Professioneller Einsatz bei der Gestaltung von Portalen und Intranet 2.0: Portaldesign mit GIMP 2.4
Nach einer Entwicklungszeit von über zwei Jahren steht seit Ende 2007 die finale Ausgabe 2.4 von GIMP [1] zum Download bereit. Inzwischen ist die aktuelle Version bereits mit fünf kleinere Updates aufgepeppt worden, und die nächste Verbesserung steht mit dem Update auf 2.4.6 bereits in den Startlöchern.
Workflow
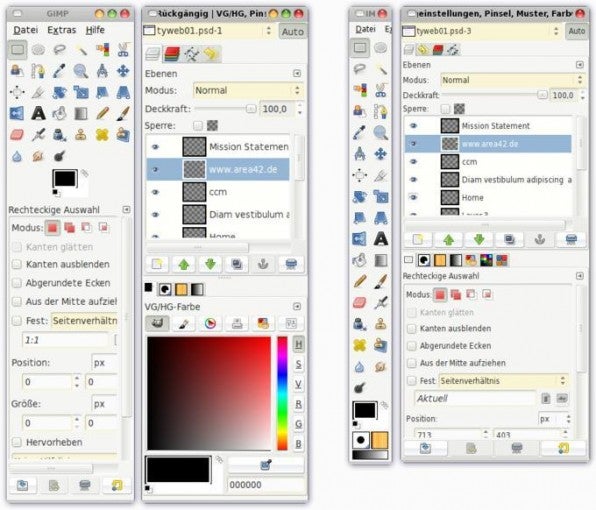
Nach wie vor ist das Fenster-Handling von GIMP gewöhnungsbedürftig. Erst die Einstellung, dass „Werkzeugkasten“ und „Docks“ als „Werkzeugfenster“ behandelt werden sollen und damit ständig über dem Bildfenster des Entwurfes gehalten werden, macht das Arbeiten im Bereich Webdesign effizient (im Werkzeugkasten „Datei > Einstellungen > Fensterverwaltung“). Leider behandelt GIMP auch danach noch Docks, geöffnete Bilder und den Werkzeugkasten als einzelne Fenster. Trotz des ungünstigen Fenster-Handlings kann man im Ebenenfenster schnell zwischen den geöffneten Entwürfen wechseln und mit der Tabulator-Taste Dock und Werkzeugkasten schnell aus- und einblenden.
Wegen der Schwierigkeiten beim Fenster-Handling ist es wichtig, stets darauf zu achten, welches Fenster gerade aktiv ist, um das Auslösen unerwünschter Vorgänge zu vermeiden. So kann mit „Strg+W“ ungewollt ein Dock geschlossen werden, obwohl man eigentlich den Entwurf schließen wollte. Abhilfe bringt hier das Umdefinieren von Tastaturbefehlen. Umsteiger von Adobe Photoshop können diese und andere Klippen sehr einfach mit dem „area42 easyGIMPkit“ [2] umschiffen.
Die komplette Anpassbarkeit ist einer der großer Pluspunkte von GIMP, mit der man auch den oft kritisierten Platzverbrauch der Funktionspaletten verringern kann. In den Einstellungen (Werkzeugkasten „Datei > Einstellungen > Thema“) kann ein kleineres Darstellungsthema ausgewählt werden.
Sollte die Darstellung der Symbole im Werkzeugkasten jetzt zu klein, die der Docks aber immer noch zu groß sein, kann mit der Aktivierung des optimierten Themas „area42“ aus dem easyGIMPkit Abhilfe geschaffen werden. Die zusätzlich enthaltenen Skripte erweitern den Funktionsumfang: beim Einfügen von Objekten aus der Zwischenablage wird eine neue Ebene angelegt, und eine Auswahl wird, ähnlich wie in Adobe Photoshop, verschieb- und duplizierbar.
Teamwork
Gerade im Bereich Webdesign hat man oft mit Dateien im Photoshop-Format (PSD) zu tun. Für GIMP 2.4 wurde die Unterstützung von PSD-Dateien zwar verbessert, bleibt aber größtenteils ungenügend. Diverse Effekte bleiben auf der Strecke, und Textebenen sind nach dem Import nur noch normale Bildebenen. Mit Sicherheit ist es nicht einfach, die vollständige Unterstützung für ein proprietäres Format zu implementieren, jedoch wäre ein ähnlicher Funktionsumfang wie etwa in der Software „Photoline“ wünschenswert. Dort wird unter anderem auch das Composite-Vorschaubild, das in jedem Photoshop-Dokument enthalten ist, als zusätzliche Ansichtsebene importiert; dadurch ist das eigentliche Aussehen des Entwurfs in Photoshop einsehbar.
Die umfangreiche Unterstützung des PSD-Formats ist, ähnlich der Unterstützung des DOC-Formats bei OpenOffice, ein wichtiger Faktor für den Erfolg von GIMP.
Ebenso wünschenswert wäre es, wenn das GIMP-Projekt den Gegenweg einschlüge und Import- und Exportmodule für das XCF-Format als 8BF-Plugin anbieten würde. Durch diesen Schritt könnten sehr viele Programme, nicht nur Photoshop, im Teamplay mit GIMP arbeiten.
Werkzeuge, Funktionen und Plugins
GIMP 2.4 hat den Funktionsumfang großzügig erweitert und kann mit einigen Innovationen begeistern. Besonders gut umgesetzt ist die Möglichkeit, eine Auswahl nachträglich interaktiv ändern zu können. Die Anzeige von Auswahlgröße und Position in der Statusleiste ist dagegen noch nicht umgesetzt, beim Verschieben einer schwebenden Auswahl werden die Positionsangaben gar völlig ignoriert.
In der aktuellen Version bietet GIMP ein nicht für für Fotografen nützliches Zuschneidewerkzeug. Mit Hilfslinien und der Funktion „Zerteilen“ (im Menü „Filter > Web > Zerteilen“) steht die Möglichkeit zur Verfügung, die Entwürfe komplett HTML-formatiert zu exportieren. Leider basiert der dabei generierte Quellcode auf Tabellen statt auf DIV-Layern, und es kann auch nur ein einzelnes Bildformat für alle Slices festgelegt werden. Im gleichen Menü befindet sich auch die Funktion „Imagemap“, die nahezu alle Möglichkeiten zur Generierung von Imagemaps bei Bildern anbietet.
Bei der Gestaltung eines erfolgreichen Portals kommt es darauf an, viele Inhalte und Funktionen übersichtlich anzuordnen und nach Themen zu gruppieren. Die Vielzahl der zu arrangierenden Elemente und der Einsatz von Web 2.0-Funktionalitäten sorgen schnell für sehr viele Ebenen in den Entwürfen. Leider bietet GIMP 2.4 noch immer keine Möglichkeit, die Ebenen sinnvoll zu gliedern oder in Sets zu gruppieren, und so wird aus dem Ebenenfenster sehr schnell ein Ebenendschungel.
Ein weiteres Manko ist das Textwerkzeug von GIMP: es erlaubt weder die Echtzeitbearbeitung von Texten direkt im Entwurf, noch können Textrahmen aufgezogen oder einzelnen Wörtern oder Absätzen andere Stile zugewiesen werden. Dass die Umsetzung dieser Funktionen eigentlich kein Problem darstellt, beweist beispielsweise das Open Source-Vektorgrafikprogramm Inkscape. Da ein Design oft mit Dummy-Inhalten erstellt werden muss, wäre außerdem ein „Lorem Ipsum“-Blindtextgenerator wünschenswert.
Im professionellen Einsatz vermisst der Nutzer die aus Photoshop bekannten Ebeneneffekte. Zwar gibt es Skripte, die diese Fähigkeiten nachrüsten (ebenfalls im easyGIMPkit), allerdings leidet dann die Übersichtlichkeit an der Vielzahl neuerzeugter Ebenen. Diese Effektebenen sind in GIMP nachträglich nicht änderbar oder übertragbar und reagieren auch nicht dynamisch auf Änderungen.
GIMP unterstützt zwar alle wichtigen Formate für das Web, der typische Webexport ist jedoch nicht gleich mit an Board. Das „Save for Web“-Plugin [3] gewährleistet eine problemlose Unterstützung und steht nach der Installation im Menü „Datei“ zu Verfügung. Dank UFRaw [4] kann GIMP auch RAW-Bilder importieren, auch wenn das Programm intern keine 16bit-Farbtiefe unterstützt. Weitere nützliche Erweiterungen für die Fotobearbeitung sind das Deskew-Plugin [5] (Filter > Misc > Deskew) zur Bildausrichtung, und mit dem GREYCstoration-Plugin [6] das Nonplusultra für die Beseitigung von Artefakten und Störungen in Bildern. Mit dem „Liquid rescale“-Plugin [7] können Objekte auf Bildern umpositioniert werden, ohne sich stundenlang der Bildbearbeitung widmen zu müssen.
Fazit und Ausblick
GIMP hat sich sehr gut entwickelt und eignet sich trotz einiger Ecken und Kanten für das normale Webdesign. Mit der Erfüllung professioneller Ansprüche zur Gestaltung eines Portals oder Intranets tut sich GIMP allerdings noch etwas schwer. Die zügigen Updates und die erste Entwicklerversion [8] auf dem Weg zu GIMP 2.6 zeigen, dass die Entwicklung Fahrt aufnimmt und das Usability-Team gute Arbeit leistet. Die kommende Version soll dann ein besseres Fenster-Handling und kleinere Widgets beinhalten.
Mit der Integration der GEGL-Bibliothek wird GIMP 2.6 auch den Ansatz des „non-destructive editing“ verfolgen und dank der „Google Summer of Code“-Projekte wird das Textwerkzeug hoffentlich seine Schwächen überwinden.