Entscheidungshilfe für iPhone-Entwickler: iPhone Apps – Nativ oder als Web-App?
Bei WebApps denken viele erst einmal an Websites, die für das iPhone angepasst wurden. 3D-Effekte, schnelle Ladezeiten, Datenspeicherung und ein Benutzerinterface, das sich an dem iPhone-Betriebssystem orientiert, bringt man dagegen selten in Zusammenhang mit HTML-Seiten in einem Browser.
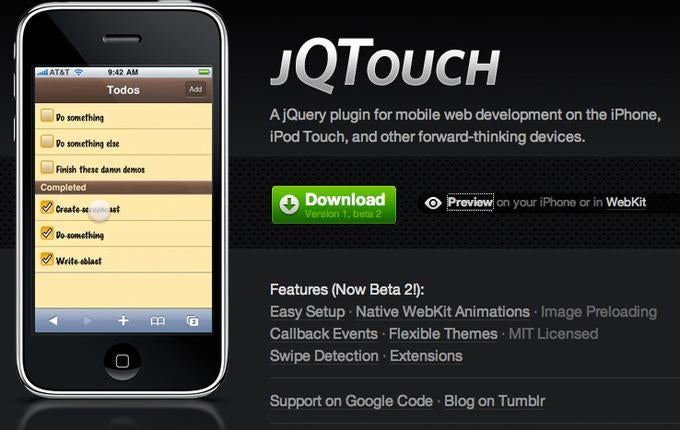
In der t3n-Serie „Webentwicklung für das iPhone“ wurde bereits darauf eingegangen, dass derartige Features sehr wohl mit HTML, CSS und JavaScript in einem Webbrowser machbar sind. CSS3 mit Transitions und Animations für die 3D-Effekte, Cache-Manifest für die schnellen Ladezeiten, Offline-Datastorages in HTML5 für die Datenspeicherung und geschickte Seitengestaltung unter anderem mit Frameworks wie iUI [1] und ganz neu jQTouch für die geschmeidige Benutzeroberfläche im Apple-Style – die Technologien zur Entwicklung von Web-Applikationen, die sich wie native Applikationen verhalten, stehen zur Verfügung. Und das Wichtigste: sie funktionieren.
Aber wann setzt man das eine und wann das andere ein? Eine Art von Anwendung, die bisher reichlich im AppStore vertreten war, fällt nun ganz klar in die WebApp-Kategorie: Anwendungen, die nur den Zweck hatten, über das GPS-Modul die aktuelle Position zu bestimmen um das Ergebnis an eine Website weiterzuleiten, die dann im Browser weiterlief. Mit der Einführung der JavaScript-API zur Geolokalisierung kann nun auch der Browser die Geo-Daten des iPhones abfragen und an die Web-Anwendung weiterleiten.
Das liebe Geld
Eine wichtige Überlegung bei der Entscheidung ist die Frage nach dem Umsatz. Soll die Applikation Geld einbringen? Am Besten direkt durch den Verkauf der Applikation? Keine Frage, hier kommt nur eine native Applikation in Frage, die sich über den AppStore zu barer Münze machen lässt. Zumal Apple alles übernimmt, von der Verfügbarkeit im Store bis hin zum Inkasso. Dafür behält Apple 30 Prozent des Kaufpreises der Software, aber auch mit 70 Prozent der Einnahmen lässt sich gut leben. Die Distribution einer WebApp ist dagegen nur unter erhöhtem Aufwand zu betreiben. Klarer Punktsieg für eine native Applikation.
Auf der anderen Seite muss man registrierter Entwickler im Apple-Developer-Programm [2] sein, was 80 Euro im Jahr kostet. WebApps lassen sich kostenlos vertreiben, da dazu keine Mitgliedschaft im Developer-Programm nötig ist. Eine Möglichkeit, mit einer WebApp Geld zu verdienen, besteht zum Beispiel in der Vermietung von Werbeflächen. Ein Vorteil auch hier für die WebApp, da die Einnahmen nicht mit Apple geteilt werden müssen. Über geschlossene Benutzergruppen lassen sich, ähnlich der In-App-Käufe der nativen Anwendungen, auch Abonnements verwirklichen.
Mit dem noch jungen Framework jQTouch können Entwickler iPhone-WebApps mit Benutzeroberflächen im Apple-Look realisieren.
Die Werbung
Der AppStore bietet gute Möglichkeiten ein Produkt zu vertreiben, man ist allerdings von der AppStore-Redaktion abhängig. Wenn diese eine App als empfehlenswert einstuft und auf der Startseite bewirbt, kann das einen kometenhaften Aufstieg in der Bestseller-Liste nach sich ziehen.
Ansonsten landet die Applikation in der Suppe von mittlerweile rund 100.000 Applikationen, die bisher im AppStore erhältlich sind. Aus dieser Masse herauszustechen fällt nicht leicht. Die goldenen Zeiten sind vorbei, als neue Applikationen sich wie ein Lauffeuer verbreiteten. Ein Großteil der Werbung für eine Applikationen kommt von Rezensionen in Blogs und Zeitschriften oder auch durch Mundpropaganda (immer häufiger bei geselligen Runden zu sehen: iPhone-Besitzer beim gegenseitigen Übertrumpfen mit den neuesten Apps). Da macht es keinen großen Unterschied, ob man auf eine native Applikation oder eine WebApp hinweist. Hier ist ein leichtes Plus für die native Applikation zu sehen, das sich aber mit der Zeit relativiert hat und nicht mehr ausschlaggebend ist.
Die Entwicklung
Bei der Entwicklung selbst fällt es schwer, zu der einen oder der anderen Variante zu raten, denn schließlich hängt bei diesem Aspekt vieles von den individuellen Fähigkeiten ab. Ein Entwickler, der schon lange unter und für Mac OS X entwickelt, wird sich mit nativen Applikationen leichter tun. Grundsätzlich ist die Web-Entwicklung aber zugänglicher und leichter zu erlernen. Sowohl bei Objective-C als auch bei Web-Sprachen wie JavaScript ist der Nutzen aus dem Lernen der jeweiligen Sprache nicht auf das iPhone beschränkt. Mit Objective-C lassen sich hervorragend Programme für Desktop-Systeme entwickeln und wer Websites für das iPhone bauen kann, kann das auch für jeden anderen Browser.
Das Handling
Ist die Software fertig, wird sie ausgeliefert. Der AppStore ist einfach zu bedienen, Programme lassen sich schnell installieren. Ist die Software allerdings größer als 10 MB, geht das nur am heimischen Rechner oder mit einem WLAN. Auch die Installation kann je nach Umfang einige Minuten dauern. WebApps lassen sich ebenfalls sehr einfach installieren: Die URL im Browser aufrufen und ein Bookmark (bei reinen WebApps bevorzugt auf dem Home-Screen) setzen.
Der AppStore bringt einige Vorteile mit sich. Allerdings können Programme abgelehnt werden und Bugfixes sind nicht sofort möglich.
Interessant ist eher, was zwischen Fertigstellung und Auslieferung passiert. Hier haben Web-Applikationen eindeutig die Nase vorn. Apple überprüft jede Applikation, die in den AppStore soll, um potenziell schädliche Software auszusieben. Der Nachteil ist, dass es mitunter nicht nur ein paar Tage, sondern in manchen Fällen sogar zwei Wochen und länger dauert, bis die Software im AppStore auftaucht – sofern sie nicht zurückgewiesen wird.
Ist alles ausgemerzt, was Apple bemängelt hat, durchläuft die Software das Prüfverfahren erneut. Es gibt Programme, die den AppStore nie zu Gesicht bekommen, da Apple sie aufgrund der Programm-Funktionalität selbst ablehnt. Da die Kriterien nur schwer nachvollziehbar sind, ist die Entwicklung einer Applikation im schlimmsten Fall völlig umsonst. Auch Updates, so klein sie auch sein mögen, werden nicht ohne Prüfung in den AppStore gelassen. Eine schnelle Fehlerbehebung ist also nicht möglich. WebApps werden auf der anderen Seite weder von Apple geprüft noch verhindert. Ein Update kann ohne Zeitverzögerung eingespielt werden. Klarer Vorteil für Web-Anwendungen.
Die Technik
Natürlich kann mit einer WebApp nicht jede native Applikation nachgebaut werden, aber sehr viele. Bei Spielen wird es beispielsweise schwer. Grundsätzlich ist es möglich, mit CSS3 und geschickter JavaScript-Prgrammierung einfache Spiele als Web-Anwendung zu entwickeln, aber um die Möglichkeiten der Hardware voll auszuschöpfen, ist eine Programmierung über das SDK nötig.
Auch andere Applikationen, die auf die Hardware wie zum Beispiel auf die Kamera zugreifen, müssen als native Anwendung entwickelt werden. Auch auf die Musik-Bibliothek kann mittels Webbrowser nicht zugegriffen werden. Die Ausnahme ist das GPS-Modul, dessen Daten über eine einfache JavaScript-Schnittstelle ausgelesen werden können.
Sofern keine aufwendige 3D-Grafik und Zugriff auf die Hardware nötig sind, kann man in den meisten Fällen auf eine Web-Anwendung zurückgreiffen. Währungsumrechner, GPS-Tracker (mit Routenspeicherung im Offline-DataStorage), TV-Programm und RSS-Reader sind nur einige Möglichkeiten. Auch die Ausführungsgeschwindigkeit ist kein limitierender Faktor mehr. Die Geschwindigkeit bis zum Laden der Anwendung kann per Cache-Manifest so schnell sein wie bei einer nativen Applikation. 3D-Effekte wie der bekannte Coverflow werden mit CSS3 realisiert und automatisch hardwarebeschleunigt ausgeführt.
Fazit
Es muss also nicht immer der AppStore sein. Gerade die neuen Techniken wie Offline-Datastorage, Cache-Manifest, hardwarebeschleunigtes CSS3 und HTML5 können bei geschickter Programmierung einer nativen Applikation ebenbürtig sein. Mit der Geolocation-API für JavaScript hat Apple einen ersten Schritt hin zur Öffnung der Hardware für den Browser getan. Frameworks wie jQTouch und iUI vereinfachen die bereits sehr zugängliche Entwicklung nochmals. Apple selbst stellt mit Dashboard, das zusammen mit dem SDK heruntergeladen werden kann, eine leistungsfähige Programmierumgebung bereit. Die schnelle Update-Fähigkeit ohne restriktive Zulassungsbedingungen sind ein weiterer Pluspunkt für WebApps.
Soll mit einer Applikation Geld verdient werden, hat der AppStore die Nase vorn, auch wenn die Werbewirkung nicht mehr so groß wie zu Anfangszeiten ist. Schnelle Action-Spiele erfordern in jedem Fall eine direktere Programmierung, als sie mit Javascript und CSS3 trotz der Hardwarebeschleunigung möglich wäre. Ob native Applikation oder WebApp, beiden gemein ist, dass der Erfolg vom Produkt und nicht von der Technik abhängt.









 Alexander Ebner arbeitet als TYPO3-Developer bei einem Münchner Reiseveranstalter. Als Entwickler setzt er seit Jahren auf PHP/MySQL und lernte dadurch auch TYPO3 als CMS kennen und schätzen. Seit einiger Zeit beschäftigt er sich zudem intensiv mit der Entwicklung für das iPhone.
Alexander Ebner arbeitet als TYPO3-Developer bei einem Münchner Reiseveranstalter. Als Entwickler setzt er seit Jahren auf PHP/MySQL und lernte dadurch auch TYPO3 als CMS kennen und schätzen. Seit einiger Zeit beschäftigt er sich zudem intensiv mit der Entwicklung für das iPhone.
Natürlich ist die Frage native oder Web App immer abhängig davon, auf welche Funktionen besonderer Wert gelegt wird und wozu die Applikation entwickelt wird.
Ich persönlich aber bevorzuge mobile Web Apps, die sich ja aufgrund der neusten Technologien und Standards auch immer mehr den nativen Apps annähern und sie zunhemend in den Hintergrund drängen.
Ich bin aufjedenfall gespannt, welche Entwicklungen in Zukunft noch auf uns warten und wo uns die Technik hinführt.
Dazu sammle ich in meinem Blog interessante Infos rund ums Thema: mobile-marketing.wordpress.com
Viele Grüße