- Firefox-Erweiterungen im Flug entwickeln
- Zehn JavaScript-Frameworks zur Animation
- Datenvisualisierung mit Adobe Flex und Degrafa
- Schnell und einfach zum Geo-Mikroformat
- Geokodieren im Team mit mapspread
- Erwachsener RSS-Reader für Firefox
- Zurück zum realen Bier mit den Kollegen
- Maskierte Passwörter mit HashMask
- Experimentelle Skriptsprache „Potion“
Firefox-Erweiterungen im Flug entwickeln
Für
keinen Browser existieren mehr Erweiterungen als für Firefox.
Traditionell werden diese in XUL verfasst, einer mächtigen, aber nicht
unbedingt verbreiteten und einfach zu erlernenden Skriptsprache. Um den
Zugang zu vereinfachen, die Qualität zu erhöhen und noch mehr Menschen
das Kodieren von Firefox-Erweiterungen zu ermöglichen, hat das
Mozilla-Projekt „Jetpack“ [1] ins Leben gerufen. „Jetpack“ selbst kommt als Erweiterung daher und
stellt in dieser Funktion eine Programmierschnittstelle (API) bereit,
die eine Brücke zur JavaScript- und Rendering-Engine des Browsers
schlägt. Einfacher ausgedrückt, mit „Jetpack“ lassen sich vorhandene
Fähigkeiten in XHTML, CSS und JavaScript beim Erstellen von
Firefox-Erweiterungen nutzen. Das Erlernen von XUL ist daher nicht
notwendig. Das noch junge Projekt ist auf den Laborseiten des
Mozilla-Projekts zu finden. Das Team sucht ausdrücklich nach weiteren
Mitwirkenden, die sich für das Projekt interessieren und die Entwicklung
beschleunigen möchten.
Zehn JavaScript-Frameworks zur Animation
Die
Möglichkeiten, mit JavaScript ansprechende Animationen und visuelle
Effekte zu erzeugen werden immer größer. Auf der einen Seite werden die
Browser leistungsfähiger – zum Beispiel durch den JIT-Compiler in
Firefox 3.5 – auf der anderen Seite wachsen die Fähigkeiten der
JavaScript-Entwickler. Deren Kenntnisse schlagen sich in einer großen
und stetig wachsenden Auswahl an Frameworks nieder: Hunderte, teils
sehr unterschiedliche Ansätze bringen allerdings auch das Problem der
Auswahl des am besten geeigneten mit sich. Das Blog „Six Revisions“ [2] stellt in einem Artikel zehn aktuelle Frameworks kurz und knapp vor.
Datenvisualisierung mit Adobe Flex und Degrafa
Axiis [3] ist ein Open-Source-Framework zur Visualisierung von Daten mit Flash, basierend auf dem Adobe Flex SDK und Degrafa [4], einem ebenfalls aus offenen Quellen stammenden Framework zur deklarativen grafischen Präsentation. Mit den in Axiis implementierten Funktionen können Anfänger und Experten elegante Diagramme für die Präsentation von Geschäftszahlen als beinahe künstlerische, abstrakte Formen darstellen. Sollten die vorhandenen Möglichkeiten nicht ausreichen, bietet Axiis eine Klassenbibilothek, auf der eigene Erweiterungen aufsetzen können. Da Adobes „Flex Charting Components“ außerhalb des „Flex Builder“ für den kommerziellen Einsatz kostenpflichtig lizenziert werden müssen, bietet sich das unter der MIT-Lizenz veröffentlichte Axiis oft als Alternative an. Für den schnellen Einstieg finden sich auf der Website des Projekts einige Beispiele zur Anwendung von Axiis – keines davon in mehr als 200 Zeilen Code.
Schnell und einfach zum Geo-Mikroformat
Auch
wenn die GeoMaker-Präsenz etwas unspektakulär erscheint, die gebotenen
Funktionen treffen den geologischen Puls der Zeit. Anhand einer URL,
die auch einen RSS-Feed referenzieren kann, oder einem aus der
Zwischenablage eingefügten Textblock extrahiert GeoMaker [5] automatisch alle Angaben zu Orten und Adressen und ermittelt die
entsprechenden Positionen in Längen- und Breitengraden. Wird mehr als
eine Geolokation erkannt, kann der Benutzer auswählen, mit welchen er
fortfahren möchte. Mit nur einem weiteren Klick erzeugt GeoMaker sowohl
HTML-Code zur Einbettung einer Yahoo-Map mit den entsprechenden
Markierungen und eine mikroformatierte hCard. Für letzere reicht das
Einfügen in vorhandenen HTML-Code, um dieses Mikroformat anzubieten. Zwar
ist die Unterstützung für derart semantische Funktionen noch nicht
groß, die Firefox-Extension Operator [6] zeigt aber bereits, wohin die Reise geht und eignet sich entsprechnend zum Testen der GeoMaker-Kodierungen.
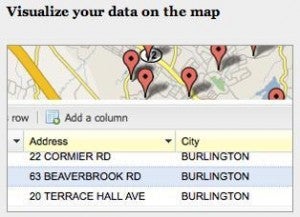
Geokodieren im Team mit mapspread
Das Web ist ohne geographische Dienste wie Karten, Routenplanung und Datenvisualisierungen kaum noch vorzustellen. Viele Unternehmen bieten Ihren Kunden mittlerweile geokodierte Karten an, beispielsweise um die Adressen ihrer Zweigstellen zu visualisieren. Mapspread [7] ist ein neues, Browser-basiertes Werkzeug für die zentrale Erstellung und Verwaltung derartiger Geodaten.
Mapspread eignet sich sowohl für Einzelpersonen, die schnell eine Google-Map mit Markierungen erstellen möchten, als auch für ganze Teams, die kollaborativ mit vielschichtigen Geodaten arbeiten. Ein Rechte-Management bietet größeren Teams die Möglichkeit zur Rollenverteilung und über den integrierten Chat können die Mitglieder in Kontakt bleiben. Vorhandene Daten in den Formaten CSV, KML, ESRI und MapInfo können direkt importiert werden, für den Export bietet mapspread CSV, KML, GeoJSON, GeoRSS, ESRI und MapInfo an – selbst akademischen Ansprüchen dürfte diese Vielfalt Genüge tun. Die ansprechend gestaltete Oberfläche von mapspread ist benutzerfreundlich konzipiert. Mapspread ist nicht zuletzt aufgrund der kurzen Einarbeitungszeit ein empfehlenswertes Werkzeug. Das Projekt befindet sich derzeit in einer kostenlosen Beta-Phase, das Preismodell steht noch nicht fest.
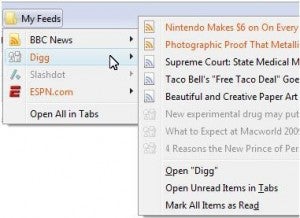
Erwachsener RSS-Reader für Firefox
Bereits seit Version 2 bietet Firefox dynamische Lesezeichen, die sogenannten „Live Bookmarks“, um syndizierte RSS- und Atom-Feeds direkt in einer Werkzeugleiste zu abonnieren. Eine praktische Funktion, die leider bis zur aktuellen Firefox-Version 3.5 kaum weiterentwickelt wurde und somit dem Funktionsumfang der meisten alleinstehenden RSS-Reader weit hinterherhinkt. Einige Entwickler versuchten bereits mit Firefox-Extensions wie „Wizz RSS Reader“ oder „Sage“ den Funktionsumfang zu vergrößern – leider nicht ohne Nebenwirkungen. Die Extension „LiveClick“ [8] schickt sich nun an, die Sache endlich besser zu machen: Besonders die Unterscheidung zwischen gelesenen und ungelesenen Artikeln sowie die Benachrichtigung bei neuen Artikeln (auf dem Mac auch mittels Growl) hinterlassen neben einigen weiteren Features einen guten Eindruck. Für Firefox-Anwender, die noch keinen separaten RSS-Reader nutzen, ist „LiveClick“ eine empfehlenswerte Erweiterung.
Zurück zum realen Bier mit den Kollegen
Twitter gilt als der soziale Dienst im Netz schlechthin. Millionen Menschen tauschen sich dort tagtäglich aus, mit mal mehr und mal weniger Sinn und Tiefe. Einen vielleicht etwas greifbareren Mehrwert bringt das Twitter-Mashup „foamee“ [9]. Mittels zwei Twitter-Bots (ioubeer und ioucoffee, „iou“ kurz für „i owe you“, „ich schulde Dir“) können mittels Tweets in der Syntax „@ioubeer @t3n ein prosit auf das magazin!“ virtuelle Freigetränke ausgegeben werden. Der Empfänger kann mittels eines weiteren Tweets die Einladung annehmen – und möglicherweise durch eine Verabredung im realen Leben auch persönlich verzehren. Die Website von foamee bietet außerdem einen „Pub“, in dem sich der Austausch von Einladungen und Verzehr von Getränken verfolgen lässt. Eine amüsante Idee, deren Nutzen den von Twitter selbst wahrscheinlich nicht übertreffen wird.
Maskierte Passwörter mit HashMask
Usability-Experten
geben zu bedenken, dass die Eingabe von sicheren und somit langen
Passwörter für Nutzer besonders anfangs nervenaufreibend sein kann. Aus
diesem Grund verzichten viele auf diese Sicherheit. In einem
„Laborprojekt“ haben die Entwickler der New Yorker Agentur Arc90 einen experimentellen Ansatz entwickelt, der Nutzern sichere und längere Passwörter
schmackhaft machen soll. Bei „HashMasks“ [10] wird das Passwort wie in traditionellen HTML-Formularen durch
Bulletpoints getarnt angezeigt, doch zusätzlich erscheint in der
rechten Hälfte des Feldes eines abstrakte Darstellung des Passworts in
Form einer Sparkline – einer Art gefülltem Liniendiagramm. Die
Sparkline für das Passwort hat stets das gleiche Erscheinungsbild und
kann somit einfach wiedererkannt werden. So können Anwender auf einen
Blick erkennen, ob sie das Passwort korrekt eingegeben haben.
Experimentelle
Skriptsprache „Potion“
An
dieser Stelle wurde bereits mehrfach über die Projekte von „why the
lucky stiff“ berichtet – mit dem „Poignant Guide to Ruby“ und seinem
„Shoes“-Framework hat sich der kreative Kopf mit dem seltsamen
Künstlernamen besonders im Ruby-Umfeld einen Namen gemacht. Doch
offenbar wendet er sich Neuem zu: Um der zähen
Diskussion um die konzeptionelle Zukunft von Ruby etwas konstruktives
entgegenzusetzen, hat „why“ kurzerhand eine eigene, experimentelle
Skriptsprache implementiert und nennt diesen frischen Trank kurzerhand
„Potion“ [11].
Prinzipiell erhebt das Projekt nicht den Anspruch, eine Alternative zu
Ruby zu bieten oder in Konkurrenz zu stehen. Vielmehr versucht
die von Io, Ruby, OCaml, Lua, REBOL und C inspirierte Sprache neue und
möglichst lehrreiche Wege zu gehen, um Erkenntnisse zu gewinnen, die
auch in Ruby zurückfließen können. Momentan steht ein Kompilat des
kompakten 10.000 Zeilen C-Quellcodes nur für Windows zur Verfügung.
Weitere Versionen sollen aber in Kürze folgen. Eine Empfehlung für
alle, die sich für Programmiersprachen interessieren.