Spiel mit den Schatten: Kreative 3D-Effekte für Photoshop

Ein einfaches Beispiel
 photoshop-3d-1.jpg" alt="" width="454" height="340" />
photoshop-3d-1.jpg" alt="" width="454" height="340" />
Erstelle zunächst ein neues Dokument mit weißem Hintergrund und schreibe in schwarzen, fetten Lettern das Wort „Shadows“ (oder irgend ein anderes Wort) auf eine neue Textebene. Als nächstes wähle unter 3D die Funktion Repoussé. So gelangst du in den folgenden Dialog hinein.

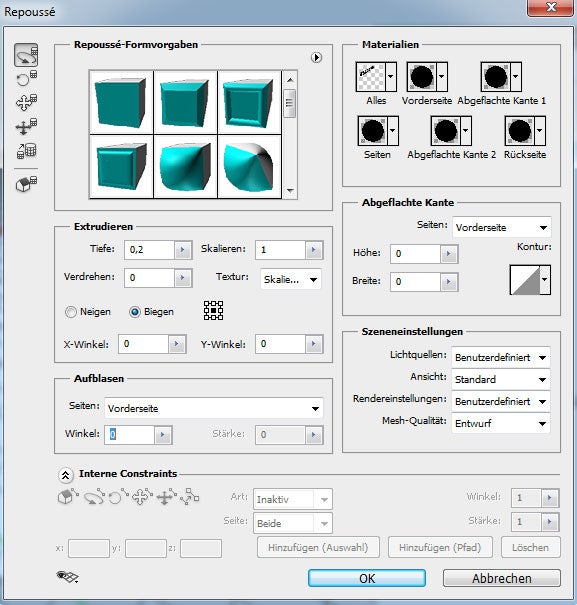
Mit Repoussé können wir eine Textebene in eine 3D-Form verwandeln. Stell vorerst nur die Tiefe herunter auf etwa 0,2 und drücke anschließend OK.

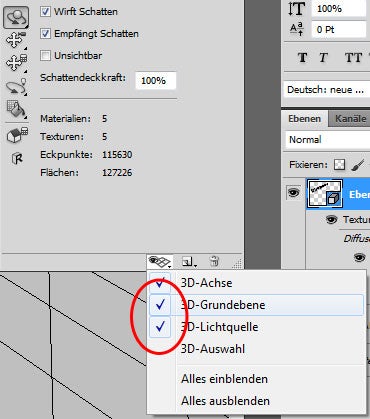
Um uns nun etwas besser orientieren zu können, aktivieren wir im 3D-Tools-Fenster unten die Anzeige der Grundebene und Lichtquellen, so haben wir schneller einen Überblick. Die Grundebene ist am einfachsten zu vergleichen mit dem »Fußboden« des 3D-Modells. Auf dieser Grundebene machen wir später die Schatten sichtbar. Deshalb werden wir die Buchstaben nun mit den 3D-Werkzeugen so bewegen, dass sie auf der Grundebene stehen.

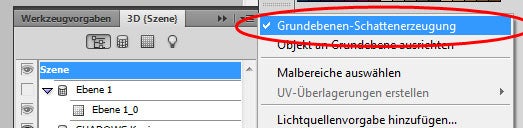
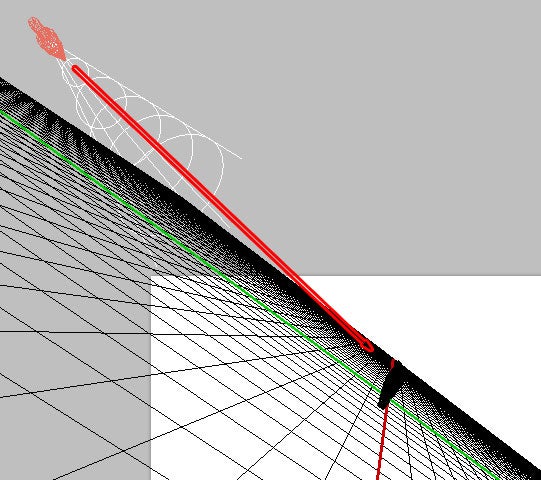
Wie gesagt soll die Grundebene uns als Schattenleinwand dienen. Dies müssen wir am oberen Ende des 3D-Fensters einstellen.

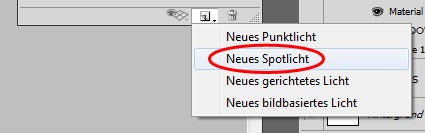
Nur wo Licht ist, kann auch Schatten sein. Deshalb müssen wir nun eine neue Lichtquelle anlegen. Dazu klicken wir unten auf das Icon »Neu« und hier auf den Punkt »Neues Spotlicht«

Was hat es mit den vier Lichtquellen-Typen auf sich? Das Punktlicht ist am ehesten zu vergleichen mit einer Glühlampe. Man platziert es irgendwo im 3D-Raum und es gibt in alle Richtungen Licht ab. Das Spotlicht funktioniert wie ein Scheinwerfer, es leuchtet nur in eine bestimmte Richtung, hier lässt sich die Größe und Beschaffenheit des Lichtkegels übrigens ziemlich flexibel anpassen. Das gerichtete Licht ist im Grunde wie das Sonnenlicht: Es kommt aus einer bestimmten Richtung und wirft Licht und Schatten in genau diese Richtung. Das Besondere ist hier, dass das gerichtete Licht nicht von einer Lichtquelle ausgeht, sondern überall im 3D-Objekt vorhanden ist – eben wie das Sonnenlicht auf der Erde. Das bildbasierte Licht leuchtet das Element entsprechend seiner Umgebung automatisch aus, dafür ist diese Beleuchtung nicht so flexibel wie die drei anderen Methoden.
Wir benutzen bei diesem Effekt, bei dem es uns primär um die Schatten geht, das Spotlicht.

Nachdem wir das Modell zu unserer Zufriedenheit ausgeleuchtet haben, schalten wir nun den Rendermodus von Vorschau (Interaktiv) auf Raytracing – endgültig. Somit werden alle Schatten, Lichter und Flächen in finaler Qualität gerendert. Das Ergebnis sieht folgendermaßen aus.

3D-Text in echtem Bild platzieren
Die Benutzung von Schatten ist auch beim Platzieren von Text in einem Bild nützlich. Schauen wir uns zum Beispiel dieses Bild an, so sehen wir hinter der Hütte einen Schatten. Fügen wir hier Text ein, müssen wir natürlich auch für einen Schatten sorgen.
Fang an, indem du das Wort „Beach“ auf die Leinwand bringst.

Nun gehen wir wieder analog vor wie im ersten Beispiel. Wir erstellen aus der Ebene ein Repoussé, dann leuchten wir es aus und lassen auf die Grundebene Schatten fallen. Zusätzlich haben wir noch eine Textur aus der Hütte gebastelt und über die Schrift gelegt, nur als kleines Extra.

Die richtige Platzierung der Ebene, sodass der Schatten in die Umgebung passt, ist gar nicht so leicht. Wir empfehlen, dies an einigen anderen Beispielen zu üben, damit du ein Auge für die Perspektive bekommst.
Fazit
Vielleicht bringt dich dieser Artikel bringt dazu, ein wenig mit Photoshops 3D-Features herumzuspielen, denn sie geben deiner Kreativität eine komplett neue Dimension. Wir wünschen viel Spaß beim Experimentieren!






