Figma vs. Invision Studio: Welches Tool ist das Must-have im Interface-Design?

(Bild: Shutterstock/ REDPIXEL.PL)
Es war ein gewollter, aber nicht ganz einfacher Schritt: Vor dreieinhalb Jahren verabschiedeten wir uns von der eierlegenden Wollmilchsau Photoshop und stiegen um auf Sketch und Invision. Das Team war von Sketch begeistert: Endlich eine Software, die auf die Bedürfnisse von Interface-Designern zugeschnitten ist. In Kombination mit der Prototyping-Funktion von Invision empfanden nicht nur wir unseren Arbeitsprozess als „rund“. Auch unsere Kunden konnten ihr Produkt in einer frühen Phase kommentieren und – besser mit uns als Team verzahnt – verfeinern.
Auch heute funktioniert dieses Setup noch zufriedenstellend. Doch immer häufiger geraten Abläufe ins Stocken: Zum Beispiel aufgrund der Vielzahl von Plugins, die bei der Arbeit mit Sketch notwendig sind. Sind diese nach einem Update nicht mehr kompatibel, ist der Ärger groß. Zusätzlich geht der Einsatz der zahlreichen Programme und Plugins natürlich zulasten der Übersichtlichkeit – „Wo soll ich mir das jetzt noch mal anschauen, bei Sketch oder Invision? Brauche ich auch Craft?“. Die immer stärkere Verbreitung von agilen Arbeitsmethoden hat unsere Ansprüche ebenfalls steigen lassen. Einzelne Module werden immer häufiger in Projektteams erarbeitet, in die der Kunde direkt einbezogen ist. Statt nach dem Wasserfallprinzip zu arbeiten, wollen die Teams schnell und flexibel auf Feedback reagieren können – ohne dabei das große Ganze aus den Augen zu verlieren.
Auf der Suche nach neuen Alternativen sind wir zum einen auf Figma gestoßen – ein browserbasiertes Werkzeug für die Kollaboration in Echtzeit. Plugins oder Updates sind hier nicht mehr notwendig, ebenso wenig wie das Hochladen und Synchronisieren einzelner Dateien. Figma wird schon seit einigen Jahren heiß in der Branche diskutiert, seine Verbreitung wächst. Doch auch Invision hat sich weiterentwickelt: Mit „Studio“ gibt es seit wenigen Monaten eine native Desktop-App für Designer mit speziellem Fokus auf Kollaboration und responsives Design. Wir haben Figma (Version 3.6.8 ) und die Beta-Version von Invision Studio (Version 0.10.81) einem direkten Vergleich unterzogen.
Test 1: Kollaborativ zusammenarbeiten
Zunächst haben wir getestet, wie gut die Zusammenarbeit mit Kollegen sowie die Präsentation neuer Entwürfe vor Kunden klappt. Figma bietet links neben der Vorschau den Button „Share“, über den Interface-Designer ihre Projekte mit Teammitgliedern oder Kunden teilen können. Eine Funktion, die hierbei besonders heraussticht, ist die Live-Kollaboration: Wer einen Link zu einem Projekt erhält, sieht alle Änderungen in Echtzeit, ähnlich wie bei Google Docs. Zudem können Agenturen Projektteams erstellen und einzelnen Mitgliedern Lese- oder Schreibrechte geben. Neue Mitglieder lassen sich per E-Mail einladen, über einen Public-Link oder über die Funktion „Public Embed“. Im ersten Fall kann der Empfänger das Projekt nur ansehen, es sei denn, der Einladende gibt ihm die Möglichkeit zum Editieren. Über einen Public-Link können auch Nutzer, die nicht registriert sind, ein Projekt ansehen, haben jedoch keine Kollaborationsfunktionen. „Public embed“ dagegen ist ein iFrame, mit dem sich Figma-Entwürfe als Live-Vorschau, zum Beispiel im Kollaborationwerkzeug Trello, einbetten lassen. Außerdem bietet Figma auch noch eine Versionierung. Das ist besonders beim interativen Arbeiten hilfreich – und das wird immer wichtiger. Die Versionierung befindet sich im Dropdown-Menü neben dem Projekttitel. Hier können Figma-Nutzer ihre Entwicklungsschritte als Versionen anlegen.

Kollaborativ zusammenarbeiten: Wie gut klappt das Teilen von Projekten im Team und mit dem Kunden? Figma (links) bietet hier umfangreichere Möglichkeiten als Invision Studio (rechts), wie zum Beispiel eine Rechteverwaltung oder Versionierung. (Screenshots: Figma, Invision)
Invision Studio ist nicht webbasiert, sodass Designer ihre neuesten Projekte hochladen müssen. Dann können sie diese wie gewohnt als Link an andere Mitglieder senden, die wiederum ihre Kommentare setzen können. Unterschiedliche Nutzerrechte lassen sich in Invision Studio derzeit noch nicht vergeben. Allerdings wird dies sicherlich bald kommen. Die Funktion für die Zusammenarbeit in Echtzeit wird es jedoch wohl nicht so bald geben, denn dafür gibt es eigene Plugins, wie etwa Craft.
Test 2: Developer Handoff
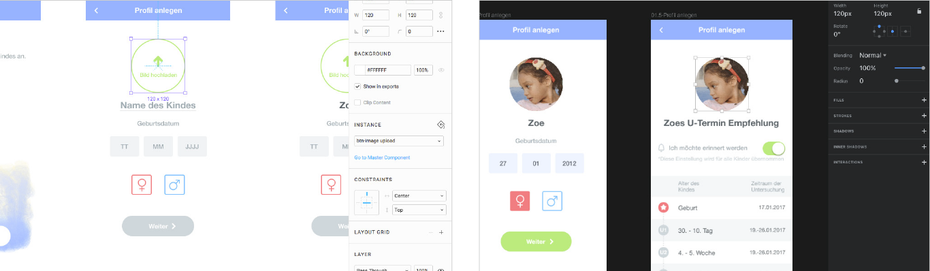
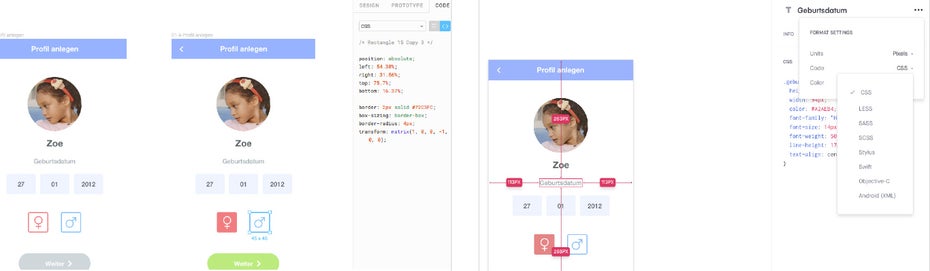
Der zweite Testfall betrifft das Developer Handoff, also die Vermittlung von Informationen zwischen Designern und Entwicklern. Das Code-Panel von Figma zeigt Entwicklern in der linken Spalte sämtliche Ebenen mitsamt aller Gruppierungen, Pfade und so weiter – und zwar auch, wenn sie nur „View-only“-Rechte haben. Wählen sie ein Element innerhalb eines Frames aus, sehen sie wie gewohnt die Maße und Abstände. Außerdem gibt es auch bei Figma den Code-Tab im rechten Panel. Er gibt neben CSS auch den iOS- und Android-Code aus. Dabei können Entwickler zwischen den Ansichten „Table“ und „Code“ wechseln: Erstere zeigt die Positionierungs- und Ausrichtungsangaben der Elemente, letztere die jeweiligen Code-Schnipsel. Darüber hinaus lassen sich Elemente auch exportieren: So ist ein Entwickler nicht jedes Mal auf den Designer angewiesen, wenn er ein Icon im erzeugten Asset vermisst oder es in einem anderen Format benötigt.

Developer Handoff: Beim Developer Handoff liegen Figma (links) und Invision Studio (rechts) in etwa gleich auf. Aus beiden Werkzeugen können Entwickler Elemente exportieren, sich allgemeine Informationen, Maße und Abstände oder Code anzeigen lassen. (Screenshots: Figma, Invision)
In Invision Studio gibt es den bereits aus Invision bekannten „Inspect Mode“ mit neuen Möglichkeiten. Wie bei Figma zeigt er Abmessungen und Abstände an. Darüber hinaus bietet der Inspect Mode am rechten Bildschirmrand eine Leiste mit allgemeinen Informationen zum Artboard, Code, Assets sowie eine Layer-Ansicht. Über das Tab „Assets“ können Entwickler hier ebenfalls Elemente exportieren und dabei zwischen verschiedenen Formaten und Auflösungen wählen. Anders als bei Figma können Entwickler dabei einiges anpassen: etwa die Units, den Code oder die Farbe.
Test 3: Libraries austauschen
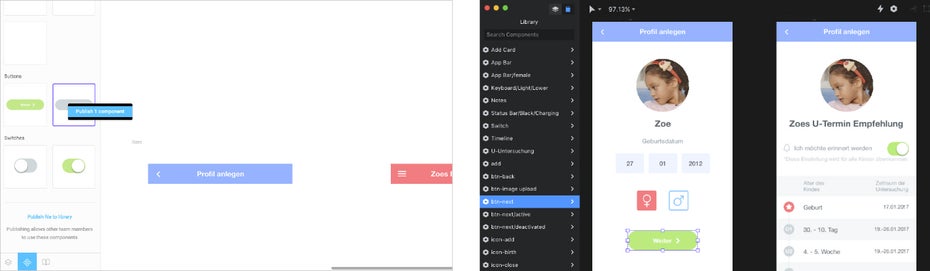
Symbols – in Figma auch „Components“ genannt – lassen sich über Team-Libraries einfach mit allen Kollegen teilen und synchronisieren. Deshalb ging es bei unserem dritten Test darum, herauszufinden, wie gut sich die Library in den Workflow einfügt. Bei Figma befinden sich in der unteren linken Sidebar die Tabs „Layer“, „Components“ und „Library“. Mit einem Rechtsklick können Designer neue Components einzeln zur Library hinzufügen, durch die Funktion „Publish to library“ auch alle auf einmal. Dann können sämtliche Teammitglieder auf diese Dateien gleichzeitig zugreifen. Wer Änderungen am Master Component durchführt, kann in Figma einen Kommentar hinterlassen, sie dann veröffentlichen und erhält eine Vorschau mit einem Vorher-Nachher-Bild. Alle Kollegen erhalten eine Benachrichtigung und können bei Bedarf ihre Library updaten. Damit die Libraries nicht unübersichtlich werden, sollten Figma-User zusammengehörige Elemente in einem Frame gruppieren und sinnvoll benennen. Auf diese Weise können sie sie in einzelne Sektionen separieren.

Libraries austauschen: Der Austausch von Elementen über Libraries ist für die tägliche Arbeit ein wichtiges Hilfsmittel. Hierbei zeigt Figma (links) klar seine Stärken gegenüber Invision Studio (rechts), denn dies ermöglicht das Teilen von Libraries im Team nur mit Hilfe von Plugins. (Screenshots: Figma, Invision)
Auch Invision Studio bietet einen separaten Tab für die Libraries. Dieser befindet sich oben rechts auf der linken Sidebar. Jedoch fällt er noch etwas mager aus: Components kann man hier lediglich ansehen und ändern – aber nicht teilen. Auch hier ist wohl wieder das Plugin Craft erforderlich, mit dem Teams ihre Libraries gemeinsam verwalten können. Komfortabler wäre es sicherlich, wenn man nicht auf Plugins angewiesen wäre.
Test 4: Verlinkungen herstellen
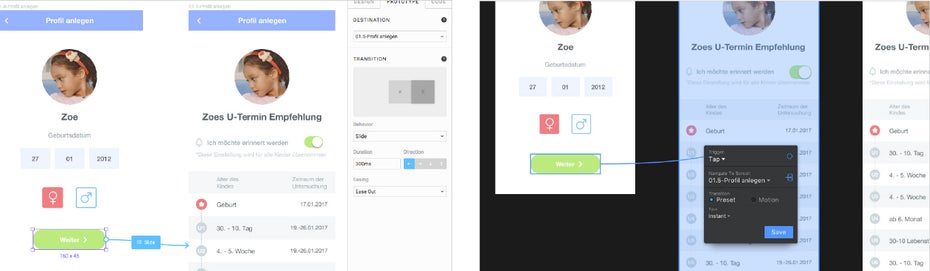
Natürlich ist es auch entscheidend, wie gut sich in den beiden Werkzeugen Prototypen erstellen lassen. Als erstes haben wir daher überprüft, wie sich Verlinkungen setzen lassen. In Figma gibt es dazu das Tab „Prototype“. Hier können Interface-Designer ein beliebiges Objekt auswählen und per Drag-and-Drop den Pfad an den gewünschten Zielort setzen. Alternativ können sie das Ziel im Dropdown-Menü über die rechte Sidebar definieren. Kleine Icons kennzeichnen Verlinkungen mit einem Effekt.

Verlinkungen herstellen: Das Erstellen von Prototypen ist eine zentrale Anforderung an beide Werkzeuge. Die dafür notwendigen Verlinkungen lassen sich in beiden Anwendungen einwandfrei anlegen. (Screenshots: Figma, Invision)
In Invision Studio sieht die Funktion zum Verlinken von Prototypen ähnlich aus: Interface-Designer wählen ein Startobjekt aus, klicken in der oberen Werkzeugleiste auf „Add interaction“ und können dann einen Pfad an eine beliebige Position setzen. Die Objekte, die sie verknüpfen wollen, hebt Invision Studio dabei blau hervor. Sobald der Zielort definiert ist, zeigt ein Fenster alle Optionen, die die Designer hinzufügen können, wie Gesten, Zielort oder Transitions.
Test 5: Animationen erstellen
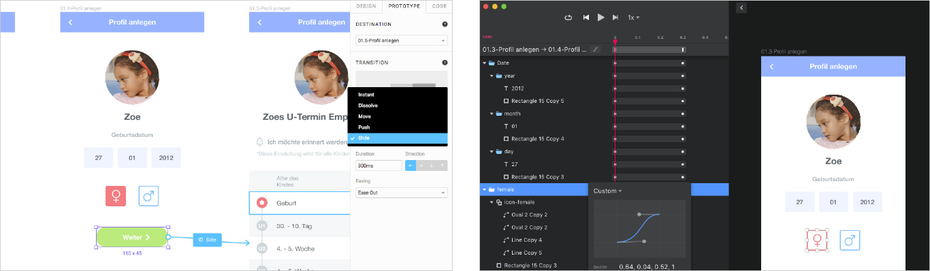
Animationen und Transitions sind eine weitere, wichtige Funktion für die Erstellung von Prototypen. Leider bietet Figma in diesem Bereich nicht viel an. Interface-Designer können lediglich einzelnen Verlinkungen animierte Interaktionen zuweisen wie „Dissolve“, „Move“, „Push“ und „Slide“. Hierbei können sie die Dauer, die Richtung und ein Easing definieren. Eine hilfreiche Funktion ist die Vorschau. Doch Figma fehlt die Möglichkeit, den Elementen eine fixe Position während des Scrollings zuzuweisen. Der Bereich Animation ist damit definitiv noch ausbaufähig.

Animationen erstellen: Bei der Erstellung von Prototypen sind Animationen unerlässlich. Hier sammelt Invision Studio (rechts) im Vergleich zu Figma (links) ganz klar Pluspunkte: Animationen lassen sich hier leicht anlegen und im Detail verfeinern. (Screenshots: Figma, Invision)
Was Animationen und Transitions angeht, lässt Invision Studio dagegen das Herz jedes Interface-Designers höher schlagen: Kinderleicht kann er hier tolle Effekte gestalten. Verlinkt er zwei gleiche oder gleichnamige Objekte in verschiedenen Artboards miteinander, animiert Invision Studio automatisch die Unterschiede in den Eigenschaften dieser Elemente. Daneben gibt es eine eigene Timeline, in der Designer die Details der Animation verfeinern können. Zum Beispiel können sie anhand von Bezier-Kurven schnell tolle Ergebnisse erzielen. Dafür waren zuvor Plugins wie „Principle“ nötig.
Test 6: Responsive Layouts anfertigen
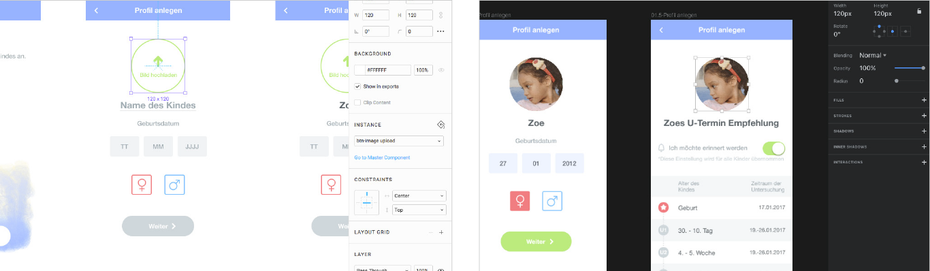
Ebenfalls entscheidend für das Erstellen von Prototypen ist die Frage, wie gut sich in einem Werkzeug responsive Layouts anlegen lassen. In Figma gelingt dies, indem Designer Constraints für verschiedene Screens setzen. Diese Funktion ist sehr einfach zu bedienen und funktioniert einwandfrei. Über den Button „Play“ in der Werkzeugleiste öffnet Figma eine Vorschau des Projekts. In diesem Modus lassen sich auch Kommentare vergeben und anzeigen. Leider zeigt Figma das responsive Verhalten eines Designs nicht schon dann, wenn man die Fenstergröße verändert. Das gelingt nur im Arbeitsbereich selbst, indem Designer den Frame verändern, der das responsive Verhalten der Elemente darstellt.

Test 6: Responsive Layouts anfertigen: Wie gut können die Anwendungen responsive Layouts simulieren? Bei beiden können Interface-Designer sie problemlos definieren. Bei der Ansicht überzeugt jedoch Invision Studio (rechts) mehr, weil sich das responsive Verhalten schon simulieren lässt, indem Designer das Fenster größer oder kleiner ziehen. (Screenshots: Figma, Invision)
In Invision Studio können Interface-Designer das responsive Verhalten ihrer Layouts über sogenannte „Pins“ definieren. Im Vorschaumodus können sie zwischen Ansichten und Endgeräten wechseln. Um die responsive Ansicht zu simulieren, wählen Designer den Punkt „Resizable“ aus dem Dropdown-Menü. Wenn sie nun das Fenster vergrößern oder verkleinern, können sie sehen, wie sich die Elemente entsprechend der Größe anordnen.
Fazit
Wer auf Prototyping und Animationen setzt, ist mit Invision Studio auf jeden Fall besser bedient. Obwohl sich das Tool erst in der Betaphase befindet, ist das Werkzeug in diesem Part seinen Konkurrenten durch seine Einfachheit weit voraus. Dagegen zeigt Figma im Bereich der Kollaboration ganz klar seine Stärken. Wer also Wert auf interdisziplinäre Teamarbeit legt, findet hier eher seinen neuen Liebling. Auch der generelle Arbeitsablauf fühlt sich in Figma sehr intuitiv und damit gut an. Wir bei Format D haben uns noch nicht endgültig entschieden, sondern testen weiter. Wir werden noch eine Weile mit beiden Werkzeugen arbeiten. Dabei konzentrieren wir uns aber schwerpunktmäßig auf Figma.


Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team
Moin,
ich nutze auch seit einiger Zeit Invision Studio und arbeite so immer mit meinen Designern zusammen, um beispielsweise meine Ideen zu zeigen. Allerdings ist Design nicht wirklich meine Stärke, aber ich finde es sehr wichtig, dass wir allesamt zusammenarbeiten können und uns so besser austauschen. Von Figma habe ich noch nie etwas gehört, aber da sowieso Invision Studio empfohlen wird, bin ich diesbezüglich auf der sicheren Seite – danke ;-)
LG,
Oliver von Firmenpartnerschaft
https://www.firmenpartnerschaft.com/