Agentur-Showcase: App- und Web-Entwicklung für einen disruptiven Lieferservice: Echt Supper
t3n Magazin: Kunde
Reality Bytes: Supper at Home Ltd. (https://supper.co.uk)
t3n Magazin: Agentur-Team bei Reality Bytes (www.reality-bytes.com)
Reality Bytes: Julia Thyssen (Konzept), Beate Krafft und Florian Wirtz (Design), Burkhard Theß (Technische Leitung), Elena Popovskaya und Peter Wafzig (Projektmanagement)
t3n Magazin: Projektdauer
Reality Bytes: 4 Monate (seit August 2015 laufende Weiterentwicklung)
t3n Magazin: Projektmanagement-Tools
Reality Bytes: JIRA (Projektmanagement, Tickets), Revolver (Agentursoftware)
t3n Magazin: Wie war das Projektbriefing?
Reality Bytes: Das Briefing war kurz, beim ersten Meeting stand nur die Idee: Hobbyköche und Privatfahrer sollen ernährungsbewusste Verbraucher mit gesunden, frischen Mahlzeiten versorgen. Wir haben den Realitätscheck übernommen und gemeinsam mit dem Kunden ein funktionierendes, durchdachtes Geschäftsmodell konzipiert, die nötigen Websites und Apps gestaltet und technisch umgesetzt.

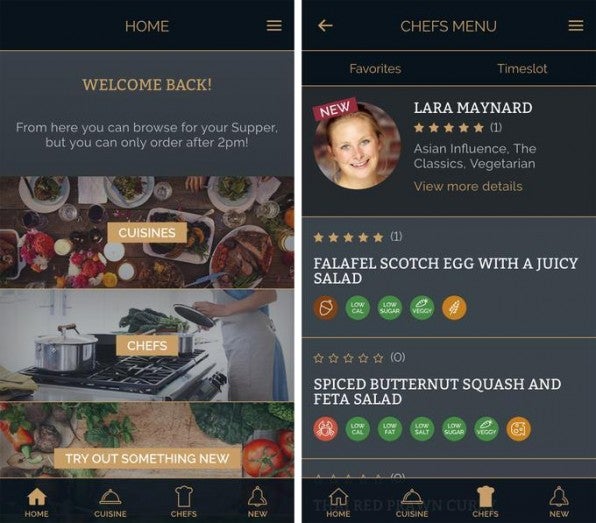
Um die verschiedenen Zielgruppen möglichst genau ansprechen zu können, entwickelte Reality Bytes drei verschiedene Apps: Eine für die Köche, eine für die Fahrer und diese hier, für die Kunden.
t3n Magazin: Wie sah das Design- und Kommunikationskonzept aus?
Reality Bytes: Damit das Geschäftsmodell von Supper im Zusammenspiel zwischen den Protagonisten reibungslos funktioniert, müssen sich vom Start weg ausreichend viele Interessenten als Koch, Fahrer und Besteller auf der Plattform registrieren. Die durch die Launch-PR angelockten Nutzer geben neuen Services in einem so umkämpften Wettbewerbsumfeld nur eine Chance – die galt es nutzen.

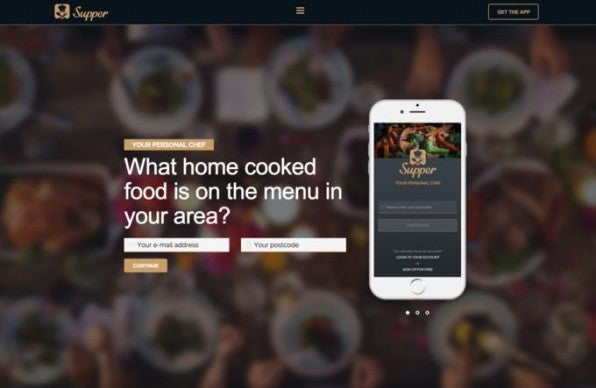
Reality Bytes: Darum haben wir uns entschieden, drei separate Apps jeweils für Hobbyköche, Fahrer und Besteller sowie eine erklärende Website als Verteiler zu programmieren. So konnten wir den doch sehr unterschiedlichen Nutzungskontexten und –interessen entsprechen. Köche und Fahrer spricht Supper mit den Apps eher serviceorientiert an. Die Besteller erreicht die Supper-App in ihrer Ausgestaltung und Tonalität eher über emotionale Anreize.
t3n Magazin: Welche Webtechnologien kamen dabei zum Einsatz?
Reality Bytes: Für die Website nutzen wir ein stark angepasstes WordPress-CMS. Wir haben dabei die einzelnen Content-Elemente in ein Modulsystem ausgelagert, was das System in gestalterischer Hinsicht sehr flexibel macht. Einerseits hat Supper die Website als zentrales PR-Instrument so zur Verfügung gestellt bekommen, dass das Team auch ohne CMS-Erfahrung via WordPress sehr einfach unterschiedliche Absatzvorlagen kombinieren und anordnen kann. Andererseits können wir als Agentur damit sehr schnell auf Änderungswünsche unseres Kunden reagieren.
Reality Bytes: Der Kern der Anwendung ist eine REST-API, die auf PHP basiert und die zugrunde liegenden Datenbankinhalte für die Apps und das Verwaltungs-Backend zur Verfügung stellt. Die Apps kommunizieren alle relevanten Prozesse rund um die Erstellung von Benutzerkonten, Einsatzplanung der Köche, eingehende Bestellungen und Aufträge für die Fahrer direkt mit der REST-API. Auf diese Weise können wir neue Ideen unseres Kunden Supper schnell umsetzen.
Reality Bytes: Das Dashboard erlaubt es dem Supper-Team, die eingehenden Bestellungen den Fahrern zuzuweisen und einen Überblick über das laufende Geschehen zu behalten. Dazu haben wir ein Frontend auf Basis der Google Maps-API und verschiedenen JavaScript-Plugins rund um jQuery entwickelt, das eine einfache Zuweisung von Fahrern zu Bestellungen erlaubt.
Reality Bytes: Außerdem kann Supper alle relevanten Basisinformationen wie Benutzer, Rezepte und Liefergebiete über das Backend verwalten. Auch hier haben wir auf die Kombination von PHP und MySQL gesetzt. Die Architektur des Backend folgt dem bewährten MVC-Muster, was uns eine rasche Anpassung an die ständig wachsenden Herausforderungen ermöglicht.
t3n Magazin: Was waren die größten Herausforderungen?
Reality Bytes: Leider können wir die Menüs in der Besteller-App nicht mit Bildern darstellen, weil nicht jeder Hobbykoch in der Lage ist, sein Tagesmenü auch tatsächlich qualitativ hochwertig zu fotografieren. Neben dieser Chefkoch.de-Falle hätte eine ausgewachsene Bildverwaltung auch zu einem zusätzlichen Programmierungs- und Betreuungsaufwand geführt.
Reality Bytes: Doch Essen ist natürlich eine zutiefst emotionale Angelegenheit, die sich durch visuelle Anreize stimulieren lässt. Die Besteller-App musste also trotz des Mankos fehlender Bilder funktionieren. Darum haben wir großen Wert auf hochwertige Kategoriebilder, ein geschmackvolles Interaktionsdesign und vor allem die Tonalität gelegt.
Reality Bytes: Aus technischer Sicht war die Anbindung des Payment-Anbieters eine weitere Herausforderung. Denn über die Plattform sollten sich nicht nur Zahlungen abwickeln lassen, sondern auch Benutzerkonten für die Köche, Fahrer und Kunden anlegen können. Zugleich mussten sich im Hintergrund die Auszahlung der Köche und Fahrer erledigen lassen. Das erforderte ein recht komplexes System aus verschiedenen serverseitigen Skripten auf Basis von PHP und Shell-Scripting in Kombination mit einer Datenhaltung in MySQL.
t3n Magazin: Was sind eure wichtigsten Learnings?
Reality Bytes: Wenn man als gestandene Agentur für ein Startup arbeitet, dann muss sich auch die Arbeitsweise anpassen. Erfahrungen mit App-basierten Lieferdiensten hatte jeder Projektbeteiligte. Um dem disruptiven Charakter des Geschäftsmodells unseres Kunden zu entsprechen, durften diese jedoch keine Rolle spielen.
Reality Bytes: Wegen der vom Kunden gesteuerten Produkt-PR-Zeitplanung entschieden wir uns zudem für einen Launch nach Lean-Startup-Manier. Das MVP (Minimum Viable Product) haben wir im Projektverlauf dann funktionell erweitert. Hier hat es sich ausgezahlt, dass wir uns für die drei unterschiedlichen Apps für die verschiedenen Nutzergruppen entschieden hatten.
