge der CES 2020 hat der Autobauer einige erste Funktionen angekündigt, die im kommenden vollvernetzten E-Auto an Bord sein sollen.
WeiterlesenBMW Natural Interaction ermöglicht die Bedienung mit Blicken und Gesten – mehr als nur Sprachsteuerung
BMW gibt auf dem Mobile Word Congress 2019 (MWC) einen Ausblick, wie man künftig mit dem Auto interagieren kann: Per BMW Natural Interaction kann außer per Sprache auch mit Gesten und Blickerkennung kommuniziert werden.
WeiterlesenBest of Interaction-Design: Das sind die Trends im Dezember
Ihr benötigt Inspiration zum Jahresende? Wir haben euch die besten Dribble-Beispiele rausgesucht, zum Inspirieren und Reproduzieren.
WeiterlesenEx-Magic-Leap-Designerin Alysha Naples: „Die sozialen Medien haben versagt“
Alysha Naples hat beim Startup Magic Leap das UX- und Interaction-Design-Team geleitet. t3n sprach mit ihr über das Potenzial von VR und ihre Faszination für das Playstation-Spiel „Journey“.
WeiterlesenPsychologie im Design: Diese 5 Tipps helfen dir bei besserem Interaction-Design
Mit jedem Tag wird es wichtiger, dass du dich durch deine Designs mehr mit deinen Nutzern verbindest und ein „menschliches Element“ integrierst. Das Website- und User-Experience-Design-Erlebnis sollte sich echt anfühlen, von der Ästhetik über die Interaktionen, die Bewegungen (die empfundenen und echten) bis hin zur emotionalen Verbindung.
WeiterlesenKostenlose Web-Design-E-Books: Die 10 besten Bücher aus 2015
Grafik-Designer Matt Ellis hat die nützlichsten Design-E-Books rausgesucht, die im letzten Jahr erschienen sind – von Design-Trends bis hin zu CSS-Best-Practices.
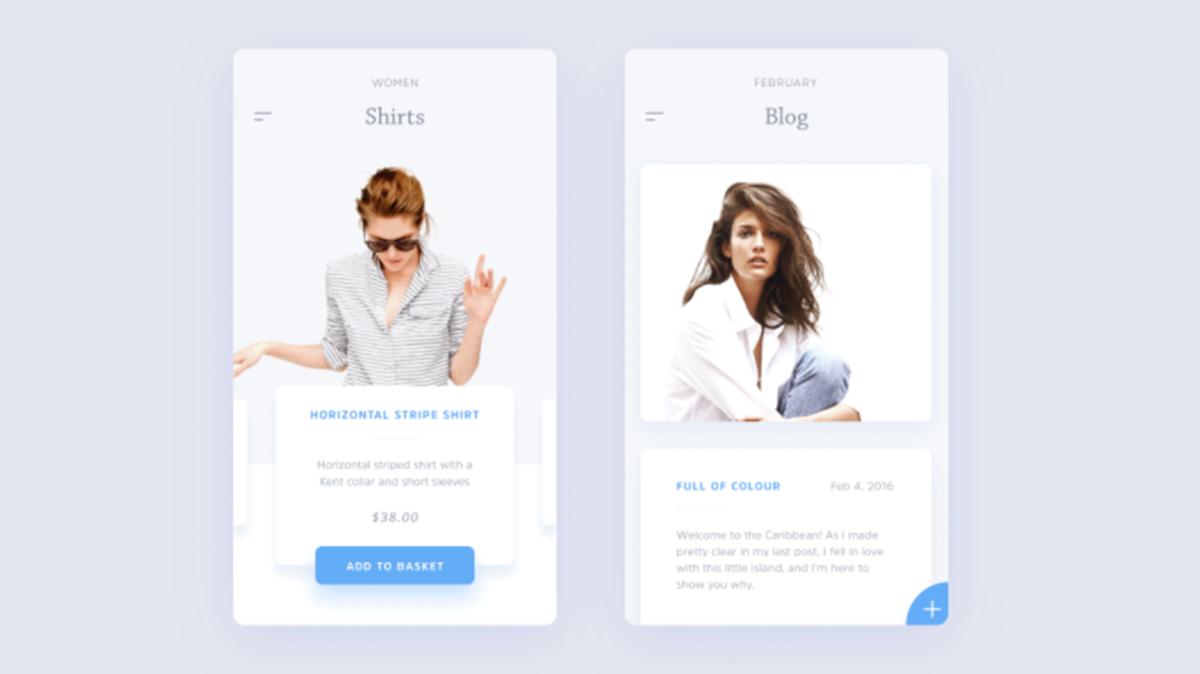
WeiterlesenMobile-UX: 6 Wege um die Conversion-Rate zu erhöhen
Nutzer surfen mehr und mehr über Smartphone und Tablet. Wir geben euch sechs Tipps, um eure Mobile-UX zu optimieren und damit eure Conversion-Rate zu steigern.
WeiterlesenWas war? Was bleibt? Und was kommt im neuen Jahr?: Trends im Interaction Design 2010
Wie sehen gelungene User Interfaces am Ende dieses Jahres aus? Diese Frage beschäftigt unzählige Designer und Entscheider zum Jahresauftakt ganz besonders. Wir wagen einen Blick in die Zukunft und zeigen, welche Trends sich im Bereich Web- und Interaction-Design im Jahr 2010 abzeichnen und wie Trends überhaupt entstehen.
WeiterlesenDaten & Kontakt:
0761-70439660
Mitarbeiterzahl: 1-10
gegründet 2011
WIA Woldert Interaction
Sternwaldstrasse
6
Werbeagentur
79102
Freiburg
Deutschland