CSS-Frameworks im Überblick: 960 Grid System, YAML und mehr

Letzter Schritt bei der Entwicklung von Stylesheets ist immer das Beheben von Browserbugs. Sollen sowohl gängige als auch ältere Browser unterstützt werden, kann es jedoch sehr zeitaufwändig sein, bis die Website in allen Browsern gleich dargestellt wird. Die CSS-Entwicklung mit einem
Framework macht diesen Arbeitsschritt effektiver, da Browserbugs bereits Framework-intern gelöst sind und damit gar nicht erst auftreten.
Bei der Entwicklung einer neuen Website aufgrund ständig wiederkehrender Probleme immer wieder bei Null zu beginnen, ist nicht sinnvoll. Diese Probleme liegen besonders im Bereich der Darstellung der Website in verschiedenen Browsern und auf verschiedenen Endgeräten. Das führt dazu, dass Entwickler regelmäßig viel Zeit für die Optimierung der Stylesheets und das Browser-übergreifende Testen benötigen.
Meistens bieten CSS-Frameworks genau hierfür eine sehr gute Lösung. Es wird ein flexibles Layout mit mehreren Spalten angeboten, das sich mit nur wenigen Handgriffen den aktuellen Wünschen anpassen lässt. Auch andere CSS-basierte Elemente, etwa ein Dropdown-Menu, werden häufig direkt mitgeliefert.
Frameworks einbinden
Um die vordefinierten Styles eines Frameworks nutzen zu können, muss das Framework-Stylesheet im <head>-Teil der Website eingebunden werden. Dann kann unter Einhaltung der jeweiligen Framework-Struktur mit der Umsetzung der Website begonnen werden. Für Content Management Systeme gibt es sehr oft bereits Templates, in denen die bekanntesten CSS-Frameworks integriert wurden; alternativ bieten Tutorials Hinweise darauf, wie bekannte Frameworks implementiert werden können.
Die CSS-Klassen von Frameworks sind so ausgelegt, dass sie bei der Darstellung in den fünf gängigsten Browsern das gleiche Ergebnis liefern. So entfällt hier eine spätere Optimierungsarbeit. Die Frameworks sind generell kostenlos, können direkt heruntergeladen werden und sind unter Lizenzen veröffentlicht, die eine private und kommerzielle Nutzung erlauben.
Klein und einfach: reset.css
Jeder Browser verfügt über ein eigenes Standard-Stylesheet. Wird einem HTML-Element auf einer Website kein Style zugewiesen, werden Werte aus diesem browserinternen Stylesheet verwendet. Leider sind die Standard-Stylesheets nicht genormt und sind somit von Browser zu Browser unterschiedlich.
So kommt es zu Abweichungen in der Darstellung, besonders bei Abständen. Beim Zurücksetzen der Stylesheets werden deswegen HTML-Elementen Initialwerte zugewiesen. So wird für alle Browser eine gemeinsame Ausgangslage geschaffen.

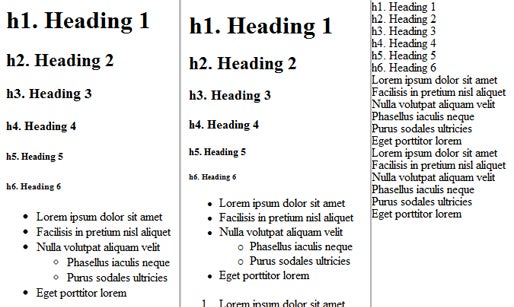
Standard-Browser-Stylesheets in Google Chrome (links) und Internet Explorer (Mitte) sehen erst nach einem Reset gleich aus (rechts).
Die meisten CSS-Frameworks besitzen einen eigenen Reset. Die populärsten Beispiele für eigenständige Resets sind die Version von Eric Mayer [1] oder das Reset-Stylesheet von HTML5 Doctor [2].
960 Grid System: Schnell und statisch
Layouts, die auf Gestaltungsrastern basieren, lassen sich mit Grid-Frameworks, durch vordefinierte CSS-Klassen, schnell und leicht in eine Website umwandeln. Das wohl bekannteste CSS-Grid-Framework ist das 960 Grid System von Nathan Smith [3].

Die Webseite von Sony Music basiert auf einem Gestaltungsraster (rote Spalten), welches mit dem 960 Grid System umgesetzt wurde.
Der Darstellungsbereich des 960 Grid System ist auf 960 Pixel Breite festgelegt. Zur Auswahl stehen die Optionen, den Darstellungsbereich in 12 Spalten mit einer Breite von je 60 Pixeln oder in 16 Spalten mit einer Breite von je 40 Pixeln zu unterteilen. In beiden Fällen liegt der Abstand zwischen den Spalten bei 20 Pixeln. Die erste und letzte Spalte haben je 10 Pixel Abstand zu den Außenkanten des Darstellungsbereichs.
Sollte keines der beiden Standardlayouts passen, lassen sich mit einem auf das Framework abgestimmten CSS-Generator [4] auch eigene Raster festlegen. Die dafür notwendigen Stylesheets finden sich auf der Website. Das 960 Grid System funktioniert in allen gängigen Browsern, einschließlich des Internet Explorers ab der Version 6.
Die große Stärke des 960 Grid System ist die Effizienz, mit der man eine Seite entwickeln kann. Dazu kommt die schnelle Erlernbarkeit, da der Aufbau des Frameworks leicht verständlich ist. Durch die festgelegte Breite des Darstellungsbereichs ist das 960gs aber nicht für flexible Layouts, und damit für diverse Endgeräte, geeignet.

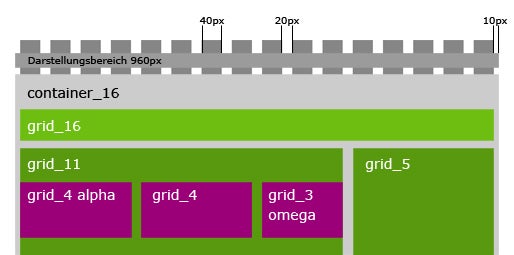
Das 960 Grid System verwendet nur wenige Klassen für den Aufbau einer Webseite und ist damit verhältnismäßig einfach zu erlernen.
| Das 960 Grid System im Detail |
| Der Seitenaufbau des 960 Grid Systems besteht aus einem Haupt-Container, der in einzelne Spalten unterteilt wird. Dieser Haupt-Container ist ein DIV-Container mit der Klasse „container_12“, wenn es sich um das standardmäßige Grid mit 12 Spalten handelt, oder der Klasse „container_16“, wenn 16 Spalten benötigt werden. Innerhalb des Containers können dann weitere DIV-Elemente mit ihrer jeweiligen Spaltenbreite eingefügt werden; diese erhalten Klassennamen von „grid_1“ bis „grid_16“. Vom Namen lässt sich ableiten, über wie viele Spalten des Darstellungsbereichs sich der DIV-Container erstreckt. Diese Container lassen sich dann wiederum in weitere Spalten unterteilen, wobei bei hierarchisch tieferen Spalten-Containern (Klasse „grid_xy“), also Spalten innerhalb übergeordneter Spalten, das erste Element mit der Klasse „alpha“ und das letzte Spaltenelement mit der Klasse „omega“ ausgezeichnet werden muss. Für leere Spalten neben einem Container lässt sich etwa mit der Klasse „prefix_2“ ein Abstand von zwei leeren Spalten vor dem Container einfügen. Leere Spalten nach dem Container können mit der Klasse „suffix_x“ angehängt werden. |
Flexible Layouts mit Responsive Design
Layouts mit fester Breite werden auf mobilen Endgeräten aufgrund der kleinen Displaygröße mehr schlecht als recht dargestellt. Für Responsive Design (siehe auch Artikel ab Seite 155) gibt es Frameworks wie etwa das Fluid 960 Grid System von Stephen Bau [5]. Dieses basiert zwar auf dem 960 Grid System, bietet aber zudem flexible Layouts an, die sich automatisch in ihrer Darstellung an die Bildschirmgröße des Anzeigegeräts anpassen.
Fluid 960 Grid System verfügt über ein 12- oder 16-Spalten-Grid-Framework (wahlweise statisch oder flexibel) und bietet außerdem Style-Vorlagen für HTML-Elemente wie Überschriften und Formular-Felder. Ein weiteres Plus ist ein bereits implementierbares CSS-Dropdown-Menü und weitere optionale Add-ons, die wahlweise auf den JavaScript-Frameworks Mootools [6] oder jQuery [7] basieren.
Eine Alternative für flexible Layouts ist das 1140 CSS Grid [8]. Das Framework basiert auf einem 12-spaltigen und 1140 Pixel breiten Grid. Es eignet sich am besten bei einer Auflösung von 1280 Pixeln Breite und passt sich bei kleineren Monitoren oder mobilen Endgeräten perfekt an die Breite des jeweiligen Displays an.
CSS-Komplettpaket: YAML
YAML (Kurzform für „Yet Another Multicolumn Layout“) [9] ist eines der bekanntesten CSS-Frameworks. Von Dirk Jesse in den letzten sechseinhalb Jahren ständig weiterentwickelt, liegt YAML momentan in der vierten Version vor.

YAML ist ein sehr umfangreiches Modul-basiertes CSS-Framework
Das Framework ist modular aufgebaut. Neben dem Kernmodul, das flexible Layouts sowie Grid-Layouts mit fester Breite inkludiert, können nach Belieben weitere Module, etwa für Navigation, Formulare oder auch Add-ons eingebunden werden. YAML ist bereits für die Benutzung von HTML5 und CSS3 ausgelegt und ein guter Ausgangspunkt für Responsive Design in allen gängigen Browsern.
52framework: HTML5 und CSS3
Alle Vorteile und Neuerungen von HTML5 in nahezu allen Browsern einsetzen zu können, ist der Leitgedanke des 52frameworks [10]. Durch den Einsatz der JavaScript-Bibliothek Modernizr [11] und weiteren etablierten Webtools ist eine Sammlung an Lösungen entstanden, die meist sogar im IE6 funktioniert.

Das 52framework bietet HTML5 und CSS3 auch in älteren Browsern.
Für Browser, die CSS3 unterstützen, findet sich eine anfängliche Sammlung von Klassen, in denen bereits CSS3-Features wie abgerundete Ecken, Schlagschatten und Farbverläufe (browserübergreifend) realisiert sind. Im Download von 52framework findet sich auch noch ein separates Form-Framework, das die Gestaltung von Formularen vereinfacht.
Von Nerds für Nerds: Boostrap

Bootstrap wurde von Designer Mark Otto und Entwickler Jacob Thornton, beide arbeiten für Twitter, ins Leben gerufen
„Bootstrap, from Twitter“ [12] ist wie das 52framework kein reines CSS-Framework, Zielgruppe sind Designer und Entwickler vom Anfänger bis zum Profi. Von einem flexiblen 12-spaltigen Grid, das „Responsive Design“-fähig ist und in allen gängigen Browsern sowie auf mobilen Endgeräten passend skaliert dargestellt wird, über 12 jQuery-Plugins bis hin zu vorgefertigten Stylesheets für Typographie, Tabellen, Formulare und einem umfangreichen Iconset ist Bootstrap ein großes Komplettpaket. Ein ausführlicher Artikel zu Bootstrap findet sich ab Seite 165.
CSS-Erweiterungen
Programmierer gelangen schnell an die Grenzen von CSS. Als reine Auszeichnungssprache unterstützt CSS keine Variablen und selbst gut strukturierte Stylesheets können mit mehreren hundert Zeilen schnell unübersichtlich werden. SASS (Syntactically Awesome Stylesheets) [13] erweitert CSS deshalb um ein paar nützliche Eigenschaften.

SASS erweitert CSS um sehr nützliche Features.
Bei SASS, das auf Ruby basiert, wird statt einer CSS- eine SCSS-Datei erstellt. Diese SCSS-Datei wird dann Server-seitig in eine für den Browser verständliche CSS-Datei umgewandelt.
Die Vorteile von SASS sind die Nutzung von Variablen (auch in Kombination mit mathematischen Operationen) und die Möglichkeit, Klassen ineinander zu verschachteln, was die Übersicht der Stylesheets stark verbessert. Auch die Vererbung von Styles einer Klasse ist möglich.
Eine weitere SASS-Eigenschaft sind Mixins, definierte Code-Blöcke, die einfach an einer anderen Stelle des Stylesheets erneut eingefügt werden können. Neben einfachen Mixins erlaubt die Funktion auch, Parameter zu übergeben, um Code-Blöcke flexibel redundant einzusetzen.
Als Alternative zu SASS bietet sich LESS [14] an. Im Gegensatz zu SASS ist es hierbei auch möglich, die Stylesheets mit dem Client-seitigen JavaScript und nicht nur per Ruby generieren zu lassen. Abgesehen davon unterscheiden sich die beiden Frameworks jedoch kaum voneinander.
Fazit
CSS-Frameworks sind sehr gute und nützliche Tools, die Webentwickler durchaus entlasten können. Sie senken den Arbeitsaufwand bei der Stylesheet-Entwicklung und sorgen für eine einheitliche Darstellung der Website in allen Browsern. Frameworks mit flexiblen Seitenlayouts passen sich direkt der Bildschirmgröße des Ausgabegeräts an, sodass ein guter Einstieg in Responsive Design mit deutlich geringerem Zeitaufwand möglich ist.

Ähnlich wie SASS erlaubt LESS ansatzweise das Programmieren mit CSS.
Die festgelegte Namenskonvention für die CSS-Klassen der Frameworks wirkt auf viele Entwickler eher abschreckend, birgt aber bei der Arbeit im Team einen wesentlichen Vorteil: Da alle Teammitglieder die gleichen Styles als Fundament kennen, kann man sich schneller in den Stylesheets orientieren und zurecht finden.
Davon abgesehen lassen sich die CSS-Klassen der Frameworks mit der Nutzung von SASS relativ einfach mit eigenen Klassen verknüpfen und so die interne Namenskonventionen nutzen [15].
Die Verwendung eines Frameworks ist immer mit einem Kompromiss verbunden. Hält sich das Layout der Website an die Gegebenheiten des Frameworks, ist die Arbeit effizient. Sind jedoch Sonderwünsche und innovative Lösungen gefragt, die die Grenzen des Frameworks überschreiten, werden unter Umständen doch viele Zeilen CSS für einen komplexen Workaround nötig.
Die Nutzung eines Frameworks sollte deshalb vor Beginn der Entwicklung sorgfältig überlegt und durchdacht sein. Denn nachträgliche Umstiege auf ein anderes Framework sind aufgrund der stark abweichenden Strukturen und Klassenbezeichnungen mit sehr viel Aufwand verbunden.

 Daniel Hallmann ist freier Webentwickler aus dem Raum Düsseldorf, unter anderem tätig für die Agentur °visualcosmos. Er studiert Medieninformatik an der Fachhochschule Düsseldorf, an der er zusätzlich als studentischer Mitarbeiter für die Betreuung von Studenten in den Veranstaltungen Webengineering und Webprogrammierung zuständig ist. In seiner Freizeit ist Daniel leidenschaftlicher Fotograf.
Daniel Hallmann ist freier Webentwickler aus dem Raum Düsseldorf, unter anderem tätig für die Agentur °visualcosmos. Er studiert Medieninformatik an der Fachhochschule Düsseldorf, an der er zusätzlich als studentischer Mitarbeiter für die Betreuung von Studenten in den Veranstaltungen Webengineering und Webprogrammierung zuständig ist. In seiner Freizeit ist Daniel leidenschaftlicher Fotograf.
Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team
Die Darstellung im Artikel, dass LessCss nur clientseitig über javascript kompilierbar ist, ist so nicht ganz richtig. Der leafo.Net/lessphp – Compiler macht gleiches serverseitig als php-skript. Auch für TYPO3 gibt es entsprechende Extensions wie t3_less.
Viele Grüße!
@David Greiner: Kleine Ergänzung: FÜr Windows gibts einen netten Compiler namens SimpLESS, der wirklich gute Dienste leistet!
Cheers!
Hallo,
in dem Zusammenhang möchte ich auf unsere YAML Implementation in TYPO3 hinweisen. Das Template kann unter http://if-20.com heruntergeladen werden.
Viel Spaß beim testen.
Detlef Schäbel
Bei mir kommt bootstrap und SASS zum Einsatz. Ich bin auf jeden Fall sehr zufrieden, weil gerade Sass die Sache doch schon viel übersichtlicher macht.
YAML, allein schon, weil es von einem Dresdner erfunden wurde. ;)
Ohne Worte:
http://stackoverflow.com/questions/203069/what-is-the-best-css-framework-and-are-they-worth-the-effort
Schön zusammenhangslos geschriebener Artikel, wunderbar. Schnell mal was zusammengewürfelt. :-)
Stimme im Übrigen mit Martin Schlagnitweit bzw. seinem Link und der markierten Antwort darin überein: Sogenannte CSS-Frameworks sind in der Regel überflüssiges Zeug, schreiben mir für meinen Geschmack zu viel vor und bringen Unmengen an Müll mit, den ich wahrscheinlich nie brauchen werde.
Und das, was ich brauchen würde, kann ich mir selber mit ein wenig handgeschriebenem CSS und evtl. normalize.css sehr viel effektiver zusammenbauen.
Und ich habe schon oft bei Leuten, die vermehrt auf Bootstrap und Konsorten setzen, bemerkt, dass Sie in Grenzsituationen, wo Ihnen das Framework nicht mehr weiterhilft oder sogar Steine in den Weg legt, verloren sind, weil Sie schlichtweg keine Ahnung haben, wie das ganze CSS-Zeug funktioniert und sie nur noch in der Lage sind, irgendwelche „span-12“- oder „offset-3“-CSS-Klassen an DIVs zu kleben.
Hi,
ich hätte da noch ein zusätzliches Framework was definitiv in keiner Frameworksammlung fehlen sollte. „Foundation„, mittlerweile in Version 3 erschienen, behauptet von sich „The most advanced responsive front-end framework in the world.“ zu sein.
Ob es das wirklich ist, sollte jeder für sich selbst entscheiden, ich kann es nur wärmstens empfehlen ;)
Ich nutze auch kein CSS – Framework und die zusätzliche Arbeit, die ein reset.css macht, bezahlt mir keiner. Ohnehin bleiben selten Elemente in ihrer Standard-Formatierung, schon allein weil es hässlich ist wie die Nacht. Einige wenige Voreinstellungen sind wiederum sinnvoll, margin / padding z.B. bei Paragraphen können teils so übernommen werden – oder werden wie gesagt eh überschrieben. Der IE 6 stürzt bei mir kurz nach dem Öffnen direkt ab, weil er msn.com läd und hat vor etwa 3 Jahren aufgehört mich zu interessieren.
Ich möchte doch auch noch mal zum Thema LESS (aber auch SASS, etc) bzw. allgemein dem Arbeiten mit CSS das Tool CodeKit ans Herz legen: http://incident57.com/codekit/
Schöne Erklärung aber leider sind diese Frameworks, gerade 960 und Yaml, schon seit Jahren bekannt, deshalb kommt das etwas spät, hätte mich mehr gefreut wenn Ihr Frameworks vorstellt, die neu sind und vielleicht die Vorteile mehr herausstellt.
Trotzdem für Einsteiger sehr schön geschrieben.
960 Grid finde ich ganz gut. Sowieso hat jeder Entwickler seine eigene Vorgehensweise. Ich kenne einige, die komplett ohne Frameworks arbeiten.