Destiny: Prettier für die File-Struktur eurer Codebase

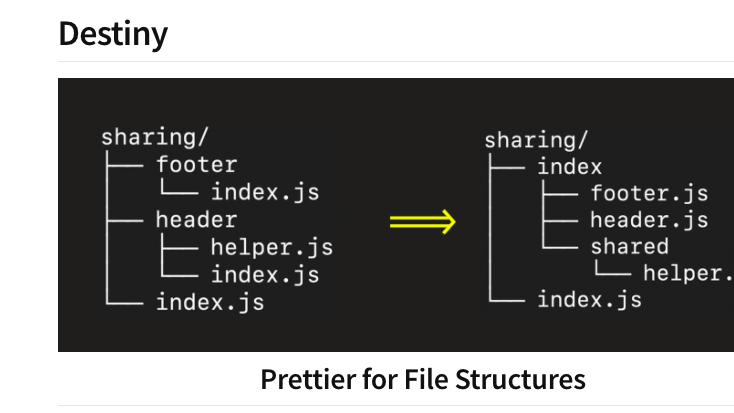
(Screenshot: t3n)
Über die richtige oder die sinnvollste Anordnung von Dateien innerhalb einer Codebase kann man sich schon mal den Kopf zerbrechen. Und selbst wenn sich für die eigenen Soloprojekte und für jene, an denen ihr im Team arbeitet, eine Ordnung etabliert hat – nur allzu schnell speichert doch wieder irgendwer – ihr selbst? – nach dem Fixen eines kleinen Bugs eine Datei am falschen Ort und die File-Struktur wird irgendwann chaotisch. Es soll Entwickler und Entwicklerinnen geben, die so akribisch arbeiten, dass ihnen das niemals passieren würde. Dann gibt es aber auch noch alle anderen. Für genau diese Spezies unter euch hat Ben Awad ein Tool gebaut, das eure Dateien innerhalb eines Projekts für euch sortiert.
Dateistruktur nach dem Fractal-Tree-Konzept
Destiny erfasst alle in einem Ordner befindlichen Dateien und erstellt basierend auf gegenseitiger Importe eurer JavaScript- oder TypeScript-Dateien innerhalb des Projekts einen Beispiel-Digraphen. Strukturiert wird euer Projekt nach einem sogenannten Fractal-Tree-Konzept. Auf dessen Basis erstellt das Tool eine Repräsentation des Graphen und bewegt alle Dateien in diese Struktur.
Auch cool: Destiny repariert eure Importe, löscht alle leeren Ordner und loggt alle ungenutzten Dateien – gemeint sind Dateien, die von keiner anderen Datei importiert werden und auch selbst nichts importieren. Dabei heraus kommt eine vereinheitlichte Dateistruktur. Ob ihr mit der happy seid oder nach wie vor eure eigene Systematik bevorzugt, müsst ihr natürlich für euch entscheiden. Dass das Tool wie im Bild etwa die helper.js in einem shared-Folder speichert, obwohl die Datei nur von der header.js genutzt zu werden scheint, mag zum Beispiel nicht unbedingt sinnvoll erscheinen, ist aber dem Fractal-Graph-Algorithmus geschuldet. Auch wenn an einzelnen Stellen Strukturen dabei herauskommen können, bei denen ihr euch vielleicht berechtigterweise fragt, was das soll, ist der Vorteil am Ende eine vereinheitlichte Dateistruktur, die sich konsistent nach diesem Prinzip weiter verschachtelt, wo es nötig ist. Und alles, ohne dass ihr selber Ordnung schaffen müsstet.
So installiert ihr das Tool
Auf der Wiki-Seite des Tools auf GitHub findet ihr eine detaillierte Installationsanleitung – sowohl für alle, die Destiny einfach mal austesten wollen, als auch für die, die es bereits in ihren Projekten nutzen wollen. Aktuell ist Destiny definitiv ein Projekt „in Progress“ und enthält laut dem Autor mit Sicherheit noch den einen oder anderen Bug; verfügbar ist es im Moment erst in Version 0.6.0. Außerdem läuft es für den Moment ausschließlich in JavaScript- und TypeScript-Codebases.
„Vielleicht ist dieses Tool nutzlos“
Der Autor selbst ist sich nicht sicher, ob sein Tool überhaupt so nützlich ist, dieser Tweet lässt allerdings auf Gegenteiliges schließen. Das Projekt steckt noch in den Kinderschuhen. Wenn ihr es ausprobieren wollt, denkt unbedingt daran, zu committen, bevor ihr es gegen eure Codebase ausführt. Euch gefällt Destiny und ihr habt Ideen, die ihr gern einzubringen würdet? Pull-Requests sind gerne gesehen.
Passend dazu: JavaScript: GitHub übernimmt Node.js-Paketmanager NPM






