
(Abbildung: Shutterstock / NeMaria)
Wäre das Internet ein Land, es würde Platz 6 der Liste der Länder mit dem größten CO₂-Ausstoß belegen. Inzwischen haben unsere Onlineaktivitäten einen ähnlich großen ökologischen Fußabdruck wie der globale Luftverkehr. Doch im Alltag werden wir als Nutzer nur selten mit dieser Tatsache konfrontiert. Um unseren ökologischen Fußabdruck zu messen, geben wir an, wie viele Kilometer wir im Jahr zurücklegen, wo wir wohnen und wie wir uns ernähren. Doch wie viel wir im Internet surfen, wie lange wir streamen oder chatten, wird kaum berücksichtigt. Denn all die Bits, die wir im Internet abrufen, landen nicht auf unserer persönlichen Stromrechnung, sondern auf der der riesigen Rechenzentren, die uns beispielsweise Katzenvideos weltweit jederzeit verfügbar machen. Rechenleistung, Kühlung und unterbrechungsfreie Stromversorgung von Tausenden Servern kosten täglich Unmengen an Energie: Die Kommunikations- und Informationstechnologie hat im Jahr 2017 allein in Deutschland ungefähr 47 Milliarden Kilowattstunden Strom verbraucht, Tendenz ganz klar steigend.

Die Youtube-Startseite, bestehend aus Vorschaubildern, Werbeanzeigen, Popups, großem Headerbild und vielem mehr verbraucht hingegen deutlich mehr CO2 pro Aufruf. (Screenshot: Youtube)
Der Klimakiller im Web hat also einen Namen: Bit. Je mehr Daten in Form von Codezeilen, Bilddateien und so weiter transferiert werden, desto höher ist der Energieverbrauch und damit der CO₂-Ausstoß einer Website. Der Aufruf der Wikipedia-Startseite, einer Seite mit wenigen Stilelementen und kleinen Bildern, verbraucht zum Beispiel 0,59 Gramm CO₂. Die Youtube-Startseite, bestehend aus etlichen Vorschaubildern, Werbeanzeigen, Popups, großem Headerbild und vielem mehr verbraucht hingegen mehr als die vierfache Menge CO₂: 2,88 Gramm pro Aufruf.
Green Hosting, bei dem die Hoster der Website mit Ökostrom arbeiten, auf effiziente Klimatisierung setzen und ein eigenes Rechenzentrum betreiben, sorgt für Schadensbegrenzung. In Deutschland ist dies zum Beispiel bei Biohost oder Mittwald möglich. Doch reicht das aus, um das entstandene CO₂ zu kompensieren? Oder sollten wir nicht viel stärker an der Ursache, also dem riesigen Datenverkehr, arbeiten? Immer mehr Webdesigner und entwickler beschäftigen sich mit der Frage, wie wir auch im digitalen Raum nachhaltig handeln können. Denn der schlichte Aufruf an die Nutzer, weniger zu surfen, ist nicht nur wenig erfolgsversprechend – die Branche muss sich ihrer Verantwortung ebenso bewusst werden und Ursachenbekämpfung betreiben. Zum Beispiel durch die Entwicklung schlanker, nachhaltiger Websites, die nicht unzählige Bits beim Laden verbrauchen und noch dazu die Nutzerfreundlichkeit erhöhen.
Starthilfe – was macht eure Website und was kann die Konkurrenz?
- Auf ecograder.com können Websites auf verschiedene Kriterien hin untersucht werden. Seitengeschwindigkeit und Nachhaltigkeit gehen dabei Hand in Hand.
- Auf websitecarbon.com kann der CO2-Ausstoß von Websites anhand der übermittelten Datenmenge, Energiequelle des Rechenzentrums und den monatlichen Besuchern gemessen werden.
- Auf clickclean.org seht ihr, welche populären Seiten und Apps mit grünem Strom betrieben werden.
Eine durchschnittliche Website ist inzwischen zwei Megabyte groß. Vor drei Jahren war es noch knapp ein Megabyte. Doch geht es überhaupt kleiner, ohne auf schickes Webdesign und gute User-Experience zu verzichten?
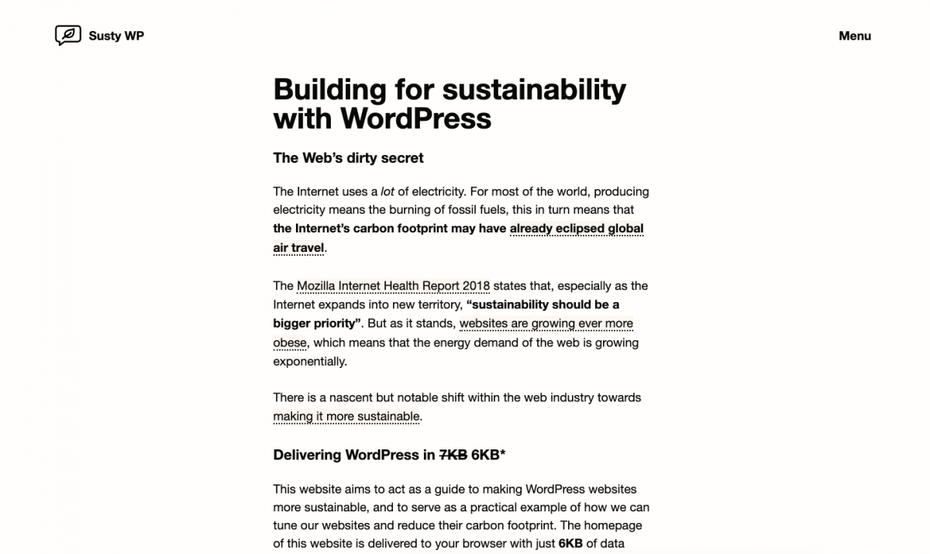
Jack Lennox hat sich dieser Frage angenommen und eine WordPress-Website über Nachhaltigkeit im Web mit einer Größe von nur sechs Kilobyte entworfen: sustywp.com. Die Zutatenliste: keine Bilder, keine Navigationsleiste, Systemschriften, die bereits lokal installiert sind und nicht extra übertragen werden müssen, ein Menü, das als eigenständige Seite lädt und durch zwei Designelemente wie ein Popup wirkt, ein minimisiertes und komprimiertes CSS. Herausgekommen ist eine wunderbar schlanke, barrierefreie und reduzierte Website mit schneller Ladezeit und gutem Suchmaschinen-Ranking. Eine Website, die zeigt, wie viel Performance man gewinnt, wenn man sich auf das Wesentliche zurückbesinnt. Adam Silver, Interaction-Designer und Inspirationsgeber von Jack Lennox, schreibt dazu auf seinem Blog: „Das schnellste Feature ist eines, das wir gar nicht bauen mussten“.
Prinzipien des nachhaltigen Webdesigns
Eine Unternehmenswebsite wird noch immer als digitale Visitenkarte oder Aushängeschild im Web gesehen. Also etwas, das nicht nur funktionieren muss, sondern auch Eindruck machen soll. Aus Sicht der Nutzer sind zunächst aber folgende Kriterien für die Nutzung einer Website entscheidend:
- Seitengeschwindigkeit – wie schnell lädt die Seite?
- Zielfindung – wie einfach finde ich das, was ich suche?
- Responsive – wie gut funktioniert die Seite auf meinem Gerät?
- Usability – wie schnell finde ich mich auf der Seite zurecht?
- Aussehen – spricht mich die Seite optisch an?
Diese Hierarchie zeigt, dass beim Webdesign vor allem Geschwindigkeit und Einfachheit eine große Rolle spielen. Eine optisch sehr ansprechende Seite ist sinnlos, wenn der Nutzer sie aufgrund langer Ladezeiten sofort wieder verlässt oder die mobile Darstellung katastrophal ist. Informationen sollen schnell laden und einfach gefunden werden. Deshalb ist ein schlankes Webdesign nicht nur umweltfreundlich, sondern kommt auch der User-Experience und somit der Anzahl der gewonnen Leads entgegen.
Auch das Müllvermeidungsprinzip „Reduce, Reuse, Recycle“, das viele aus der analogen Welt kennen, kann Webdesignern helfen. Denn bei der Entwicklung schlanker Websites geht es ebenfalls um die Vermeidung von Müll – genauer, um die Vermeidung von Datenmüll. Übertragen wir dieses Prinzip auf Websites, lassen sich daraus folgende Richtlinien ableiten:
- Die Informationen, die auf der Website präsentiert werden, reduzieren.
- Code mehrfach verwenden.
- Mit vorhandenen Modulen und Materialien arbeiten.
Folgende Maßnahmen helfen bei der Umsetzung des Prinzips und bieten erhebliches Einsparungspotenzial.
Reduce – Informationsflut reduzieren
76 Prozent der Website-Nutzer sehen die Erreichbarkeit der gesuchten Information als wichtigstes Designkriterium. Diese Zahl spricht für sich: Websites müssen für Nutzer und nicht für Unternehmen entwickelt werden. Nach einer Analyse der Seite sollten die vorhandenen Informationen auf das Wesentliche reduziert werden. Weniger Inhalte bedeuten weniger Code und schnellere Ladezeit. Gleichzeitig steigen Performance und Usability.
Tools wie Google Analytics helfen dabei, die häufigsten Klickpfade und die häufig besuchten Seiten der Nutzer herauszufinden. Wenn zum Beispiel die Telefonnummer von 50 Prozent der Nutzer gesucht wird, sollte diese Information auf der Startseite zur Verfügung stehen, um weitere Klicks (und Bits) zu vermeiden und den Nutzer schnell zum Ziel zu führen.

Lädt schnell, ist barrierefrei und rankt gut bei Google: Jack Lennox beweist mit sustywp.com, dass eine Website auch ohne viel Schnickschnack gefallen kann. (Screenshot: Sustywp)
Ein weiterer Punkt, der Websites häufig überfrachtet, ist das Bildmaterial: Es gilt, zu überlegen, wie viele Bilder es wirklich sein müssen. Smartphone-Nutzer mit Edge-Empfang in ländlichen Regionen werden etwa optimiertes Bildmaterial zu schätzen wissen. Hier werden Bilder in Größe, also Pixel-Maßen, verkleinert und mit vorhandenen Tools wie dem kostenfreien Imageoptim für das Web komprimiert. Allein diese Maßnahme spart schon mehrere Megabyte und optimiert zusätzlich die Bildausgabe auf der Website. Durch die Programmierung einer intelligenten Bildausgabe, dem sogenannten Lazyload, wird ein Bild erst dann geladen, wenn der Nutzer in den Bereich scrollt. Außerdem kann durch ein Source-Set mit verschiedenen Bildgrößen ebenfalls die Datenmenge reduziert werden. So wird jeweils die passende Bildgröße für das jeweilige Endgerät ausgegeben. Bei einem Smartphone wird also ein deutlich kleineres Bild geladen als bei einem 17-Zoll-Display.
Reuse – alles mehrfach verwenden
Durch wiederholende Muster in der Benennung lässt sich bei der Frontend-Entwicklung viel Zeit und Code sparen. Eine Methode, um Code entsprechend zu strukturieren, nennt sich BEM – Block, Element, Modifier. Dabei wird die Website in Blöcke und darin existierende Elemente aufgeteilt, die durch Modifier verändert werden können. Blöcke sind alleinstehend, wie zum Beispiel Header, Container oder Menüs, und können auch innerhalb anderer Blöcke existieren. Elemente existieren immer innerhalb eines Blocks, wie zum Beispiel Header-Titel, Textfelder oder Menüpunkte, und hängen semantisch mit den Blöcken zusammen. Modifier ermöglichen verschiedene Optionen für Blöcke oder Elemente, wie zum Beispiel Größe, Sichtbarkeit oder feste Position. Durch Namenskonventionen werden die CSS-Hierarchien flach gehalten und komplizierte Spezifizierungen vermieden.
Wer daraufhin seinen Code mit entsprechenden Tools wie zum Beispiel G-Zip noch komprimiert, spart doppelt: Die Wiederholungen durch die Namenskonventionen in BEM können durch die Komprimierung zusammengefasst werden, wodurch sich die Datenmenge noch einmal reduziert und somit schneller geladen werden kann.
Recycle – vorhandene Materialien nutzen
Wie viele verschiedene Buttons, Überschriften und Container braucht es wirklich? Die Lösung sind Websitemodule und -elemente, die mehrfach eingesetzt werden können. So gibt es dann zum Beispiel nur ein Textmodul, einen Slider, einen Teaser und ein Bildmodul. Durch die oben beschriebenen Modifier aus der BEM-Methode können diese Module dann angepasst werden, sodass sie durch verschiedene Optionen für verschiedenste Inhalte brauchbar sind. So können im Textmodul zum Beispiel verschiedene Breiten oder Hintergrundfarben ausgewählt werden, und mit nur einem Element ergeben sich verschiedene Designoptionen.
Eine Reduktion der Module macht eine Website nicht nur schlanker, sondern verbessert auch die User-Experience: Nutzer müssen sich nicht stetig neu orientieren und können Gelerntes anwenden. Sowohl im Frontend als auch im Backend. Jedes Modul oder Element, das nur ein Mal auf der Website eingesetzt wird, sollte hinterfragt werden. Muss dieses Modul wirklich sein? Kann eine andere Lösung gefunden werden? Steht das „Gewicht“ des Moduls im Verhältnis zum Nutzen für den Nutzer?
Zudem kann für eine Website Material, das bereits im Web vorhanden ist, verwendet werden. Wer etwa gängige Webfonts nutzt, die bereits auf vielen Geräten installiert sind, muss beim Aufrufen der Website keine neue Schriftart laden lassen.
Fazit: Back to the Roots?
Das Internet verbraucht Strom – die wahrscheinlich wichtigste Erkenntnis dieses Artikels. Denn nur wer sich der Problematik bewusst ist, kann an der Lösung arbeiten. Die besteht nicht nur aus CO₂-Kompensation durch das Pflanzen von Bäumen, sondern auch in der Reduzierung des täglichen Datentransfers. Dieser kann einerseits durch Websites mit geringem Datenvolumen reduziert werden, andererseits durch eine gute Usability die Nutzer schnell zum Ziel führen und das Laden überflüssiger Seiten reduzieren. Beides kann durch das Entwickeln und Entwerfen schlanker Websites nach dem Prinzip „Reduce, Reuse, Recycle“ umgesetzt werden.
Wer noch immer denkt, dass eine schlanke Website die Entwicklungsmöglichkeiten einschränkt, sollte es mit einem Perspektivwechsel versuchen: Es ist eine Herausforderung und eine Chance zugleich, sich selbst und das Web in seiner Arbeitsweise zu optimieren.


Ich finde den Beitrag klasse! Es ist wichtig für Klimaschutz einzustehen und so kann sich jeder darüber bewusst werden wofür er CO2 freisetzt. Aufklärung statt fordern finde ich besser.
Wenn jeder Teilnehmer der Fridays for Future Bewegung auf den Bildtransfer per Whatsapp, Facebook und auch auf die Youtube-Videos verzichtet wie viele Urlaube kann ich dann wohl mit dem Flugzeug machen?
Entsetzt bin ich allerdings auch über Carl Bednirz Kommentar, der eine Webseite betreibt die beim Aufruf 4,29 g CO2 ausstößt und hier von Nachhaltigkeit und grünen Webapps spricht.
Die ganze Anstrengung produziert doch noch mehr CO2-Ausstoß. Natürlich muss man sich Gedanken um das Klima machen, aber nicht in solchen Dimensionen. Was zur Zeit abgeht ist der Wahnsinn. Man könnte sagen, die Menschheit, oder noch genauer gesagt, die Deutschen, sind in Panik. In so einem Zustand sollte man keine Entscheidungen treffen. Wie z.B. Ausstieg aus der Atomenergie. Statt das ganze Geld in die Energie-Wende zu stecken, hätten wir lieber in die Forschung der Sicherheit der Atomkraftwerke und die Wiederverwertung der Brennstäbe investiert, vermutlich stünden wir heute viel besser da.
Selbst, wenn wir auf alles verzichten würden, und wie im Mittelalter weiter leben, werden wir den Klimawandel, vermutlich, um 0,001 % verlangsamen, am Ende kommt es trotzdem wie es kommen muss. Der Wandel der Klima besteht schon seit der Entstehung der Erde.
Ein schönes sonniges WE wünsche ich noch :)
Danke für diesen Beitrag! Die Seite „websitecarbon.com“ wird hier empfohlen, auf dieser Seite wird unten „trees for life“ als Anlaufstelle zum Bäumchenpflanzen genannt. Ist jemandem mal aufgefallen, wie schlecht die trees for life Seite bei websitecarbon.com abschneidet? Das ist peinlich finde ich. Ich habe mal eine Mail an trees for life geschickt mit diesem Hinweis. Bin gespannt ob ich eine Antwort bekomme!
Nachhaltiges Webdesign, Webhosting und Website-Erstellung halte ich für absolut notwendig. Es ist auch deswegen wichtig, weil schnelle, einfache und gut gebaute Websites den Kunden vor weniger Hürden stellen. Eine gute Performance sorgt für mehr Umsatz. Das zeigte schon Google und Amazon mit seinen Studien.
Mittlerweile gibt es auch einen neuen Blogbeitrag zum Thema nachhaltige Websites, Webhosting und Webdesign, der das Thema mit Tipps abrundet: https://www.knallblaumedia.de/wie-erstelle-ich-eine-nachhaltige-website-6-tipps/
Da gibt es auf jeden Fall noch viel zu erledigen im WWW.