Was war? Was bleibt? Und was kommt im neuen Jahr?: Trends im Interaction Design 2010
Im Allgemeinen entstehen Trends, wenn jemand den Mut besitzt, etwas auszuprobieren, Konventionen zu brechen und daraus etwas Neues zu generieren. Für das Beispiel Webdesign im Speziellen bedeutet das, dass Nutzer die Aspekte weiter kommunizieren oder in eigenen Projekten adaptieren, die sie für gut befinden. Schnell entsteht eine wellenartige Kommunikationsbewegung – ein Trend.

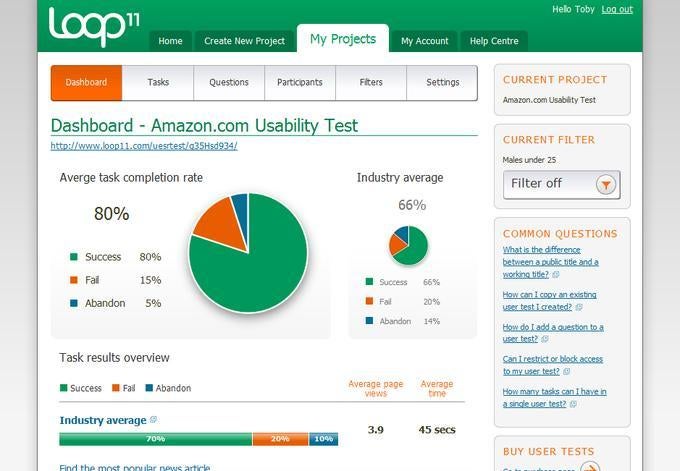
Besonders interessant für Webdesigner ist die Frage danach, wie der Anwender eine Seite erfährt. Beim Testen kann Usability-Test-Software helfen.
Doch nicht alles, was aus Expertensicht einen vermeintlichen Trend darstellt, wird von allen Zielgruppen gleich beurteilt. Widerspricht das Neue zum Beispiel den Zielsetzungen oder Fähigkeiten vieler Nutzer, so ist dessen Anwendung kontraproduktiv. Auch die technologischen Voraussetzungen müssen passen. So hat etwa die zunehmende Verbreitung von Smartphones wie dem iPhone dazu geführt, dass das Thema Augmented Reality – also die Verschmelzung der digitalen und der realen Welt – nicht mehr fiktiv, sondern auch faktisch einen Trend darstellt.
Ein wesentlicher Faktor, der nicht außer Acht gelassen werden darf, ist das unternehmerische Denken. Unterstützt der vermeintliche Trend nicht aktiv die wirtschaftlichen Ziele, könnte er zum „Rohrkrepierer“ werden.
Reduzierung
Betrachtet man Websites von 2009, ist ein klarer Haupttrend zu erkennen: die Reduzierung. Früher war das lückenlose Anbieten aller Informationen, die relevant sein könnten, das Maß aller Dinge. Das hat sich geändert: Nicht mehr die Quantität entscheidet über den Erfolg einer Website, sondern deren Prägnanz, Relevanz und Qualität.
Zurückzuführen ist dies auf die rasante Eigendynamik der Informationsgesellschaft: Angesichts des Wachstums des Gesamtangebots sind das Nachlassen der Aufmerksamkeitsspanne für einzelne Angebote und die mangelnde Toleranz der Rezipienten nur konsequent.
Dies trifft besonders für das Web zu, wo das Wegklicken mühelos und schnell funktioniert. Die Anwender sind nicht mehr bereit, lange nach Informationen zu suchen oder endlose Texte zu lesen. Sie wollen alles sofort und ohne Umwege. Dieser Trend wird sich 2010 noch verschärfen. Designer müssen dementsprechend der Informationsfülle Herr werden – sichten, priorisieren und reduzieren lautet die Devise.
Der Trend führt weg von umfangreichen Portalen hin zu Ein-Seiten-Layouts und Microsites, die ein spezielles Bedürfnis bedienen. Auch der Einsatz von Übersichts- oder Kategorieseiten wird 2010 zurückgehen. Mega-Dropdown-Navigationen zum Beispiel führen den Besucher sofort zum Ziel.
In der konkreten Seitengestaltung sind weitere Indikatoren für den Trend zur Reduzierung erkennbar. Beispiele hierfür sind der steigende Gebrauch von Weißräumen sowie zunehmend größere Bilder und Schriftgrößen. Auch der Einsatz von Bewegtbild und Animation nicht nur zur effizienten Informationsvermittlung, sondern auch zur aktiven Wahrnehmungssteuerung wird 2010 weiter zunehmen.

Das Paradebeispiel für den anhaltenden Trend der Reduzierung auf das Wesentliche ist die Startseite von Google.
Kontext
Ein weiterer erkennbarer Trend ist die zunehmende Beachtung des Anwendungskontextes. Gab man sich früher mit einfachen Zielgruppen- und Aufgabendefinitionen zufrieden, müssen heute wesentlich mehr Fragestellungen beantwortet werden. Designer sind gezwungen, sich intensiver mit der Zielgruppe auseinanderzusetzen, wenn nicht sogar diese in den Gestaltungsprozess miteinzubeziehen.
Neben traditionellen Fragestellungen wie „Wer nutzt das Angebot?“ und „Welche Aufgaben verfolgt er?“ wird die Frage „Wo und wie nutzt er das Angebot?“ zunehmend an Bedeutung gewinnen. Insbesondere die bereits erwähnte wachsende Verbreitung von internetfähigen Mobiltelefonen und die immer weiter vernetzte Technik sorgen dafür, dass der Kontext beziehungsweise der Standort klar an Bedeutung gewinnen. Location-based Services, Augmented Reality und Mobile sind Begriffe, die 2010 sicherlich häufiger fallen werden und an Relevanz zunehmen.
Individualisierung
Anwender geben vermehrt private Daten preis. Das ist nichts Neues und das Web 2.0 hat dafür gesorgt, dass sie dies auch freiwillig und ohne Bedenken tun. Hat das letzte Jahr insbesondere für den Hype des Social Web gesorgt, wird sich dieser Trend 2010 voraussichtlich auf eine höhere Ebene bewegen.

Das Social Web mit seiner Begleiterscheinung des Preisgebens privater Daten ist als Trend nicht mehr aufzuhalten.
So wird in Zukunft User-generated Content nicht mehr zur reinen Kommunikation dienen, sondern vielmehr dazu, die persönliche Nutzungserfahrung zu optimieren – die Angebote werden stärker individualisiert. Da die Seiten immer dynamischer werden, ist die Realisierung persönlicher Services nicht weit entfernt.
Implizit und explizit gemachte Angaben, seien es Nutzungsdaten, persönliche Daten oder andere Webprofile, werden zunehmend dafür sorgen, dass Webseiten dem User angepasst werden müssen und nicht umgekehrt.
Daraus resultieren nicht nur eine bessere User-Experience, sondern aufgrund der individuellen Ansprache auch ein effektiveres Business. Marketingmittel wie Produktempfehlungen können so ohne signifikante Streuverluste einzelnen Nutzergruppen zugänglich gemacht werden.
Auch die Kommunikationsrichtung wird sich allmählich verändern. Ist es momentan so, dass Informationen selbstständig beschafft werden müssen, wird es aufgrund der kontinuierlichen Datenspeisung in Zukunft möglich sein, den Nutzer aktiv zu informieren. Dadurch, dass das Internet seinen stationären Charakter verloren hat und zunehmend an das Individuum selbst gebunden ist, kann dies nun immer und überall geschehen.

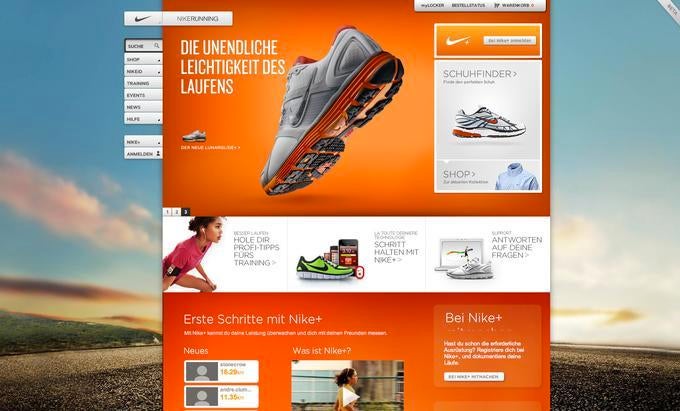
Die richtige Ausrüstung für den individuellen Lauf: Persönliche Angaben von Nutzern verbessern die User-Experience und das Geschäft des Betreibers.
Vernetzung
Ein weiterer Trend wird die Vernetzung der einzelnen Services und Seiten sein. Da Portalbetreiber vermehrt APIs oder Web Services der Allgemeinheit und anderen Webseitenbetreibern zur Verfügung stellen, werden Seiten nicht mehr isoliert betrachtet, sondern als Zugang zu unterschiedlichsten Informationen und Services agieren. Vorreiter wird hier sicherlich die nahtlose Integration des Social Web sein.
Auch das persönliche Arbeitsumfeld mit Anwendungssoftware und Daten wird sich zunehmend in das Web verlagern. Das so genannte Cloud Computing [1] ist im Vormarsch. Dies hat nicht zuletzt Google mit dem heiß ersehnten Launch von Wave und der Präsentation des neuen Betriebssystems Chrome OS demonstriert. Nicht zuletzt der wachsende Markt der Rich Internet Applications und der Software as a Service (kurz SaaS) lassen einen klaren Trend erkennen.
Kollaboration
Veränderungen sind auch bei den Gestaltungsprozessen zu beobachten. Da das Web konstant an Dynamik und Komplexität zulegt, wird es mehr denn je erforderlich, in interdisziplinären Teams zu agieren. Designer arbeiten nicht mehr alleine, sondern mit den eigentlichen Anwendern und den Kunden zusammen. Der Grund liegt auf der Hand: Sind Gestalter meist an Innovation interessiert, haben die Nutzer letztendlich nur ihren Mehrwert beziehungsweise eine effiziente Bedürfnisbefriedigung im Sinn. Betreiber von Webseiten interessieren vornehmlich eine hohe Konversionsrate und wirtschaftliche Erfolge.
Die Kollaboration und aktive Einbeziehung aller Beteiligten in den Entwicklungsprozess stellt sicher, dass die Lösungen allen Parteien und somit auch allen Zielen gerecht werden. Die immer weiter verbreitete agile Entwicklungsmethode SCRUM ist nur ein Beweis für diese Tendenz.

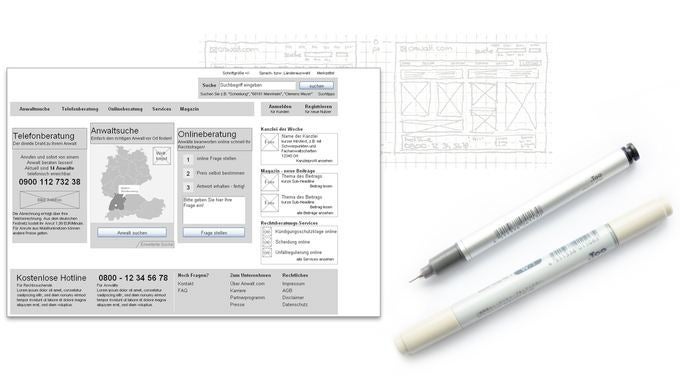
Auch bei der Gestaltung selbst lassen sich eindeutige Vorgehenstrends erkennen. Prototyping minimiert beispielsweise das Risiko von Fehlentwicklungen.
Prototyping
Prototypen ermöglichen es, schon frühzeitig und höchst effizient Designvorschläge zu entwickeln, die dann im Team abgestimmt und am repräsentativen Nutzer getestet werden können. Dies minimiert das Risiko von Fehlentwicklungen und reduziert Kosten bereits vor der eigentlichen Programmierung. Insbesondere durch die steigende Komplexität von Internetanwendungen und den Rückgang statischer Sites ist erkennbar, dass das traditionelle Screendesign sich wandelt.
Gestaltet wird nicht mehr das Aussehen einzelner Screens, sondern eine positive Nutzungserfahrung – die so genannte User-Experience. Die neusten Trends wie das automatische Nachladen von Inhalten beziehungsweise der Verzicht auf das klassische Paging, die Verwendung nicht modaler Dialoge, intelligente Formulare mit vorausschauendem Verhalten und der zunehmende Einsatz von Transparenzen zur Darstellung überlagerter Elemente demonstrieren die wachsende Dynamik im Interface-Design. Da nur Prototypen diese Anforderungen vor der eigentlichen Umsetzung abbilden können, wird sich die Methodik des Prototyping im Jahr 2010 zum Quasi-Standard entwickeln.
Testing
Parallel zur Prototypen-Entwicklung wird auch das Testen weiter an Bedeutung gewinnen. Zurückzuführen auf eine steigende Sensibilisierung der Projektbeteiligten für den Umstand, dass nicht sie zu den repräsentativen Anwendern gehören, deren Feedback aber für eine erfolgreiche Entwicklung gebraucht wird, ist schon jetzt ein Zuwachs an angewandten Usability-Methoden zu verzeichnen. Dieser Trend wird sich 2010 noch verstärken.
Die gebrauchstaugliche Gestaltung von User-Interfaces ist durch neue Tools kostengünstiger, schneller und vor allem einfacher geworden. Durch Loop11 etwa lässt sich binnen kürzester Zeit ein asynchroner Remote-Usability-Test aufsetzen, durchführen und auswerten. Auch die Entscheidung zwischen Designvarianten wird nicht mehr „aus dem Bauch“ heraus, sondern anhand gemessener Ergebnisse getroffen. Googles kostenfreier Website Optimizer beispielsweise ermöglicht es, Tests unterschiedlicher Varianten effizient durchzuführen und verschiedene Website-Versionen gegeneinander laufen zu lassen. Webgestützte Evaluation ist ein Markt, der dieses Jahr sicherlich weiter wachsen wird.

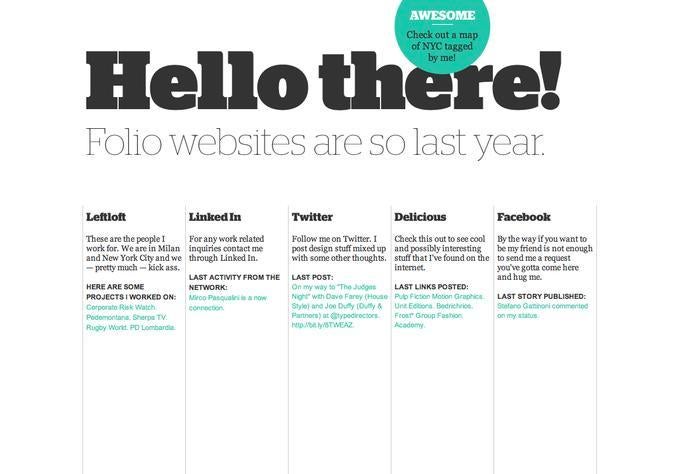
Umfangreiche Portale sind out und der Trend zeigt klar auf Ein-Seiten-Layouts. Ebenfalls trendverdächtig: der große Font.
Fazit
Noch nie zuvor waren so viele Veränderungen und Bewegungen in unterschiedlichsten Bereichen des Webs zu spüren. Die hier aufgeführten Trends stellen nur einen Teil dessen dar, was sich in naher Zukunft verändern wird. Welche Trends davon wirklich von Dauer sein werden, wird allerdings allein die Zukunft zeigen. Bis dahin sollte man sich stets vor Augen halten: Trends entstehen dann, wenn jemand den Mut besitzt, etwas anders zu machen und über den Tellerrand zu sehen. Warum nicht selbst experimentieren, evaluieren und eigene Trends kreieren?




 Christian Fernandez gründete 1997 die Internetagentur tausendwelt und im Jahr 2001 das Unternehmen kuehlhaus AG (www.kuehlhaus.com). Das Unternehmen befasst sich mit der Entwicklung von E-Business-Anwendungen und Portalen. Als Creative Director verantwortet er die Bereiche Usability, User Experience und Design. Außerdem hat Christian Fernandez Lehraufträge zu den Themen Usability und Interface Design an den Hochschulen Mannheim und Heilbronn.
Christian Fernandez gründete 1997 die Internetagentur tausendwelt und im Jahr 2001 das Unternehmen kuehlhaus AG (www.kuehlhaus.com). Das Unternehmen befasst sich mit der Entwicklung von E-Business-Anwendungen und Portalen. Als Creative Director verantwortet er die Bereiche Usability, User Experience und Design. Außerdem hat Christian Fernandez Lehraufträge zu den Themen Usability und Interface Design an den Hochschulen Mannheim und Heilbronn.

Danke für das Zusammentragen der Trends.
Für den professionellen Bereich war es überfällig, dass Webseiten reduziert werden – auf Inhalt und Funktion, d.h. Vernetzung und Kollaboration.
Meine Hoffnung, dass der Artikel möglichst viele Entscheider und Designer zur Rückbesinnung auf die Grundzüge klassischen Designs „Form Follows Function“ zurückführt.