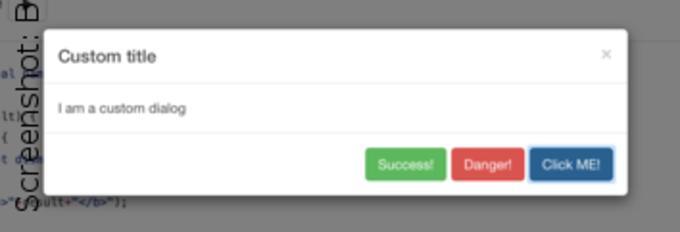
Dialogfenster für Bootstrap

Mit Bootbox.js (http://bootboxjs.com/) bietet sich eine schlanke, quelloffene Javascript-Bibliothek, mit der Frontend-Entwickler moderne Dialogfenster auf Basis von Bootstrap Modals erstellen können. Und das ohne dabei direkt mit DOM-Elementen in Berührung zu kommen oder mit Event-Händlern arbeiten zu müssen. Mit einem einzigen, simplen Funktionsaufruf wie bootbox.alert() wird eine Alert-Box auf dem Screen angezeigt, sanfte Animation und Fade-in-Effekt inklusive. Natürlich lassen sich auch komplexere Dialogfenster implementieren, zum Beispiel mit eingebetteten Formularen, Videoinhalten oder mit beliebigem HTML-Code. Größe, Position und weitere Eigenschaften der Modal-Fenster können ebenfalls nach Belieben angepasst werden.
Mit ColorZilla die Farben einer Website anzeigen

Mit
ColorZilla (http://t3n.me/colorzilla_chrome) gibt es eine
hilfreiche, kostenlose Erweiterung für Chrome, die sich als kleiner
Helfer für Webdesigner im Alltag schnell als unverzichtbar erweisen
kann. Diese bietet nämlich einen einfachen Weg, die Farbe und Farbwerte
von beliebigen HTML-Elementen direkt im Browser zu selektieren. Wenn man
den Color Picker aktiviert, zeigt das Programm die Farbe jedes
Elements, auf dem man mit dem Mauszeiger fährt, am oberen Rande des
Bildschirms übersichtlich an. Ausgewählte Farben, die man später
vielleicht gut gebrauchen könnte, kann man im Programm speichern. Auch
praktisch: Mit dem integrierten „Webpage Color Analyzer“ können sich
Anwender eine Farbpalette automatisch erstellen lassen, die sämtliche
Farben enthält, die das Programm auf der Website findet.
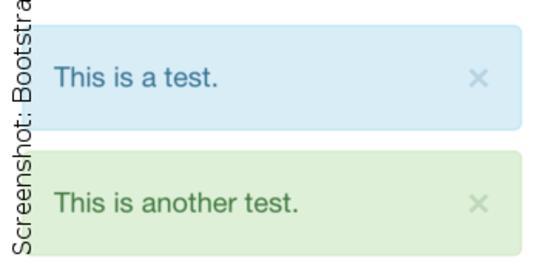
Notifications wie bei Growl

Die praktischen Desktop-Benachrichtigungen, die heute jeder Mac-Anwender aus dem Notification Center in OS X kennt, gab es eigentlich schon viel früher auf dem Mac, nämlich mit Growl. Die unaufdringlichen, leicht anpassbaren Notifications, die jeder Entwickler in seine eigene Apps leicht integrieren konnte, sind inzwischen zu einem Klassiker geworden – und das jenseits der Mac-Welt. So steht mit Bootstrap-Growl (https://github.com/ifightcrime/bootstrap-growl) ein praktischer JQuery-Plugin zur Verfügung, mit dem man die statischen Alert-Boxen von Bootstrap leicht in Growl-Notifications verwandeln kann. Diese werden auf dem Bildschirm mit einer sanften Animation eingeblendet und nach wenigen Sekunden automatisch ausgeblendet.
Leaflet: Interaktive Karten leicht gemacht

Leaflet (http://leafletjs.com/) ist eine quelloffene Javascript-Bibliothek, die auf HTML5 und CSS3 basiert und in der Praxis weit verbreitet ist. Damit lassen sich interaktive Karten leicht erstellen, die nicht nur auf dem Desktop eine gute Figur machen, sondern auch für Mobile optimiert sind. Damit präsentiert sich Leaflet als eine interessante Alternative zur Google Maps API, die von namhaften Internetfirmen wie Facebook, Pinterest oder GitHub eingesetzt wird. Entwickler können dank der funktionsreichen Bibliothek alle Standard-Features implementieren, die man aus typischen Online-Karten kennt, etwa Zoom-in und -out, Markers, Pinch-&-Zoom oder Suche. Da Leaflet von sich aus keine Kartendaten bereitstellt, muss auf einen so genannten „Tile Service“ zurückgegriffen werden. Unterstützt werden dabei sowohl quelloffene als auch proprietäre Mapping-Lösungen wie OpenStreetMap beziehungsweise MapBox.
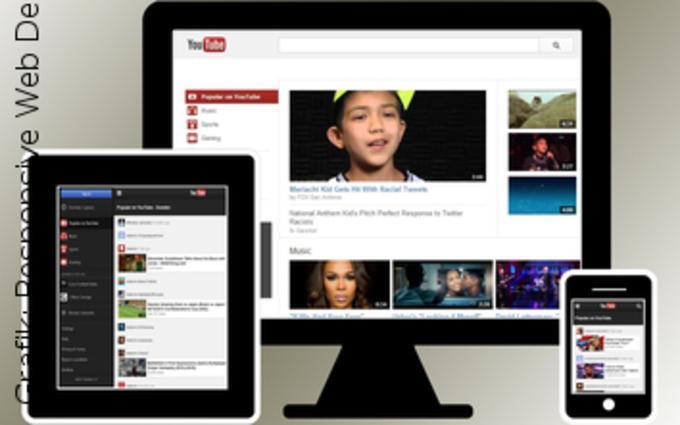
Responsive Websites einfach in Chrome testen

Der Name ist Programm. Mit dem Responsive Web Design Tester (http://t3n.me/responsive_tester) können Designer auf einfache Weise testen, wie sich ihre responsive Seiten auf verschiedenen Geräten verhalten. Die kostenlose Chrome-Erweiterung bietet zahlreiche vorkonfigurierte Devices wie die verschiedenen iPhone- und iPad-Modelle sowie mobile Android-Geräte wie etwa das Samsung Galaxy oder der Nexus-Tablet. Bei einem Device werden einfach die Bildschirmgröße und der entsprechende User-Agent spezifiziert. Wenn man sein Test-Gerät auf der Liste nicht findet, dann kann man es selber mit ein paar Klicks anlegen. Um herauszufinden, wie sich responsive Seiten auf einem bestimmten Tablet oder Smartphone verhalten, wählt man einfach das entsprechende Device aus und das Programm öffnet ein neues Browser-Fenster mit den spezifizierten Dimensionen.






