Die größten Fehler beim UX-Design in den letzten 10 Jahren

UX Design: Immer an den User denken! (Grafik: Adobe)
Den meisten dürfte das vertraut vorkommen: Wir surfen mit dem Smartphone an der Bushaltestelle. Wir rufen eine Seite auf, drücken den ersten Link – nichts geht, drücken den nächsten Link – nichts geht. Die Website ist für Mobile leider nicht optimiert. Auch wenn diese miese User-Experience seltener wird – frustrierend ist das Erlebnis allemal und der Shop für immer unten durch. Doch mobile Seiten sind nicht die einzige Katastrophe, die wir in den letzen Jahren erdulden mussten. Diese weiteren Fails haben sich im Laufe der letzten zehn Jahre angehäuft.
UX-Design-Fehler #1: Videos im Autoplay
Schau das an! Hör das an! Das automatische Starten von Video und Audio nervt jeden Nutzer. Dem
Advertising-Demand-Report von Adobe zufolge sind in Deutschland nur 23 Prozent der Verbraucher dazu bereit, sich diese aufdringliche Autoplay- oder Pop-Up-Werbung anzusehen. In Großbritannien sind es sogar nur 15 Prozent. Daher versuchen auch 66 Prozent der Deutschen, diese als aggressiv empfundenen Anzeigen so bald wie möglich zu überspringen. Ist dies nicht möglich, verlassen 36 Prozent der Bundesbürger die Seite wieder bevor die Werbung zu Ende ist und sie den gewünschten Content gesehen haben. Das einzig mögliche Fazit lautet: auf Autoplay verzichten.
UX-Design-Fehler #2: Scrollen bis der Arzt kommt
Alles auf eine Seite packen ist schick. Longpager sind „in“. Doch vor allem, wenn eine Seite viel zu erzählen hat, verhindert ein Longpager eine klare Nutzerführung. Ein aktuelles Beispiel ist der Ebay-Retail-Report. Der Nutzer soll hier galant durch die Seite geführt werden. Das Unternehmen will so sicherstellen, dass die Nutzer alle wichtigen Informationen auf einer Seite sehen. Aber es agieren nun mal nicht alle Nutzer gleich. „Werden die Infos nach einer abweichenden Logik präsentiert, sind die Nutzer irritiert und können sich leicht auf einer Seite verlieren. Auf der Suche nach der richtigen Info springen sie zwischen verschiedenen Teilen der Seite hin und her und verlieren so leicht den Überblick“ schreibt das
Blog von Facit. Besser, ihr habt immer irgendwo sichtbar eine Navigation, an der sich der Nutzer orientieren kann.
UX-Design-Fehler #3: Der Spilt-Button
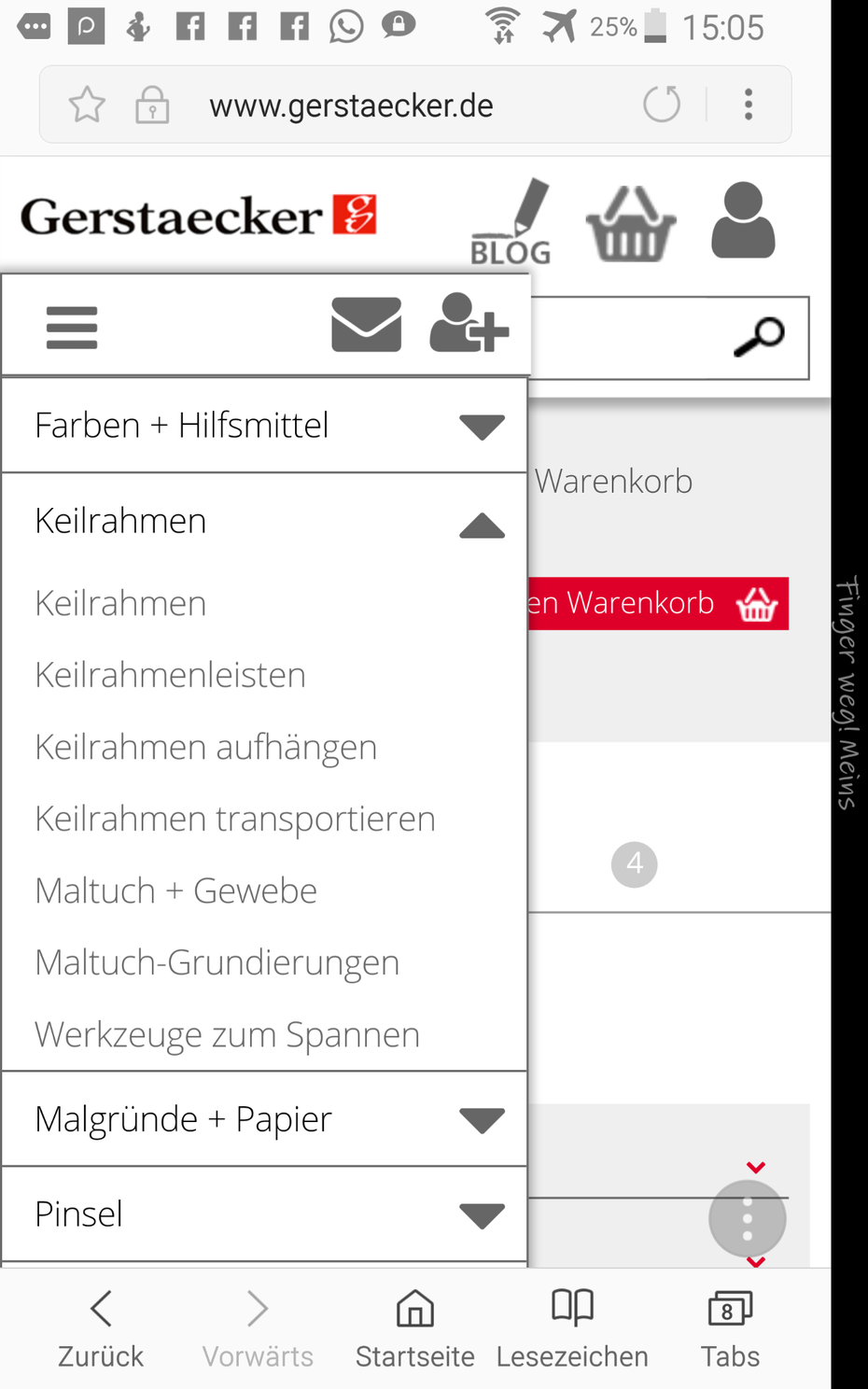
Navigation auf gut Glück. Split-Buttons versprechen Zugang zu Übersichtsseiten einer Navigationsebene (per Klick auf die Kategorienbezeichnung) und Unterkategorien einer Navigationsebene (per Klick auf einen Pfeil neben der Kategorienbezeichnung). Usability-Tests zeigen jedoch, dass diese Navigation viele Nutzer überfordert: Manche Nutzer klicken immer auf die Schrift, manche Nutzer klicken immer auf den Pfeil, manche mal auf die Schrift, mal auf den Pfeil – nicht wissend, dass es unterschiedliche Verlinkungen gibt.

Verwirrende Navigation. (Screenshot: gerstaecker.de)
UX-Design-Fehler #4: Versteckte Funktionen
Gerade im Mobile-Bereich haben sich bestimmte Gesten etabliert. Wer nun superkreative Funktionen entwickelt, sollte auch dafür sorgen, dass der Kunde sie entdeckt. Funktionen, die sich hinter Wischgesten, langem Tastendruck auf den Homebutton oder Tastenkombinationen verstecken, bleiben nur allzu oft ein Easteregg. Testet die Funktionen auf ihre intuitive Benutzerführung hin. Und wenn die nicht gegeben ist: Gebt Hinweise auf die versteckten Features und Funktionen. Macht eure Kunden mit Hilfe eines Intros oder mit Animationen darauf aufmerksam.
UX-Design-Fehler #5: Formulare mit 20.000 Ausfüll-Feldern
Lange glaubten Händler und Marketing-Manager, sie müssten schon gleich am Anfang alles über die Kunden wissen, die über die Website Kontakt aufnehmen wollen – vom Beruf bis hin zur Hosengröße. Doch niemand hat Zeit und Lust auf langes Ausfüllen von Formularen. Zudem werden Kunden misstrauisch, wenn sie zu viele Angaben machen müssen. Sie fragen sich dann sofort: Stimmt das Verhältnis zwischen der Menge an Informationen, die ich haben will, und all den vielen Fragen im Formular? Name und Mail-Adresse sind der höhere Garant, dass sich ein Nutzer für einen Download registriert. Anreichern könnt ihr die Daten später immer noch.
UX-Design-Fehler #6: Text im Bild
Was auf einem riesigen Desktop-Bildschirm richtig gut aussieht, wirkt auf dem Minibildschirm eines Mobilgeräts möglicherweise ganz und gar nicht überzeugend. So werden zum Beispiel diese mittelgroßen Bilder mit einem kleinen Text daneben zu einem UX-Albtraum, wenn sie auf dem Mobilgerät im Bild dargestellt werden. Wer soll da noch den Text lesen können? Es ist also kein Wunder, dass im Webdesign bald galt: Text im Bild ist Geschichte. Eindeutig klüger: Bild und Text trennen.
UX-Design-Fehler #7: App statt Web
Noch vor ein paar Jahren galt es als schick, eine eigene App zu haben. Doch auf jedem Smartphone ist nur begrenzt Platz für Apps und überhaupt öffnen die Nutzer nur zwei Handvoll Apps täglich beziehungsweise regelmäßig. Und in der Regel sind das die Apps der großen Anbieter. Für den User ist das Ziel schließlich nicht, loyaler Kunde zu werden, sondern schnell einen guten Deal zu machen. Daher kommt ihr heute nicht drum herum, eine mobile Website anzubieten – am besten AMP, die schnell laden und von Google in den Suchergebnissen bevorzugt gelistet werden.
UX-Design-Fehler #8: Pflicht-Sign-in mit Google
Auch dieses No-Go ist zum Glück schon ein paar Jahre her. Kennen tun es vor allem Android-Nutzer: Ein Google Plus ist gefragt. Social-Media-Log-ins sind ja ein Segen, weil die Nutzer dann nicht ständig neue Accounts generieren müssen. Aber wer Google Plus zur Anmeldebedingung macht, legt dem Nutzer nur unnütze Hindernisse in den Weg. Schließlich haben viele Nutzer eine Mailadresse speziell für App-Log-ins. Diese ist häufig jedoch nicht mit einem Google-Plus-Account verknüpft. Wenn dann bei der Anmeldung mit der E-Mail-Adresse die Aufforderung kommt: Kreiere einen Google-Plus-Account, ist der Kunde weg.
