Bis dato gab es einige User-Interface-Frameworks, die – oftmals auf eine Plattform begrenzt – mit kleinem Aufwand ordentlich aussehende mobile Websites darstellen konnten. Hier ist beispielsweise iUI (iPhone User Interface) [2] oder WebApp.net [3] zu nennen, die die iOS-Plattform bedienen. Mit jQTouch [4] wurde versucht, dies auch auf andere Plattformen auszuweiten – allerdings führte man dies nicht in allen Aspekten konsequent durch.

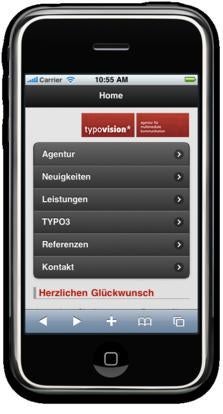
Eine identische Darstellung von herkömmlichen Websites auf dem iPhone scheitert oft schon an dem zur Verfügung stehenden Platz.
Auch wenn viele Website-Betreiber seit dem iPhone versuchen, herkömmliche Webseiten auf mobilen Endgeräten genau so wie auf dem Desktop darzustellen, funktioniert dies nur bedingt – die Displays sind hierfür schlicht zu klein. Davon abgesehen ist eine identische Darstellung auch selten sinnvoll, da sich die mobile Nutzung weitestgehend vom Surfen am Desktop unterscheidet. Man will schnell die wichtigsten Informationen über eine Firma, ein Produkt oder eine Dienstleistung, ohne sich die Finger zu brechen oder sich eine neue Brille kaufen zu müssen.
So kam das jQuery-Team im August 2010 auf die Idee, ihr sehr erfolgreiches JavaScript-Framework speziell für die mobile Welt anzupassen und dabei sämtliche relevanten Endgeräte so zu adressieren, dass ein sinnvolles und ansprechendes User-Interface gewährleistet ist und dieses vor allem auf allen unterstützten Endgeräten identisch aussieht. Der Name für diese Framework-Erweiterung war schnell gefunden – jQuery Mobile.
Am 16.10.2010 erschien die erste voll einsatzfähige Version (zunächst noch als Alpha). Besonders zukunftsweisend ist bei diesem Projekt, dass es mit der Unterstützung von nahezu jedem Hersteller mobiler Endgeräte gestartet ist. Dieser Aspekt ist für eine identische Lauffähigkeit auf allen Geräten von großer Bedeutung.
Erste Schritte mit jQuery Mobile
Im ersten Schritt gilt es, das jQuery-Mobile-Framework herunterzuladen und zu entpacken. Die Dateien gehören in einen Ordner unterhalb des Verzeichnisses „fileadmin/“ der TYPO3-Instanz (für das Beispiel kommt das Verzeichnis „fileadmin/site/mobile/“ zum Einsatz). Das Archiv enthält neben den JavaScript-Dateien auch die benötigten Stylesheets und Bilder im Unterordner „images/“.
<!DOCTYPE html> <html> <head> <title>Seitentitel</title> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.0a1/jquery.mobile-1.0a1.min.css" /> <script xsrc="http://code.jquery.com/jquery-1.4.3.min.js"></script> <script xsrc="http://code.jquery.com/mobile/1.0a1/jquery.mobile-1.0a1.min.js"></script> </head> <body> <div data-role="page"> <div data-role="header"> <h1>Seitentitel</h1> </div><!-- /header --> <div data-role="content"> <p>Hier wird der Inhalt erscheinen.</p> </div><!-- /content --> <div data-role="footer"> <h4>Footer</h4> </div><!-- /header --> </div><!-- /page --> </body> </html>
Listing 1
Das exemplarische Seiten-Template in Listing 1 greift im Header auf die Möglichkeit zurück, die benötigten JavaScript- und CSS-Dateien über das CDN zu laden. Ob man dies nutzt, bleibt jedem selbst überlassen. Für das Beispiel werden die Dateien später lokal verlinkt.
Im Template wird auch der grundsätzliche Aufbau von jQuery Mobile sichtbar. Die Organisationseinheit einer „Seite“ legt man mit dem HTML5-Attribut „data-role=“page““ fest. Dort enthalten sind zunächst drei Elemente: ein Header (data-role=“header“), ein Inhaltsbereich (data-role=“content“) und ein Footer (data-role=“footer“).
Letztlich sind mehrere Seiten innerhalb eines Dokuments möglich, die über einen Anker-Link angesprungen werden. Das bedeutet allerdings, dass es (zumindest momentan) keine normalen Anker-Links gibt. Normale Seiten kann man mit einem klassischen Link anspringen – lediglich den Inhalt lädt man vorab per AJAX, um eine Animation der Seite einerseits und eine Ladegrafik während des Ladens andererseits anzuzeigen.
„Mobile Weiche“ für TYPO3
Um überhaupt „erkennen“ zu können, ob ein mobiles Endgerät zugreift, muss man eine Weiche konfigurieren. Hier existieren zahlreiche verschiedene Wege – für das Beispiel kommt eine benutzerdefinierte Condition zum Einsatz. Dies hat den Vorteil, dass man sehr flexibel auf die ständig wachsende Anzahl mobiler Endgeräte reagieren kann.
Um dies zu erreichen, muss man zunächst eine Datei mit dem Namen „user_mobile.php“ im Verzeichnis „fileadmin/site/mobile/“ anlegen:
<?php
// prüft, ob entweder der GET-Parameter forceMobile gesetzt ist oder
// einer der aufgeführten User Agent Strings (UAS) gefunden wurde
function user_isMobile() {
return t3lib_div::_GET('forceMobile') ||
preg_match('/(iPhone|iPod|iPad|IEMobile|Android|Blackberry|Palm|NetFront|Windows CE|MIDP|UP\.Browser|Symbian)/', $_SERVER['HTTP_USER_AGENT']);
}
?>
Listing 2
Diese Funktion muss man nun entweder direkt in der localconf.php-Datei oder in einer der ext_localconf.php-Dateien einer Extension einbinden. Dies geht wie folgt:
typo3conf/localconf.php
require_once('fileadmin/site/mobile/user_mobile.php');
Listing 3
Daraufhin kann man entweder den Parameter „&forceMobile=1“ an die URL anhängen (zum Testen auf dem Browser) oder die Website direkt mit dem Mobilgerät ansurfen.
Im nächsten Schritt muss man per Condition im TypoScript-Setup unterscheiden, welche Konfiguration man laden will – da man an dieser Stelle nur eines von beiden gleichzeitig anzeigen kann (also entweder die normale Website oder die mobile Website), soll auf einen eigenen Seitentyp verzichtet werden.
Die folgende Condition gehört an das Ende des TypoScript-Setups, um die Prüfung auf Mobilgeräte zu aktivieren:
[userFunc = user_isMobile] <INCLUDE_TYPOSCRIPT:source="FILE: fileadmin/mobile/mobile.txt"> [end]
Listing 4
Basiskonfiguration in TYPO3
Nun gilt es, das TypoScript in der Datei mobile.txt zu konfigurieren. Die Basiskonfiguration sieht wie folgt aus:
# Löschen des vorher schon definierten PAGE-Objekts
page >
# Konfiguration der Ausgabe
page.config {
# Wir verwenden den Doctype für HTML5
doctype = <!DOCTYPE html>
xmlprologue = none
xhtml_cleaning = all
htmlTag_setParams = xmlns="http://www.w3.org/1999/xhtml" xml:lang="de" lang="de"
renderCharset = utf-8
metaCharset < .renderCharset
sys_language_uid = 0
language = de
locale_all = de_DE
htmlTag_langKey = de
sendCacheHeaders = 1
cache_period = 43200
cache = 1
no_cache = 0
# Passen Sie den Header-Comment nach Ihren Wünschen an
headerComment (
*************************************************************************************
* *
* TYPO3 by typovision* agentur für multimediale kommunikation muenchen *
* *
* Patrick Lobacher / info@typovision.de / 089 - 18 92 08 70 *
* *
*************************************************************************************
)
# Spamschutz für E-Mail-Adressen
spamProtectEmailAddresses = 2
spamProtectEmailAddresses_atSubst = (at)
meta.robots = index, follow
meta.email = info@typovision.de
sys_language_mode = content_fallback
sys_language_overlay = hideNonTranslated
# Definieren Sie hier auch gerne realurl als Rewriter
simulateStaticDocuments = 1
simulateStaticDocuments_noTypeIfNoTitle = 1
linkVars = L[0-2]
}
Listing 5
Wichtig sind hier einige Einstellungen. Einerseits muss man festlegen, dass man pures HTML5 erwartet, und andererseits sollte man an dieser Stelle Einstellungen für Sprache, Rendering und Spamprotection vornehmen.
Da im Beispiel auf einen eigenen TypeNum verzichtet wurde, kommt dasselbe Page-Objekt zum Einsatz, das vorher eventuell schon konfiguriert wurde. Daher muss man dies zunächst auch löschen, um nicht eventuell Seiteneffekte zu bekommen.
Der Seitenaufbau
Gemäß der Benutzerführung auf mobilen Endgeräten ist es am sinnvollsten, immer nur das Menü der Unterseiten anzuzeigen und darunter den Content. Für den Zurück-Button sorgt jQuery Mobile automatisch. Damit dies aber reibungslos funktioniert, muss man im Seitenbaum gewährleisten, dass man bei Aufruf jeder Seite ein Untermenü anzeigen kann. Klassisch kann man dies bei der Startseite falsch machen – diese sollte immer eine Ebene vor den weiteren Seiten der ersten Ebene sein und dort (eventuell) eine Seite „Home“ enthalten, die aber nur eine Weiterleitung ist.
Nun geht es an den Aufbau der Seite an sich. Auch hier reichen ein paar Zeilen TypoScript völlig aus. Das Beispiel setzt im Folgenden voraus, dass sich sämtliche Inhalte in der Spalte „normal“ befinden – ist dies bei späterer Umsetzung eines anderen Projekts nicht der Fall, muss man das TypoScript entsprechend umkonfigurieren:
page = PAGE
page {
# Einbinden eines eigenen CSS für die mobile Ausgabe
includeCSS.mobile = fileadmin/site/css/mobile.css
# Laden der jQuery und jQuery mobile Bibliotheken sowie des jQuery mobile CSS
headerData.15 = HTML
headerData.15.value (
<link rel="stylesheet" href="fileadmin/site/mobile/jquery.mobile-1.0a1.min.css" />
<script xsrc="fileadmin/site/mobile/jquery-1.4.3.min.js"></script>
<script xsrc="fileadmin/site/mobile/jquery.mobile-1.0a1.min.js"></script>
)
# Die mobile Seite ist umschlossen von einem DIV mit dem Attribut data-role=“page“
wrap = <div data-role="page" data-theme="b"> | </div>
# Der Titel wird oben in den Header geschrieben
10 = TEXT
10.field = title
10.wrap = <div data-role="header"><h1>|</h1></div>
# Nach dem Titel wird ein Logo eingefügt und auf die Startseite verlinkt
# Mit dem Attribut rel=“external“ wird erreicht, dass jQuery Mobile den internen
# Seitenzähler wieder zurücksetzt und keinen Back-Button anbietet
20 = IMAGE
20.file = fileadmin/site/img/logo_tv_mobile.png
20.typolink.parameter = www.typovision.de
20.typolink.ATagParams = rel=“external“
20.wrap = <div id="logo">|</div>
# Jetzt beginnt der Inhaltsbereich
20 = HTML
20.value = <div data-role="content">
# Aufbau des Navigationsmenüs
30 = HMENU
30 {
# Da man ohnehin nur jeweils das Untermenü sieht und die Startseite selbst „Home“ ist,
# blenden wir diese (hier die UID=2) einfach aus
excludeUidList = 2
special = directory
special.value >
1 = TMENU
1.wrap = <ul data-role="listview" data-inset="true" data-theme="a" data-dividertheme="b"> | </ul>
1.NO = 1
1.NO.wrapItemAndSub = <li> | </li>
}
# Hier lesen wir die Inhaltsspalte aus
40 = CONTENT
40 {
table = tt_content
select.orderBy = sorting
select.where = colPos = 0
select.languageField = sys_language_uid
}
# Am Ende noch ein Footer mit einem direkten Link zur Telefonnummer,
# d.h. per Klick darauf kann direkt angerufen werden (sofern das Mobilgerät dies unterstützt)
50 = HTML
50.value = </div><div data-role="footer"><h4><a href="tel:+49-89-18920870" rel="external">typovision* anrufen</a></h4></div>
}
Listing 6
Bei dem vorangehenden Listing für das Beispiel handelt es sich um einen sehr rudimentären Seitenaufbau – alternativ hätte man beispielsweise ebenso gut ein HTML-Template verwenden und dieses mit Markern oder gar mit TemplaVoilà füllen können.
Dies bleibt jedem selbst überlassen – das Beispiel soll zunächst nur zeigen, wie einfach und unkompliziert man aus einer bereits bestehenden Webpräsenz auf Basis von TYPO3 eine professionelle mobile Website erstellen kann. Dabei sind die Ergebnisse – wie das Beispiel zeigt – durchaus beeindruckend.
Eigene Stylesheets
Um eigene Stile definieren zu können, ist noch ein Stylesheet nötig:
#logo {text-align:right; padding-top:10px; padding-right:16px; margin-bottom: -25px;}
.csc-header h1 {font-size: 20px; text-align:left; color:#cc0000;border-left:5px solid #999;padding-left:5px;border-bottom:1px solid #999;}
.csc-header h2 {font-size: 18px; text-align:left; color:#cc0000;border-left:5px solid #999;padding-left:5px;border-bottom:1px solid #999;}
.ui-link {color:#cc0000 !important;}
...
Listing 7
Prinzipiell enthält jQuery Mobile bereits ein reichhaltiges und umfassendes Theming, das sehr einfach zu verwenden ist [5].
Mobile Features
Schließlich kann man die Website noch mit mobilen Features, wie im Objekt page.50 geschehen, anreichern – hier wird ein Anrufen-Button auf jeder Seite im Footer positioniert. Ist das Endgerät ein Telefon, zeigt es die hinterlegte Nummer in der Telefon-App an.
Auch kann man beispielsweise einen Link auf der Kontaktseite präsentieren, der direkt auf Google Maps führt und dort in den Routenplaner direkt die Zieladresse einträgt. Will man den Benutzer animieren, direkt eine E-Mail oder eine SMS zu senden, so kann man auch dies entsprechend angeben.

 Patrick Lobacher ist Inhaber und Geschäftsführer der Full-Service-Agentur typovision, Autor, Trainer, Programmierer, Silber-Mitglied der TYPO3 Association und „Certified TYPO3 Integrator“. Er ist Digital Native und berät seit 1996 Unternehmen beim Einsatz von Webtechnologien.
Patrick Lobacher ist Inhaber und Geschäftsführer der Full-Service-Agentur typovision, Autor, Trainer, Programmierer, Silber-Mitglied der TYPO3 Association und „Certified TYPO3 Integrator“. Er ist Digital Native und berät seit 1996 Unternehmen beim Einsatz von Webtechnologien.

Hallo Patrick, mit großem Interesse habe ich deinen Artikel gelesen und unter http://www.quadromobil.de mal nachgebaut.
Super Ansätze, jedoch sind noch einige Sachen im Argen. Mit Realurl läuft es leider nicht, da Unterpunkte ohne Layout geladen werden. Templavoila wäre auch als Beispiel interessant gewesen.
Ein Beispiel für ein funktionierendes Formular wäre super genial.
Vielleicht kann T3N ja hier noch mal nachlegen, da diese Geschichte meiner Meinung nach, sehr zukunftsträchtig ist und solche Seiten auch redaktionell betreut werden wollen.
Gruß aus Bad Bergzabern!
Hallo Patrick
Bin daran, deinen Artikel mit einem Templavoila-Template umzusetzen und beinahe am Ziel. Leider krieg ich die Subnavigation nicht hin wie bei deinem Beispiel von typovision.de – statt dass ein neues Menu mit den Unterpunkten aufgebaut wird, wird die entsprechende Seite in der Hauptnavigation verschachtelt angezeigt (s. mobile Version -> Forschung und Entwicklung). Wie müsste das TMENU TS für die Subnavigation aussehen, resp. wie habt ihr das für typovision.de hingekriegt?
Beste Grüsse
Marcel Birrer
Hey Patrick, bist du schon weiter gekommen, wir haben das gleich Problem? Templavoila funktioniert wie gewünscht, jedoch die Navi nicht.
Gruß
Hallo Zusammen,
ich hatte mir nachträglich die Ausgabe 22 wegen diesem Thema gekauft. Doch leider komme ich an einer Stelle nicht ganz weiter. Und zwar wenn ich die Links zu den JQuery-Files einsetzte. Wenn ich die links von der JQuery Seite einfüge erhalte ich nur eine weiße Seite, wenn ich die Files auf meinem Server platziere werden diese gar nicht ausgelesen und der Inhalt wird normal angezeigt. Also die Navigation in einer ganz normalen Liste. Die eigene CSS beispielsweise wird jedoch geladen. Vielleicht kann mir einer einen heißen Tip geben. Schon mal besten Dank und liebe Grüße.
@Benny: Das ist sehr schwer zu sagen – könntest Du das ganze mal zippen und mir schicken? Dann schaue ich mir das gerne mal an. patrick.lobacher [AT] typovision [DOT] de
Patrick
Ich habe hatte das Ganze mal in Verbindung mit TemplaVoila ausprobiert. http://m.wapplersystems.de/
Das macht bei Websites Sinn, deren Inhalte sich selten ändern. Ich beschäftige mich daher seit einigen Tagen mit dem Gedanken, alles mittels Responsive Webdesign zu lösen. jQuery Mobile könnte da natürlich bei mobile devices helfen, aber habe leider noch nicht eine gute Kombinationsmöglichkeit gefunden.
Hallo zusammen
Ich habe eine mobile Version unserer Website mit JQuery Mobile umgesetzt. Die TYPOSCRIPT Page Definition (Menüs, Content, etc) für die mobile Seite wird auch über [userFunc = user_isMobile] …[end] angesteuert. Die Einbindung der CSS und JS Dateien funktioniert analog.
Das CSS und JS wird immer richtig geladen, allerdings habe ich hin und wieder das Problem, dass auf dem mobilen Browser trotzdem der HTML Content für die normale Seite geladen wird. Ich gehen davon aus, dass das ein Cache Problem ist. Hat jemand damit Erfahrungen gemacht?
Gruss Tobias
Hallo zusammen
Ein sehr interessanter Artikel, den ich gerade versuche umzusetzten. Leider scheitert es bei mir schon bei der Einbindung der Funktion bei der Zeile
„require_once(‚fileadmin/site/mobile/user_mobile.php‘);“
Sobald ich diese Zeile in der localconf.php stehen habe, erhalte ich überhaupt keine Anzeige mehr. Weder im Backend, noch im Frontend. Es erscheint einfach eine weisse Seite ohne Quellcode…
Weiss vielleicht jemand Rat?
Grüsse
Kay
Hallo Kay
Versuche es mal mit require_once(‚../fileadmin/site/mobile/user_mobile.php‘);
oder kopiere die user_mobile.php direkt ins typo3conf Verzeichnis zur localconf Datei und binde die Datei mit require_once(‚user_mobile.php‘); ein
Gruss Tobias
Danke Tobias
Hat leider keine Wirkung gezeigt. Beide Seiten (Frontend und Backend) bleiben weiss. Kann das was mit der Extension „realurl“ zu tun haben?
Problem gelöst… Ursache waren zwei Punkte:
1. Mein Fehler: in der Pfadangabe hatte ich anstelle user-mobile.php user_mobile.php geschrieben
2. Funktioniert hat es allerdings erst mit der Angabe „require_once(PATH_site.’/fileadmin/mobile/user-mobile.php‘);“
Ich bedanke mich für die Unterstützung und entschuldige mich für meinen Fehler.
Nochmals herzlichen Dank für das ausführliche Tutorial.
Viele Grüsse
Kay
Hallo zusammen,
eigentlich funktioniert der Nachbau recht problemlos, Allerdings wenn ich die Seite auf meinem Iphone 4 anschaue, sind alle Elemente zu klein. (Header, Navigation, Text, wirken als ob Sie 50 % zu klein wären) An den CSS scheint es nicht zu liegen, da ich andere Seiten mit exakt gleichen CSS normal anschauen kann. Den Text kann ich zwar auf 200% setzen, womit die richtige Größe erreicht wird, aber ist ja erstmal nicht Sinn der Sache und die anderen Elemente (navigation etc.) wachsen ja nicht mit. Woran kann es liegen?
Gruß
Jens
…hat sich erledigt, hat sich ein anderes Script untergemischt :-)
Gruß
Jens
falls wer noch ein fertiges TYPO3 Template inklusive Typoscript und co. sucht:
http://www.espend.de/artikel/jquery-mobile-mit-typo3-als-html5-template.html
Hallo,
ich habe dasselbe Problem wie Kay Zoller, allerdings hilft bei mir der oben angewandte Lösungsweg nicht. Habe alle vorgeschlagenen Varianten durchprobiert.
Einmal mit der user_mobile.php direkt im typo3conf Verzeichnis, aber auch mit der Pfadangabe „require_once(PATH_site.’/fileadmin/mobile/user-mobile.php‘);“ und gleichzeitiger Umbenennung der user_mobile-php in user-mobile.php.
Sobald ich etwas in die localconf.php eintrage, wird mein Browserfenster weiss.
Gruß
Habe das Tutorial ausprobiert, und finde die Möglichkeiten super,
Ich habe nur genau das gleiche Problem, dass auf dem iPhone die Schriften viel kleiner angezeigt werden…
Gruß
Carsten
Nichts gegen typovision und Patrick Lobacher, aber ihr wisst schon die Bedeutung von „Digital Native“? Es gibt nichts schlimmeres als jemanden der alles kann und irgendwie nichts richtig …
Hallo Patrick,
ich wollte anhand deines Beispiels die Sache etwas umbauen und einen eigenen Seitenbaum für die Mobilseiten erstellen – das müsste ja im Prinzip ähnlich funktionieren. In der Condition mache ich einen meta.refresh auf die Subdomain, das klappt auch soweit.
Nun setze ich dein Typoscript in das Root-Template der Subdomain und habe zwei Probleme:
mit doctype = schmeißt er mir alle html-Tags im Dokument raus, es bleiben nur die Kommentare im Template – File und die richtig „ersetzten“ Marker. Aber kein head, kein body….
und das andere Problem (wenn ich den doctype erstmal nicht setze): im Template werden die div-Tags nicht richtig übernommen: data-role=“header“ usw. wird einfach gelöscht, es bleiben nur die -Tags ohne Attribute. Alles andere wird korrekt eingebunden…
Typo3 Version 4.5.10
Da scheint irgendwas grundlegendes schief zu laufen… Hast du eine Idee?
ups, jetzt hat es die html-Tags im Kommentar verschluckt:
ich beziehe mich auf die Zeile doctype = !Doctype html (in eckigen Klammern)
es hat sich erledigt, es lag der Extension qcom_htmlcleaner, nach der Deinstallation funktioniert alles tadellos…
gruß und dank
Hi Lizzy,
super, dass es jetzt wieder funktioniert… wenn noch Probleme auftreten sollten, dann melde Dich einfach!
VG und einen schönen Sonntag noch,
Patrick
Hallo,toller Beitrag. Aber eine Sache bleibt mir noch ein Rätsel.Ich habe auf meiner Hauptseite einige Extensions die binden JS und CSS Dateien in den Header ein z.b. tx_jfmulticontent, t3sjslidernews etc. Wie kann ich das denn nun auf der mobilen unterbinden? Die sollen da ja nicht eingebunden werden. Habt ihr dazu einen Tipp? Danke
hi,
habe mit dieser Anleitung unsere Mobile Anpassung umgesetzt.
Danke für die Anleitung.
Gibt es die Möglichkeit mit dieser Umsetzung auch einen „Zur Desktop Version“ Button einzubauen?
Hi, mich würde noch interessieren wie ich bei dieser Version dem User einen Link zur „Vollansicht“ der Seite anbieten könnte.