Typografie im Webdesign: So kannst du Schriftarten kombinieren

Der Webdesigner Gerrit van Aaken definiert Typografie als „die Kunst und Lehre der grafischen Gestaltung, die in irgendeiner Form mit Schriftzeichen zusammenhängt“. Typografie umfasst damit ein weites Feld und entscheidet maßgeblich über Eindruck und Nutzerfreundlichkeit einer Website. Oliver
Reichenstein, Gründer bei der bekannten Agentur Information Architects, meinte bereits 2006: „Webdesign ist zu 95 Prozent Typografie“. Nachdem sich ab 2007 Webfonts durchgesetzt haben, hat die typografische Vielfalt im Web nochmals einen gehörigen Schub erhalten – Services wie Typekit oder Google Fonts sei Dank. Das bedeutet, dass Webdesigner zunehmend gute Kenntnisse zur Beurteilung einer Schrift brauchen.
Gefeierte Vielfalt
Stark vereinfacht kann Typografie zwei Ziele verfolgen: Sie ist entweder expressives Gestaltungsmittel oder ein reduzierter Informationsträger. Die erste Variante feiert die Schrift als Ausdrucksmittel und nutzt ihre gestalterische Kraft. Da die Leserlichkeit hier nicht im Vordergrund steht, eignet sich dieser Stil vorrangig für Websites mit wenig Text – oder solchen, die bewusst aus der Reihe tanzen möchten.

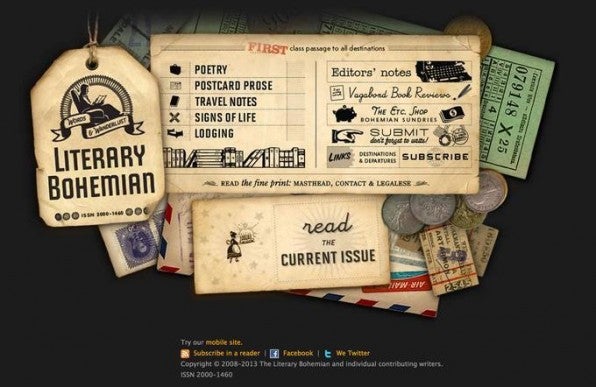
Expressive Schriftmischungen, wie auf der Website des Magazins „Literary Bohemian“, versprühen starken Retro-Charme und haben einen sehr plakativen Reklame-Charakter. Dieser Stil ist jedoch auch sehr experimentell und verlangt vom Gestalter einiges an Erfahrung – schließlich sollte man Fonts nicht einfach wild durcheinander würfeln.
Reduzierte Typografie
Im Webdesign üblicher ist die reduzierte Typografie: Die Schrift wird eher als Mittel zum Zweck verwendet und nicht als zentrales Gestaltungselement. Wichtig ist dann, dass der Nutzer den Inhalt gut erfassen kann, die gewählten Schriften also gut leserlich sind. In diesem Fall sollten Webdesigner nicht zu viele Schriften verwenden – zwei oder drei Varianten dürften meist ausreichen. Der Leserlichkeit dient auch die Verwendung großer Typografie, die seit Jeffrey Zeldmans Manifest im Trend liegt.

Kontrast statt Konflikt
Kombiniert man Schriften miteinander, entsteht ein Schriftkontrast. Ob die Schriften zueinander passen, hängt von der richtigen Balance ab. Cameron Chapman bringt es in einem Artikel auf die Formel: „Kontrast ja, Konflikt nein“. Konflikte können dabei sowohl bei zu wenig als auch bei zu viel Kontrast entstehen. Sind die Schriften zu ähnlich, heben sie sich nicht genug voneinander ab. Die Auswahl wirkt zufällig, als habe der Designer aus Versehen eine falsche Schrift eingestellt. Ist der Kontrast zu stark, wirkt dies unprofessionell – die Schriften scheinen beliebig nebeneinander gesetzt. Eine stimmige Schriftmischung hat also genau den richtigen Kontrast.

Der Spielraum dabei ist jedoch enorm, je nachdem, ob eher ein
harmonischer oder ein extremer Eindruck gewünscht ist.
Der Charakter von Schriften: Proportion, Form und Gewicht
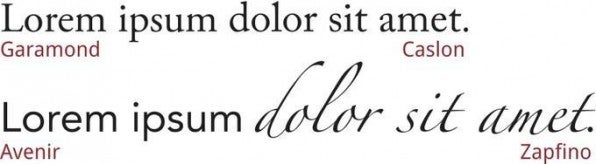
Um den richtigen Kontrast zwischen Schriften zu bestimmen, schaut man sich am besten ihren Charakter etwas genauer an. Dabei haben die Proportionen der Schrift den größten Einfluss. Besonders gut lassen sich die Proportionen einer Schrift anhand ihrer Mittellänge bewerten (Abbildung 1): Sie entspricht der Höhe eines kleinen „x“. Gedrungene Schriften mit geringen Unterschieden zwischen Mittellänge und Ober- sowie Unterlänge wirken introvertierter, Schriften mit größeren Unterschieden expressiver. Selbst bei identischer Schriftgröße können Fonts ganz enorme Unterschiede in der Mittellänge aufweisen – und damit einen ganz anderen Charakter.

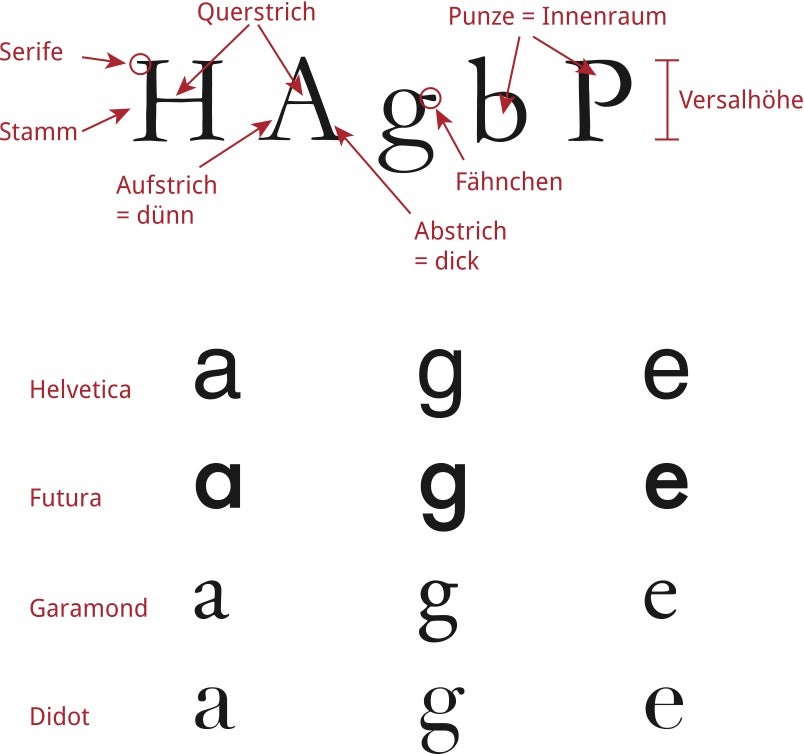
Daneben unterscheiden sich Schriften in ihren Buchstabenformen (Abbildung 2). Typografen verwenden zu ihrer Beschreibung eine Vielzahl von Fachbegriffen. Für den Start können sich Web-Typografen darauf konzentrieren einige charakteristische Buchstaben zu vergleichen, beispielsweise das „a“, „g“ und „e“.
Das Gewicht einer Schrift unterscheidet sich von Schrift zu Schrift, hängt jedoch auch sehr stark mit dem gewählten Schnitt zusammen (also ob man beispielsweise „fett“ oder „extra dünn“ wählt). Feine Schriften wirken dezenter, fette Typo hingegen wesentlich auffälliger.

Die Buchstabenform ist ein wesentliches Kriterium zur Unterscheidung von Typografie.
Schriftwissen einsetzen
Hat man die Schrift-Kandidaten einmal charakterisiert, kann man dieses Wissen verwenden, um den entstehenden Kontrast zu prüfen. Wünscht man einen harmonischen Gesamteindruck, sollte man Schriften wählen, die sich in wichtigen Charakteristiken entsprechen. Die Webdesignerin Manuela Hoffmann setzt bei ihrem Blog pixelgraphix zum Beispiel auf eine Kombination von Chaparral Pro und Proxima Nova. Beide Fonts haben einen freundlichen Charakter und ein ähnliches Gewicht.

Mutigere Kombinationen sind in Ordnung, sofern sie zur Aussage passen. Das Wiener Unternehmen Putzengel beispielsweise kombiniert die wuchtige Schrift Bebas Neue mit der sehr dünnen und verschnörkelten Mathilde Sketch. Ein starker Kontrast entsteht, der die thematisch wichtigen Begriffe „Schutz“ und „Schmutz“ direkt ins Auge springen lässt. Das typografische Experiment passt gut zum verspielten Stil der gesamten Website.

Serifen und Familien
Der Klassiker unter den Schriftkombinationen ist die Arbeit mit einer
serifenlosen und einer Serifenschrift. Serifen sind kleine Füßchen an
den Enden der Buchstaben, die dem Auge beim Lesen Halt geben und so die
Leserlichkeit verbessern. Serifenlose Schriften wirken hingegen
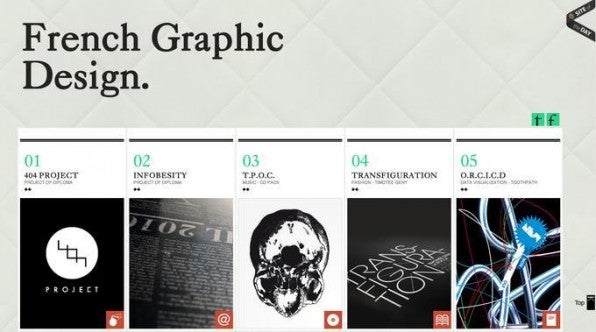
moderner. Der französische Designer Jérôme Bodin setzt zum Beispiel die kräftige Serifenschrift Caslon in den Überschriften in bewussten Kontrast zu den knappen Fließtexten in der neutralen, serifenlosen Schrift Helvetica.

Außerdem wichtig zu wissen: Nicht immer müssen es unterschiedliche
Schriften sein. Größere Schriftfamilien bringen verschiedene Stufen und
Charakteristiken innerhalb einer Schrift mit. Der Stundensatzkalkulator des Bunds Deutscher Gestalter (BDG) setzt etwa auf die Schrift FF
Unit, die es in verschiedenen Varianten mit und ohne Serifen, normal und
abgerundet sowie in vielen Gewichtsgraden gibt.
Fazit
Webfonts ermöglichen die typografische Vielfalt auch im Web. Das sollten Webdesigner heutzutage unbedingt nutzen, um die Aussage ihrer Gestaltung zu unterstreichen. Um hierbei den gewünschten Eindruck sicherzustellen, sollten Gestalter bei der Kombination von Schriften auf die grundlegenden Charakteristiken von Schriften achten. Für den Start bilden Proportionen, Buchstabenformen und Gewicht eine gute Ausgangsbasis, um Schriften gekonnt zu vergleichen und einzusetzen.






 Björn Rohles ist Medienwissenschaftler und hilft Unternehmen als Webdesigner und Berater bei ihrer digitalen Strategie. Sein Buch „Grundkurs Gutes Webdesign“ ist im Juni 2013 im Galileo-Verlag erschienen und erläutert Grundlagen nutzerfreundlicher Website-Gestaltung. Man findet ihn unter
Björn Rohles ist Medienwissenschaftler und hilft Unternehmen als Webdesigner und Berater bei ihrer digitalen Strategie. Sein Buch „Grundkurs Gutes Webdesign“ ist im Juni 2013 im Galileo-Verlag erschienen und erläutert Grundlagen nutzerfreundlicher Website-Gestaltung. Man findet ihn unter 