Best of Interaction-Design: Das sind die Trends im Dezember

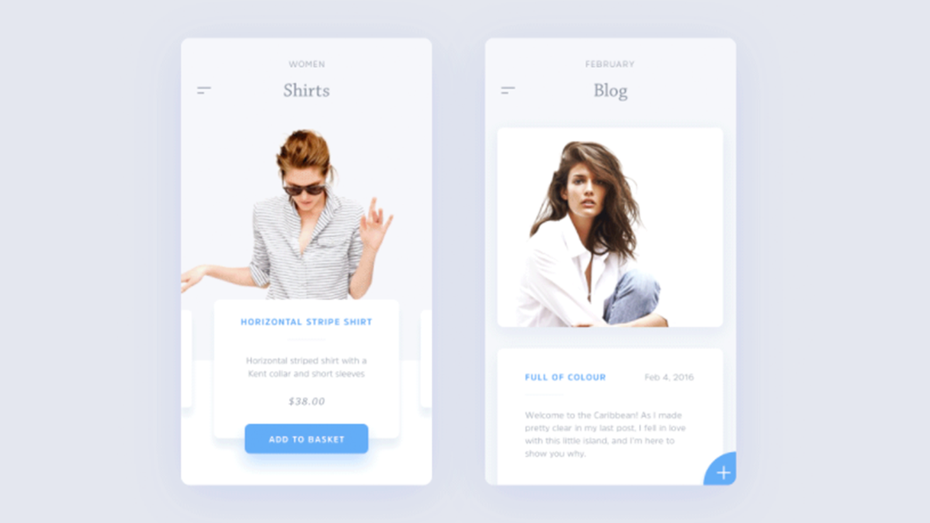
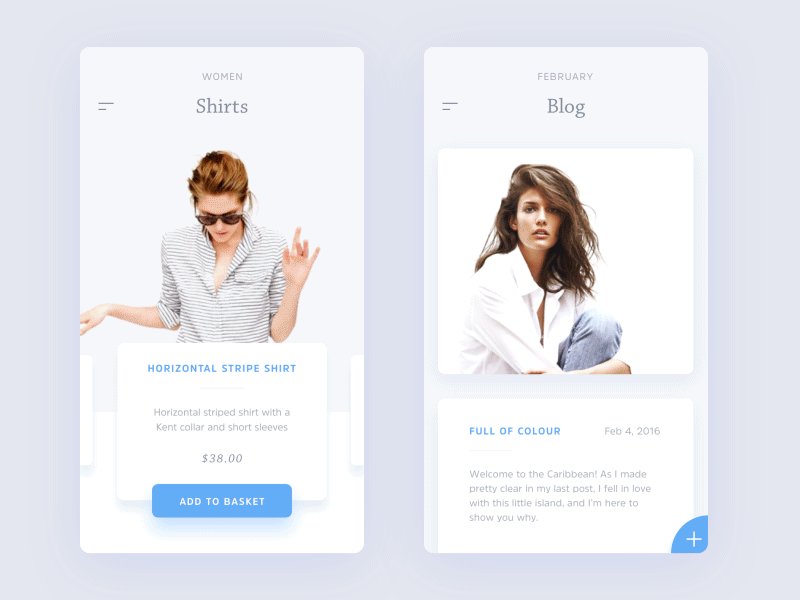
(Screenshot: Fashion App Flow von Apostol Voicu)
Bereits die ersten Websites waren geprägt von Animationen, allerdings waren diese im Vergleich zu heute weniger umfangreich. Auch war das Web in den vergangenen Jahren von den verschiedensten Trends geprägt. Ein Ziel wurde aber schon immer verfolgt: die virtuelle Welt dem Anwender so real wie möglich zu gestalten und präsentieren. Es wurde immer wichtiger, Design und Nutzer zu verbinden, durch „menschliche Elemente“. Das Website- und User-Experience-Design-Erlebnis sollte sich echt anfühlen, von der Ästhetik über die Interaktionen, die Bewegungen bis hin zur emotionalen Verbindung.
Inzwischen werden Designern und Entwicklern kaum noch Grenzen gesetzt. Die Browser unterstützen immer mehr Techniken, und umfangreichere Animationen lassen sich mittlerweile mit CSS umsetzten. Websites sind heutzutage geprägt von Animationen – von weniger umfangreich bis hin zu etwas überlaufen. Vom einfachen Hover-Effekt auf einem Button bis hin zu komplexen, spielerischen Animationen, für die das Verständnis jedes Laien längst aufhört.
Web-Animation auf Dribble
Webdesigner aus aller Welt veröffentlichen regelmäßig ihre Arbeiten auf Dribble. Diese dienen nicht nur zur Präsentation der eigenen Marke, sondern auch als Inspirations-Quelle für viele andere Designer. Wir haben euch die verschiedensten Design-Beispiele rausgesucht: Darunter Beispiele zur Produkt-Präsentation, Formulare, Buttons, Cards und vieles mehr. Macht euch selbst ein Bild von den Trends und lasst euch inspirieren.

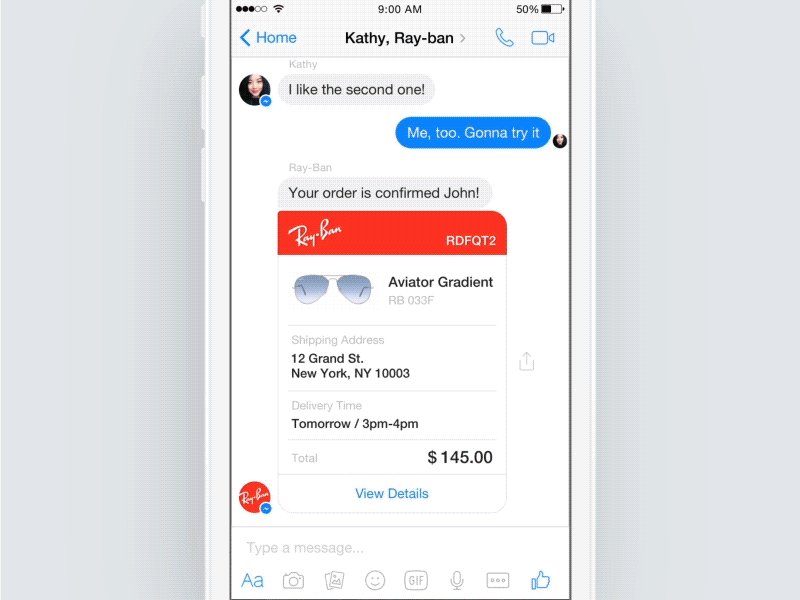
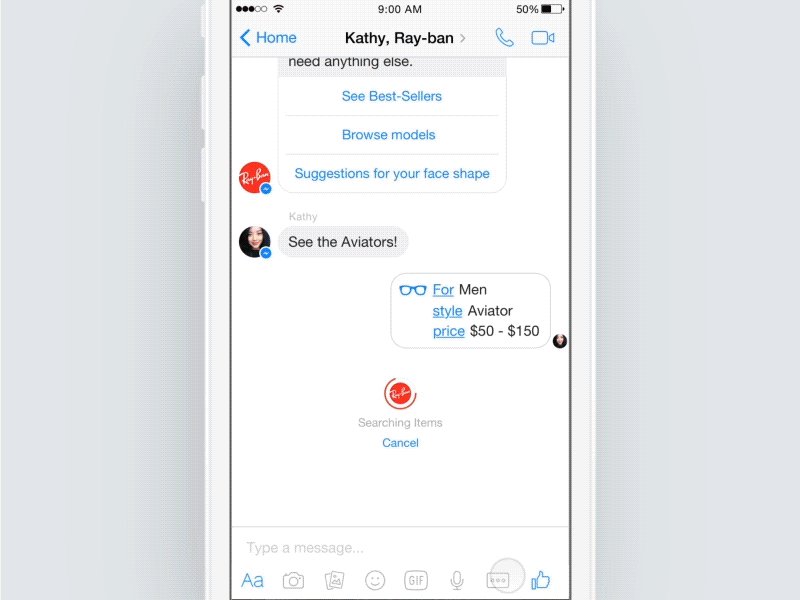
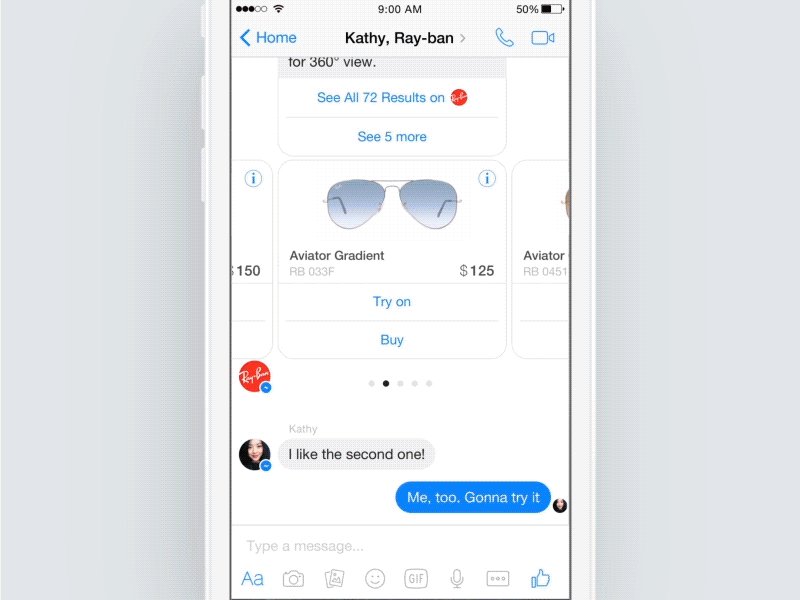
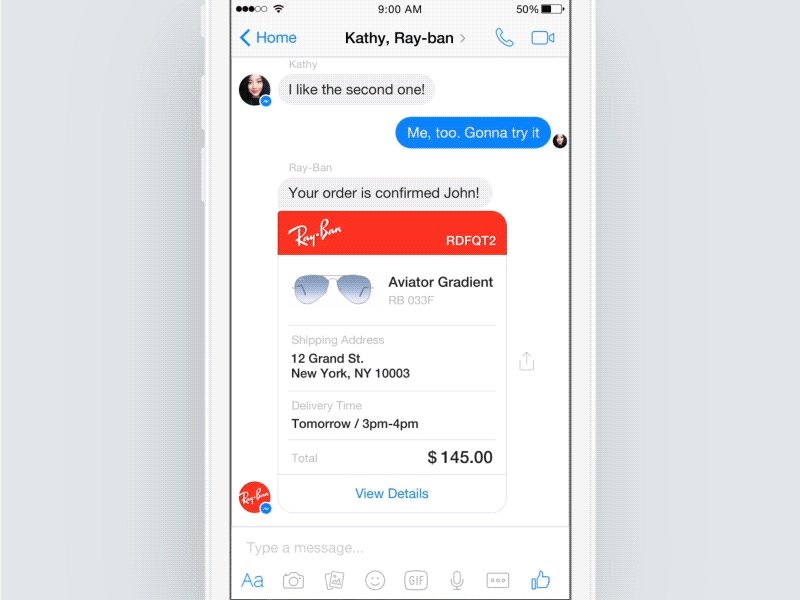
(Gif: Messenger Bots & Augmented Video Call Concept von Isil Uzum)

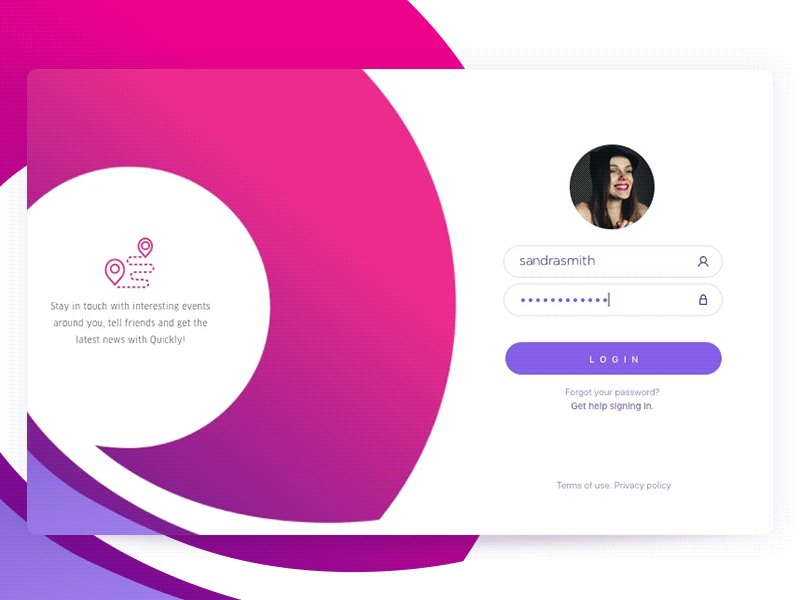
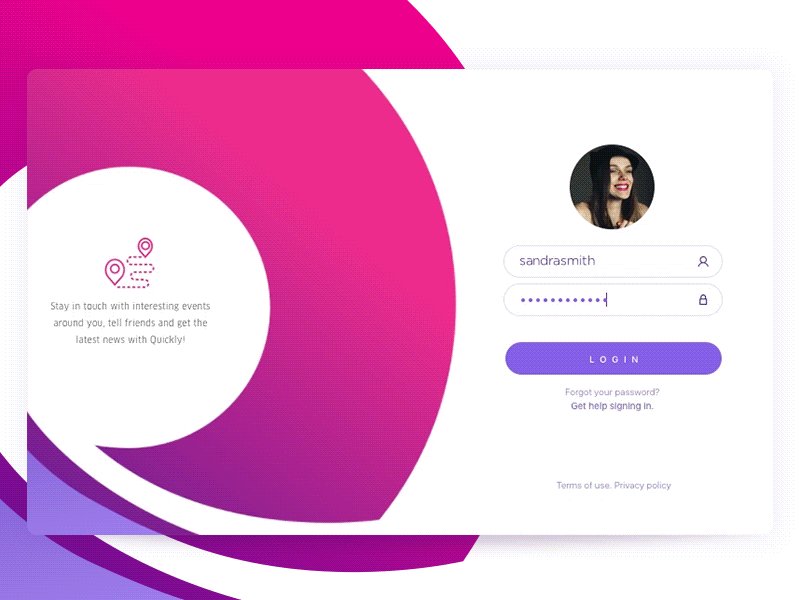
(Gif: Login Page Animation von Cleveroad)

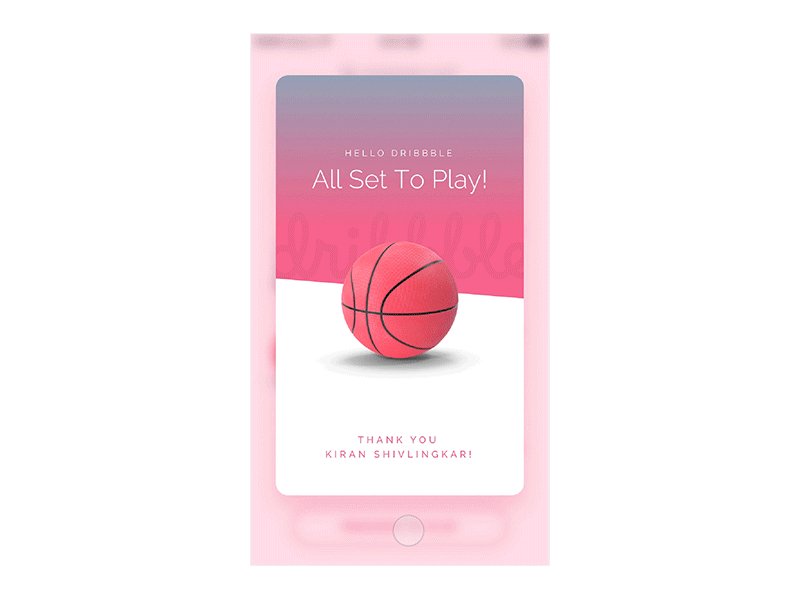
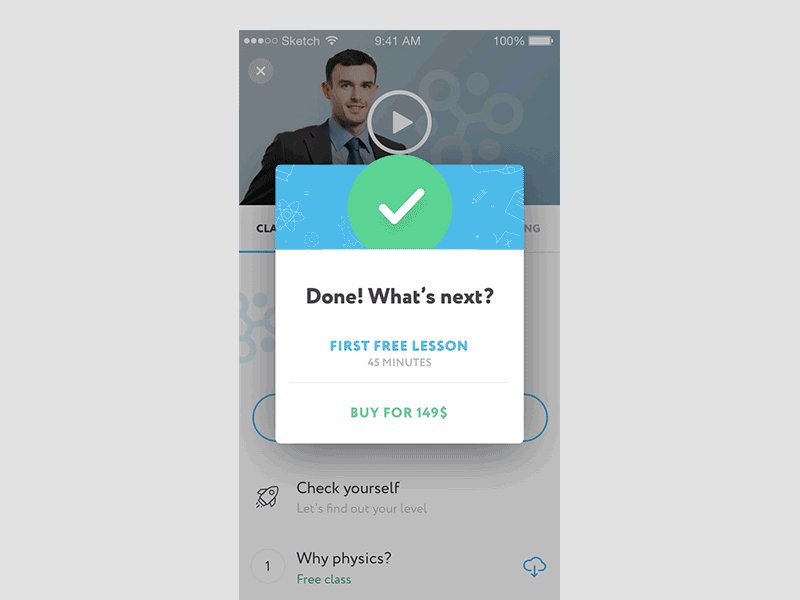
(Gif: All Set To Play | Hello Dribbble! von Rejo Varghese)

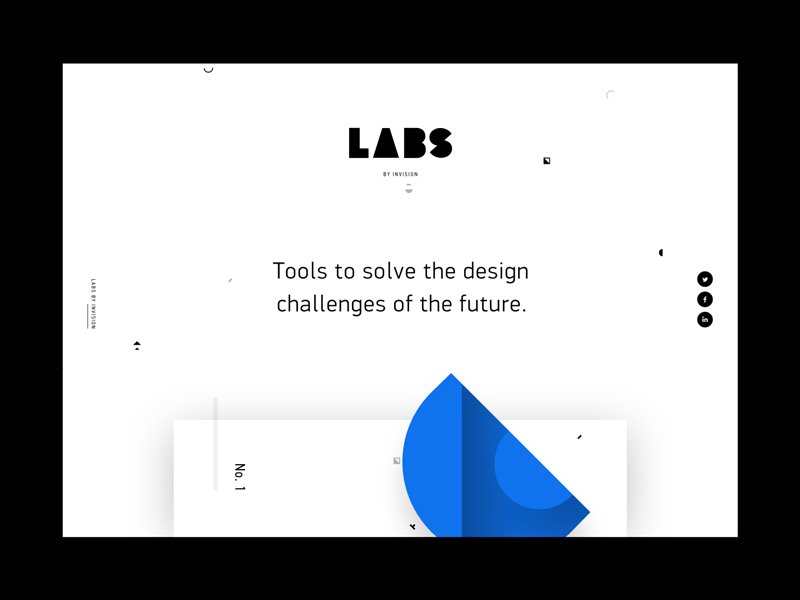
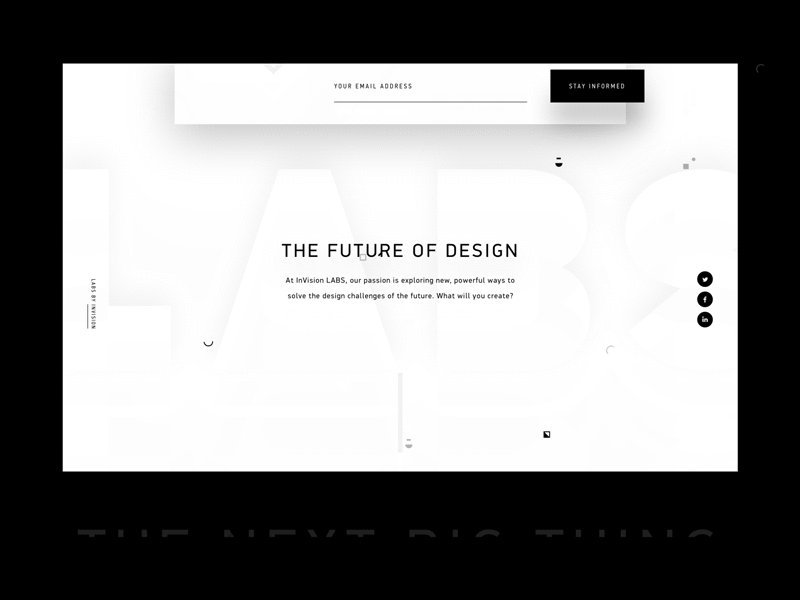
(Gif: Introducing InVision LABS by Anton Aheichanka für InVision)

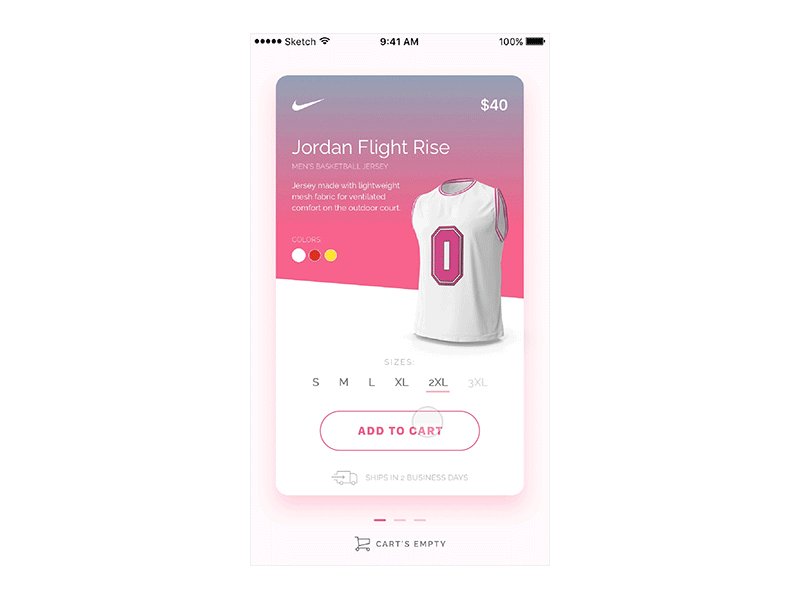
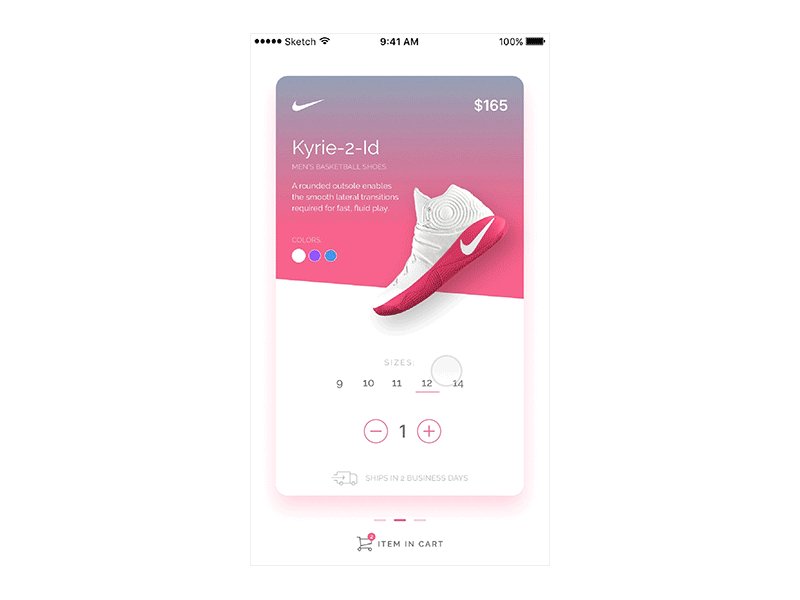
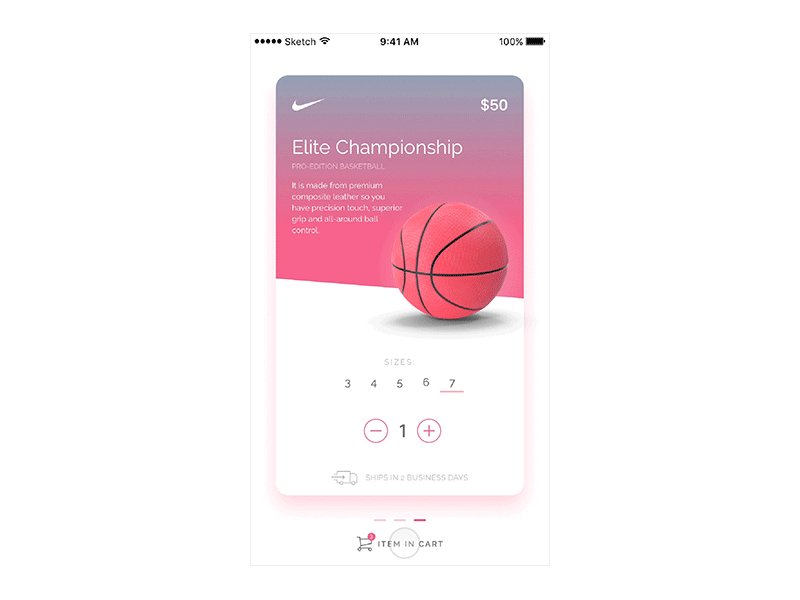
(Gif: Fashion App Flow von Apostol Voicu)

(Gif: E-mail button von Vlad Ponomarenko)

(Gif: App Animation von Vlad Ponomarenko)

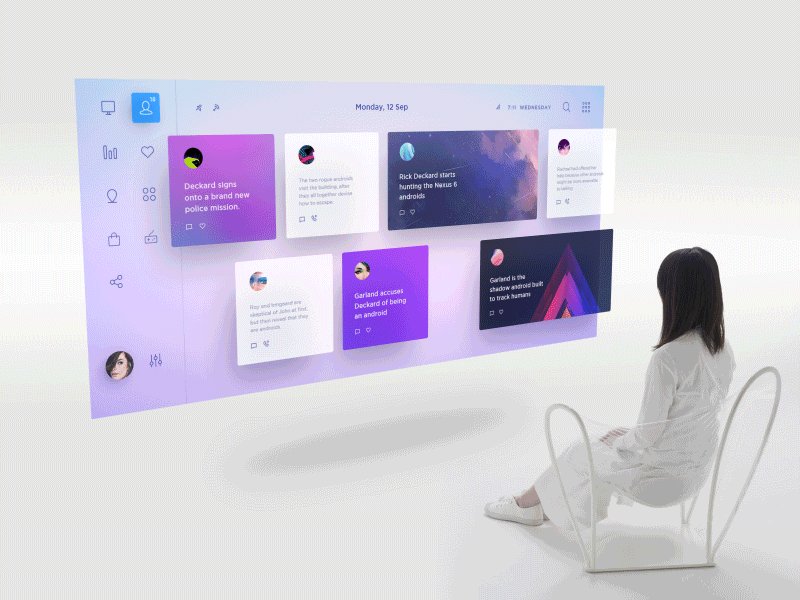
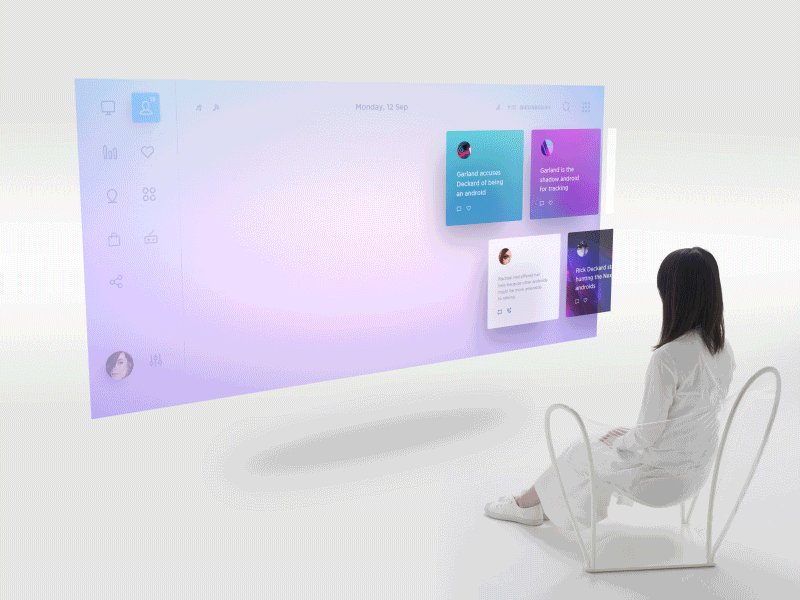
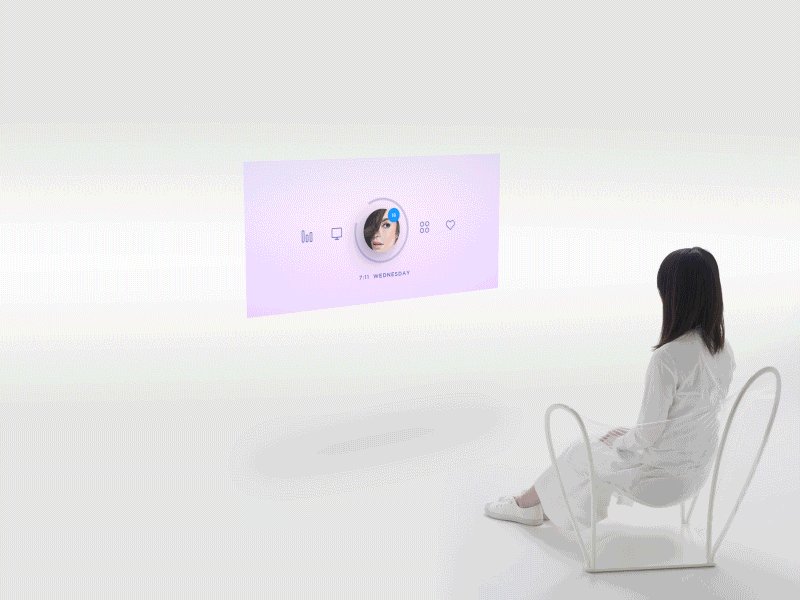
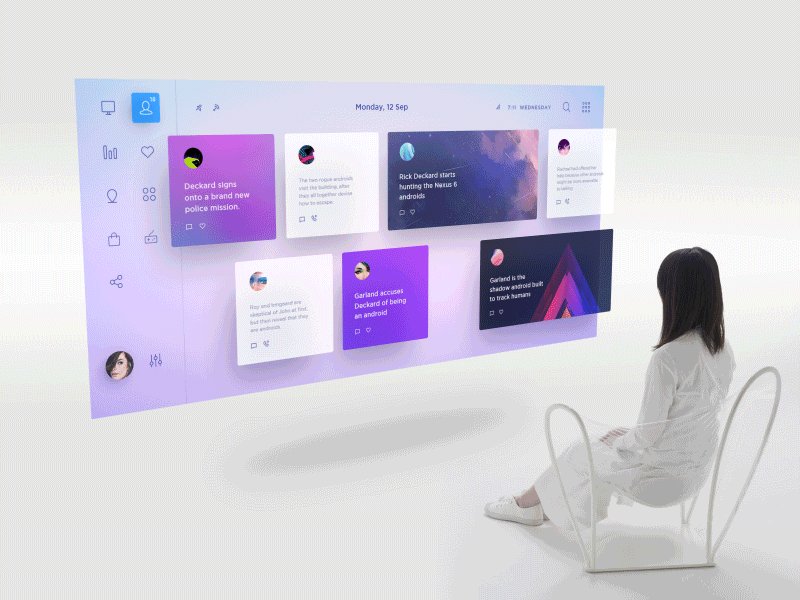
(Gif: Virtual Desktop von Cosmin Capitanu)

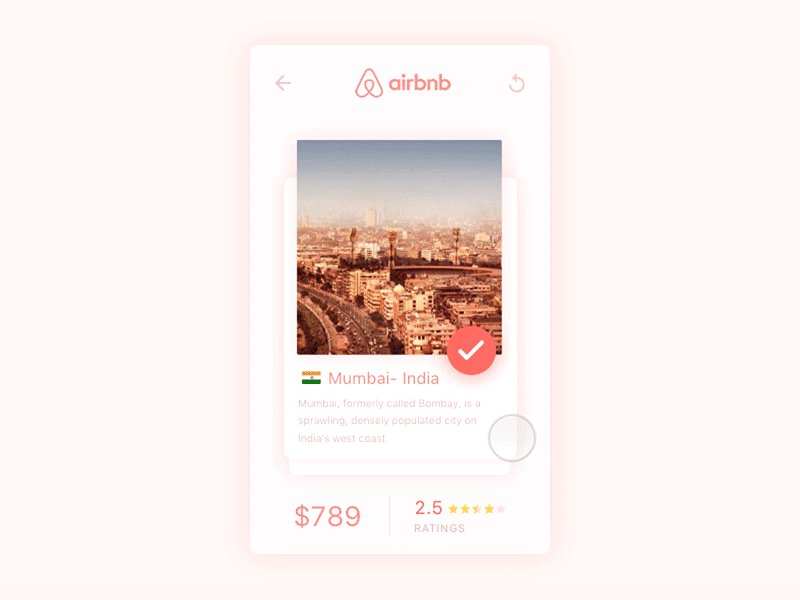
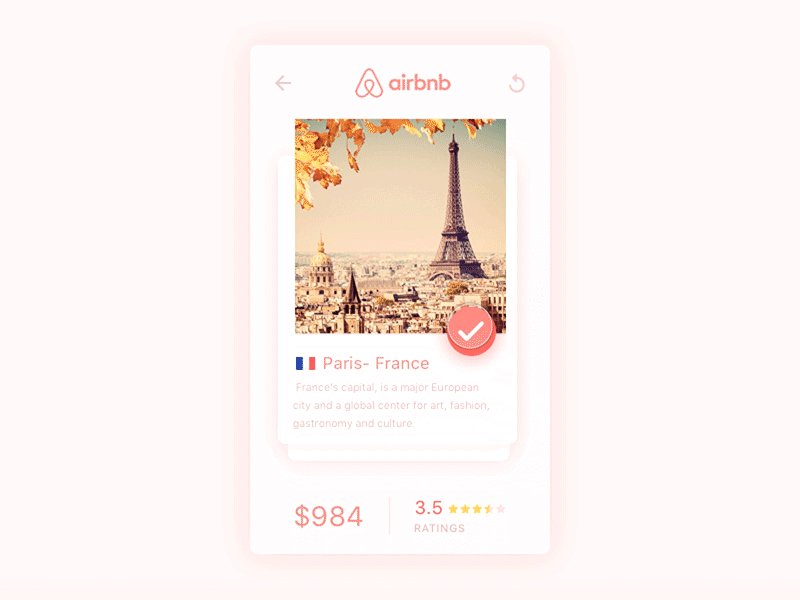
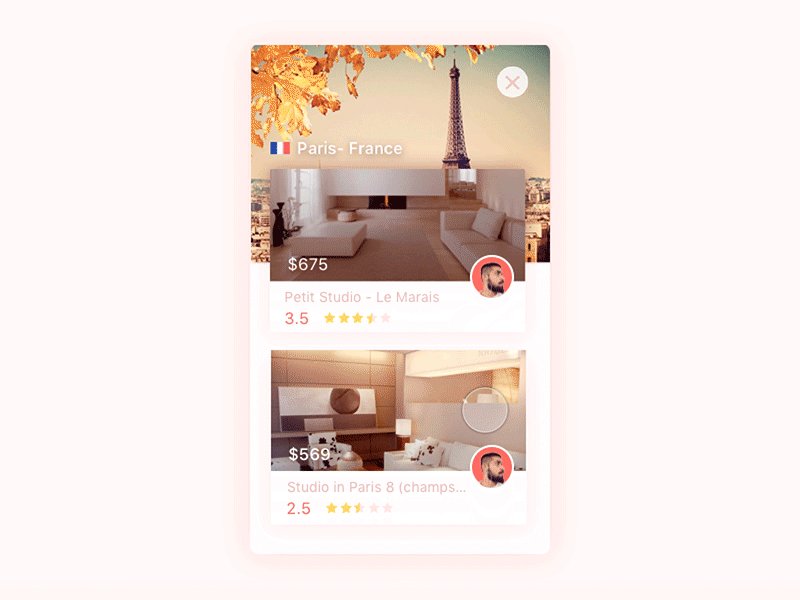
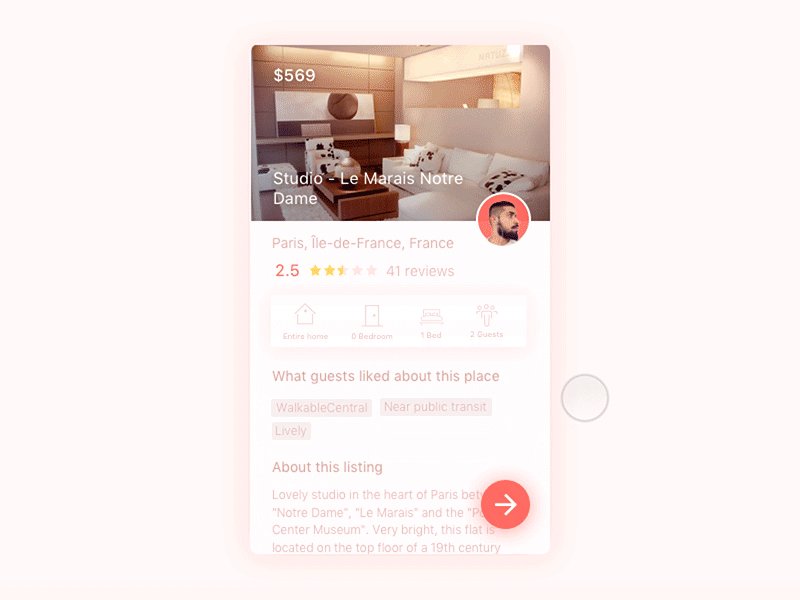
(Gif: Airbnb von Kiran Shivlingkar)

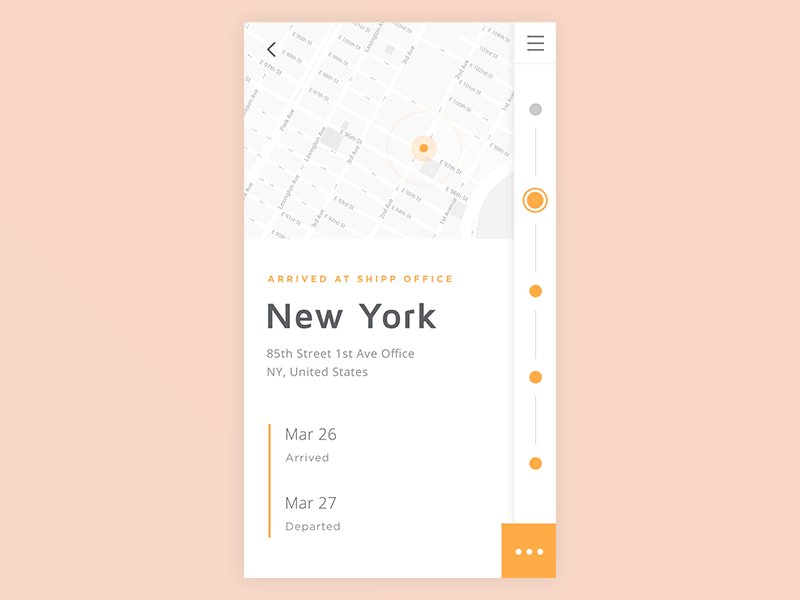
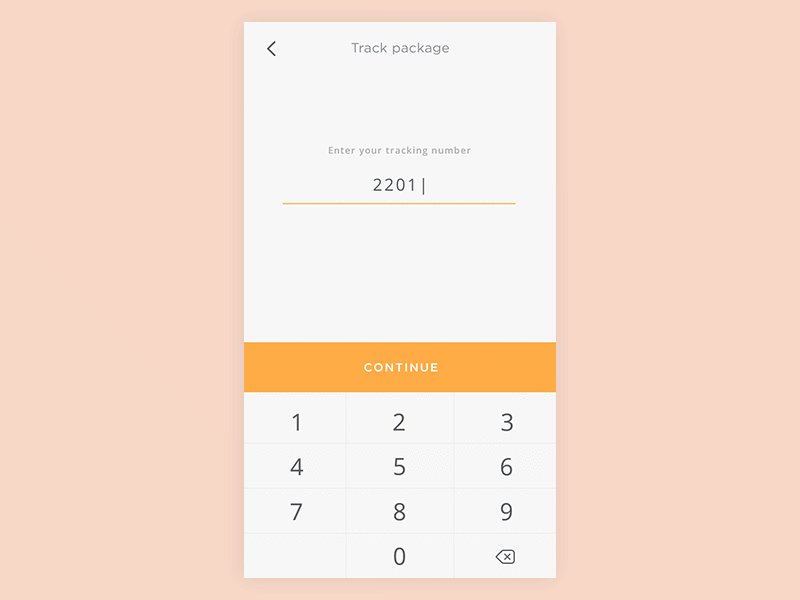
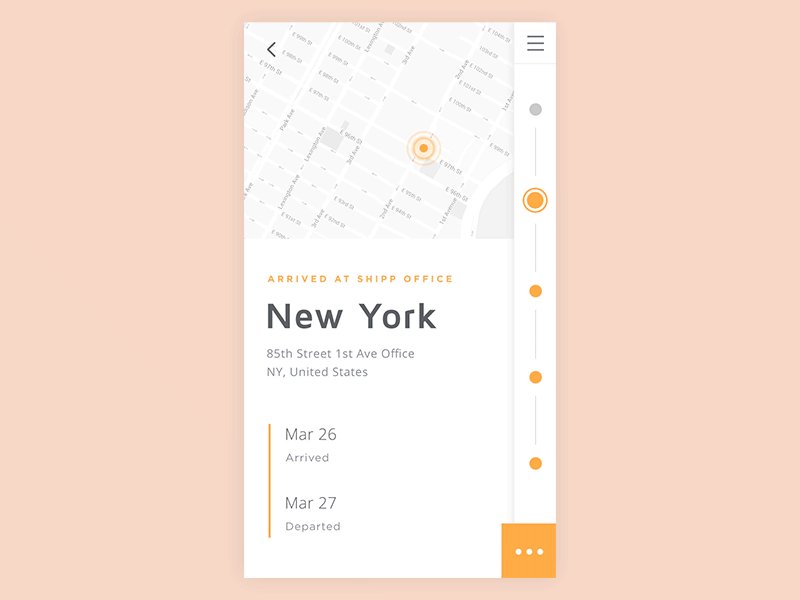
(Gif: Shipp Add Interaction von Budi Tanrim)
Das könnte euch auch interessieren:
- Die größten Fehler beim UX-Design in den letzten 10 Jahren
- Design-Inspiration gefällig? Diese Website zeigt dir wirklich gutes UX
- Einzigartig und sehenswert: Diese Websites sind im Trend
