Ist „Interaction to Next Paint“ die neue Metrik für die Core Web Vitals?

Die Core Web Vitals bestehen aus den drei Kennzahlen LCP, FID und CLS. Sie geben mit Auskunft über die Page-Experience einer Seite. Im Zuge des Page-Experience-Updates, das ab Mitte Juni bis Ende August 2021 ausgerollt wurde, wurden die Core Web Vitals als Rankingfaktor eingeführt. Zunächst für die mobilen Suchergebnisse, ab Februar 2022 dann auch für die Desktop-Suche.

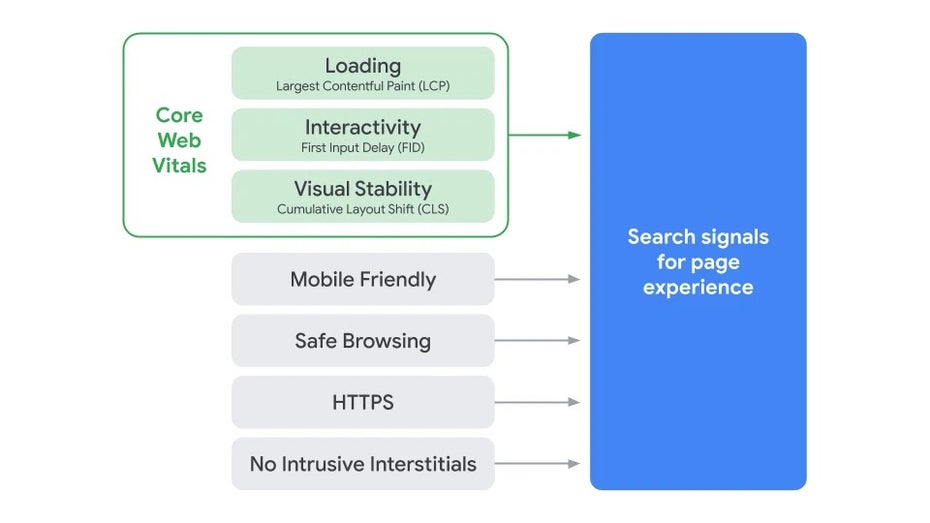
Search Signals for page experience. (Screenshot: Google)
- LCP (Largest Contentful Paint) bezeichnet die Zeit, die das größte Element zum Laden braucht. Dabei bezieht sich der Wert auf den größten sichtbaren Bereich (above the fold). Darin werden Bilder, Texte oder Videos dargestellt. Eine LCP-Ladezeit von unter 2,5 Sekunden ist optimal.
- FID (First Input Delay) beschreibt die Reaktionszeit des Browsers, also den Zeitraum, bis die Seite klickbar ist. Am besten sind hier Zeiten von bis zu 100 Millisekunden.
- CLS (Cumulative Layout Shift) beschreibt, wie sich das Layout einer Seite während des Ladens verändert. Ein Wert von bis zu 0,1 muss nicht optimiert werden.
Was ist INP?
Im Mai 2022 führte Google Interaction to Next Paint als vorerst experimentelle Kennzahl ein. Wie schnell der Browser während der kompletten Besuchszeit auf Interaktionen des Nutzers reagiert, stellt INP dar. Dabei wird die längste Verzögerung als INP-Wert verwendet.
Bei Seiten mit sehr vielen Interaktionen kann die zeitlich schlechteste Interaktion irreführend sein und es wird der zweitschlechteste Wert oder weniger schlechte Werte genommen, abhängig von der Anzahl der Interaktionen. Grundvoraussetzung für INP: Interaktionen auf der Seite. Klicks und Tastatureingaben, die User:innen auf der Seite ausführen. Das geschieht beispielsweise, wenn für ein Produkt eine andere Farbvariante ausgewählt wird.

Nutzerinteraktion. (Screenshot: Video Google)
Die „Responsiveness“ ist dann gut, wenn User:innen einen Ladebalken sehen, sobald sich zum Beispiel ein Bild aufbaut. Interaktionen werden auch dann ausgelöst, wenn Buchstaben in eine Eingabemaske eingefügt werden. Visuelles Feedback darüber, dass etwas passiert, trägt zu einer guten Page-Experience bei.

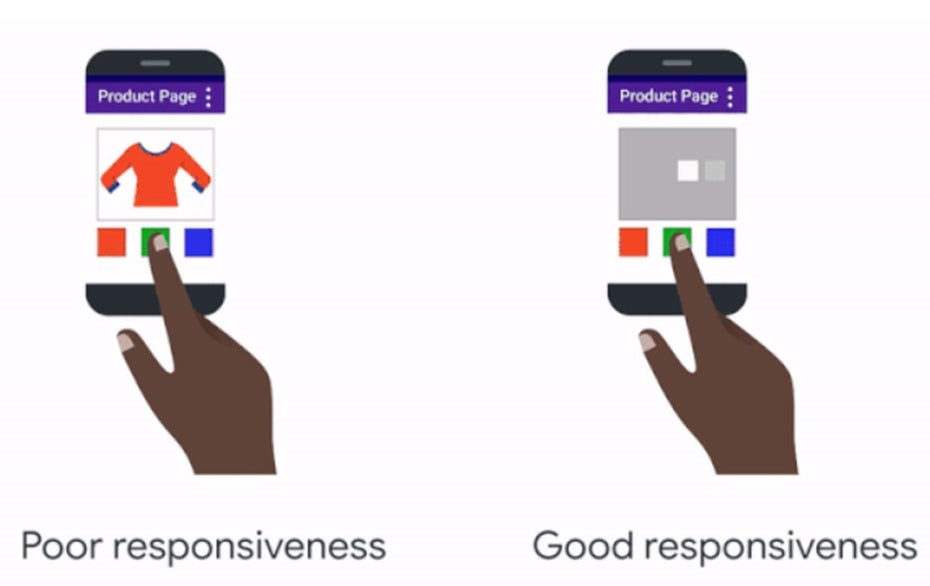
Schlechte und gute Responsiveness. (Screenshot: Video Google)
INP-Werte lassen sich nach drei Kategorien einstufen:
- Good Responsiveness: INP unterhalb von 200 Millisekunden
- Needs Improvement (verbesserungswürdig): INP zwischen 201 und 500 Millisekunden
- Poor Responsiveness: INP von mehr als 500 Millisekunden
Wie kann INP gemessen werden?
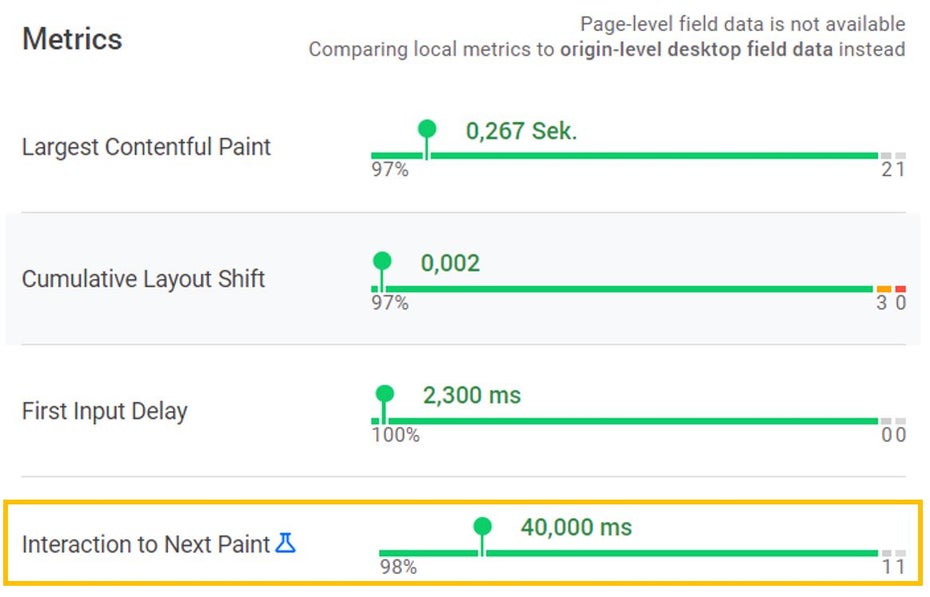
Unter anderem kann INP über zwei verschiedene Wege eingesehen werden: Einmal kann INP in den Page Speed Insights von Google angezeigt werden. Der Wert hier basiert auf Felddaten. Stehen nicht genügend Daten zur Verfügung, wird für die Ausgabe des Wertes auf Labdaten zurückgegriffen.

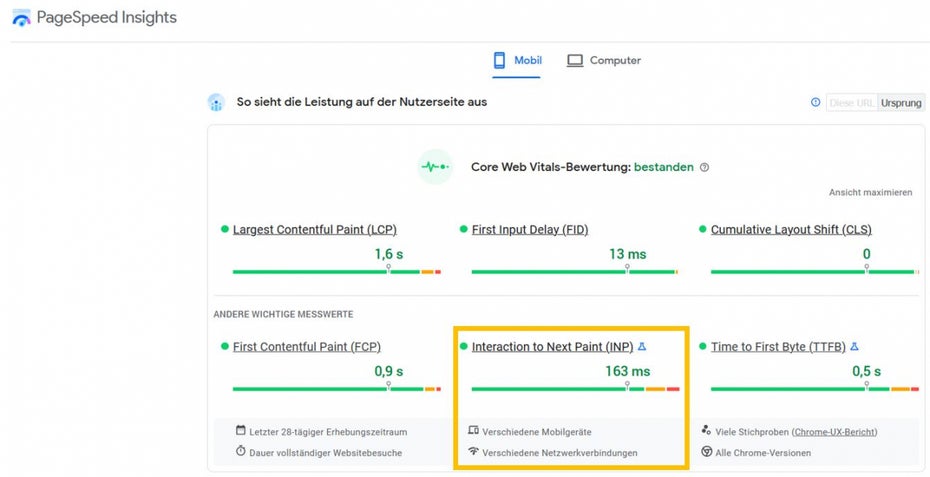
Pagespeed Insights. (Screenshot: Google)
Außerdem wird die INP auch in der Core-Web-Vitals-Browser-Extension für Chrome ausgegeben. Hier beruht der Wert von Anfang an auf Labdaten.

Screenshot der Core-Web-Vitals-Chrome-Browser-Extension. (Screenshot: Google)
Was ist der Unterschied zwischen INP und FID?
INP und FID unterscheiden sich in den relevanten Reaktionen.
Für FID ist die Zeit von der ersten Aktion des Nutzers bis zur Bereitschaft des Browsers, auf diese Eingabe zu reagieren, relevant. FID misst demzufolge nur die Verzögerung, bis der Browser in der Lage ist, die erste Nutzeraktion zu verarbeiten und auszuführen.
Diese Zeitspanne wird als Input Delay bezeichnet. Vor allem beim Laden einer Seite kann es zu Verzögerungen kommen, da erst Aufgaben im Haupt-Thread des Browsers abgearbeitet werden müssen, bevor die Anfrage des Nutzers ausgeführt werden kann.
Die Zeitspanne für den First Input Dealy ist ideal, wenn sie bis zu 100 Millisekunden beträgt. Verbesserungswürdig sind Zeiten von 100 bis 250 Millisekunden. Sehr schlecht ist die Reaktionszeit, wenn sie über 300 Millisekunden geht.
Im Gegensatz zu FID misst die INP für alle Interaktionen, die während eines Seitenbesuches stattfinden, wie lange der Browser zum Reagieren braucht. INP beinhaltet neben dem Input Delay auch die Verarbeitungszeit von Event-Handlern und die Zeit, um die Interaktion visuell darzustellen.
Wie kann INP optimiert werden?
Es muss nach zwei Zeitpunkten unterschieden werden, weil User:innen bereits mit einer Seite interagieren können, während sie noch lädt. Zum einen gibt es den Zeitpunkt „während des Ladens“ und zum anderen den „nach dem Laden“.
Während die Seite lädt, können nicht benötigte JavaScript-Codes entfernt werden – ebenso langsame Codes von Drittanbietern wie etwa Tracking-Skripte.
Führt der Browser nicht wichtige Aufgaben aus, wenn er gerade nicht beschäftigt ist, kann das die INP optimieren. Auch nachdem eine Seite geladen ist, sollte nach JavaScript-Codes von Drittanbietern gesucht werden. So wird überprüft, ob sie sich positiv oder negativ auf die Responsiveness auswirken.
INP und die Core Web Vitals
Dass die Page Speed Insights von Google nun auch INP darstellen, ist ein Hinweis darauf, dass Interaction to Next Paint zukünftig ein Teil der Core Web Vitals sein kann und somit Einfluss auf die Rankings hätte.
Es wäre ebenso denkbar, dass FID durch INP ersetzt wird, besonders wenn die Daten für Google aussagekräftig sind. Die Einführung von INP verdeutlicht, dass Google daran arbeitet, die Page-Experience besser zu beurteilen.
Mit weiteren Anpassungen oder Erweiterungen der Core Web Vitals ist wahrscheinlich zukünftig zu rechnen.




Das ganze lässt einen Aspekt ausser Acht: Stabilität des Layouts beim zoomen.
Es ist nervig, dass viele Webseiten beim Zoomen, z.B. auf Bilder, das Layout brechen.
Gerade Seiten, die visuellen Content anbieten, sollten es dem Anwender doch ermöglichen, problemlos auf Bilder zu zoomen und zwar auch dann, wenn z.B. ein Bild nicht erst explizit ausgewählt wird.
Also bitte mal eine Metrik ergänzen, die die Anzahl der Layout-Änderungen während einer Session trackt. Denn gewollt sind diese meistens nicht.
Und wieder einmal sitzen die Leute vor ihren Seiten und schwitzen sich die Seele vor Angst aus dem Leib. Wieviele werden sich diesmal das Leben nehmen? Wann wird Google kapieren, dass eine Webseite nicht danach zu beurteilen ist, wie viel Kohle sie in eine eigene „Wie stell ich Google zufrieden“-Abteilung pumpen können. Wundert es wirklich noch jemanden, dass man immer nur die selbe Meinung, wenn auch auf unzähligen (ähnlichen, wenn nicht gleichen) Seiten und Blogs vorgekaut bekommt. Konnte man vor ein paar Jahren noch mit fleißiger Arbeit viel erreichen im www, so steht nun auch hier fest: Wer zahlt schafft an, sprich: Wer genug Kohle dafür hat jemanden beschäftigen zu können, der/die den Code ewig erneuert, nicht weil sich HTML – CSS – PHP – REACT oder so ändern – sondern weil Google das vorgibt, der spielt vorne mit und hat das Sagen. Als guter Blogger kannst du zwar kurzzeitig was reißen, doch auf Dauer „geht dir das Gas aus“, denn sobald du beginnst dich an die sich schier täglich ändernden Vorgaben durch Google zu halten kommst du nicht mehr zum Produzieren von Content oder gibst gegfrustet auf.