Fünf Mockup-Tools kurz vorgestellt: Wireframes erstellen leicht gemacht
Balsamiq (Mac/Windows)
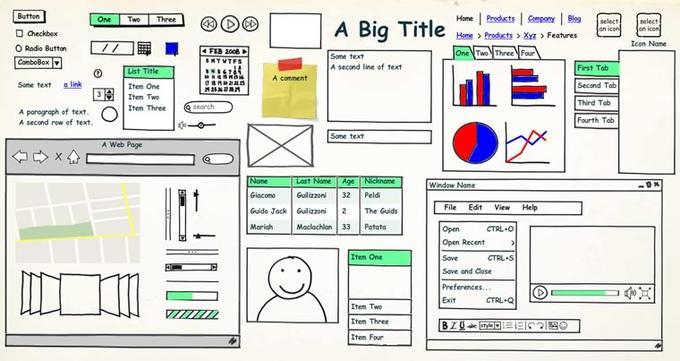
Balsamiq Mockup [1] ist eine in Adobe Flex geschriebene Anwendung zur Erstellung von Skizzen und Wireframes. Die Erstellung von Wireframes mit Balsamiq Mockup ist sehr intuitiv und geht leicht von der Hand. Der Funktionsumfang ist überschaubar und gut auf die Erstellung von Skizzen abgestimmt. Balsamiq eignet sich sehr gut, um Wireframes schnell und einfach in eine digitale Version zu bringen. Die mitgelieferten Schablonen sehen wie von Hand gezeichnete Skizzen aus. Das ist hilfreich, da zu realitätsnahe Wireframes oft als Designvorschlag missinterpretiert werden.
Auf der Balsamiq-Website kann man das Tool kostenlos testen und einzelne Wireframes als PNG-Datei (mit Copyright-Hinweis) herunterladen. Wer Balsamiq Mockup regelmäßig einsetzt, sollte zur kostenpflichtigen Desktopversion greifen. Eine gehostete Version ist in Planung. Außerdem lässt sich Balsamiq Mockup in externe Wiki- und Projektmanagement-Tools wie Confluence, JIRA oder XWiki integrieren, da es auf XML-Daten basiert.
Omnigraffle Pro 5 (Mac)
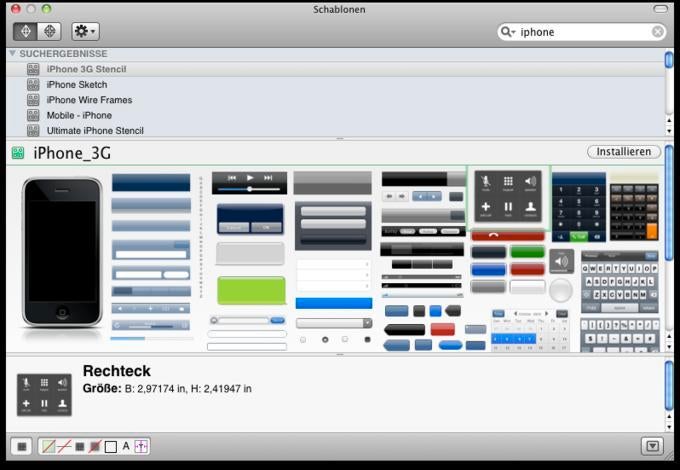
Omnigraffle Pro 5 [2] eignet sich besonders gut, um schnell Wireframes, Prozessdiagramme oder Sitemaps zu erstellen. Hilfreich dabei ist, ähnlich wie in Photoshop, die Möglichkeit, Ebenen zu verwenden. So lassen sich gemeinsame Ebenen und Master-Ebenen anlegen, um den Wireframes eine gewisse Konsistenz zu geben. Ein weiterer Vorteil von Omnigraffle ist das einfache Einbinden von Schablonen. Auf diese Weise lassen sich die Wireframes problemlos an die eigene Corporate-Identity anpassen. Im Internet findet man umfangreiche Sammlungen mit den verschiedensten Schablonen, zum Beispiel für Facebook- oder iPhone-Apps, Ajax-Elemente, Werbebanner-Formate oder Elemente von Social-Media-Websites (eine gute Quelle ist http://graffletopia.com/).
Um interaktive Prototypen zu erstellen, lassen sich Elemente mit Interaktionen belegen. Diese werden beim PDF-Export übernommen. Die so erstellten Klickpfade geben einen Eindruck der späteren Funktion, sind allerdings kein Ersatz für einen HTML-Prototypen.
Axure (Windows)
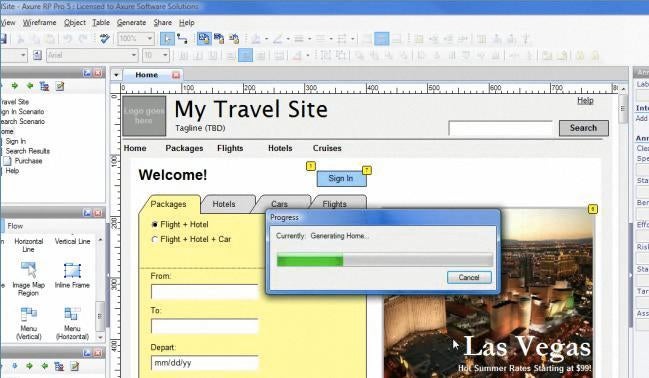
Im Gegensatz zu Omnigraffle verfügt Axure [3] über umfangreiche Möglichkeiten, um Prototypen zu erstellen. Die in den Wireframes eingesetzten Elemente lassen sich mit einfachen HTML- und JavaScript-Aktionen belegen. Nach dem Export hat man einen funktionstüchtigen Prototypen, der sich hervorragend dazu eignet, einen Eindruck der späteren Webseite zu geben. Auch für Nutzertests während der Konzeptphase sind solche Prototypen eine gute Alternative zu komplett programmierten Klickdummies.
Darüber hinaus verfügt Axure über eine Funktion, Fußnoten und Erklärungen einzufügen, mit deren Hilfe man direkt aus Axure heraus Konzeptdokumente im Word-Format exportieren kann. Auch in Axure ist es möglich, benutzerdefinierte Schablonen und Mastervorlagen einzubinden. Ein Hinweis für alle Mac-User: Axure für den Mac befindet sich zurzeit in der Entwicklung [4].
Firefox Pencil (Mac/Windows)
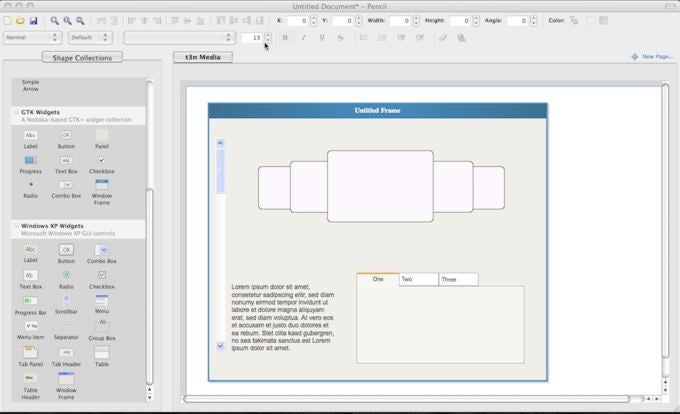
Firefox Pencil [5] basiert auf der Geckoengine des Webbrowsers Firefox und lässt sich
problemlos als Addon installieren. Damit eignet es sich sehr gut für schnelle Skizzen und ist plattformunabhängig einsetzbar. Die fertigen Wireframes lassen sich in das PNG-Format exportieren und weiterverarbeiten. Zwar ist die Benutzung des Tools etwas gewöhnungsbedürftig, da einige der gängigen Tastaturkürzel nicht unterstützt werden, dennoch ist es eine interessante, kostenlose Alternative für die Erstellung von Wireframes.
Adobe FlashCatalyst (Mac/Windows)
Das noch in der Entwicklung befindliche Tool [6] aus dem Hause Adobe macht bereits in der Betaphase einen soliden Eindruck. Es kann Photoshop- und Illustratordateien importieren und interaktiv verarbeiten. Elemente, die im Design erstellt wurden, sind frei konfigurierbar und es lassen sich interaktive Verhaltensweisen festlegen. Das funktioniert mit allen erstellten Elementen, eine Scrollbar kann beispielsweise tatsächlich den nebenstehenden Text scrollen. Rollover-, Fade- und Slideeffekte sind ebenso möglich wie Eingabe- und Auswahlmöglichkeiten. FlashCatalyst eignet sich sehr gut für die Erstellung von Prototypen mit komplexeren Animationen, für statische Wireframes ist es nur bedingt geeignet.
| Die Tools im Überblick |
|
Fazit
Es gibt mittlerweile eine Fülle an guten Tools für alle Plattformen und in allen Preisklassen, mit denen man statische Wireframes und klickbare Prototypen erstellen kann. Eine übersichtliche Zusammenfassung weiterer Tools hat der Designexperte Dan Harrelson in seinem Blog veröffentlicht [7].




 Oliver Annen, 28, arbeitet als Online-Konzepter bei der Agentur SinnerSchrader in Hamburg. Dort entwickelt er Website- und E-Commerce-Konzepte für Kunden wie ECCO, Unitymedia und TUI. Nebenbei hält er Vorträge am SAE Institute im Bereich Multimedia. Er twittert unter
Oliver Annen, 28, arbeitet als Online-Konzepter bei der Agentur SinnerSchrader in Hamburg. Dort entwickelt er Website- und E-Commerce-Konzepte für Kunden wie ECCO, Unitymedia und TUI. Nebenbei hält er Vorträge am SAE Institute im Bereich Multimedia. Er twittert unter  Jan Schmitz, 35, arbeitet seit knapp drei Jahren bei SinnerSchrader als Online-Konzepter und ist dort zuständig für prozessorientierte Anwendungen, Informationsarchitektur und Nutzerführung. Er betreut unter anderem Kunden wie TUIfly, Nordcapital, ILS und Unitymedia.
Jan Schmitz, 35, arbeitet seit knapp drei Jahren bei SinnerSchrader als Online-Konzepter und ist dort zuständig für prozessorientierte Anwendungen, Informationsarchitektur und Nutzerführung. Er betreut unter anderem Kunden wie TUIfly, Nordcapital, ILS und Unitymedia.

Axure gibt’s in einer Beta auch für den Mac >> http://www.axureformac.com/
Ist aktuell kostenlos, und wird auch weiterentwickelt.
Axure gibt es mittlerweile auch für MAC OS X. Besonders interessant ist bei Axure das „Good Student Program“ – als Student erhält man kostenlos eine (Pro)Lizenz.
In eurer Vorstellungsrunde fehlt definitiv Hotgloo (http://www.hotgloo.com) – aus meiner Sicht eines der aktuell besten Online-Wireframe-Tools auf dem Markt. Hotgloo stammt übrigens aus Hamburg und wurde von Wolf, Hannes und Michi umgesetzt. Mehr Infos gibt es hier: http://www.hotgloo.com/about
Axure für Mac ist seit Anfang April bereits final lanciert und nicht mehr länger nur als Beta verfügbar. Windows-Lizenzen können sogar übernommen werden.
Iplotz fehlt hier – ebenso ein geniale Tool!
das ist mir ganz neu – obercool – vielen dank
Ich nutze, seit dem ich im Heft den Artikel gelesen habe, Balsamiq und bin sehr zufrieden. Selten so eine einfach und intuitiv bedienbare Software erlebt.
In der Zusammenfassung wird „Azure“ genannt, statt „Axure“.
Azure ist was anderes von Microsoft.
Wir nutzen Balsamiq für die MOCKUPS (exzellent!) und Flash Catalyst CS5 für WIREFRAMES (ebenfalls sehr empfehlenswert!).
Mit beiden Tools haben wir unseren Workflow deutlich Zeit- und vor allem Qualitätsoptimiert.
Mit Balsamiq lassen sich sehr schnell sehr ansprechende, abstrakte Ideen, Ablaufpläne skizzieren. Catalyst verarbeitet dann unsere Photoshop/Illustrator-Layouts inkl. Layer ein/aus, wodurch sich in minutenschnelle funktionelle Wireframes erstellen lassen – mit oder ohne Animation.
Hallo,
gibt es da auch Freeware Tools oder open source Varianten? Geld will ich für so was nicht bezahlen.
http://www.CleverGeldMachen.de – Zuhause Geld verdienen! Monatlich bis zu 3.000€ sind ohne Probleme möglich! Ansehen LOHNT sich! Liebe Grüße
Idea-Management: Liebe Dani und Jenifa23 schöne NoFollows habt ihr da gesetzt ;-)
Axure hab ich leider keinen Single n Free Account gefunden.
Bei HotGloo gibt’s das. Werd ich ausprobieren.
Balsamiq sieht sehr nett aus.
Gruß Eric
Werft mal einen Blick auf ProtoShare – das ist sicherlich auch einen Test wert!
„Um interaktive Prototypen zu erstellen, lassen sich Elemente mit Interaktionen belegen. Diese werden beim PDF-Export übernommen. Die so erstellten Klickpfade geben einen Eindruck der späteren Funktion, sind allerdings kein Ersatz für einen HTML-Prototypen.“
Auch nach langem Suchen habe ich noch keine Möglichkeit gefunden, wie ich ein PDF-Export mache in dem dann die vorher definierten Aktionen sichtbar sind. Es wird jeweils nur die Arbeitsfläche angezeigt, nicht aber die darunter liegenen und verlinkten Ebenen.
Bitte um Rat!
Dank & Gruß!
Sorry! Vergessen!
Es geht um OmniGraffle 5 Pro
hier kommt die maus!
Ich finde Balsamiq mit Abstand am besten! :)
Vielen Dank für die Liste. Kann balsamiq nur empfehlen, super Tool.
Hi German friends!
Awesome article. Wireframes, mockups and prototypes are important part of the UX design process. I worked for several years as UX Designer and UX Manager and currently I run UXPin (http://uxpin.com) – first dedicated UX Design tool on the market. Let say with you UXPin you’ll stop wasting time on inefficient communication in the design process. You’ll be able not only to create wireframes, prototypes, mockups and even convert paper prototypes into digital wireframes, you’ll be able to put all of that into the context of your design story.
Have a look on the video: http://youtu.be/A6aGep7eFDs
Wir verwenden Axure – ist nicht schlecht aber manchmal wird nicht alles gespeichert ;-(
ich finde ja das in letzter zeit die namen der „kommentatoren“ sehr komisch sind
Das Firefox Add-On „Pencil“ ist leider schon seit FF 12.0 (gemäß Einträgen in den Bewertungen auf Firefox) nicht mehr kompatibel mit FF. Ich selbst habe FF 21.0 und kann es nicht mehr installieren. Das nur zur Info :D
Hallo,
also ich persönlich habe Omnigraffle Pro 5 (Mac) verwendet und bin sehr zufrieden gewesen und bin auch sehr gut zurechtgekommen mit dem Programm.
Ich habe es auch weiter empfohlen und würde es beim nächsten mall auch wieder verwenden wenn ich eine Webseite erstelle.
Habe die Website jetzt in Betrieb genommen und schaut echt cool aus. Habe aber noch von einem Tool mitbekommen um PDFs online darzustellen und habe dazu ein wenige im Web gesucht und bin auf felgenden Post (http://digitalverlegen.de/testberichte/page2flip/) gestoßen und bin fasziniert von dem Produkt. Aber würde noch gerne die Meinung von euch wissen bevor ich das verwende???
Vielen Dank.
Eure Bella.