Listenbauer
Früher oder später sieht sich jeder Webprogrammierer mit einer Liste konfrontiert, sei es für eine Fotogalerie, ein Forum oder ein News-Modul. Um nicht jedes Mal das Rad neu erfinden zu müssen, übernimmt pt_extlist die häufigsten Listenfunktionen.
Die Extension basiert auf dem TYPO3-Framework „Extbase“. Damit sind gewisse Programmierparadigmen wie MVC-Pattern,
Convention-Over-Configuration und weitere verbunden. Diese Entwurfsmuster bilden
die Grundlage für die Entwicklung von TYPO3-Erweiterungen
mit Extbase und FLOW3. Weitere Details dazu finden sich auch in der
Dokumentation zu Extbase [1].
Die Ideen hinter pt_extlist sind außerdem nicht neu: Bereits 2008
entwickelte punkt.de eine Extension mit beinahe identischem
Funktionsumfang. Damals wurde als Grundlage aber das hausinterne
MVC-Framework pt_mvc eingesetzt. Mit der Veröffentlichung von Extbase in
TYPO3 4.3 stand dann ein umfangreicher Umbau an und es galt, pt_list auf
Extbase zu portieren. Langfristig sollte diese Maßnahme auch dazu
dienen, pt_extlist ohne große Probleme auf FLOW3
portieren zu können.
Arbeitsweg
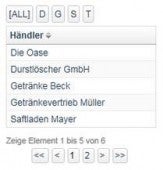
Ziel des folgenden Beispiels soll eine Liste von Händlern mit deren Namen und Webseiten sowie den üblichen Basisfunktionen sein. Dazu wird zunächst die Extension „pt_extlist“ aus dem TER installiert und das zugehörige statische TypoScript-Template „[pt_extlist] Basic settings (pt_extlist)“ eingebunden. Mit dem folgenden TypoScript-Setup wird die Liste konfiguriert:
plugin.tx_ptextlist.settings.listConfig.haendler {
backendConfig < plugin.tx_ptextlist.prototype.backend.typo3
backendConfig.tables = tx_trader
pager.itemsPerPage = 5
fields {
traderName {
table = tx_trader
field = name
}
}
columns {
10 {
label = Händler
columnIdentifier = traderCol
fieldIdentifier = traderName
}
}
}
Listing 1
Um den Namen des Händlers zu seiner Webseite zu verlinken, wird die Spalte „10“ des vorigen Codes erweitert:
10 {
label = Händler
columnIdentifier = traderCol
fieldIdentifier = traderName, traderUrl
renderObj = COA
renderObj {
10 = TEXT
10.data = field:traderName
10.typolink.parameter.dataWrap = {field:traderUrl}
}
}
Listing 2
Um die Liste im Frontend anzuzeigen, wird mit Hilfe des Seitenmoduls ein neuer Inhalt vom Typ „Plugin“ eingefügt und als Plugin „Extlist“ gewählt. Der im TypoScript festgelegte Listenbezeichner „haendler“ kann jetzt als „List Identifier“ im Flexform ausgewählt werden.
Als Plugin-Typ reicht zunächst „List“ – es soll schließlich eine Liste dargestellt werden. Ein erstes Ergebnis ist bereits sichtbar, es fehlt aber noch das Blättern innerhalb der Liste. Hierfür wird ein weiteres Inhaltselement erstellt mit den gleichen Einstellungen wie zuvor. Allerdings muss jetzt „Pager“ als Plugin-Typ gewählt werden.
filters.filterbox1.filterConfigs {
10 < plugin.tx_ptextlist.prototype.filter.firstLetter
10 {
filterIdentifier = buchstabenFilter
fieldIdentifier = traderName
}
}
Listing 3
Der letzte Schritt zur fertigen Händlerliste ist ein Filter für die Anfangsbuchstaben. Filter sind ein mächtiges Werkzeug und viele Besucher einer Webseite kennen mittlerweile die Möglichkeit, Ergebnisse in einer Liste nach Preis, Entfernung oder Gewicht einzuschränken. Die Extension bringt bereits einige Standard-Filter mit, für die Namen eignet sich ein Buchstaben-Filter. Um den Code auch auf die Händlerliste anzuwenden, muss noch das passende
Inhaltselement als Plugin hinzugefügt werden. Dazu muss als Plugin-Typ
„Filterbox“ gewählt und im Reiter „Filterbox Settings“
„buchstabenFilter“ als „Filterbox Identifier“ angegeben werden.
Extbase war nur der Anfang
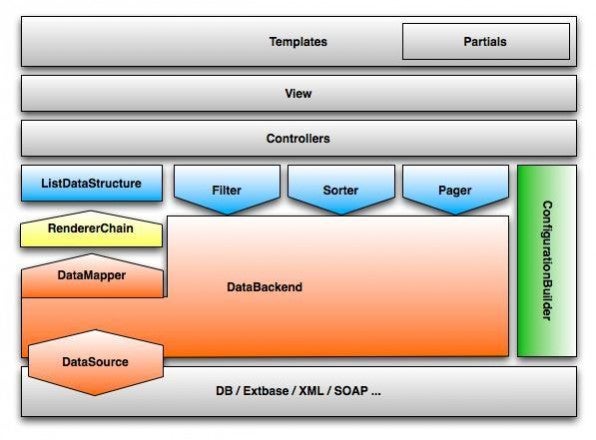
Extbase ist zwar ein gewaltiger Fortschritt, löst aber nicht alle Probleme der Extension-Entwicklung in TYPO3. So bereiten etwa Session-Persistenz und Konfiguration Kopfzerbrechen. Diesem Umstand geschuldet ist ein in pt_extlist implementiertes Lifecycle-Management für Domänenobjekte sowie eine objektorientierte Abstraktion der TypoScript-Konfiguration.
Somit lassen sich in der Extension einzelne Bausteine individuell austauschen. Das macht es möglich, zusätzliche Funktionen in eigenen Klassen zu implementieren und die Basisklassen per TypoScript auszutauschen. Dafür steht eine auf TypoScript basierende Dependency Injection bereit.
Der Ablauf dahinter ist einfach: Beim „Hochfahren“ der Extension legt eine TypoScript-Konfiguration fest, welche Klasse, etwa für das Datenbackend, verwendet werden soll. Es wird geprüft, ob die konfigurierte Klasse gewisse Interfaces implementiert – wenn ja, wird diese instanziert und den abhängigen Klassen injiziert. Muss das Backend für ein bestimmtes Projekt ausgefallene Funktionalitäten bereitstellen, kann von einer Basisklasse geerbt werden, die Funktionalität in der erbenden Klasse implementiert und die Verwendung der neuen Klasse per TypoScript konfiguriert werden. Damit bleibt die Basisklasse schlank und übersichtlich.
pt_extlist erweitern
Der streng modulare Aufbau von pt_extlist ermöglicht es PHP-Entwicklern, die Extension an zahlreichen Stellen zu erweitern. Einerseits können so Widgets dazuprogrammiert werden, andererseits können ganze Extensions auf pt_extlist aufsetzen. Exemplarisch wird ein domänenspezifischer Filter eingebaut, der die Händler nach der (derzeit nicht implementierten) Postleitzahl auf Basis von Eingaben durch den Benutzer (aus-)sortiert.
Um bei Filtern unabhängig von der verwendeten Datenquelle und deren Anfragesprache zu sein, werden Einschränkungen in pt_extlist in einem Anfrage-Objekt abstrahiert. Oft genügt dafür bereits das Überschreiben der buildFilterCriteria-Methode. Das folgende Listing zeigt die relevante Methode eines Filters zur Erzeugung eines Kriteriums:
protected function buildFilterCriteria(Tx_PtExtlist_Domain_Configuration_Data_Fields_FieldConfig $fieldIdentifier) {
$field = $fieldIdentifier->getTableFieldCombined();
$criteria = Tx_PtExtlist_Domain_QueryObject_Criteria::andOp(
Tx_PtExtlist_Domain_QueryObject_Criteria::greaterThanEquals($field, $this->plzStart),
Tx_PtExtlist_Domain_QueryObject_Criteria::lessThanEquals($field, $this->plzEnd)
);
return $criteria;
}
Listing 4
Neben Filtern lässt sich die Extension auch um Datenquellen, Templates oder Views erweitern. Außerdem wurde pt_extlist dafür konzipiert, mit Hilfe einer API in anderen Extensions eingesetzt zu werden. Über den so genannten Extlist-Context ist es möglich, alle Extlist-Komponenten anzusteuern und entsprechende Werte
auszulesen oder zu überschreiben. Besonders die Verwendung von Pagern
und Filtern erleichtert dem Entwickler die Arbeit.
Weitere Infos
Wer Lust auf mehr Extlist bekommen hat, findet eine umfangreiche Dokumentation auf der Projektseite [2]. Die Entwickler der Extension bloggen außerdem regelmäßig über neue Ideen zur Extension-Entwicklung mit Extbase [3]
[4].






Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team