Google Chart Tools: Einfaches Werkzeug für Webdesigner erstellt Diagramme aller Art

Google Chart Tools einbinden
Zunächst müssen Googles JavaScript-API sowie die Visualisierungs-API in den HTML-Kopf eingebunden werden. Je nach Diagrammart müssen noch zusätzliche Pakete eingebunden werden. Standardarten wie Torten- und Balkendiagramme werden über das Paket „corechart“ dargestellt:
<!-- Hier wird die JavaScript-API geladen. -->
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<script type="text/javascript">
// Hier werden die Visualisierungs-API sowie die Pakete geladen.
google.load("visualization", "1.0", {"packages":["corechart"]});
google.setOnLoadCallback(drawChart);
function drawChart() {
// Hier werden die Diagrammwerte und -optionen angegeben.
}
</script>
Spezielle Diagrammarten wie z. B. Länderdiagramme (Geo Charts genannt) lassen sich über andere Pakete einbinden (dazu später mehr). Im nächsten Schritt werden die Diagrammdaten und -optionen in den Variablen „daten“ und „optionen“ angegeben:
var daten = new google.visualization.DataTable();
daten.addColumn("string", "Land");
daten.addColumn("number", "Einwohner in Mio.");
daten.addRows([
["Baden-Württemberg", 10.745],
["Bayern", 12.510],
["Berlin", 3.443],
["Brandenburg", 2.512],
["Bremen", 0.662],
["Hamburg", 1.774],
["Hessen", 6.062],
["Mecklenburg-Vorpommern", 1.651],
["Niedersachsen", 7.929],
["Nordrhein-Westfalen", 17.873],
["Rheinland-Pfalz", 4.013],
["Saarland", 1.023],
["Sachsen", 4.169],
["Sachsen-Anhalt", 2.356],
["Schleswig-Holstein", 2.832],
["Thüringen", 2.250]
]);
var optionen = {"title":"Einwohnerverteilung in Deutschland",
"width":595, "height":400};
// Hier werden die Diagrammdaten und -optionen der entsprechenden Klasse übergeben.
// Außerdem wird das Diagramm einem HTML-Element übergeben.
var diagramm = new google.visualization.PieChart(document.getElementById("laender"));
diagramm.draw(daten, optionen);
Das Diagramm wird im Bodybereich des HTML-Dokumentes dargestellt. Über die Variable „diagramm“ wird die ID eines HTML-Elementes angegeben, welches als Container für die Darstellung des Diagramms dient:
<div id="laender"></div>
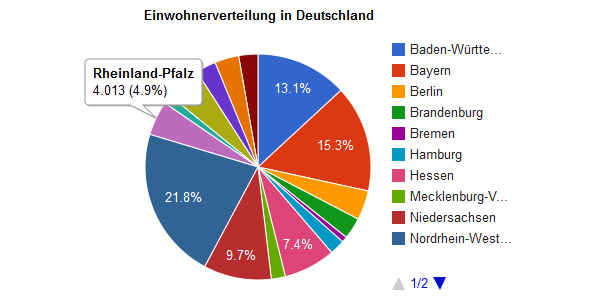
Das fertige Diagramm sieht dann so aus:

Google Chart Tools: Tortendiagramm
Über einen Tooltip lassen sich die einzelnen Bezeichnungen und Werte der Tortenstücke anzeigen. Die Farbgebung des Diagramms übernimmt Google, kann aber auch individuell angegeben werden.
Möchte man die Diagrammart nachträglich ändern, lässt sich das bei den Standardarten sehr leicht machen. Es muss lediglich eine andere Klasse für die Ausgabe des Diagramms angegeben werden:
var diagramm = new google.visualization.BarChart(document.getElementById("laender"));
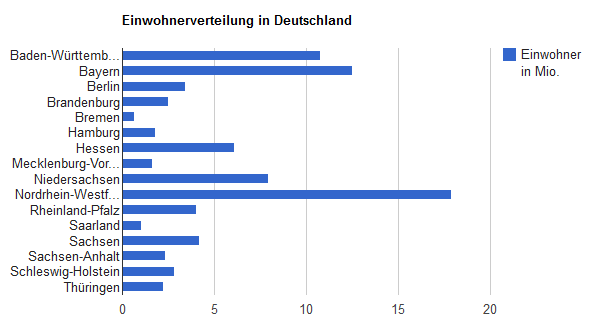
Die kleine Änderung – statt der Klasse PieChart() wird BarChart() aufgerufen – sorgt dafür, dass das Diagramm nun als Balkendiagramm dargestellt wird:

Google Chart Tools: Balkendiagramm
Weitere Diagrammarten der Google Chart Tools
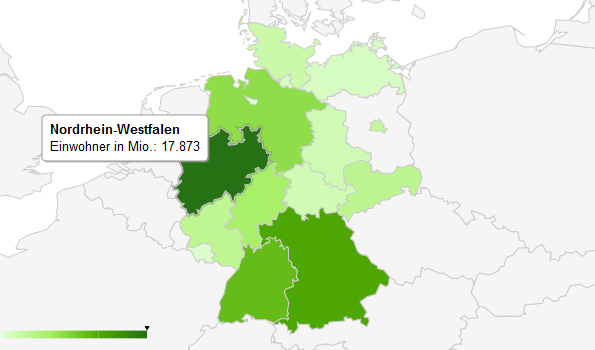
Neben den klassischen Diagrammarten wie Torten-, Balken- und Liniendiagrammen, die über das Paket „corechart“ dargestellt werden, lassen sich auch spezielle Diagramme sehr einfach erstellen, zum Beispiel Länderdiagramme (sogenannte Geo Charts):

Google Chart Tools: Länderdiagramm
Länderdiagramme lassen sich als Weltkarte oder als Ausschnitt (Kontinent oder Land) darstellen. Bei einigen Ländern lassen sich auch Provinzen bzw. in Deutschland Bundesländer darstellen. Allerdings kennt Google offenbar das Land Brandenburg nicht. Es wird nicht in der Karte dargestellt, bleibt also grau.
Leider lassen sich aus Standarddiagrammen nicht ohne Weiteres Länderdiagramme erstellen, da die Diagrammwerte anders übergeben werden müssen. Das macht es ein wenig umständlich, aus einem Torten- oder Balkendiagramm ein Länderdiagramm zu machen. Aber Google bietet für die Chart Tools gute Dokumentationen an.
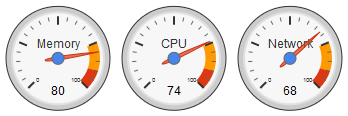
Auch eher spielerische Diagrammarten gibt es. So lassen sich Diagramme in Form von Anzeigegeräten (Gauge Charts genannt) darstellen:

Google Chart Tools: Diagramme als Anzeigegeräte
Google Chart Tools und statische Diagramme
Voraussetzung für Google Chart Tools ist ein moderner Browser. Wer auch eine Alternative für ältere Browser anbieten möchte, kann dazu Googles Image Charts API nutzen, die Diagramme als PNG-Grafik erstellt. Die Übergabe von Daten und Optionen erfolgt über einen URL-Request:
https://chart.googleapis.com/chart?cht=p&chs=500x200&chd=t:10.745,12.510,3.443,2.512,0.662,1.774,6.062,1.651,7.929,17.873,4.013,1.023,4.169,2.356,2.832,2.250&chl=Baden-W%C3%BCrttemberg|Bayern|Berlin|Brandenburg|Bremen|Hamburg|Hessen|Mecklenburg-Vorpommern|Niedersachsen|Nordrhein-Westfalen|Rheinland-Pfalz|Saarland|Sachsen|Sachsen-Anhalt|Schleswig-Holstein|Th%C3%BCringen
Das Beispiel zeigt die URL zu einem Kreisdiagramm, das dieselben Werte darstellt wie das Kreisdiagramm oben.
Was haltet ihr von Googles Chart Tools? Nutzt ihr sie, weil sie einfach und schnell zu schönen Ergebnissen führen? Oder bevorzugt ihr selbst gestaltete Diagramme?







Tja, aber leider alles Javascript.
Letzteres (Image Charts API) finde ich besonders nützlich, da man dies auch in anderen Sprachen einsetzen kann und lediglich das Bild rendern braucht.
Grundsätzlich finde ich Google Chart Tooles klasse, weil man relativ einfach zu ansprechenden Diagrammen kommt. Nachteile: Alles sieht gleich aus. Außerdem werden viele Daten falsch dargestellt : (
Noch einfacher geht es übrigens mit dem Google Chart Wizard:
LINK http://code.google.com/intl/de-DE/apis/chart/image/docs/chart_wizard.html
Leider werden auch hier nicht alle Daten richtig dargestellt. Bleibt zu hoffen, dass bald mit dem Beta-Status Schluß ist.