Das Konzept hinter dateibasierten Systemen ist simpel: Statt Einträge
in einer klassischen Datenbank abzulegen, speichert das System die
Inhalte direkt in
Ordnern und sich darin befindenden Textdateien. Die Verwaltung findet
über FTP,
WebDav oder Dropbox statt. Der Vorteil liegt darin, dass aufwendige
Installationen und ein zusätzlicher Datenbank-Server entfallen.
Zusätzlich kann der Nutzer die gesamte Seite bequem über
Git oder jedes andere Version-Control-System verwalten.
Gerade im Blogbereich findet aktuell ein neuer Trend zu dateibasierten Systemen statt. Jekyll [1] oder Blosxom [2] fungieren hier als Vorreiter, aber auch auf Dropbox basierende Systeme, wie Scriptogr.am [3] oder Calepin [4] erfreuen sich einer wachsenden Beliebtheit. Kirby [5] greift die Idee der dateibasierten Blogsysteme auf und überträgt diese auf ein CMS.
Kirby unter der Haube
Kirby baut auf PHP ab Version 5.2+ und läuft zuverlässig unter Apache2, LightHTTPD und Nginx. Für das Erzeugen von benutzerfreundlichen URLs sollte man über einen Server verfügen, der URL-Rewriting unterstützt, auch wenn dies keine Voraussetzung für den Einsatz von Kirby ist.
Das System selbst gliedert sich in drei unabhängige Ordner. Der Ordner „content“ verwaltet die Inhalte und die Struktur der Seite, im Ordner „site“ befinden sich alle projektspezifischen Einstellungen, Plugins und Templates, während im Ordner „kirby“die System-Dateien liegen. Im Rahmen dieser Struktur bleibt der „kirby“-Ordner immer unangetastet und ein Update des Systems beschränkt sich auf das Ersetzen dieses Ordners.
Für die Template-Entwicklung setzt Kirby auf reines PHP, statt eine zusätzliche Template-Sprache anzubieten. Die von jQuery inspirierte API ermöglicht dabei über das Verketten von Methoden den Zugriff auf jeden erdenklichen Teil der Seitenstruktur. So ergibt sich von einfachen Templates bis hin zu komplexen Verknüpfungen einzelner Inhalte sehr viel Gestaltungsfreiraum.
Inhalt und Struktur
Das Erstellen von Inhalten geht mit Kirby schnell von der Hand. Für jede Unterseite legt man im „content“-Ordner einen Unterordner mit einer Textdatei an. Der Name der Textdatei entscheidet darüber, welches Template das System verwendet. Über vorangestellte Zahlen vor dem Ordnernamen kann der Nutzer eine Sortierung der Seiten vornehmen. Ordner mit Zahl gelten als sichtbar, Ordner ohne Zahl als unsichtbar. Damit kann der Nutzer steuern, welche Unterseiten zum Beispiel in Menüs aufgelistet werden. Die Ordnernamen bilden außerdem den URL-Pfad.

Innerhalb von Inhaltsordnern lassen sich beliebig viele Bilder, PDFs und andere Dateien ablegen, die man dann in die Templates mit einbinden kann. Für die Formatierung von Texten setzt Kirby auf eine erweiterte Form von Markdown.
Das sogenannte Kirbytext bietet zusätzlich zu den Grundfunktionen eine
Reihe von Tags, die zum Beispiel das Einbinden von Bildern oder das
Verlinken von internen Seiten vereinfachen. Kirbytext lässt sich
außerdem erweitern, um eigene Tags erstellen zu können.
Kirbys Textdateien sind durch eine YAML-ähnliche Syntax in beliebig viele Felder unterteilbar. Diese Felder kann der Anwender über die API in den Templates und Snippets unbegrenzt einsetzen, um die Inhalte anzuzeigen oder die Ausgabe zu steuern. Dadurch entsteht die Flexibilität einer NoSQL-Lösung. Die Datenstruktur bleibt jederzeit veränderbar.
Anwendung und Einschränkungen
Kirby hat durch die Verwaltung über FTP und Texteditor einen
eingeschränkten Kundenkreis und eignet sich besonders für
Designer, Fotografen und Webentwickler – alle,
die sich mit dieser Verwaltung anfreunden können. Ob dies der
Fall ist, lässt sich meist schon im ersten Kundengespräch herausfinden.
Für manche Kunden sind eine derartige Art der Verwaltung und der
Texteditor-Zwang klare K.O.-Kriterien. Kirby kann ohne Weiteres Projekte mit mehreren hundert Unterseiten
bewältigen. Durch die Flexibilität der Datenstruktur eignet es sich
zudem, um Seiten zu erstellen, die eine Vielzahl unterschiedlicher
Inhaltstypen und Templates benötigen. Auch als Prototyping-Tool findet
Kirby vermehrt Einsatz, um Seiten direkt im Browser zu konzipieren und
zu gestalten.
Einige Anwendungen kann man mit Kirby nur schwer oder gar
nicht umsetzen. Alles, was in die Bereiche nutzergenerierter Inhalt oder E-Commerce
fällt, sollte man auch weiterhin einem Datenbanksystem anvertrauen.
Kommentare, Foreneinträge, Bestellungen bei einem Shop oder allgemeine
Kundendaten – nicht alles eignet sich für eine Ablage in Text-Dateien.
Oft kann man hier jedoch zusätzliche externe Lösungen mit einbinden –
zum Beispiel Disqus [6] für Kommentare. Auch komplexe Benutzer-Rechte und -Gruppen kann Kirby über FTP nicht anbieten.
Für eine Kirby-betriebene Website fallen einmalig 30 Euro an.
Dafür ist der Quellcode uneingeschränkt öffentlich auf Github
verfügbar und jeder, der Interesse am System hat, kann beliebig lange
lokal oder auf einem Testserver experimentieren und evaluieren. Es geht bei der kommerziellen Lizenz von Kirby in erster
Linie um die Unterstützung der Entwicklung und Dokumentation von Kirby.
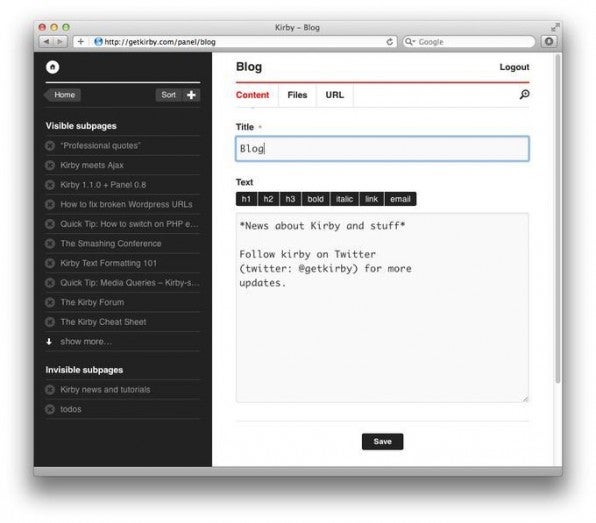
Das Kirby Panel
Um in Zukunft einen größeren Kundenkreis anzusprechen und wichtige Funktionen wie Benutzer-Rechte abbilden zu können, entsteht aktuell das Kirby Panel – ein Web-Interface, das die Verwaltung der Inhalte auch über den Browser ermöglicht. Das Kirby Panel befindet sich in einer öffentlichen Betaphase und kann somit heruntergeladen und getestet werden [7].

Ähm, der Beitrag steht nicht in der t3n 30.
Sorry, falsche interne Zuordnung. Der Artikel war in der t3n 29.