Empathie im Webdesign: Tipps für einen nutzerorientierteren Designprozess

(Abbildung: Shutterstock/ SFIO CRACHO)
Die Flugbuchung im Internet kann eine durchaus emotionale Angelegenheit sein. Wer beispielsweise in den vergangenen Monaten über das Portal Seat24 eine Flugreise gebucht hat, erhielt kurz vor der Eingabe seiner Passagierdaten einen beruhigenden Hinweis: „Eine gute Entscheidung! Buchen Sie jetzt und Sie werden schon bald unterwegs sein.“ Beim Anbieter Opodo dagegen erschien an derselben Stelle des Buchungsprozesses folgender Text: „Bleiben Sie dran! Die Preise können wieder steigen. Sichern Sie sich das Angebot, bevor es weg ist.“ Im ersten Fall steigt die Vorfreude auf die Reise und der Nutzer entspannt sich, im zweiten Beispiel dürfte die Reaktion eher in Richtung Ungeduld, Nervosität und Hektik beim Eingeben der Passagierdaten gehen.
Design und Interaktion auf einer Website können also stark variierende Emotionen bei ihren Besuchern hervorrufen. Daher sollten Designer sich gründlich mit dem Einfluss, den die Designelemente auf die Emotionen der Nutzer haben, auseinandersetzen und ihn in ihre Arbeit einbeziehen. So vermeiden sie nämlich nicht nur negative Erlebnisse beim User. Indem empathisches Design die Bedürfnisse der Nutzer berücksichtigt, auf ihre Erwartungen antwortet und dafür sorgt, dass sie sich wohlfühlen, überzeugt es sie auch zuverlässiger von dem Produkt oder der Dienstleistung, die auf der jeweiligen Seite angeboten werden.
Was ist Empathie?
Laut dem Anthropologen und Psychologen Paul Ekman gibt es zwei Arten von Empathie: Einerseits die emotionale Empathie, bei der Menschen die Gefühle einer anderen Person übernehmen, also unmittelbar „mitfühlen“: etwa, wenn ein süßes Baby lächelt und man unwillkürlich zurück lächelt. Auf der anderen Seite steht die – für Designer essenzielle – kognitive Empathie: Mit ihr ist es, auch ohne direkten, persönlichen Kontakt zum Gegenüber, möglich, sich in einen Menschen hineinzuversetzen, seine Gefühle und Motive zu verstehen und auf dieser Grundlage sein zukünftiges Verhalten zu antizipieren. Kognitive Empathie versetzt Designer in die Lage, die Absichten der Nutzer zu verstehen und ihnen dabei zu helfen, ihre Ziele zu erreichen.
Was macht eine Website empathisch?
Immer mehr Unternehmen folgen der Erkenntnis, dass Design den Fokus nicht mehr allein auf die Ästhetik setzen, sondern vielmehr eine positive Erfahrung der Nutzer ermöglichen muss. Sie nutzen Empathic Design als Instrument, um ihre Produkte den Kundenbedürfnissen anzupassen und sich damit vom Wettbewerb zu differenzieren. Dabei kommen konkrete Elemente und Touchpoints zum Einsatz.
Hilf mir!
Eine wichtige Rolle spielt der Aspekt des Helfens. Genau wie es in einem realen Geschäft eine Bedienung gibt, die den Kunden an das Produkt heranführt, sollten Nutzer auch online an die Hand genommen und bei Bedarf beraten werden. Befindet sich ein Besucher zum Beispiel relativ lange auf einer einzelnen Seite, kann ihm proaktiv Hilfe durch einen Support-Mitarbeiter angeboten werden. Neben Live-Chat-Funktionen, die von realen Mitarbeitern betreut werden, eröffnen vor allem auf künstlicher Intelligenz basierende Chatbots immer bessere Möglichkeiten der Online-Kundenbetreuung – unendlich skalierbar und zeitlich unabhängig. Der Levi’s Stylebot etwa, den die Modemarke zusammen mit dem Startup Mode.ai entwickelt hat, hilft Kunden, das perfekte Paar Jeans auszuwählen. Der virtuelle Assistent führt durch das gesamte Levi’s-Sortiment, hilft dabei, die richtige Größe zu finden und ermöglicht den Nutzern via Bild- erkennung, nach ähnlichen Styles und Inspirationen zu suchen. Über den Facebook Messenger ist er auch mobil verfügbar und „plaudert“ mit den Nutzern – diese werden auf unkomplizierte Art betreut und letztlich zum Ziel geführt. Levi’s verspricht sich laut eigener Aussage von dem Tool nicht nur eine höhere Transaktionsrate, sondern auch weniger Retouren, sprich: zufriedenere Kunden.

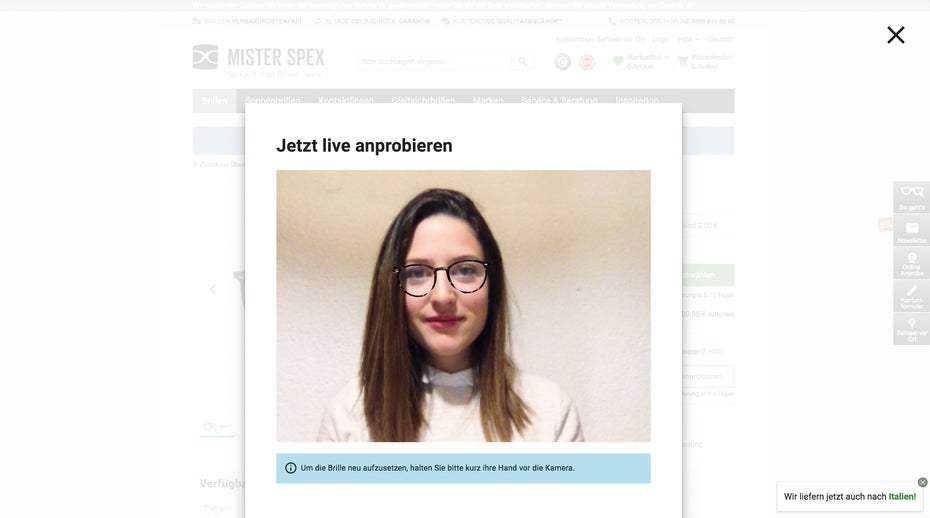
Passt das Produkt zu mir? Kunden des Brillenversenders Mister Spex können schon vor dem Onlinekauf mit der virtuellen Anprobe testen, ob sie sich mit dem gewählten Modell wohlfühlen werden. (Screenshot: Andrea Egger)
Ebenfalls in diesem Zusammenhang sind die neuen Features zu nennen, die Augmented Reality möglich machen, etwa die virtuelle Brillenanprobe von Mister Spex oder die Katalog-App von Ikea, die es Nutzern ermöglicht, neue Möbelstücke direkt in den heimischen Räumlichkeiten zu visualisieren. Beide Anwendungen helfen Kaufinteressenten dabei, sich emotional in die Situation nach dem Kauf hineinzuversetzen. Stimmt das emotionale Erlebnis, wird der Kauf umso wahrscheinlicher.
Von Menschen gemacht
Eine weitere wichtige Eigenschaft empathischer Websites ist ihre Nahbarkeit. Sie lassen erkennen, dass sie von Menschen gemacht sind und tragen der Tatsache Rechnung, dass ihre Besucherinnen und Besucher ebenfalls Personen sind, die sich in einer konkreten emotionalen Situation befinden. Elemente, die diese Nahbarkeit herstellen, sind etwa individuelle, einprägsame Texte, die erkennbar von Menschen und nicht von Bots verfasst worden sind, oder Mikrointeraktionen, die Nutzer auf sympathische Weise durch die Website oder den Kaufprozess führen.
Füllt ein Nutzer ein erforderliches Formular nicht korrekt und vollständig aus, erscheinen heute in der Regel Ausrufezeichen, Warnhinweise und rot hinterlegte Eingabefelder. Viel entspannter könnten Nutzer reagieren, wenn sie durch einen verständnisvollen und witzigen Hinweis auf den Fehler aufmerksam gemacht werden. Formulierungen wie „Oh nein! Das hat noch nicht geklappt“ holen Nutzer in der emotionalen Situation ab, in der sie sich befinden – sie sind im Zweifel enttäuscht oder genervt – und erhöhen so die Chancen, dass sie es noch einmal versuchen. Gleiches gilt für das Design von Fehlerseiten: Will man den Nutzer bloß unterhalten oder geht man auf die Frustration, die er gerade erlebt, direkt ein? Auch Aufforderungen an die Nutzer, Kommentare oder Bewertungen zu hinterlassen, werden erfolgreicher, wenn sie diese überraschen oder ein gewisses Augenzwinkern mitbringen. Ein „Halt! Geh noch nicht!“ oder ein „Warte! Kannst du uns helfen, besser zu werden?“ wirken persönlicher und verbindlicher als ein schlichter Button mit dem Text „Bewertung hinterlassen“.

Neben Kreativität und Humor können Designer gerade bei Fehlerseiten ihre Feinfühligkeit unter Beweis stellen. Ein gelungenes Beispiel liefert Online-Marktplatz Etsy. (Screenshot: Etsy.com)
Diese Beobachtungen sind auch für Voice-User-Interface-Designer enorm wichtig. Sprachassistenten wie Alexa, Siri oder Cortana spielen eine immer wichtigere Rolle an der Schnittstelle zum Kunden. Derzeit wirken sie noch nicht besonders menschlich. Wenn sie ihrem Ziel, ein hilfreicher Alltagsbegleiter zu sein, allerdings gerecht werden wollen, müssen auch sie sich in Zukunft an ihrer Empathiefähigkeit messen lassen – wer will sich schon mit einem kühlen, unsensiblen Roboter herumschlagen, wenn er Hilfe benötigt?
Vorausdenkend
Laut Sophie Kleber von Huge Inc. bedeuten Entscheidungen immer einen Energieverlust, was sich negativ auf das Website-Erlebnis der Nutzer auswirken kann – und letztlich auch die Transaktionsraten beeinflusst. Wer beispielsweise bei Zalando nach dem Stichwort „schwarze Jeans“ sucht, erhält mehr als 1.400 Ergebnisse. Das Durchscrollen der nicht enden wollenden Ergebnisliste überfordert, ermüdet und führt nicht selten zum Kaufabbruch. Designer sollten also überlegen, inwiefern sie den Nutzern bestimmte Entscheidungen abnehmen können. An dieser Stelle kommt Anticipatory Design ins Spiel: Es strebt eine Reduktion der Optionen an und will dem Nutzer Entscheidungen abnehmen oder diese zumindest vereinfachen. Ein Beispiel hierfür ist der oben genannte Stylebot von Levi’s. Auch Modeversandhändler Asos ermöglicht es Kunden seit Kurzem, über das Feature Style-Match eigene Modefotografien in die App zu laden und dann nach ähnlichen Outfits zu suchen. Auf diese Weise kann die Ergebnisliste direkt auf wahrscheinliche Wunschkandidaten eingeschränkt werden. Netflix nimmt seinen Nutzern die Entscheidung ab, was sie als nächstes schauen wollen: Nicht nur gibt das Streaming-Portal personalisierte Filmempfehlungen. Ist der Zuschauer am Ende einer Serie angelangt, startet per Autoplay ein besonders vielversprechender Trailer für die nächste Show. Der Seriengenuss kann also ohne Unterbrechung weitergehen. Auch Amazon ist ein Meister der Prozessvereinfachung: Wer sich schnell entscheidet, ein Produkt zu kaufen, kann über den „One-Click-Button“ gleich mehrere Stufen des Verkaufsprozesses überspringen und gelangt viel schneller ans Ziel.
Empathie im Designprozess
Um Empathie im Designprozess zu verankern, ist es erforderlich, der Beobachtung der Nutzer breiten Raum zu geben – und zwar am besten nicht in einer Testumgebung, sondern direkt in ihrem persönlichen Umfeld. Wer Nutzer im direkten Umgang mit einem Produkt beobachten kann, erhält einen besonders guten Eindruck von deren Gefühlen, Wünschen und Frustrationen. Dabei werden oftmals Bedürfnisse sichtbar, die die Nutzer noch gar nicht als solche wahrgenommen haben – das Problem, das Henry Ford in seinem berühmten Zitat „If I had asked people what they wanted, they would have said faster horses” zum Ausdruck gebracht hat.
„Manchmal sind Nutzer so an die herrschenden Umstände gewöhnt, dass es ihnen gar nicht in den Sinn kommt, nach einer neuen Lösung zu fragen – auch wenn sie reale Bedürfnisse haben, die adressiert werden könnten“, schreiben Dorothy Leonard und Jeffrey F. Rayport. Ihr Aufsatz im Harvard Business Journal von 1997 gilt als Grundlage für den empathischen Designprozess und ist auch für Web- und Digitaldesigner von Bedeutung. Leonard und Rayport zitieren den Fall einer Nutzerin, die – konkret nach Verbesserungsmöglichkeiten ihrer Textverarbeitungssoftware gefragt – keinerlei Wünsche äußerte. Erst durch konkrete Beobachtung fiel auf, dass sie in regelmäßigen Abständen ihre Arbeit mit dem Programm unterbrechen musste, um manuell den Textfluss zu ändern. Sie hatte sich so an den Workaround gewöhnt, dass ihr das Problem gar nicht bewusst war.
Auch durch persönliche Befragungen und Gespräche lassen sich wertvolle Einsichten gewinnen. Wichtig ist dabei, möglichst viele Informationen zu erfassen: So können etwa Videos oder Fotos die Nutzungssituation festhalten, um Mimik, Gestik, Handlungen und Umgebung der Nutzer auch zu einem späteren Zeitpunkt noch einmal abrufen zu können. Auch Gespräche sollten aufgezeichnet oder zumindest durch Notizen dokumentiert werden.
Im empathischen Designprozess nach Leonard und Rayport folgen nun die Schritte Reflexion und Analyse, Brainstorming nach möglichen Lösungen und letztlich das Prototyping. Die Wissenschaftler betonen, dass sich der aufwändige Prozess lohnt: „Empathisches Design ermöglicht Innovation über das reine Verbessern eines bestehenden Produkts hinaus“.
Empathy Mapping
Ein besonderes Werkzeug, um den Designprozess auf Empathie auszurichten, ist die Empathy Map. Das Modell hilft anhand von sechs Fragen, das durch die Beobachtung gewonnene Material auszuwerten und sich in die Lage der Nutzer hineinzuversetzen:
- Was sieht die Person? In welcher Umgebung befindet sich die Person und was genau sieht sie? Diese Frage hilft dem Beobachter, einen Bezug zur Person und Situation aufzubauen.
- Was hört sie? Welche Informationen erreichen die Person durch Gespräche und Medien?
- Was denkt und fühlt sie? Diese Frage ist nicht immer leicht beantwortet. Die Gedanken und Emotionen der Personen sind echt und nicht überlegt. Dadurch sind diese sehr wertvoll.
- Was tut und sagt sie? Welche Aktionen führt die Person im Bezug zum Produkt aus und was verleitet sie dazu, sich darüber zu äußern. Was genau sagt sie zu anderen Personen über das Produkt, was schreibt sie darüber im Netz, in den sozialen Medien?
- Unter welchem Schmerz leidet sie? Hier gilt es zu klären, mit welchen Problemen, Sorgen und Frustrationen die Person konfrontiert wird.
- Welchen Gewinn strebt sie an? Welches Ziel verfolgt die Person und was erwartet sie vom Produkt?
Die Antworten auf diese sechs Fragen werden in einem grafischen Template strukturiert. Eine kostenlose digitale Vorlage bietet etwa der Online-Whiteboard-Service Realtime Board an. „Empathy Mapping ist eine qualitative Methode, also wirst du qualitativen Input brauchen“, betont Sarah Gibbons von der Nielsen Norman Group. Sie führt Feldstudien, Tagebuchstudien, Nutzer-Interviews und qualitative Umfragen als Beispiele zur Datenerhebung an. Übrigens: Um die Soll-Situation zu bestimmen, können die Fragen der Empathy Map im Anschluss umgedreht werden: Was soll die Person sehen und hören? Was soll sie denken und fühlen? Was soll sie tun und sagen? Welches Problem soll gelöst werden, was ist die Lösung?
Ausblick
Die Herausforderung für gutes Design liegt heute weniger darin, auf technische Trends – von Header-Videos bis zu Chatbots – zu reagieren und diese blind anzuwenden, sondern vielmehr darin, einfühlsam auf die Verhaltensmuster der Nutzer zu reagieren. Ein empathischer Designansatz gewährleistet, dass der Mensch, nicht die Technik, im Zentrum des Designprozesses steht und dafür sorgt, dass die entstehenden Produkte und Websites zuallererst die Bedürfnisse der potenziellen Kunden befriedigen, statt sich für einen Award zu empfehlen. Designer, die diesen Ansatz verfolgen, müssen sich Zeit nehmen, um die Nutzer kennenzulernen. Letztlich können sie damit aber viel bewirken.

Sehr gute Sicht der Dinge. Das Design muss der Handhabung und dem Benutzererlebnis folgen und nicht anders herum.
Oftmals hört man von Kunden nur, dass die Webseite eine bestimmte Ästhetik haben soll. Viel wichtiger ist aber die Handhabung der Seite und ob dieses zum Ziel der Webseite beiträgt.
Meine Meinung.