WordPress: 5 nützliche Funktionen im Backend

1. Die Ansicht anpassen
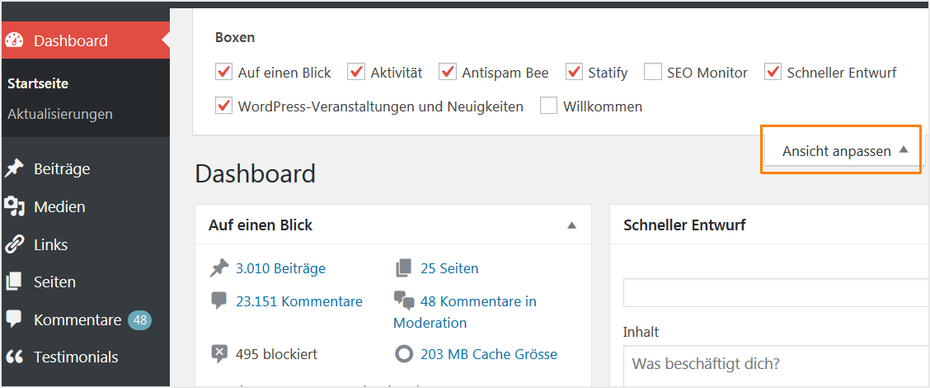
Auf so ziemlich jeder Unterseite im WordPress-Backend hast du die Möglichkeit, die Ansicht anzupassen. Dafür klickst du oben rechts auf den Button Ansicht anpassen und hast dann die Möglichkeit, die Ansicht des jeweiligen Bereiches an deine Bedürfnisse anzupassen.

Die Ansicht im WordPress-Backend anpassen. (Screenshot: t3n)
Damit kannst du zum Beispiel im Dashboard die einzelnen Boxen ausblenden, in der Auflistung der Beiträge und Seiten die Anzahl der gelisteten Einträge pro Seite bestimmen und noch mehr. Schließlich kann die Anzahl der Bereiche und Boxen, die du ein- und ausblenden kannst, durch diverse Plugins ziemlich anwachsen.
2. Die interne Hilfefunktion
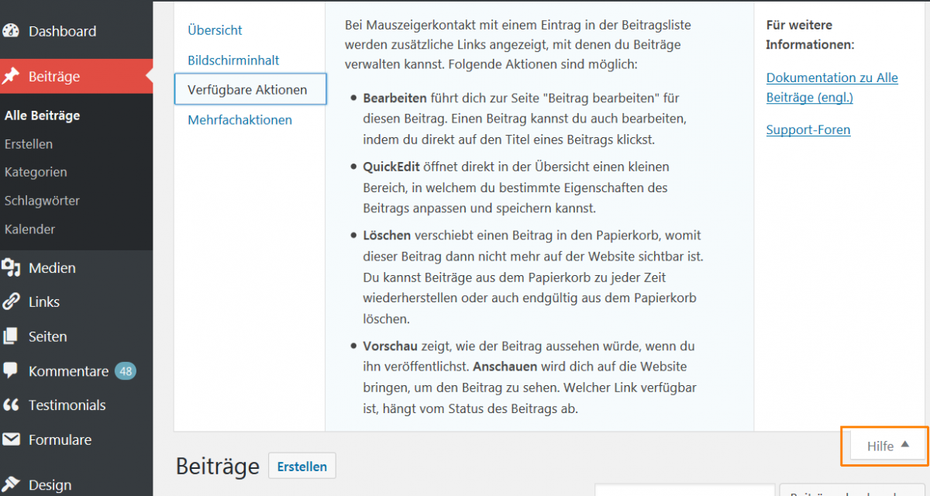
Auch die Hilfefunktion wird häufig übersehen oder als nicht wichtig erachtet. Dabei liefert diese Funktion nicht nur Einsteigern schnelle Hilfestellung zu den einzelnen Bereichen im Backend. Die Hilfe-Funktion ist kontextsensitiv, auf den jeweiligen Unterseiten wird also der inhaltlich passende Text präsentiert. Um die Hilfe aufzurufen, genügt es, den Button oben rechts mit dem Namen Hilfe anzuklicken.

Die kontextsensitive Hilfe von WordPress. (Screenshot: t3n)
Die interne Hilfe-Funktion kann sich nicht mit einem ausführlichen Handbuch messen. Sie bringt dennoch die notwendigsten Informationen mit, um Neulingen den Einstieg zu vereinfachen. Darüber hinaus bietet sie auch den erfahrenen Nutzern bei Bedarf schnellen Zugriff auf Informationen zu bestimmten Funktionen des Backends.
3. Die Anordnung der Boxen im Dashboard anpassen
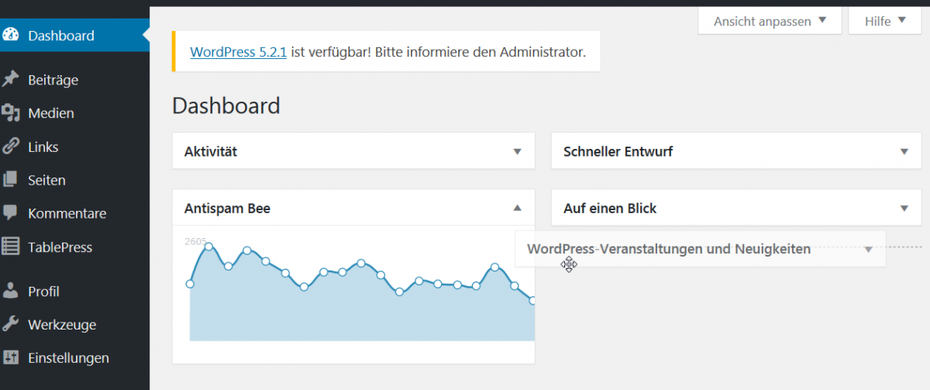
Das Aussehen des Dashboards, also der Startseite im Backend, kannst du auf zwei Wegen anpassen. Zum einen durch die oben erwähnte Funktion Ansicht anpassen, die einzelnen Boxen lassen sich aber auch mit der linken Maustaste per Drag & Drop anordnen. Das funktioniert ebenso beispielsweise in der Beitragsansicht.

WordPress: Boxen auf dem Dashboard im Backend verschieben. (Screenshot: t3n)
4. Die Tastaturkürzel
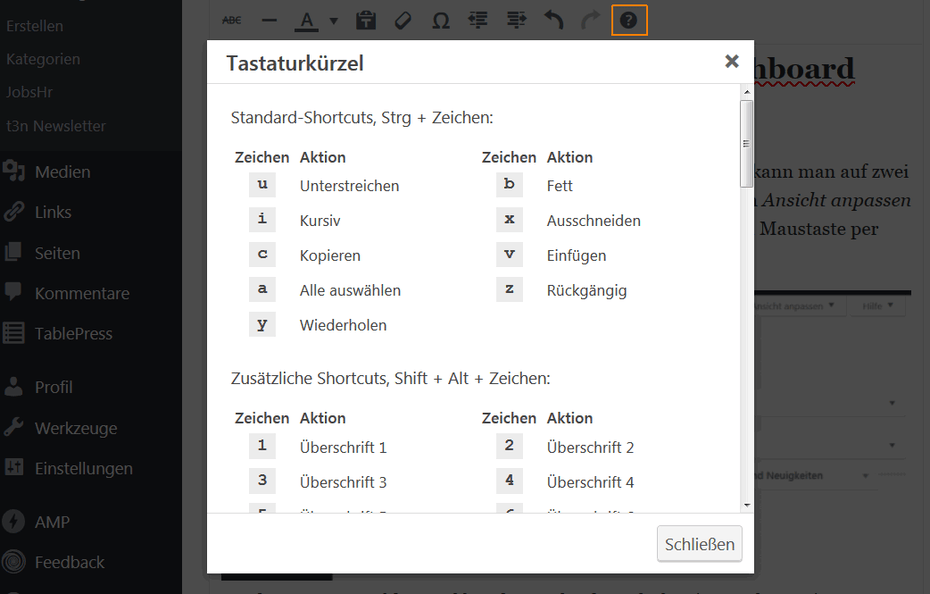
Der visuelle Editor von WordPress bietet eine Reihe an Tastaturkürzeln – welche es gibt, erfährst du beim Aufruf des Buttons mit dem Fragezeichen-Symbol:

Tastenkürzel im visuellen Editor von WordPress. (Screenshot: t3n)
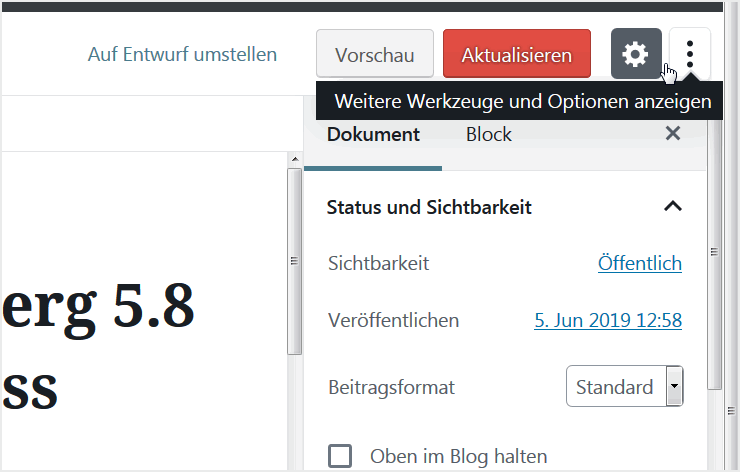
Das war allerdings die Vorgehensweise im visuellen Editor vor der Einführung von Gutenberg. Seit der Umstellung rufst du die Tastenkürzel entweder durch die Tastenkombination Shift+Alt+H auf oder indem du rechts Weitere Werkzeuge und Optionen aufrufst – das Hamburger-Symbol mit den drei vertikalen Punkten – und dort den Menüpunkt Tastaturkürzel auswählst:

Hinter diesem Menüpunkt verstecken sich die Tastaturkürzel im Gutenberg. (Screenshot: t3n)
5. Sonderzeichen in WordPress einfügen
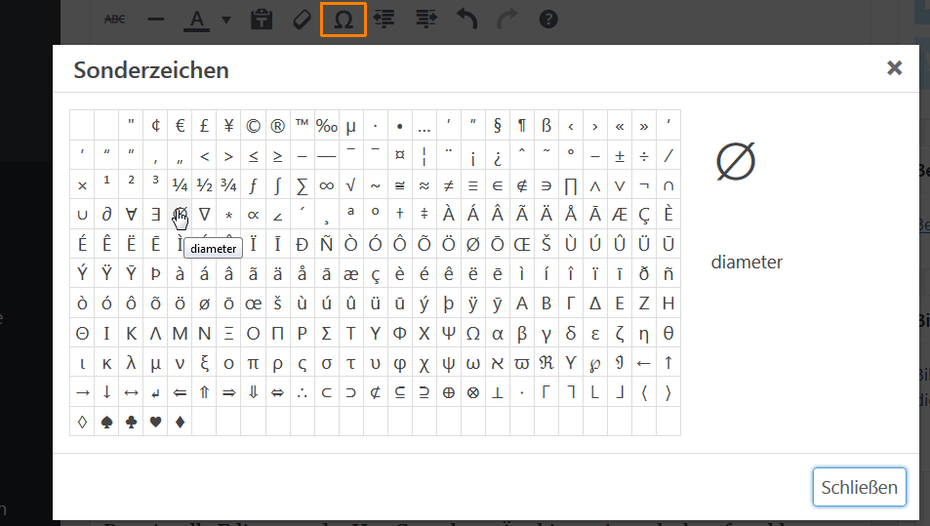
Der visuelle Editor aus der Vor-Gutenberg-Ära bietet eine sehr komfortable Möglichkeit, Sonderzeichen einzufügen. Dafür musst du einfach den Button mit dem Omega-Zeichen (Ω) anklicken:

Sonderzeichen in WordPress einfügen. Aus der Zeit vor Gutenberg. (Screenshot: t3n)
Im Gutenberg ist das leider deutlich fummeliger geworden. Wenn du auf diese sehr nützliche Funktion zugreifen willst, musst du zuerst einen Classic-Block erstellen. Erst dann wird die Editor-Leiste eingeblendet, in der auch das Omega-Zeichen zu sehen ist. Dahinter verbirgt sich dann wie im älteren Editor die Anzeige mit den Sonderzeichen.






