Drupal leicht gemacht: Mit Modulen und Themes zur individuellen Drupal-Website

Alle individuellen Anpassungen werden in Drupal in Module und Themes ausgelagert, sodass der Kern unangetastet bleibt.
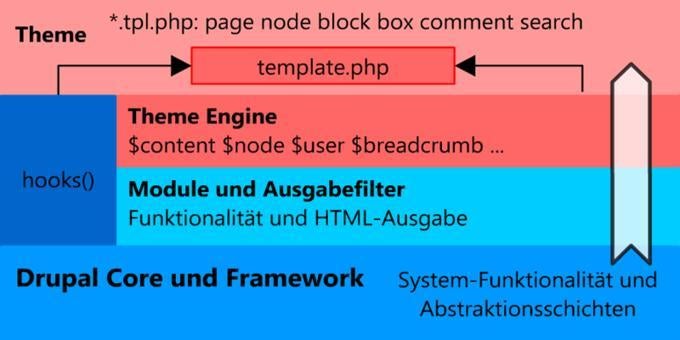
Das Erscheinungsbild einer Drupal-Webseite lässt sich durch Themes [1] komplett individuell anpassen. Darin können alle CSS-Definitionen, JavaScripts und HTML-Vorlagen neu definiert und verändert werden. Die Standard-Template-Engine ist PHPTemplate. Drupal [2] verwendet Template-Dateien, die für bestimmte Inhaltstypen oder Elemente den entsprechenden HTML-Code liefern. Neben diesen Dateien gehört zu einem Theme noch die .info-Datei, die Namen, Regionen und Funktionalitäten deklariert.
Die Funktionalitäten definieren, welche Standard-Drupal-Elemente das Theme unterstützt, beispielsweise Slogan, Searchbox oder Faviconund, und können in der Theme-Administration verwaltet werden. Die Deklaration der Regionen bestimmt die Bereiche für die Blöcke und Nodes. Jeder Region können in der Block-Administration entsprechende Blöcke zugewiesen werden.
Eine weitere Datei namens „template.php“ enthält die gesamte Logik eines Themes. Hier werden die Funktionen deklariert, die das Template verwendet. Im folgenden Beispiel wird die Breadcrumb-Anzeige in der Datei „template.php“ überschrieben:
function phptemplate_breadcrumb($breadcrumb) {
if (!empty($breadcrumb)) {
return '<div class="breadcrumb">'. Implode(' » ', $breadcrumb) .'</div>';
}
}
Listing 1
Wie bestimmte Inhalte einzelner Module gerendert werden, bestimmen die Theme-Funktionen (theme_funktionsname). Jedes sauber programmierte Drupal-Modul benutzt eine solche Funktion, um Inhalt mit HTML-Tags zu versehen. Die Theme-Functions können in der Datei „template.php“ neu deklariert und so in den Original-Modulen überschrieben werden. Auf diesem Wege kann man die komplette Kontrolle der Ausgabe übernehmen, ohne Code im Drupal-Core oder in den Modulen zu verändern.
Auch eine Drupal-Seite lebt von ihren Inhalten. In Drupal ist jeder Datensatz ein so genannter „Node“, dessen Grundgerüst aus Titel, Text und Verwaltungsinformation besteht. Um dieses Grundgerüst zu erweitern, gibt es diverse Module [3]. Wir gehen hier auf CCK, Views, Panels, Workflow und Rules ein.
CCK – Content Construction Kit
Dieses Modul ermöglicht die Konstruktion von eigenen Inhaltstypen mit Feldern. Die Inhaltstypen können durch unterschiedliche Felder, zum Beispiel für Text, Bilder, Videos und Links, erweitert werden und bilden dann einen so genannten „Inhaltstyp“ beziehungsweise „Contenttype“. „CCK“ ist durch Erweiterungen in der Lage, jegliche Datentypen in einem Feld zu integrieren. Die Erstellung eigener Nodetypen richtet sich nach den Bedürfnissen und Funktionalitäten der unterschiedlichen Inhalte und vereint diese wiederum in einem Node. Die Darstellung der Inhalte, die sich aus den Feldern in den Inhaltstypen ergeben, kann in node.INHALTSTYP.tpl.php zur Ausgabe definiert oder sehr einfach über das „contemplate“-Modul gestaltet werden.
<div class="node<?php if ($sticky) { print " sticky"; } ?>
<h1 class="title"><a href="<?php print $node_url?>">
<?php print $title?></a></h1>
<div class="content"><?php print $content?></div>
</div>
Listing 2
Views – Listenlayout von Inhalten
Um die so erstellten Nodes als Listenansicht auf der Seite darstellen zu können, kommt das Modul „Views“ zum Einsatz. „Views“ stellt die Funktionalitäten eines sehr mächtigen Querybuilder oder Reportgenerators bereit, der es ermöglicht, vorhandene Inhalte aus der Datenbank zu extrahieren und in selektierten Ansichten auszugeben. Dabei lassen sich jegliche Parameter, die für eine Zusammenstellung von Nodes benötigt werden, durch Filter, Argumente, Beziehungen, Sortierung und mehr komfortabel in einem grafischen Frontend arrangieren oder selektieren. Die dabei erstellte Ansicht kann im Anschluss an die Zusammenstellung in ihrem Look & Feel durch CSS gestaltet oder durch die in „Views“ integrierten Darstellungsoptionen ausgegeben werden.
Durch die Kombination dieser Möglichkeiten ergeben sich Darstellungen, mit denen Grafik-Galerien, Diashows oder Nachrichtenticker realisiert werden können. Eine vollständige Integration von jQuery im Drupal-Core ermöglicht auch AJAX-Steuerung von Views-Elementen.
Panels – Seitenlayout
Dieser Container für unterschiedliche Inhalte (auch Panels genannt) ermöglicht es, Regionen der Seiten in mehrere Bereiche aufzuteilen, in denen dann die Darstellung erfolgt. Hierbei liefert „Panels“ von Haus aus mehrere Layouts, die mit eigenen CSS-Styles individuell gestaltet werden können. Die Darstellung von „Panels“ beschränkt sich dabei nicht ausschließlich auf Nodes. Vielmehr können Panelseiten Nodes, Views oder Modulausgaben beinhalten und unterschiedlich gestaltet werden.
Drupal um Funktionalität erweitern
Das Drupal-Grundsystem kommt mit eher spärlich sichtbaren Funktionen daher, bietet aber eine starke Infrastruktur. Die Suche nach passenden Modulen kann sich schnell als Sisyphosarbeit herausstellen. Einen guten Überblick über die Zusatzmodule bietet die Seite drupalmodules.com. Findet man hier keine geeignete Lösung, muss man aber nicht gleich mit einer eigenen Modul-Programmierung anfangen, sondern kann auf folgende Module zugreifen:
- Action/Trigger (Drupal-Core)
- Workflow
- Rules, unter Drupal 5.X als Workflow_NG bekannt
Mit diesen Modulen lassen sich eigene Programmlogiken unter Drupal ohne allzu große Programmierkenntnisse realisieren. Doch bevor wir einen näheren Blick darauf werfen, folgt ein kurzer Ausflug in die Theorie.
Die „Hook“-Architektur
Ein Begriff, der im Zusammenhang mit Drupal immer wieder auftaucht, sind die so genannten Hooks.
Hooks sind eine Art Interrupt- oder Callback-Funktion, die bei bestimmtem Aktionen aufgerufen werden, etwa beim Speichern eines Inhaltsformulars. Dies entspräche dann einem hook_update:
function node_example_update($node) {
if ($node->revision) {
node_example_insert($node);
} else {
db_query("UPDATE {node_example} SET color = '%s', quantity = %d WHERE vid = %d", $node->color, $node->quantity, $node->vid);
}
}
Listing 3
Module „registrieren“ sich in einem Drupal-System bei der Aktivierung. Das Modul macht sich dabei durch die .info-Datei bekannt und wird durch die .install-Datei initialisiert, die unter anderem die nötigen Datenbankeinträge vornimmt und die richtigen Pfade setzt. Dieser Mechanismus ist Teil der Software-Architektur von Drupal und stellt damit einen wesentlichen Teil der objektorientierten Softwareentwicklung mit Drupal dar.
Integrierte Entwicklungswerkzeuge
Für die laufende Entwicklung und als Werkzeug zum Debuggen ist das Devel-Modul De-facto-Standard.
„Actions“ und „Trigger“ sind die Basis der ereignisgesteuerten Programmierung und im Drupal-Core verankert. Während ein Trigger eine bestimmte Bedingung „abfängt“ und damit also dem Hook-Handler bei der Modul-Programmierung entspricht, ist eine Action mit dem Funktionsaufruf gleichzusetzen. Verfügbare Actions und Trigger werden Drupal durch Module bekannt gegeben.
Das Workflow-Modul führt ein zusätzliches Statusverfahren ein, mit dem Systemzustände definiert werden können. Als Beispiel können hiermit Redaktionsabläufe wie „Draft“, „Freigegeben“, „Wiedervorlage“, „Archiv“ oder „In Druck“ definiert und mit weiterer Rechtevergabe versehen werden. Diese Stati können dann wiederum von Views ausgewertet werden, wodurch komplexe Listen und Auswertungen definierbar sind.
Das wahrscheinlich mächtigste Modul in diesem Zusammenhang ist „Rules“. Es erweitert den Actions-/Trigger-Mechanismus um auswertbare Bedingungen und stellt ein umfangreiches Set an Funktionen bereit. Die gesamte Definition von Rules geschieht über das Web-Frontend und erlaubt dabei auch die Integration von eigenem PHP-Code. Dadurch kann in vielen Fällen auf eine eigene Modulentwicklung verzichtet werden.
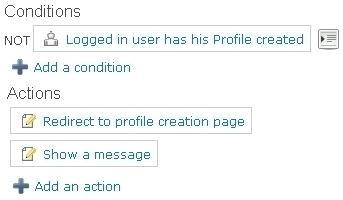
Als Anwendungsbeispiel könnte man mit Rules abfangen, ob ein Benutzer sich frisch anmeldet, um dann zu überprüfen, ob er sein Benutzerprofil ausgefüllt hat. Falls nicht, könnte das Modul ihn auf seine Profilseite umleiten und eine Systemmeldung anzeigen.
Eine wichtige Erweiterung stellt das Modul „Token“ dar, das Platzhalter für verschiedene Systemvariablen bereitstellt und so individuelle Textersetzung erlaubt, wie zum Beispiel in der Nachricht „Hallo %user, Du warst am %lastlogin das letzte Mal hier“. In der Kombination mit „Workflow“ lassen sich auch komplette Arbeitsabläufe automatisieren, wie die Anbindung eines Webshops an eine Warenwirtschaft oder SAP-Systeme über Web Services.
Fazit
Mit Hilfe der Erweiterungen CCK, Views, Panels für Layout und Workflow sowie Rules für Funktionalität lässt sich ein Großteil der üblichen Probleme ohne erweiterte Kenntnisse in der Programmierung oder der HTML- und CSS-Techniken in ein Drupal-System integrieren und um eigene individuelle Wünsche erweitern.