
Wordpress Plugins
Die Developer-Gemeinde von WordPress ist nicht nur hoch aktiv, wenn es um die Entwicklung von Erweiterungen für Endnutzer geht – sie bietet auch viele Plugins, die bei der Programmierung von Themes und Plugins unterstützen: Es gibt Tools, die bei der Gestaltung von Themes helfen, die Arbeit und Fehlersuche unterstützen, die Optimierung der Performance vereinfachen oder die eigene Entwicklung zukunftstauglich machen.
WordPress Design-Plugins
Wer ein neues WordPress Theme erstellen möchte, legt zuerst die index.php- und style.css-Datei an – und kann dann seiner Kreativität nahezu freien Lauf lassen. Es gibt ein paar Plugins, die dabei gute Hilfe leisten.
Unit Test: Dummy-Inhalte
Bei der Theme-Gestaltung geht es auch darum, Absatz- und Bildformate, Videos, Links, Galerien und viele weitere Inhalte per CSS zu designen. Um diese bei der Theme-Entwicklung zu testen, muss man Dummy-Inhalte allerdings nicht mehr per Hand anlegen. Die auf WordPress.org erhältliche XML-Datei „Unit Test“ enthält verschiedene Posts und Seiten mit Dummy-Inhalten, die Theme-Entwickler über den WordPress Importer ins System laden und für ihre Tests nutzten können.
Regenerate Thumbnails
Ein typisches Problem bei der Entwicklung von WordPress-Themes und -Plugins sind Thumbnails, die die Größe der Artikel-Bilder verändern und so das Gesamtdesign beeinträchtigen. Die Lösung ist ein Plugin namens „Regenerate Thumbnails“. Mit einem Klick erstellt es neue Thumbnails für alle Bilder aus der gesamten WordPress-Mediathek. Da dies – je nach Größe des Bildarchivs und Server-Ausstattung – lange dauern kann, lassen sich mit dem Tool auch Thumbnails von einzelnen Bildern erstellen.
User Switching: Test-Nutzer simulieren
Manchmal ist es nötig, die Website mit anderen Augen zu sehen – zum Beispiel mit denen eines normalen Nutzers. Mit dem Plugin „User Switching“ ist das ganz einfach. Mit einem Klick können Entwickler sehen, wie das Theme mit eingeschränkten Rechten aussieht – etwa als Abonnent. So brauchen Developer keine Test-Benutzer mehr anzulegen und sich deren Anmelde-Daten zu merken.
Theme Check: WordPress Codex
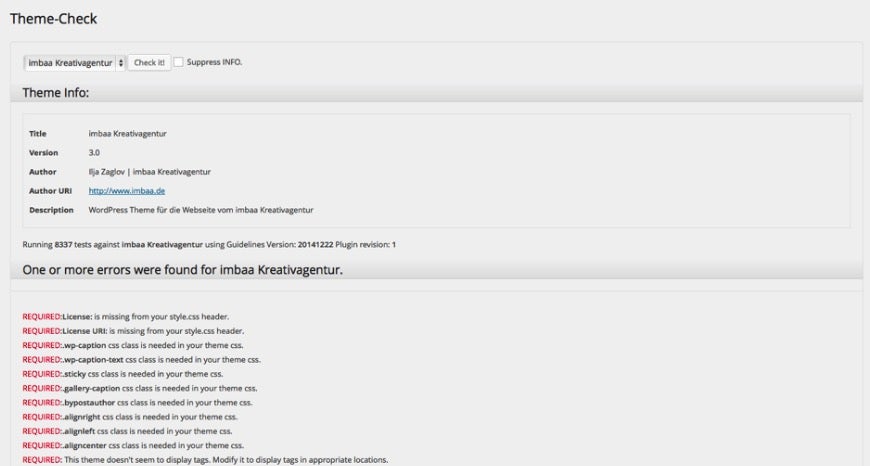
Der WordPress-Codex umfasst extrem viele Vorgaben zum Gestalten von Themes. Wer den Überblick behalten will, kann auf das Plugin „Theme Check“ zurückgreifen, welches ein Theme auf die über 7.000 Vorgaben aus den WordPress-Review-Standards überprüft und eine Übersicht mit den notwendigen Änderungen erstellt. Dies dient der Qualitätssicherung – etwa, weil das Theme später bei WordPress.org veröffentlicht werden soll. Denn bei zu vielen Mängeln wird das „Theme Review Team“ es dort nicht veröffentlichen.

Die Erweiterung „Theme Check“ überprüft, ob WordPress-Themes konform mit den WordPress-Review-Guidelines sind.
Fehler und Bugs ermitteln, suchen und vermeiden
Neben dem guten Design ist ein fehlerfreier und Ressourcen-schonender Code entscheidend für ein überzeugendes WordPress-Theme oder -Plugin. Und so gibt es auch hier etliche praktische Erweiterungen.
Developer: Die Plugin-Zentrale
Wer die vielen, hilfreichen Plugins bequem zusammentragen und verwalten will, kann das „Developer“-Plugin des WordPress-Betreibers Automattic nutzen. Es ist die bequemste Anlaufstelle, um die richtigen Plugins für den Entwicklungszeitraum zu organisieren. Die meisten der hier genannten Erweiterungen sind dort zu finden.
Nach dem Aktivieren von „Developer“ können Entwickler auswählen, ob sie ein Plugin, ein Theme oder ein WordPress-VIP-Theme entwickeln möchten. Das Tool liefert dann eine Liste von hilfreichen Erweiterungen, die die Nutzer direkt über die Oberfläche installieren können.
Gleichzeitig überprüft das Plugin, ob alle Voraussetzungen für die Entwicklung mit WordPress und den gelisteten Plugins gegeben sind. Dazu gehört das Setzen der Konstante „WP_DEBUG“ und „SAVEQUERIES“ in der wp-config.php.

Die Konstante „WP-Debug“ sorgt dafür, dass der Server Probleme in der aufgerufenen Seite meldet. Deutlich komfortabler und übersichtlicher als mit der Standard-Ausgabe geht die Fehlersuche mit der Erweiterung „Debug Bar“.
Mit WP_DEBUG lässt sich der WordPress-Debug-Modus einschalten, der Fehler und Notices ausgibt, die sonst unbemerkt geblieben wären. SAVEQUERIES aktiviert das Speichern von Datenbankabfragen, die WordPress ausführt, sodass sich diese später für Debug-Zwecke nutzen lassen. Während WP_DEBUG – zumindest für fehlerfreie Projekte – relativ harmlos ist, führt SAVEQUERIES zu einer Verlangsamung von WordPress und sollte somit auf Produktivumgebungen unbedingt deaktiviert sein.
Die Konstante in der wp-config.php
define('WP_DEBUG', true);
define('SAVEQUERIES', true);
Listing 1
Debug Bar: Debugging in WordPress
Die ersten Schritte der WordPress-Entwicklung sind überschaubar und gut dokumentiert. Doch je tiefer man in die Materie einsteigt, desto wahrscheinlicher sind Fehler, die auch gestandene WordPress-Profis machen.
Die durch WP_DEBUG aktivierte Ausgabe solcher Fehler ist ein erster, guter Schritt – besonders bequem ist das Debuggen von Fehlern, die direkt in der Ausgabe eines Themes oder Plugins erscheinen, aber nicht. Mit der Debug-Bar und einigen anderen Plugins kriegt man dies aber schnell in Griff.
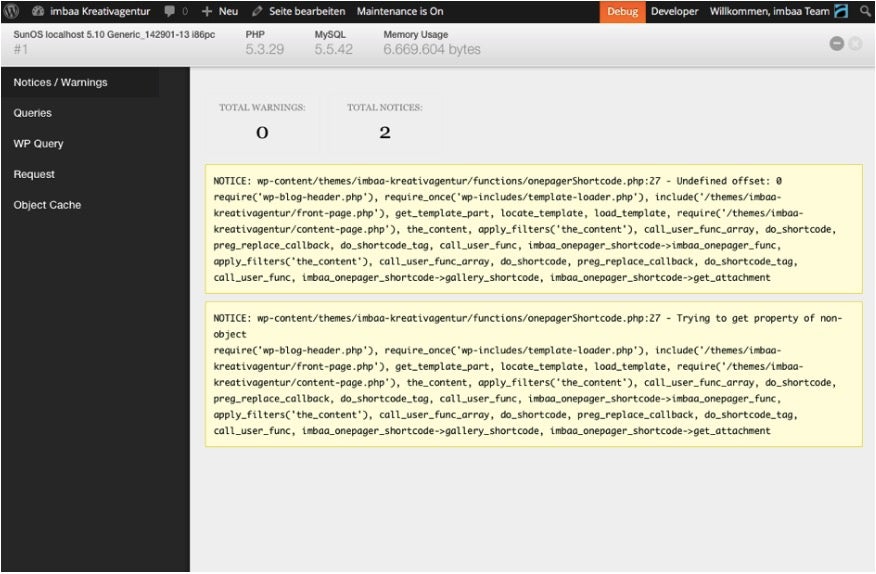
Die Debug-Bar ist eine der nützlichsten Erweiterungen für WordPress. Das Plugin fügt der Statusleiste für Admins einen zusätzlichen Menüpunkt „Debug“ hinzu. Dieser stellt nach einem Klick eine Reihe von zusätzlichen Informationen bereit, die für Entwickler interessant sein dürften. Treten Fehler auf, verfärbt sich der Button in der Admin-Leiste. Gelb steht für „Notices“, Rot steht für „Warnings“.
In ausgeklappter Form beinhaltet die Debug-Bar folgende fünf Bereiche:
- Fehler-Reporting
- Queries
- WP Query
- Request
- Object Cache
Der Fehler-Reporting-Bereich zeigt Informationen zu den zur Laufzeit verursachten Fehlern. Sind beim Aufruf der Seite keine Fehler aufgetreten, ist dieser Bereich nicht zu sehen. Damit die eigentlichen Fehlermeldungen von PHP nicht das Layout zerschießen und nur in der Debug-Bar zu sehen sind, können Entwickler die Konstante WP_DEBUG_DISPLAY setzten.
Debug-Darstellung im Theme deaktivieren
define('WP_DEBUG_DISPLAY',false);
Listing 2
Im Bereich „Queries“ präsentiert das Plugin detaillierte Informationen zu den ausgeführten MySQL-Queries. Neben ihrer Anzahl und Gesamtlaufzeit zeigt es auch sämtliche Queries mit ihrer jeweils gemessenen Ausführdauer. Entwickler können zeitaufwändige Queries so schnell finden. Um diese Detailtiefe zu erreichen, müssen sie die Konstante SAVEQUERIES in der wp-config.php allerdings auf true setzen.
Unter „WP Query“ zeigt das Tool unter anderem den genutzten Seitentyp, die ID eines Beitrags, das verwendete Template des Themes und den Inhalt des $post-Objekts. Der Abschnitt „Request“ gibt die POST- und GET-Parameter an, die an WordPress übergeben wurden, sowie die Rewrite-Regel des Systems. Der Bereich „Object Cache“ fasst Statistiken zu Daten zusammen, die aus dem Object-Cache genutzt werden konnten.
Debug Bar Console
Die Debug-Bar lässt sich mit der „Debug Bar Console“ um einen Bereich erweitern, in dem sich PHP- und MYSQL-Snippets direkt im Browser testen lassen. So können Entwickler schnell experimentieren, ohne etwas auf den Server laden oder einen Datenbank-Client für den Test einer SQL-Abfrage bemühen zu müssen.
Bei jedem Aufruf von WordPress wird die Datei wp-cron.php ausgeführt, die regelmäßig auftretende Events steuert, wie das automatische Veröffentlichen von Beiträgen. Wer genau wissen möchte, welche „Cronjobs“ für wp-cron registriert wurden und wie oft oder wann diese das nächste mal ausgeführt werden, kann die Erweiterung „Debug Bar Cron“ nutzen.
Debug Bar Extender
Manchmal sind WordPress-Sites einfach nur langsam. Die Ursachen dafür zu finden kann sehr zeitaufwändig sein. Der „Debug Bar Extender“ erleichtert diese Aufgabe durch einen Bereich, der die Laufzeiten aller Funktionen anzeigt, die zum Generieren der Website notwendig sind. Mit Hilfsfunktionen können Entwickler außerdem eigene Messpunkte setzen, um herauszufinden, welche Bereiche ihres Themes oder Plugins Optimierungsbedarf hat.
Eigene Messpunkte setzen
Debug_Bar_Extender::instance()->start( $note="" ), Debug_Bar_Extender::instance()->checkpoint( $note="" ), Debug_Bar_Extender::instance()->end( $note="" )
Listing 3
Organizer: Plugins ein- und ausschalten
Es kommt vor, dass neu hinzugefügte Plugins PHP-, JavaScript- und Styling-Fehler verursachen. Mit der Erweiterung „Plugin Organizer“ lassen sich Plugins je nach Post- oder Seiten-Typ deaktivieren, um unerwünschte Überschneidungen und Probleme schneller zu entdecken.
Entwickler können mit dem Tool außerdem die Reihenfolge bestimmen, in der sie Plugins laden oder zu Gruppen zusammenfassen wollen. Außerdem lassen sich damit Plugins für mobile Geräte deaktivieren. Somit hat „Plugin Organizer“ auch außerhalb der Entwicklungszeit durchaus seine Berechtigung.
Zukunftssicher entwickeln
WordPress befindet sich in konstanter Weiterentwicklung, sodass sich die Codebase des Systems regelmäßig verändert. Einige Funktionen gibt es dann in überarbeiteter Fassung, andere fallen irgendwann vollständig weg.
Log Deprecated Notices
Um Probleme vorzubeugen, die dadurch entstehen können, gibt es das Plugin „Log Deprecated Notices“: Es analysiert, ob ein verwendetes Theme oder Plugin veraltete Funktionen, Dateien oder Funktionsparameter nutzt, und speichert dies im Admin-Backend von WordPress. Zudem dokumentiert es die falsche Nutzung von Funktionen für WordPress ab Version 3.1. Entwickler können so auf einen Blick erkennen, wo Handlungsbedarf besteht, und nachbessern, bevor die oft unscheinbaren Fehler zu einem echten Problem werden.
WordPress Beta Tester
Wer auf Nummer sicher gehen will, kann seine Themes und Plugins mit der Erweiterung „WordPress Beta Tester“ mit noch nicht veröffentlichten WordPress-Versionen – etwa der aktuellsten Beta-Version oder dem Release Candidate – testen. Sollte man sich für ein Upgrade entscheiden, empfiehlt sich die Sicherung der Entwicklungsumgebung. Ein Downgrade auf eine „normale“ Version lässt sich nicht automatisch wieder vornehmen. Dass das Plugin auf Produktivumgebungen nichts verloren hat, versteht sich in diesem Fall von selbst.
Fazit: Mit Developer-Plugins mehr Zeit für guten Code
Das Leben als Entwickler kann wirklich kompliziert sein. Die Arbeit mit WordPress kann sich jeder Entwickler jedoch deutlich erleichtern. Mit den hier genannten Developer-Plugins ist jeder Entwickler mit Werkzeug ausgestattet, um Fehler schnell zu finden, Performance-Engpässe zu vermeiden und zukunftssichere Arbeiten abzuliefern. So bleibt mehr Zeit für die Entwicklung guten Codes und toller Designs.
Ebenfalls interessant:

Ilja Zaglov ist Gründer der Kommunikationsagentur imbaa (www.imbaa.de). Mit seinem Team realisiert er Kommunikationsmaßnahmen für kleine und mittelständische Unternehmen. Zu seinem Spezialgebiet gehört die Web-Entwicklung mit dem Fokus auf Responsive Design.







sehr gute tipps dabei, danke :)